nginx升级到支持HTTP2.0的方法示例
一、前言
最近想折腾一下服务器,升级到http2.0。
然后nginx照着官网配置了一下
# ssl写在443端口后面。这样http和https的链接都可以用
listen 443 ssl http2 default_server;
server_name chat.chengxinsong.cn;
# HSTS的合理使用,max-age表明HSTS在浏览器中的缓存时间,includeSubdomainscam参数指定应该在所有子域上启用HSTS,preload参数表示预加载,通过Strict-Transport-Security: max-age=0将缓存设置为0可以撤销HSTS
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
ssl_certificate /usr/local/nginx/cert/2540136_chat.chengxinsong.cn.pem;
ssl_certificate_key /usr/local/nginx/cert/2540136_chat.chengxinsong.cn.key;
# 分配20MB的共享内存缓存,不同工作进程共享TLS会话信息
# ssl_session_cache shared:SSL:20m;
# 设置会话缓存过期时间1h
ssl_session_timeout 60m;
# TLS协议的合理配置
# 指定TLS协议的版本,不安全的SSL2和SSL3要废弃掉
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
# 启用ssl_prefer_server_ciphers,用来告诉Nginx在TLS握手时启用服务器算法优先,由服务器选择适配算法而不是客户端
ssl_prefer_server_ciphers on;
# 优先选择支持前向加密的算法,且按照性能的优先顺序排列
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
# 会话恢复的合理使用
# 配置会话票证,减少了TLS握手的开销
ssl_session_tickets on;
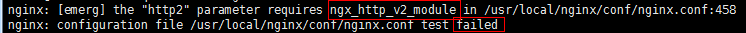
然后执行检查nginx配置。nginx -t

意思就是说,http2.0缺少ngx_http_v2_module。nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了。
二、查资料找原因
出现上面原因是nginx从1.9.5开始,已经用 http_v2_module 模块替换了 ngx_http_spdy_module ,并正式开始支持http2协议。
但是我的nginx是1.12.2。应该不是ngin版本问题

注意事项:
1、并且需要openssl库的版本在1.0.2以上编译。1.要开启HTTP/2协议支持,需要在nginx 1.10以上版本并且需要openssl库的版本在1.0.2以上编译。
2.http2.0只支持开启了https的网站。
可能是服务器的openssl库的版本,发现是1.0.2。
所以还是要升级到更高点。
三、升级OpenSSL
在http2.0协议中,涉及到ALPN(Application Layer Protocol Negotiation,应用层协议协商)的支持,目前所有主流的Unix服务器系统中内置的OpenSSL库都低于1.0.2版本。通过使用OpenSSL的命令行工具,可以检查当前的http2服务是否支持ALPN。
找一个安装目录
1、下载最新版的OpenSSL库编译安装
wget https://www.openssl.org/source/openssl-1.1.0f.tar.gz tar xzf openssl-1.1.0f.tar.gz cd openssl-1.1.0f ./config --prefix=/usr/local/openssl make && make install
2.替换旧版本库
mv /usr/bin/openssl /usr/bin/openssl.old mv /usr/include/openssl /usr/include/openssl.old ln -s /usr/local/openssl/bin/openssl /usr/bin/openssl ln -s /usr/local/openssl/include/openssl /usr/include/openssl #链接新库文件 ln -s /usr/local/openssl/lib/libssl.so /usr/local/lib64/libssl.so ln -s /usr/local/openssl/lib/libcrypto.so /usr/local/lib64/libcrypto.so #检查更新后的openssl依赖库是否是1.1.0f strings /usr/local/lib64/libssl.so | grep OpenSSL #显示结果表明已升级到最新版本链接库 OpenSSL 1.1.0f 25 May 2017 #配置openssl库文件的搜索路径 echo '/usr/local/openssl/lib' >> /etc/ld.so.conf #使修改后的搜索路径生效 ldconfig -v #查看openssl版本,结果显示升级成功 openssl version OpenSSL 1.1.0f 25 May 2017
四、nginx开启ssl模块
默认编译的 Nginx 并不包含 h2 模块,我们需要加入参数来编译,截止发文,Nginx 1.9 开发版及以上版本源码需要自己加入编译参数,从软件源仓库下载的则默认编译。 Nginx 是不再支持 SPDY。
如果你编译的 Nginx 不支持,那么在 ./configure 中加入:--with-http_v2_module ,如果没有 SSL 支持,还需要加入 --with-http_ssl_module
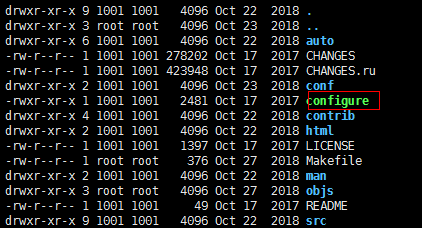
1、找到源码包,查看configure中是否支持http2
这时候需要去下载的时候的源码文件夹中找到这个configure。注意:不是编译之后的文件夹。

在"./configure"配置中,"--with"表示启用模块,也就是说这些模块在编译时不会自动构建"--without"表示禁用模块,也就是说这些模块在编译时会自动构建,若你想Nginx轻量级运行,可以去除一些不必要的模块。
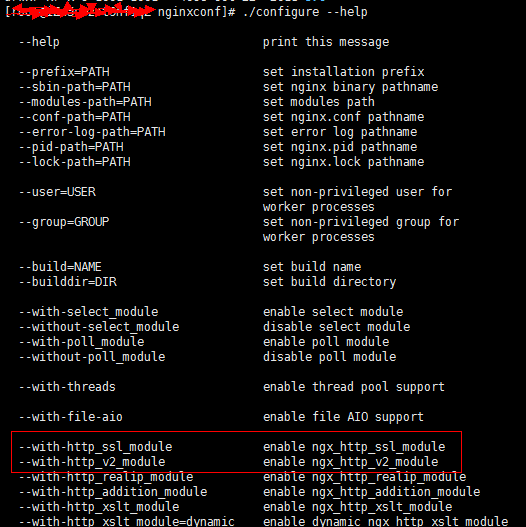
执行./configure --help

从上图知道了nginx在编译时不会自动构建http_ssl_module和http_v2_module。所以需要重新编译nginx。
2、加入参数编译
我们的新配置信息就应该这样写:
./configure --prefix=/usr/local/nginx --with-http_v2_module --with-http_ssl_module --with-openssl=/home/soft/openssl-1.1.0f
上面的/usr/local/nginx这个路径是我们编译之后的包路径。
那么在 ./configure 中加入:--with-http_v2_module ,如果没有 SSL 支持,还需要加入 --with-http_ssl_module,加上刚才更新的openssl到1.1.0,所以需要加上--with-openssl=/home/soft/openssl-1.1.0f。
运行上面的命令即可,等配置完
配置完成后,运行命令
make
这里不要进行make install,否则就是覆盖安装
3、备份和替换
(1)然后备份原有已安装好的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx_07_22.bak
(2)关闭nginx,然后将刚刚编译好的nginx覆盖掉原有的nginx
关闭nginx
./nginx -s quit
移动编译好的nginx到原有的nginx
cp ./objs/nginx /usr/local/nginx/sbin/
(3)启动nginx
./nginx
稍等1分钟作用,然后就可以看到http2.0的效果。
五、查看网站是否是http2.0
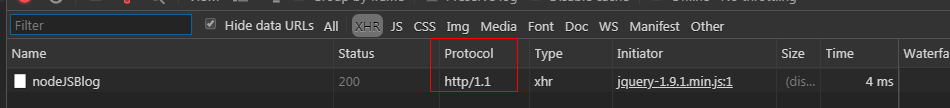
右键name,勾选protocol,这样就可以看到http协议。

上图截图网站地址:https://chat.chengxinsong.cn
对比一下http1.1的网站

上图截图网站地址:https://www.mwcxs.top
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

