Android自定义实现淘宝下拉刷新效果
概述
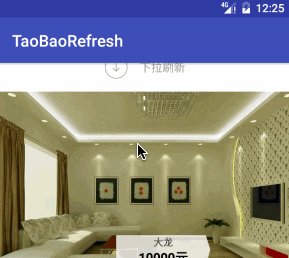
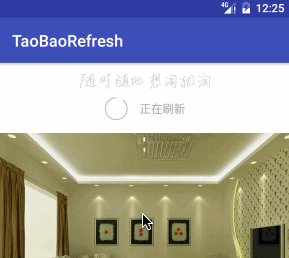
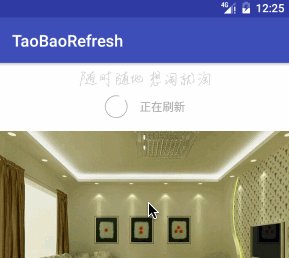
目前下拉刷新的样式是多饰多样,今天我们一起来自定义淘宝下拉刷新,其实淘宝下拉刷新比较的简单就是一个圆环和一个小箭头的显示和隐藏,那么先看看我们的实现的效果。

是不是和淘宝有点像呢?那么现在我们来看看如何实现这个效果。我们这里为了省事,提供了2张照片 第一是“随时随地,想淘就淘”的照片,第二种就是小箭头照片,这里就自己画了,主要就是实现那个圆弧的绘制和旋转动画了。首先说这里的下拉刷新我用的是比较有名的 https://github.com/chrisbanes/Android-PullToRefresh 这个大家肯定很熟悉了,这里我修改了这个库可以自定义头部和底部。
步骤:
1、自定义一个view。(包含圆弧的绘制和箭头的显示和隐藏)
2、自定义头部。
1)、创建attrs文件
<declare-styleable name="TaoBaoView">
<attr name="ringProgressColor" format="color" />
<attr name="ringWidth" format="dimension" />
<attr name="ringImage" format="reference" />
<attr name="ringmax" format="integer" />
</declare-styleable>
2、创建一个类 TaoBaoView.class
public class TaoBaoView extends View{
//圆环进度颜色
private int ringProgressColor;
//圆环的宽度
private float ringWidth;
//最大值
private int ringMax;
//中间的icon
private Bitmap ringImage;
//中间X坐标
private int centerX;
//中间Y坐标
private int centerY;
//画笔
private Paint mPaint;
//View宽度
private int width;
//View高度
private int height;
//进度
private int progress;
//半径
private int radius;
//是否显示图标
private boolean isShowIcon=true;
public TaoBaoView(Context context) {
this(context,null);
}
public TaoBaoView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public TaoBaoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray=context.obtainStyledAttributes(attrs, R.styleable.TaoBaoView);
ringProgressColor=typedArray.getColor(R.styleable.TaoBaoView_ringProgressColor, Color.GRAY);
ringWidth=typedArray.getDimension(R.styleable.TaoBaoView_ringWidth, 5);
ringMax=typedArray.getInteger(R.styleable.TaoBaoView_ringmax, 50);
ringImage= BitmapFactory.decodeResource(getResources(),
typedArray.getResourceId(R.styleable.TaoBaoView_ringImage,R.mipmap.jiantou));
init();
}
private void init() {
mPaint=new Paint();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthMode=MeasureSpec.getMode(widthMeasureSpec);
int widthSize=MeasureSpec.getSize(widthMeasureSpec);
int heightMode=MeasureSpec.getMode(heightMeasureSpec);
int heightSize=MeasureSpec.getSize(heightMeasureSpec);
if(widthMode==MeasureSpec.AT_MOST)width=dp2px(30);
else width=widthSize;
if(heightMode==MeasureSpec.AT_MOST)height=dp2px(30);
else height=heightSize;
setMeasuredDimension(width,height);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
//获取中心点的位置
centerX=getWidth()/2;
centerY=getHeight()/2;
radius=(int) (centerX - ringWidth / 2);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//确定View的宽高
width = w;
height = h;
}
@Override
public void draw(Canvas canvas) {
super.draw(canvas);
drawProgress(canvas);
drawImage(canvas);
}
/**
* 绘制图片
* @param canvas
*/
private void drawImage(Canvas canvas) {
if(isShowIcon)
canvas.drawBitmap(ringImage,centerX-ringImage.getWidth()/2,centerY-ringImage.getHeight()/2,mPaint);
}
/**
* 绘制进度条
* @param canvas
*/
private void drawProgress(Canvas canvas) {
mPaint.setAntiAlias(true);
mPaint.setColor(ringProgressColor);
mPaint.setStrokeWidth(ringWidth);
//设置画笔样式
mPaint.setStyle(Paint.Style.STROKE);
RectF rectF=new RectF(centerX-radius,centerY-radius,centerX+radius,centerY+radius);
//绘制圆弧
canvas.drawArc(rectF,-110,-360*progress/ringMax,false,mPaint);
}
/**
* dp转px
* @param dp
* @return
*/
public int dp2px(int dp){
float density = getContext().getResources().getDisplayMetrics().density;
return (int) (dp * density + 0.5f);
}
/**
* 设置进度
* @param progress
*/
public synchronized void setProgress(int progress){
if(progress<0){
progress=0;
}
if(progress>=ringMax){
progress=ringMax;
}
this.progress=progress;
postInvalidate();
}
/**
* 设置是否显示图标
* @param isShow
*/
public synchronized void setIsShowIcon(boolean isShow){
this.isShowIcon=isShow;
}
}
3、创建一个headerLayout 下拉刷新头部
public class HeaderLayout extends LoadingLayoutBase {
private Context mContext;
private RotateAnimation refreshingAnimation;
private TextView ring_refresh_status;
private TaoBaoView mTaoBaoView;
private LinearLayout header_base;
private LinearLayout header_layout;
public HeaderLayout(Context context) {
this(context, PullToRefreshBase.Mode.PULL_FROM_START);
}
public HeaderLayout(Context context, PullToRefreshBase.Mode mode) {
super(context);
init(context,mode);
}
private void init(Context mContext,PullToRefreshBase.Mode mode) {
this.mContext=mContext;
LayoutInflater.from(mContext).inflate(R.layout.taobao_view, this);
header_base=(LinearLayout)findViewById(R.id.header_base);
header_layout=(LinearLayout)findViewById(R.id.refresh_header_content);
mTaoBaoView=(TaoBaoView)findViewById(R.id.taobao_view);
ring_refresh_status=(TextView)findViewById(R.id.taobao_tv);
refreshingAnimation = (RotateAnimation) AnimationUtils.loadAnimation(mContext, R.anim.rotating);
LinearInterpolator lir = new LinearInterpolator();
refreshingAnimation.setInterpolator(lir);
mTaoBaoView.setProgress(90);
LayoutParams lp = (LayoutParams) header_base.getLayoutParams();
lp.gravity = mode == PullToRefreshBase.Mode.PULL_FROM_END ? Gravity.TOP : Gravity.BOTTOM;
reset();
}
@Override
public int getContentSize() {
return header_layout.getHeight();
}
/**
* 下拉可以刷新
*/
@Override
public void pullToRefresh() {
ring_refresh_status.setText("下拉刷新");
mTaoBaoView.setIsShowIcon(true);
}
/**
* 松开后刷新
*/
@Override
public void releaseToRefresh() {
ring_refresh_status.setText("松开刷新");
mTaoBaoView.setIsShowIcon(false);
}
/**
* 下拉中
* @param scaleOfLayout scaleOfLayout
*/
@Override
public void onPull(float scaleOfLayout) {
scaleOfLayout = scaleOfLayout > 1.0f ? 1.0f : scaleOfLayout;
int progress=(int) ((scaleOfLayout)*100);
mTaoBaoView.setProgress(progress>90?90:progress);
}
/**
* 正在刷新
*/
@Override
public void refreshing() {
mTaoBaoView.setIsShowIcon(false);
ring_refresh_status.setText("正在刷新");
mTaoBaoView.startAnimation(refreshingAnimation);
}
@Override
public void reset() {
mTaoBaoView.clearAnimation();
}
@Override
public void setPullLabel(CharSequence pullLabel) {
}
@Override
public void setRefreshingLabel(CharSequence refreshingLabel) {
}
@Override
public void setReleaseLabel(CharSequence releaseLabel) {
}
}
4、在mainactivity中:
mPullToRefreshListView=(PullToRefreshListView)findViewById(R.id.list); mPullToRefreshListView.setHeaderLayout(new HeaderLayout(this));
附上github:https://github.com/dalong982242260/TaoBaoRefresh2
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

