vue2.0项目实现路由跳转的方法详解
一、安装
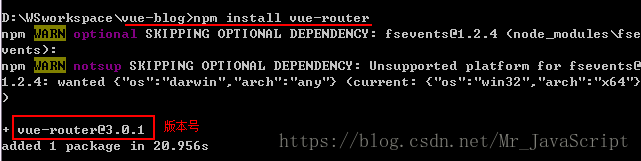
1、安装路由vue-router:
npm install vue-router

vue项目的依赖文件node_modules存在vue-router依赖,说明安装成功

2、vue项目引入vue-ruoter:

二、应用
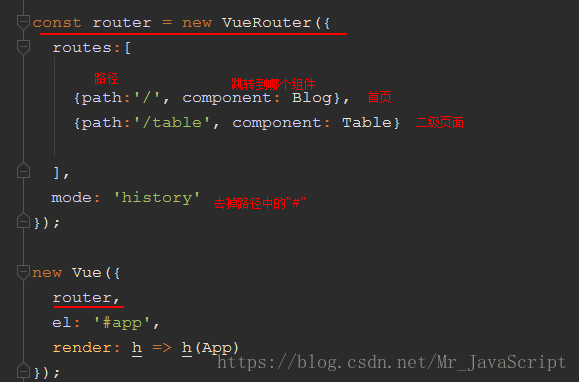
1、路径配置(页面跳转):
方法一:如果切换的页面不多,可以直接在main.js文件内配置。

方法二:如果切换的页面较多,可以建一个专门用于路由的js文件,里面配置路径。
1)router.js配置文件

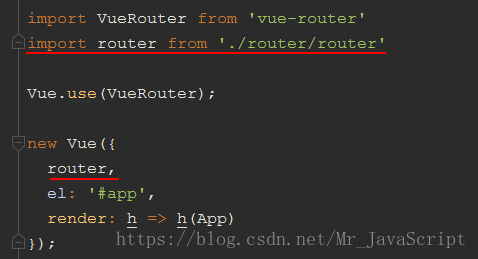
2)main.js里引入router.js路由文件

2、组件里调用
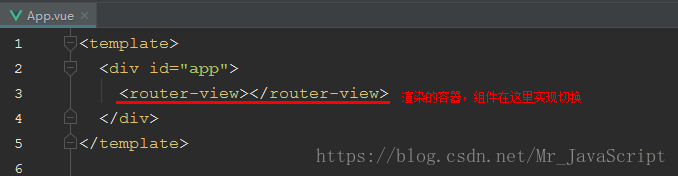
1)使用router-view标签给vue组件的跳转提供一个容器

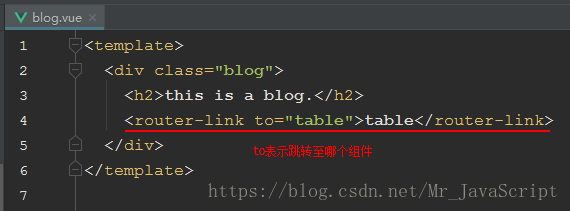
2)使用router-link标签实现跳转(它类似于a标签,区别在于router-link跳转不需要刷新页面)

跳转至table组件:

3、实现效果
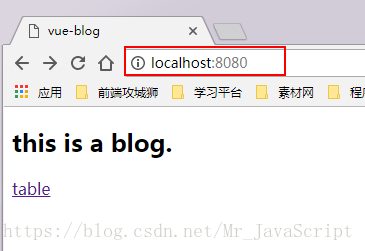
项目的首页:

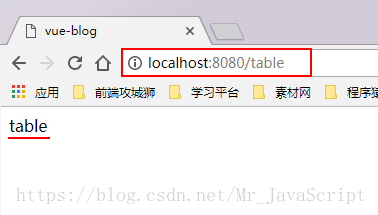
点击table后跳转:

总结
以上所述是小编给大家介绍的vue2.0项目实现路由跳转的方法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
详解vue beforeRouteEnter 异步获取数据给实例问题
场景: vue-router 路由钩子 beforeRouteEnter 可以用来在初始进入页面前,http 异步获取数据 mockData ,预先判断是进入 A 页.还是 B 页,还是留在本页:而如果留在本页的话,还需要在 mounted 根据 mockData 来判断显示哪种状态(可以在本页面实例创建后,重新发起 http 请求获取 mockData ,但是没有必要,造成代码冗余): 执行顺序: async beforeRouteEnter(to, from, next) { let res
-
使用Vue调取接口,并渲染数据的示例代码
刚接触vue.js框架的时候,很伤脑筋.今天整理一下post/get两种方式,简单的调取数据库数据,并进行渲染,希望帮助大家! 首先,在HTML页面引入: //引入vue.js文件 <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> 引入vue-resource.min.js文件,就可以引入接口方法了 <script src="https://cdn.st
-
vue动态路由配置及路由传参的方式
动态路由: 当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个"共用"的组件,并且还要传参数,渲染不同的数据 这就要用到动态路由跟路由传参了! 首先我们来了解下router-link这个组件: 简单来说,它是个导航器,利用to属性导航到目标组件,并且在渲染的时候会自动生成一个a标签,当然官方也有说明,加个tag标签属性就可以渲染不同的标签,可以浏览器端查看到 并且当一个导航器被激活的时候,会自动加上一个css的激活样式,可以全局在路
-
详解vue-router2.0动态路由获取参数
一下demo演示2.0中的vue-router是如何获取到不同参数的,并在地址栏中匹配不同的信息 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="vue.js&qu
-
vue2.0 获取从http接口中获取数据,组件开发,路由配置方式
vue 2.0 从接口中获取数据 <template> <div id="admins"> <h1>I am a title.</h1> <a> written by {{ author }} </a> <div v-for="admin in users"> {{admin.name}}<br>{{admin.password}} </div> </d
-
vue2.0项目实现路由跳转的方法详解
一.安装 1.安装路由vue-router: npm install vue-router vue项目的依赖文件node_modules存在vue-router依赖,说明安装成功 2.vue项目引入vue-ruoter: 二.应用 1.路径配置(页面跳转): 方法一:如果切换的页面不多,可以直接在main.js文件内配置. 方法二:如果切换的页面较多,可以建一个专门用于路由的js文件,里面配置路径. 1)router.js配置文件 2)main.js里引入router.js路由文件 2.组件里调
-
Vue-CLI项目中路由传参的方式详解
一.标签传参方式:<router-link></router-link> 第一种 router.js { path: '/course/detail/:pk', name: 'course-detail', component: CourseDetail } 传递层 <!-- card的内容 { id: 1, bgColor: 'red', title: 'Python基础' } --> <router-link :to="`/course/detail
-
在Vue2中注册全局组件的两种方法详解
第一种:在main.js中直接注册 //引入 import FixedTop from '@/components/FixedTop //注册为全局组件 Vue.componet('FixedTop',FixedTop) //页面直接使用 <FixedTop /> 缺点:如果我们需要注册的全局组件非常多,那么需要一个一个引入,然后分别调用Vue.componet方法,main.js文件会变得很大很臃肿,不好维护,所以当需要注册的全局组件非常多的时候可以采用插件的形式注册 第二种:使用插件的形式
-
CentOS 7.0下使用yum安装mysql的方法详解
CentOS7默认数据库是mariadb,配置等用着不习惯,因此决定改成mysql,但是CentOS7的yum源中默认好像是没有mysql的.为了解决这个问题,我们要先下载mysql的repo源. 1.下载mysql的repo源 $ wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm 2.安装mysql-community-release-el7-5.noarch.rpm包 $ sudo rpm -ivh mys
-
在vue项目中引入highcharts图表的方法(详解)
npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了 npm install highcharts --save 1.components目录下新建一个chart.vue组件 <template> <div class="x-bar"> <div :id="id" :option="option"></div> </div> </templa
-
vue项目打包部署_nginx代理访问方法详解
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要修改如下配置文件: 配置文件一:build>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题) 配置文件二:config>>index.js(修改assetsPublicPath:'./' ,修改目的是为了
-
Spring Boot项目中定制拦截器的方法详解
这篇文章主要介绍了Spring Boot项目中定制拦截器的方法详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 Servlet 过滤器属于Servlet API,和Spring关系不大.除了使用过滤器包装web请求,Spring MVC还提供HandlerInterceptor(拦截器)工具.根据文档,HandlerInterceptor的功能跟过滤器类似,但拦截器提供更精细的控制能力:在request被响应之前.request被响应之后.视
-
Vue2.0表单校验组件vee-validate的使用详解
vee-validate使用教程 本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 npm install vee-validate@next --save 注意:@next,不然是Vue1.0版本 bower install vee-validate#2.0.0-beta.13 --save 二.引用 import Vue from 'vue'; import VeeValidate
-
React中的路由嵌套和手动实现路由跳转的方式详解
目录 React的路由嵌套 手动路由的跳转 React的路由嵌套 接上一篇文章, 在上一篇文章中讲解了路由的基本介绍, 我再来介绍一下路由的其他用法 在开发中,路由之间是存在嵌套关系的. 这里我们假设Home页面中还有两个页面内容: 推荐列表和排行榜列表; 点击不同的链接可以跳转到不同的地方,显示不同的内容; <Routes> <Route path='/' element={<Navigate to="/home"/>}></Route>
-
Thinkphp5.0自动生成模块及目录的方法详解
本文实例讲述了Thinkphp5.0自动生成模块及目录的方法.分享给大家供大家参考,具体如下: Thinkphp5.0发布已有些时日了,据说性能方面有很大的提升,按照官方的话,ThinkPHP5.0版本是一个颠覆和重构版本,采用全新的架构思想,引入了很多的PHP新特性,优化了核心,减少了依赖,实现了真正的惰性加载,并针对API开发做了大量的优化.是时候得download一份,研究一下.今天主要讲讲其自动创建模块及目录. Thinkphp5.0自动生成模块较ThinkPHP3.2,确实有很大的变化
随机推荐
- 微信小程序 wx.request(接口调用方式)详解及实例
- 数据库账号密码加密详解及实例
- MySQL删除数据Delete与Truncate语句使用比较
- java 创建自定义数组
- 详解iOS开发中Keychain的相关使用
- ASP.NET中读取XML文件信息的4种方法与示例代码
- 利用javascript实现禁用网页上所有文本框,下拉菜单,多行文本域
- PHP5.6新增加的可变函数参数用法分析
- php采集文章中的图片获取替换到本地(实现代码)
- Python卸载模块的方法汇总
- JavaScript原生对象之Date对象的属性和方法详解
- JavaWeb基础教程之Java基础加强版
- jquery实现表单验证并阻止非法提交
- JQuery实现点击div以外的位置隐藏该div窗口
- Javascript 链式调用实现代码(参考jquery)
- jquery获得option的值和对option进行操作
- 全面提高WindowsFTP服务器的安全性能
- php文件上传的例子及参数详解
- 详解Android ViewCompat的作用
- js 公式编辑器 - 自定义匹配规则 - 带提示下拉框 - 动态获取光标像素坐标

