用javascript修复浏览器中头痛问题的方法整理篇[译]第1/4页
如果你不了解其中的原由,请不用担心,深入一下CSS的规则并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 这个文章.
如果上面那篇文章对你毫无帮助,你可以使用下面12个javascript解决方案的其中之一去修复你的问题,并使你的页面看起来跨所有浏览器!
在本文中,我们将为你在web应用开发中遇到的最常见的CSS问题提供12个javascript解决方案.
你也许会对其它的CSS相关文章感兴趣.
- Using CSS to Do Anything: 50+ Creative Examples and Tutorials
- Using CSS to Fix Anything: 20+ Common Bugs and Fixes
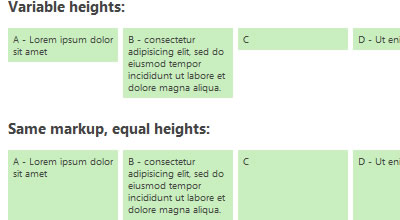
1. 设置等高

自从我们抛弃以表格为基础的布局方式,创建视觉上等高的列或内容块就成为了一个挑战.
jQuery有个插件可以设置同一个容器内的所有盒子模型的高度相等,而且还可以创建非常简洁的网格--当然,额外的性能开销也是微乎其微的.从可用性与性能的角度来看,使用一个简单的javascript代替会更适合: equalHeights() 这个函数检测同一个容器中所有兄弟节点元素的高度,然后设置每个元素的最小高度为这些元素中高度值最大的那个.
如何运作
equalHeights() 循环指定元素的顶层子节点,并设置它们的最小高度值为最高的节点的高度值.
1.2 使用jQuery设置等高列
另一个设置等高的jQuery插件
$("#col1, #col2").equalizeCols();
上面代码设置#col1, #col2列等高
$("#col1, #col2").equalizeCols("p,p");
上面代码会设置#col1,#col2等高,并把增加额外空间的元素添加到#col1和#col2下的p元素中去.
当前1/4页 1234下一页阅读全文
相关推荐
-
用javascript修复浏览器中头痛问题的方法整理篇[译]第1/4页
如果你不了解其中的原由,请不用担心,深入一下CSS的规则并且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 这个文章. 如果上面那篇文章对你毫无帮助,你可以使用下面12个javascript解决方案的其中之一去修复你的问题,并使你的页面看起来跨所有浏览器! 在本文中,我们将为你在web应用开发中遇到的最常见的CSS问题提供12个javascript解决方案. 你也许会对其它的CSS相关文章感兴趣. Using CSS to Do
-
JavaScript ES5标准中新增的Array方法
ES5中新增的不少东西,了解之对我们写JavaScript会有不少帮助,比如数组这块,我们可能就不需要去有板有眼地for循环了. ES5中新增了写数组方法,如下: forEach (js v1.6) map (js v1.6) filter (js v1.6) some (js v1.6) every (js v1.6) indexOf (js v1.6) lastIndexOf (js v1.6) reduce (js v1.8) reduceRight (js v1.8) 1.js中常用的数
-
JavaScript获取ul中li个数的方法
本文实例讲述了JavaScript获取ul中li个数的方法.分享给大家供大家参考,具体如下: 有这样一段HTML代码: <ul id="mycarousel"> <li><img src=01_MED.jpg height=80 width=100/></li> <li><img src=02_MED.jpg height=80 width=100/></li> <li><img sr
-
使用JavaScript获取Request中参数的值方法
假设现在有一个URL,如下. http://www.jb51.net 如何通过JS访问到id和name里面的值呢,实现我们来分析一下思路. 先获取当前页面的URL,通过window.location.href. 提取该URL?后面的部分,通过slice()方法. 把获取到的Request对象分割成字符串数组,通过split() 方法. 接下来看代码. function getUrlVars() { var vars = [], hash; var hashes = window.location
-
javascript实现状态栏中文字动态显示的方法
本文实例讲述了javascript实现状态栏中文字动态显示的方法.分享给大家供大家参考,具体如下: <script> var child = window.open("information.html","_blank","width=200,height=200,toolbar=no"); function closeChild(){ if(!child.closed){ child.close(); } } //设置间隔1秒钟,调
-
JavaScript返回网页中超链接数量的方法
本文实例讲述了JavaScript返回网页中超链接数量的方法.分享给大家供大家参考.具体如下: 下面的JS代码通过document.links获取网页中的所有超级链接,从而获得超链接的数量 <!DOCTYPE html> <html> <body> <img src ="planets.gif" width="145" height="126" alt="Planets" usemap
-
JavaScript获取页面中超链接数量的方法
本文实例讲述了JavaScript获取页面中超链接数量的方法.分享给大家供大家参考,具体如下: 这里演示JavaScript取得页面的超链接数,感兴趣的朋友可以学习借鉴一下. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-total-link-num-codes/ 具体代码如下: <html> <head> <title>JavaScript取得页面的超链接数</title> <script l
-
JavaScript实现Java中Map容器的方法
本文实例讲述了JavaScript实现Java中Map容器的方法.分享给大家供大家参考,具体如下: 声明一下,JavaScript和Java的区别就像雷锋和雷峰塔的区别. 在Java中,Map是一种集合,用来存储Key-Value键值对的容器.根据键得到值,因此不允许键重复(重复了的覆盖),但允许值重复.JavaScript中的对象特性,就是不允许有相同的属性存在,和Java的Map非常的相似,所以可以利用这个特性在JavaScript中来实现Map容器,实现基本的增删查的操作. functio
-
JavaScript返回网页中锚点数目的方法
本文实例讲述了JavaScript返回网页中锚点数目的方法.分享给大家供大家参考.具体如下: JavaScript返回网页中锚点的数目,下面的JS代码获取页面中的anchor数量 <!DOCTYPE html> <html> <body> <a name="html">HTML Tutorial</a><br> <a name="css">CSS Tutorial</a>
-
JavaScript获取select中text值的方法
本文实例讲述了JavaScript获取select中text值的方法.分享给大家供大家参考,具体如下: 别的不说,先看代码: 方法一: <select name="parent_id" onchange="setTitleAndLinkByGoodsCategory(this.value,this.options[this.selectedIndex].text);" > <option value="0">请选择商品分类
随机推荐
- iOS渐变圆环旋转动画CAShapeLayer CAGradientLayer
- 10个新的最有前途的JavaScript框架
- java计算自然数中的水仙花数的方法分享
- 十种JAVA排序算法实例
- PHP时间戳与日期之间转换的实例介绍
- Destoon实现多表查询示例
- 深入c语言continue和break的区别详解
- js二维数组排序的简单示例代码
- JS数组搜索之折半搜索实现方法分析
- 基于Lucene的Java搜索服务器Elasticsearch安装使用教程
- js闭包实现按秒计数
- 用 Javascript 验证表单(form)中多选框(checkbox)值
- C语言创建windows窗口实例
- 腾讯微博提示missing parameter errorcode 102 错误的解决方法
- Ionic实现仿通讯录点击滑动及$ionicscrolldelegate使用分析
- 解决jquery中美元符号命名冲突问题
- C#实现appSettings节点读取与修改的方法
- Android实现使用流媒体播放远程mp3文件的方法
- Java中常用的类型转换(推荐)
- C++ 中pragma once 与 #ifndef _XXX_H_ #define _XXX_H_的区别

![用javascript修复浏览器中头痛问题的方法整理篇[译]第1/4页](/assets/blank.gif)