详解Docker创建php开发环境遇到的权限问题解决方案
最近我将公司的开发,和测试环境都运行到docker 上面,因为开发,测试基本都是装代码拉到本址,然后,再装目录,挂载到镜像目录中如:我用的是docker-compose
# development.yml version: '2' services: php-fpm: image: jackluo/php-fpm:5.6.3 restart: always volumes: - ./www:/var/www/html - ./data:/usr/local/var/log extra_hosts: - "cache.redis.com:192.168.9.111" - "192.168.9.111:192.168.9.111" web: image: index.alauda.cn/library/nginx restart: always links: - php-fpm volumes: - ./config:/etc/nginx/conf.d - ./data:/var/log/nginx volumes_from: - php-fpm ports: - 80:80 expose: - 80
上面的
jackluo/php-fpm:5.6.3 这个是我自己拉的官方镜像下来添加了一些东西,具体在github有 docker-library 里面
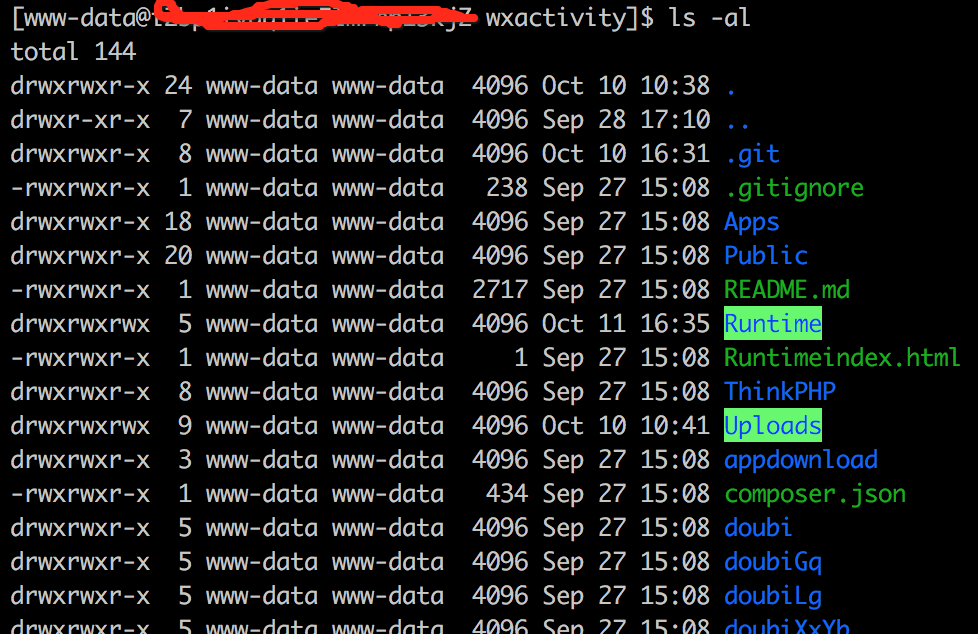
目前公司的php 框架用的是 thinkphp ,thinkphp 会生成 缓存文件和目录,php镜像官方的运行用户是www-data,以前的解决方案是只要两个用户一致就可以了,于是,我就在我本地创建了一个www-data的用户如
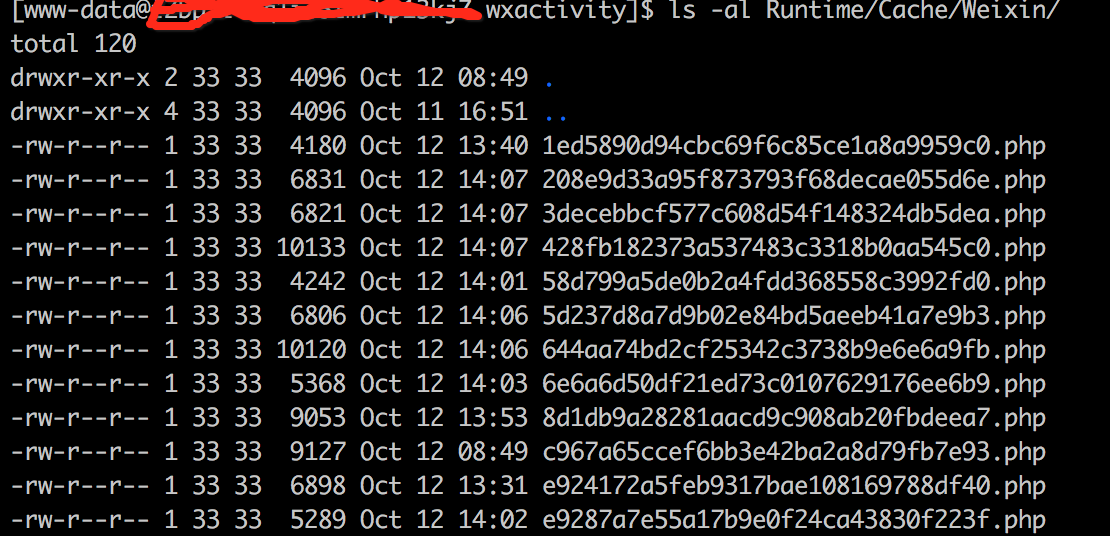
全部都给的是www-data 权限,再看看Runtime 上面宿主机的生成的是啥权限
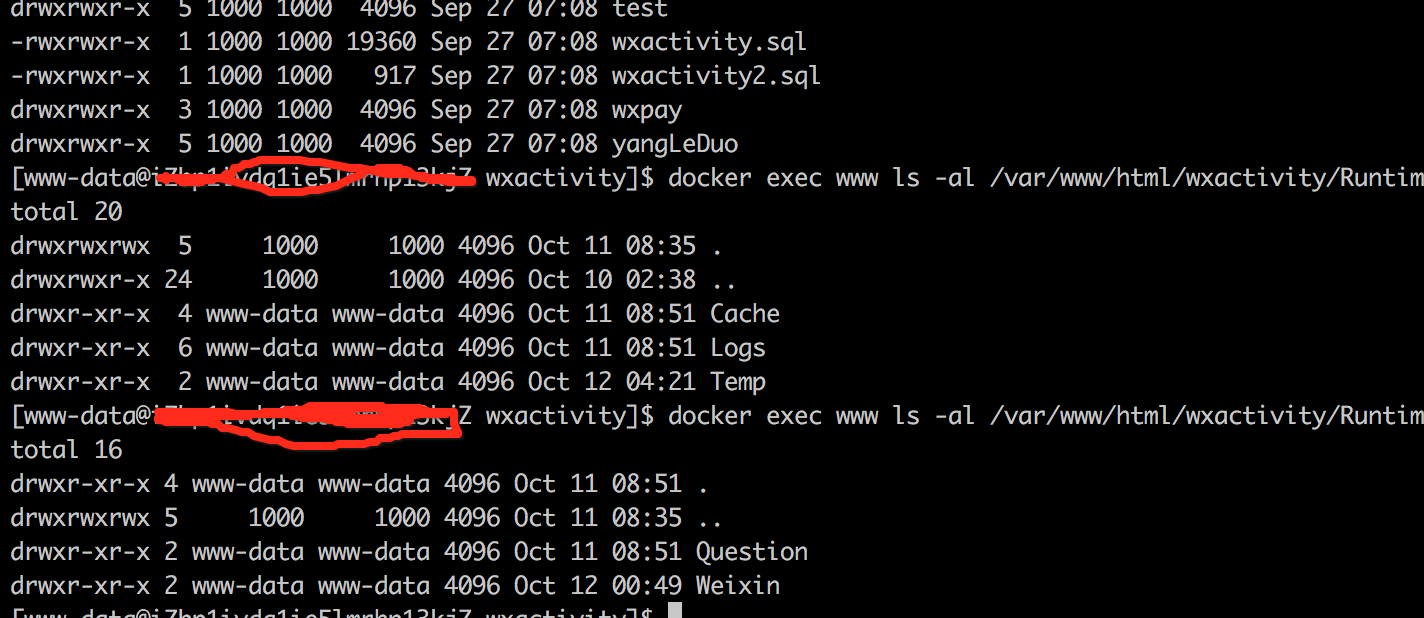
全部都是33 ,33是啥用户????,我看看docker 里面是啥权限
发现挂载进去的权限是1000,而且php 生成的变成www-data 这个
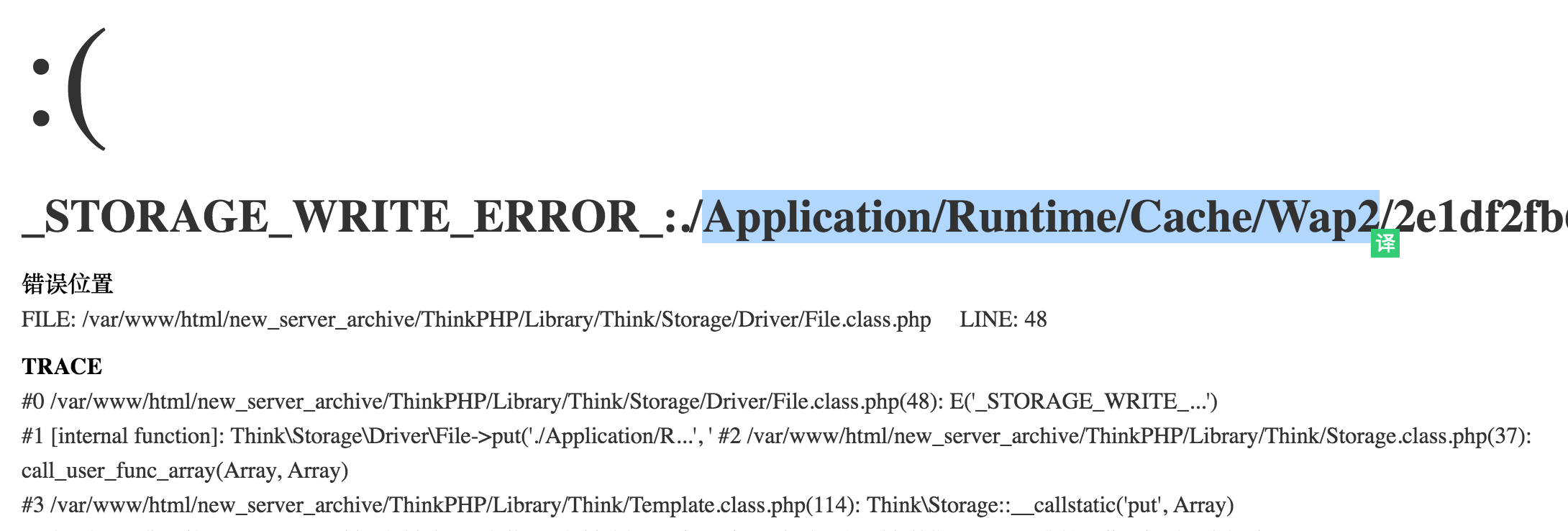
然后我再访问,网页
网页显示 ,没有写入的权限,这个是麻意思呢?
其实,这个问题,困扰了我很久,我一般的解决方案是直接就Runtime 给777的权限,但是,如果是新生成的php页面,每次都要去执行给777的权限,实在感觉不爽,浪迹,http://stackoverflow.com/ 终于找到了解决方案.官方的解决方案是
FROM php:5.6-fpm RUN usermod -u 1000 www-data
如果 你是mac
RUN usermod -u 1000 www-data && usermod -G staff www-data
这样php生成的缓存生成的权限,就一致了
问题,就这样子,解决鸟
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Docker配置PHP开发环境教程
前言 笔者用的是mac开发,但是mac自带的php功能安装十分不方便,并且和线上的linux开发环境不一致.在没有用docker之前一直用vagrant配置的centos的php开发环境,但是自从有了docker之后,就不再用vagrant了. 配置自己的php镜像 首先在自己的任意一个目录下创建如下三个文件 run.sh #!/bin/bash /usr/sbin/php-fpm7.0 /usr/sbin/nginx tailf /etc/apt/sources.list sources.li
-
Linux Docker安装wordpress的方法详解教程
安装mysql服务 下载mysql镜像: docker pull mysql 创建mysql容器并后台运行,指定数据库密码是123456.-e指定环境变量. docker run --name mysql_db -e MYSQL_ROOT_PASSWORD=123456 -d mysql 使用官方的wordpress wordpress镜像daocloud.io: docker pull daocloud.io/daocloud/dao-wordpress:latest 拉取镜像前请先登录: d
-
利用Docker制作Nginx+PHP镜像的步骤详解
前言 这篇文章给大家介绍的是使用Docker制作nginx+php的镜像,本文里的镜像是centos + nginx 1.9.7 + php 5.6.14,下面话不多说,直接看实现的步骤吧. 1.首先下载到nginx和php: nginx-1.9.5.tar.gz 下载:http://nginx.org/en/download.html php-5.6.14.tar.gz 下载:>http://php.net/downloads.php 2.以及扩展包so: memcache-2.2.4.t
-
再Docker中架设完整的WordPress站点全攻略
1. 安装 Docker 在我们真正开始之前,我们需要确保在我们的 Linux 机器上已经安装了 Docker.我们使用的主机是 CentOS 7,因此我们用下面的命令使用 yum 管理器安装 docker. # yum install docker # systemctl restart docker.service 2. 创建 WordPress 的 Dockerfile 我们需要创建用于自动安装 wordpress 以及其前置需求的 Dockerfile.这个 Dockerfile 将用于
-
基于Docker的PHP调用基于Docker的Mysql数据库
docker简介: Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何接口. 自从接触docker以来,一直想实现这种玩法.如下是步骤 1:建立基于docker的mysql,参考文章 Mac上将brew安装的MySql改用Docker执行 2:建立基于docker的php image 在当前目录,建立Dockerfile,内容如下 FROM php
-
搭建基于Docker的PHP开发环境的详细教程
现在很多开发者都使用Vagrant来管理他们的虚拟机开发环境,Vagrant确实很酷, 不过也有不少缺点(最主要的是它占用太多的资源).在容器技术.Docker和更多类Docker技术出现后,解决这个问题就变得简单了. 免责声明 由于boot2docker的工作方式,本文所述的方法在你的环境中可能无法正常运行.如果需要在非Linux环境下共享文件夹到Docker容器,还需要注意更多额外的细节.后续我会写篇文章专门来介绍实际遇到的问题. 怎样才算是好的开发环境 首先,我们得知道什么才是好的开发环境
-
Docker搭建 Nginx+PHP+MySQL 环境并部署WordPress实践
Docker基于LXC实现了把软件封装到一个完整的文件系统,可以在docker容器中运行所需的一切代码,运行环境,系统工具和系统库.由于docker使用独立于主机的文件系统,可以确保软件在不同的主机环境中仍然保持运行环境不变.docker与主机共用一个操作系统内核,使用docker容器具有轻量级的特点,能占用更少的内存快速启动容器. 下面我们学习使用docker来部署目前非常流行的博客系统wordpress的运行环境nginx php mysql.那么docker部署wordpress的运行环境
-
Docker 如何布置PHP开发环境
环境部署一直是一个很大的问题,无论是开发环境还是生产环境,但是 Docker 将开发环境和生产环境以轻量级方式打包,提供了一致的环境.极大的提升了开发部署一致性.当然,实际情况并没有这么简单,因为生产环境和开发环境的配置是完全不同的,比如日志等的问题都需要单独配置,但是至少比以前更加简单方便了,这里以 PHP 开发作为例子讲解 Docker 如何布置开发环境. 一般来说,一个 PHP 项目会需要以下工具: Web 服务器: Nginx/Tengine Web 程序: PHP-FPM 数据库: M
-
详解Docker创建php开发环境遇到的权限问题解决方案
最近我将公司的开发,和测试环境都运行到docker 上面,因为开发,测试基本都是装代码拉到本址,然后,再装目录,挂载到镜像目录中如:我用的是docker-compose # development.yml version: '2' services: php-fpm: image: jackluo/php-fpm:5.6.3 restart: always volumes: - ./www:/var/www/html - ./data:/usr/local/var/log extra_hosts
-
详解docker compose搭建lnmpr环境实现
目录 使用docker-compose搭建lnmpr环境 介绍 软件架构 Compose 简介 具体文件内容docker-compose.yml 使用说明 使用docker-compose搭建lnmpr环境 本文环境 docker20.10,PHP8.1(含扩展)+ Nginx1.22 + MySQL8.0 + Mongo6.0 + Redis6.0 + Swoole2.0 介绍 docker-compose搭建PHP8.1(含扩展)+ Nginx1.22 + MySQL8.0 + Mongo6
-
详解Webpack+Babel+React开发环境的搭建的方法步骤
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等)作为模块进行编译后进行打包. 2.安装Webpack 要开始使用Webpack在项目中进行开发前我们首先需要在全局环境中进行安装. npm install webpack -g 3.创建一个项目 安装好后创建一个名叫learn-webpack的项目并进入该项目文件夹,当然项目名字你可以起你自己想要的
-
详解Angular CLI + Electron 开发环境搭建
本文介绍了Angular CLI + Electron 开发环境搭建,分享给大家 用 @angular/cli 配合 Electron 构建桌面软件开发环境,可以在 Electron 中使用 Angular 的各种特性,使开发桌面软件像开发网站一样简单.快捷,而且可以模块化,紧跟最新技术趋势. 安装 Angular CLI 和 Electron 首先使用 npm 安装 Angular Cli: $ npm i -g @angular/cli 然后安装 Electron $ npm i -g el
-
详解ubuntu搭建Java开发环境
没有用Java写过程序,做为一个Java新手,在写第一个Hello,world程序之前,先在Ubuntu中搭建Java开发环境. 本文结构: 一.JDK安装 二.MyEclipse安装 三.Hello World测试 一.JDK安装 好吧,我选择JDK1.6,是不是有点out了? 1.下载JDK1.6,你可以到官网去下载,下载时请看清自己的系统版本,记得一定要下载相应的版本. 2.将下载的文件放置到/usr/lib/java目录下(需要手动创建java目录),并修改文件的可执行权限,如chmod
-
详解Docker创建Mysql容器并通过命令行连接到容器
拉取网易蜂巢的mysql-server:5.6 docker pull hub.c.163.com/nce2/mysql:5.6 创建mysql5.6容器 1master+3个slave docker run --name mysql-master -d -P hub.c.163.com/nce2/mysql:5.6 docker run --name mysql-slave1 -d -P hub.c.163.com/nce2/mysql:5.6 docker run --name mysql-
-
详解vue+vuex+koa2开发环境搭建及示例开发
写在前面 这篇文章的主要目的是学会使用koa框架搭建web服务,从而提供一些后端接口,供前端调用. 搭建这个环境的目的是: 前端工程师在跟后台工程师商定了接口但还未联调之前,涉及到向后端请求数据的功能能够走前端工程师自己搭建的http路径,而不是直接在前端写几个死数据.即,模拟后端接口. 当然在这整个过程(搭建环境 + 开发示例demo)中,涉及到以下几点知识点. 包括: koa2的知识点 node的知识点 跨域问题 fetch的使用 axios的使用 promise的涉及 vuex -> st
-
详解Docker创建支持ssh服务的容器和镜像
1. 这里使用的centos作为容器,所以首先下载centos的images # sudo docker pull centos 2. 下载后运行一个centos的容器,这里使用centos6作为我测试的容器 # sudo docker run --name=centos-ssh -i -t centos:centos6 /bin/bash 3. 安装openssh-server服务软件包 # yum install openssh-server 4. 编辑sshd的配置文件/etc/ssh/
-
详解vue+axios给开发环境和生产环境配置不同的接口地址
为什么要配置不同的接口地址 在开发过程中,前端请求访问的是自己本机启动的后台服务,此时涉及到跨域(因为端口不一样),所以在config/index.js文件中配置了代理 //检查某个文件是否存在 try { fs.statSync(path.join(__dirname, '../proxy/' + templatedir + '.json')) //如果可以执行到这里那么就表示存在了 console.log(124) proxyTable = require('../proxy/' + tem
-
详解kubelet 创建pod流程代码图解及日志说明
目录 正文 kubernetes调度pod简介 kubelet 创建pod代码及图解说明 kubelet 简介 kubelet创建及启动pod流程 kubelet 创建pod代码调用图解 kubelet 创建pod详细说明 kubelet 调用cri说明 kubelet创建pod整体架构图 kubelet创建pod日志说明 正文 本文将从如下方面介绍kubelet创建pod的过程 kubernetes调度pod简介 kubelet 创建pod代码图解说明 (本文重点) kubelet 调用cri
随机推荐
- Lua中实现php的strpos()以及strrpos()函数
- 重新安装ie的一个vbs
- Java容器HashMap与HashTable详解
- 简单谈谈Python中函数的可变参数
- python实现将英文单词表示的数字转换成阿拉伯数字的方法
- asp.net 无刷新翻页就是这么简单
- Python实现求笛卡尔乘积的方法
- python操作字典类型的常用方法(推荐)
- php curl模拟post提交数据示例
- 深入理解C# 装箱和拆箱(整理篇)
- Android NavigationBar问题处理的方法
- js实现屏蔽默认快捷键调用自定义事件示例
- Shell中实现飞行文字效果
- Ajax回退刷新页面问题的解决办法
- mysql 常用命令用法总结脚本之家整理版
- jquery注册文本框获取焦点清空,失去焦点赋值的简单实例
- instanceof和typeof运算符的区别详解
- Javascript var变量隐式声明方法
- 介绍Jersey-Jersey入门基础
- C# WinForm实现窗体上控件自由拖动功能示例

