SQLyog连接MySQL8.0报2058错误的完美解决方法
引言
用SQLyog连接MySQL8.0(社区版:mysql-installer-community-8.0.15.0.msi),出现错误2058(Plugin caching_sha2_password could not be loaded:xxxx),通过查询资料了解了该错误的原因并在本文中提出了该问题的方案。
原因
该错误提示如下图所示:

具体原因:新的MySQL 8.0安装,在初始化数据目录时,将 ‘root'@'localhost'创建帐户,并且该帐户caching_sha2_password默认使用,密码的加密方法发生了改变,因此SQLyog不能正常解析,才报出如上错误。
解决方案
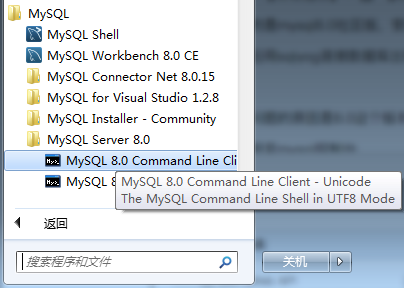
以管理员运行【开始】-【所有程序】-【MySQL】-【MySQL Server 8.0】-【MySQL 8.0 Command Line Client - Unicode】,如下图所示:

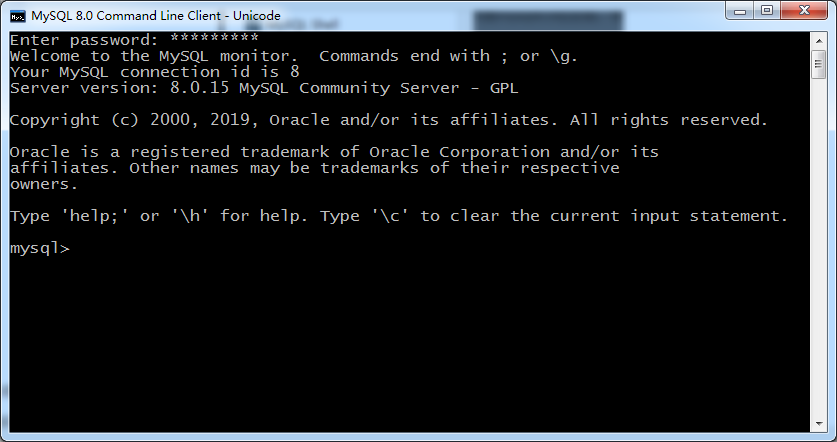
键入root账号的密码如下所示.

按照以下sql格式输入命令,其中password是指root账号的密码。
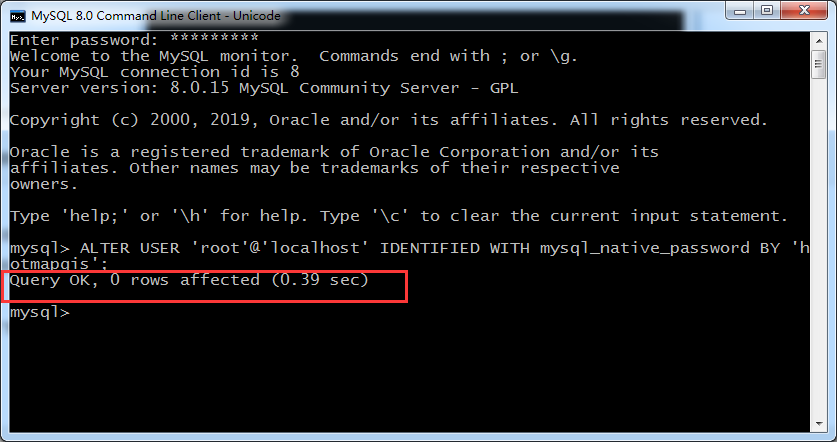
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
执行该命令,结果为Query OK说明修改成功,如下图所示。

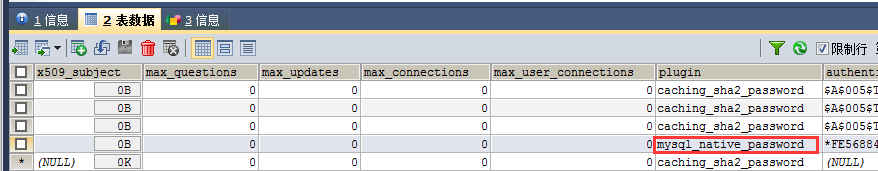
用SQLyog重新连接MySQL,可以成功连接。此时查看mysql数据库中的user表,发现root账号的插件名称发生了变化,如下所示。

总结
MySQL新版本有它的优势(一些新的特性),也有一定弊端(运维工具有些不能满足新版的需求),再选择之前我们要充分的斟酌,以免出现一些不可预知的问题。只有不但的发现问题,解决问题,总结解决方法,才能不断的提升自己,若本文能帮你了解或者解决该问题,希望添加关注!
相关推荐
-
mysql使用SQLyog导入csv数据不成功的解决方法
今天给mysql导入数据,使用的软件是SQLyog,相信直接导大家也都会,选中某个表选择导入--导入使用本地csv数据即可,单有的时候不知道什么问题导入不成功,可以使用命令,以此记录,以后用到便于查: (我的是windows系统) LOAD DATA LOCAL INFILE 'C:\\Users\\zl\\Desktop\\zhishu.csv' INTO TABLE 库名.表名 CHARACTER SET gbk FIELDS TERMINATED BY ',' OPTIONALLY ENC
-
mysql5.7.19 解压版安装教程详解(附送纯净破解中文版SQLYog)
Mysql5.7.19版本是今年新推出的版本,最近几个版本的MySQL都不再是安装版,都是解压版了,这就给同志们带来了很多麻烦,挖了很多坑,单单从用户使用的易用性来讲,这么做着实有点反人类啊! 笔者也是反反复复的折腾了快一个小时才成功搞定,过程中也网搜了很多的教程,可惜很多也都是,索性自己记录一下,免得下次再重复入坑. 另: MySQL的图形化工具有很多种,笔者自我感觉SQLYog比较好用,纯属个人感觉,不喜勿喷!附送破解版SQLYog. 笔者使用环境: win10 x64 1. 下载安装包 访
-
SQLyog连接MySQL8.0报2058错误的完美解决方法
引言 用SQLyog连接MySQL8.0(社区版:mysql-installer-community-8.0.15.0.msi),出现错误2058(Plugin caching_sha2_password could not be loaded:xxxx),通过查询资料了解了该错误的原因并在本文中提出了该问题的方案. 原因 该错误提示如下图所示: 具体原因:新的MySQL 8.0安装,在初始化数据目录时,将 'root'@'localhost'创建帐户,并且该帐户caching_sha2_pas
-
mysql8.0.19忘记密码的完美解决方法
推荐阅读:MySQL 8.0.19支持输入3次错误密码锁定账户功能(例子) 1.打开cmd窗口(最好以管理员身份打开),net stop mysql 停止mysql服务 2.开启跳过验证密码的mysql服务 mysqld --console --skip-grant-tables --shared-memory 3.打开一个新的cmd窗口,启动mysql服务 mysql -u root -p 4.输入密码直接空格键跳过 5.将密码置空 use mysql update user set aut
-
ubuntu16.04下安装openssh-server报依赖错误的完美解决方法(非常不错)
问题:系统重装后,安装和配置SSH,防火墙配置 #安装install openssh-server sudo apt install openssh-server -y 遇到问题: sudo apt install openssh-server -y 正在读取软件包列表... 完成 正在分析软件包的依赖关系树 正在读取状态信息... 完成 有一些软件包无法被安装.如果您用的是 unstable 发行版,这也许是 因为系统无法达到您要求的状态造成的.该版本中可能会有一些您需要的软件 包尚未被创建或
-
Win10系统安装MySQL8.0.13遇到的问题及解决方法
操作系统:Window10 MySQL版本:8.0.13-winx64 安装步骤比较简单,本文不再啰嗦,以下是runoob提供的安装说明: http://www.runoob.com/mysql/mysql-install.html 安装后遇到的问题: 一:Access denied for user 'root'@'localhost' (using password:YES) 解决方式: 1.以管理员的身份进入到cmd命令窗口,并cd到MySQL安装路径的bin目录下. 2.关闭MySQL服
-
Nginx报404错误的详细解决方法
近日在部署项目时,出现了一些问题,如图 正常的登录界面是可以访问的,但是在登录之后访问之后的地址会报404错误,于是去查看是否配置有错误,但是查看之后发现,nginx.conf与config.js两个配置文件的ip和端口都是没有错误的 这个项目部署过好多次,没有出现过这样的错误. 这是原版没动过的解压缩后的nginx.conf的源文件 圈起来的地方是应该按照项目配置对应的ip和监听的端口 listen对应的是端口,server_name对应的是访问的ip 但是这样是不能解决问题,我们需要添加如下
-
关于访问后端接口报404错误问题的解决方法(全网最细!)
目录 前言 第一点 后端接口能否访问 情况一:server.servlet.context-path(项目访问路径)漏写或者名称写错 情况二:类上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况三:方法上面的@RequestMapping(“/demo”)注解里面的值漏写或者名称写错 情况四:路径多写了一部分内容 第二点 后端接口的返回值是否能够映射到前端页面 总结 前言 当我们通过前端向后端发起一个请求调用后端接口时,经常会遇到404的问题.网上关于对40
-
mysql8.0.11客户端无法登陆的解决方法
本文为大家分享了mysql8.0.11客户端无法登陆的解决方法,供大家参考,具体内容如下 mysql8.0.11 默认加密方式[caching_sha2_password],Navicat for MySQL和Navicat Premium 12客户端不支持. 可以使用在数据库服务器上登录: mysql>use mysql; mysql> select user, host, plugin, authentication_string from user where user='test';
-
关于MySql 10038错误的完美解决方法(三种)
第一种方法: 第一步: 先看报错窗口 2003 can't connect to MySQL server on '127.0.0.1'(10038). 第二步: 原因是:远程3306端口未对外开放操作. 第三步: 首先远程连接服务器,点击"开始"--> "管理工具"-->"高级安全Windows防火墙". 第四步: 在打开的窗口中,左边选中"入站规则",右边点击"新建规则"来建立一个入站规则.
-
System.Data.OleDb.OleDbException: 未指定的错误的完美解决方法
异常详细信息: System.Data.OleDb.OleDbException: 未指定的错误 这个错误是access数据库特有的错误,当access频繁读取或操作过多的时候就会发生这个错误,微软官方已找不到具体的解决方法,网上搜索了很多,可以使用下面几种方法解决一下. 可能解决方法1: 重启服务器IIS,释放access连接,这种方法一般最有效,当然前提是自己有服务器控制权限,如果用虚拟主机的话主机商不太可能为一个网站重启iis,最好的方法就是转换为sql数据库. 可能解决方法2: 修改wi
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
随机推荐
- 如何追踪入侵者
- windows2003下ftp服务器配置教程
- python实现从web抓取文档的方法
- PHP中常用的转义函数
- Android基于广播事件机制实现简单定时提醒功能代码
- ASP中JavaScript处理复杂表单的生成与验证第1/3页
- C#判断指定文件是否是只读的方法
- JS生成某个范围的随机数【四种情况详解】
- 基于Node.js模板引擎教程-jade速学与实战1
- 使用jQuery判断浏览器滚动条位置的方法
- 用CSS实现鼠标单击特效
- PHP 反射(Reflection)使用实例
- shell实现FizzBuzzWhizz问题示例(拉勾网面试题)
- 详解Linux中关于引号的那些事
- BootStrap中jQuery插件Carousel实现轮播广告效果
- apache 开启重定向 rewrite的实现方法
- 探讨Java中函数是值传递还是引用传递问题
- JavaScript基础进阶之数组方法总结(推荐)
- WEB 浏览器兼容 推荐收藏
- Javascript将图片的绝对路径转换为base64编码的方法

