C#实现带进度条的ListView
推荐阅读:ListView 百分比进度条(delphi版)
对于已经有的组件,可以直接添加进来,添加后要先运行一下,然后会在工具箱内找到相应控件。
1、首先编写组件,然后将组件添加到工具箱内

编写代码如下:

public partial class ListViewEx : System.Windows.Forms.ListView
{
public ListViewEx()
{
InitializeComponent();
}
//C# listview进度条显示
private Color mProgressColor = Color.Red;
public Color ProgressColor
{
get
{
return this.mProgressColor;
}
set
{
this.mProgressColor = value;
}
}
private Color mProgressTextColor = Color.Black;
public Color ProgressTextColor
{
get
{
return mProgressTextColor;
}
set
{
mProgressTextColor = value;
}
}
public int ProgressColumIndex
{
set
{
progressIndex = value;
}
get
{
return progressIndex;
}
}
int progressIndex = -1;
const string numberstring = "0123456789.";
private bool CheckIsFloat(String s)
{
//C# listview进度条显示
foreach (char c in s)
{
if (numberstring.IndexOf(c) > -1)
{ continue; }
else return false;
}
return true;
}
protected override void Dispose(bool disposing)
{
base.Dispose(disposing);
}
//C# listview进度条显示
private void InitializeComponent()
{
this.OwnerDraw = true;
this.View = View.Details;
}
protected override void OnDrawColumnHeader(DrawListViewColumnHeaderEventArgs e)
{
e.DrawDefault = true;
base.OnDrawColumnHeader(e);
}
protected override void OnDrawSubItem(DrawListViewSubItemEventArgs e)
{
if (e.ColumnIndex != this.progressIndex)
{
e.DrawDefault = true; base.OnDrawSubItem(e);
}
else
{
if (CheckIsFloat(e.Item.SubItems[e.ColumnIndex].Text))
//判断当前subitem文本是否可以转为浮点数
{
float per = float.Parse(e.Item.SubItems[e.ColumnIndex].Text);
if (per >= 1.0f) { per = per / 100.0f; }
Rectangle rect = new Rectangle(e.Bounds.X, e.Bounds.Y, e.Bounds.Width, e.Bounds.Height);
DrawProgress(rect, per, e.Graphics);
}
}
}
//C# listview进度条显示 ///绘制进度条列的subitem
private void DrawProgress(Rectangle rect, float percent, Graphics g)
{
if (rect.Height > 2 && rect.Width > 2)
{
if ((rect.Top > 0 && rect.Top < this.Height) && (rect.Left > this.Left && rect.Left < this.Width))
{
//绘制进度
int width = (int)(rect.Width * percent);
Rectangle newRect = new Rectangle(rect.Left + 1, rect.Top + 1, width - 2, rect.Height - 2);
using (Brush tmpb = new SolidBrush(this.mProgressColor))
{ g.FillRectangle(tmpb, newRect); }
newRect = new Rectangle(rect.Left + 1, rect.Top + 1, rect.Width - 2, rect.Height - 2);
g.DrawRectangle(Pens.RoyalBlue, newRect);
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
sf.LineAlignment = StringAlignment.Center;
sf.Trimming = StringTrimming.EllipsisCharacter;
newRect = new Rectangle(rect.Left + 1, rect.Top + 1, rect.Width - 2, rect.Height - 2);
using (Brush b = new SolidBrush(mProgressTextColor))
{
g.DrawString(percent.ToString("p1"), this.Font, b, newRect, sf);
}
}
}
//C# listview进度条显示
else
{
return;
}
}
}
2、调用方法:
private void Form1_Load(object sender, EventArgs e)
{
ListViewItem lviUserName = new ListViewItem();
ListViewItem.ListViewSubItem lvsinc = new ListViewItem.ListViewSubItem();
ListViewItem.ListViewSubItem lvsihostname = new ListViewItem.ListViewSubItem();
ListViewItem.ListViewSubItem lvsiip = new ListViewItem.ListViewSubItem();
lviUserName.Text = "5";
lvsinc.Text = "4";
lvsihostname.Text = "3";
lvsiip.Text = "100";
lviUserName.SubItems.Add(lvsinc);
lviUserName.SubItems.Add(lvsihostname);
lviUserName.SubItems.Add(lvsiip);
this.listView1.Items.Add(lviUserName);
this.listView1.ProgressTextColor = Color.Red;
this.listView1.ProgressColor = Color.YellowGreen;
}
private void listView1_DrawSubItem(object sender, DrawListViewSubItemEventArgs e)
{
//设置进度条的ColunIndex
this.listView1.ProgressColumIndex = 1;
}
private void timer1_Tick(object sender, EventArgs e)
{
if (Convert.ToInt32(listView1.Items[0].SubItems[1].Text.ToString()) <= 100)
{
//进度条数字更新
listView1.Items[0].SubItems[1].Text = (Convert.ToInt32(listView1.Items[0].SubItems[1].Text.ToString()) + 1).ToString();
}
}
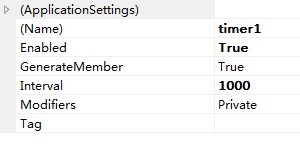
3、注意要添加Timer控件
相应属性设置如下:

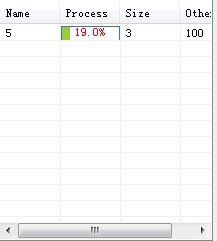
4、运行结果如下所示

以上所述是基于C#实现带进度条的ListView ,希望对大家有所帮助。
赞 (0)

