分享8款优秀的 jQuery 加载动画和进度条插件
加载动画和进度条在网站和 Web 应用中的使用非常流行。虽然网速越来越快,但是我们的网站越来越复杂,同时用户对网站的使用体验的要求也越来越高。在内容加载缓慢的时候,使用时尚的加载动画和进度条告诉用户还有内容正在加载是一种非常好的方式。今天这篇文章向大家推荐10款基于 jQuery 实现的加载动画和进度条插件。
Spin.js
最喜欢这款插件了,动画图片的长度、粗细、速度和角度都可以灵活控制,想要做成什么样都可以。

Percentage Loader
一款轻量的 jQuery 进度条插件,以百分比的形式呈现加载进度,同时显示已加载的内容大小。

jQuery Circular Progress Bar
这款环形进度条加载插件可以非常灵活的定制外观、加载速度以及设置特定的进度值。

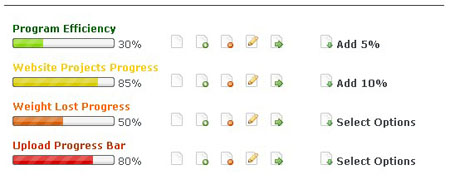
jQuery Progress Bar
一款非常简单的百分比进度条插件,可以参数灵活的控制百分比的增减,有动画效果。

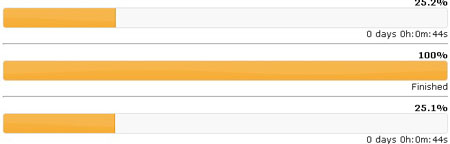
Animated jQuery Progressbar Plugin
这款 jQuery 插件可以显示加载进度和剩余时间,有详细的制作教程可以学习参考。

Progressbar
这是基于 jQuery UI 的进度条插件,可以通过 jQuery UI 的主题功能定制外观。

jQuery High Quality Loader
Bestloader 是一款高质量的 jQueyr 加载进度插件,支持 Retina 显示,需要付费。

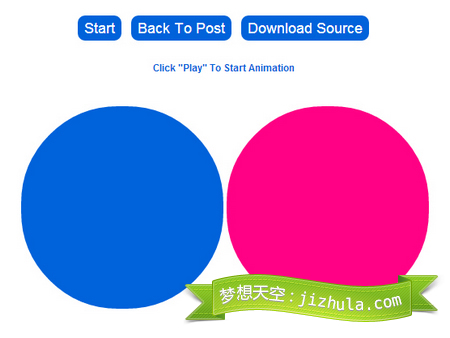
Flickr Style Loading Animation Using JQuery
基于 jQuery 实现的类似 Flickr 的加载动画效果,有非常详细的制作教程。

相关推荐
-
bootstrap实现动态进度条效果
Bootstrap的动态进度条: html: 创建一个modal 这里使用fade先将modal隐藏起来,然后modal里面嵌入progress 代码很简单 <div class="modal fade" data-backdrop="static" tabindex="-1" id="progressbar"> <!--窗口声明:--> <div class="modal-dial
-
Bootstrap进度条实现代码解析
本文实例为大家分享了Bootstrap进度条的具体代码,供大家参考,具体内容如下 基本结构 <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="wid
-
bootstrap+jQuery实现的动态进度条功能示例
本文实例讲述了bootstrap+jQuery实现的动态进度条功能.分享给大家供大家参考,具体如下: 此款进度条实现的功能: 1.利用了bootstrap的进度条组件. a.在最外层的<div>中加入class .progress,在里层<div>加入class .progress-bar从而实现基本的进度条. b.在外层<div>中加入class .progress-striped实现条纹进度条. c.在内层<div>加入class .progress-b
-
BootStrap组件之进度条的基本用法
1.进度条基本用法 主要依赖.progress和.progress-bar aria-valuenow表示当前值 aria-valuemin表示最小值 aria-valuemax表示最大值 width:60%表示当前进度条位置 <div class="progress"> <div class="progress-bar" aria-valuenow="60" aria-valuemin="0" aria-v
-
bootstrap多种样式进度条展示
为大家分享了多种多样的bootstrap进度条样式,供大家参考,具体内容如下 1.默认的进度条 添加一个带有class .progress 的div,在其内添加一个带有 class .progress-bar 的空div,为空div添加一个以百分比表示的style属性,如 style="60%"表示进度条在60%的位置. 2.不同样式的进度条 添加一个带有class .progress 的div,在其内添加一个带有class .progress-bar 和class .progress
-
Bootstrap每天必学之进度条
1.进度条 在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等.就如下图所示的一个评分系统,他就是一个简单的进度条效果: 进度条和其他独立组件一样,开发者可以根据自己的需要,选择对应的版本: ☑ LESS版本:源码文件progress-bars.less ☑ Sass版本:源码文件_progress-bars.scss ☑ 编译后版本:bootstrap.css文件第4500行-第4575行 而且Bootstrap框架为大家提供多种样式风格的进度条,供大家使用. 2.进度条–基本样
-
Spring Boot+AngularJS+BootStrap实现进度条示例代码
Spring Boot+AngularJS+BootStrap实现进度条 原理 进度条的原理是在上传文件的时候,当程序运行到某一个部分,往Session中设置一个1到100的值.然后前台再每隔很小的一段时间去请求这个值. 在AngularJS中,$http对象有3种状态,分别是success,progress,error,其中progress方法就会在success方法调用之前(也就是上传完成之前),不断地调用.而我们要做的就是在progress中在添加一个请求,去后台拿我们设置在session
-
BootStrap 实现各种样式的进度条效果
Bootstrap提供了各式各样的进度条效果,下面通过实例代码给大家详细介绍,具体详情如下所示: 看下面的例子: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1&quo
-
BootStrap初学者对弹出框和进度条的使用感觉
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. bootstrap 框架提供的进度条,如菜鸟教程里面的这些代码 <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60&qu
-
BootStrap Progressbar 实现大文件上传的进度条的实例代码
1.首先实现大文件上传,如果是几兆或者几十兆的文件就用基本的上传方式就可以了,但是如果是大文件上传的话最好是用分片上传的方式.我这里主要是使用在客户端进行分片读取到服务器段,然后保存,到了服务器段读取完了之后将分片数据进行组合. 2.前端代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UploadTest2.aspx.cs" Inherits="Htm
-
jquery 简单的进度条实现代码
其实我本来的计划是做网页设计师的,可是没有人认为我设计的好,哥到现在还没有工作,发泄一下,不多说了. 效果图 需要用到的图片: 背景图片: 进度显示图片: 网页结构: 复制代码 代码如下: <div id="center"> <div id="message"></div> <div id="loading"><div></div></div> </div&
-
Bootstrap实现各种进度条样式详解
一:默认的进度条 创建一个基本的进度条的步骤如下: 添加一个带有 class .progress 的 <div>. 接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>. 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置. 让我们看看下面的实例: <!DOCTYPE html> <html> <head>
随机推荐
- Python中对列表排序实例
- VBS教程:VBscript语句-Erase 语句
- javascript document.execCommand() 常用解析
- Javascript实现找不同色块的游戏
- PHP正则匹配日期和时间(时间戳转换)的实例代码
- php实现加减法验证码代码
- bootstrap multiselect 多选功能实现方法
- Java的DataInputStream和DataOutputStream数据输入输出流
- 浅谈js中的闭包
- 解决IIS中应用程序池提供服务的进程无法响应Ping或进程关闭时间超过了限制
- springboot项目打成war包部署到tomcat遇到的一些问题
- c# 应用事务的简单实例
- Java设计模式之中介模式(Mediator模式)介绍
- PHP 高级课程笔记 面向对象
- 使用Python实现windows下的抓包与解析
- django Admin文档生成器使用详解
- javascript中undefined的本质解析
- python 怎样将dataframe中的字符串日期转化为日期的方法
- ZooKeeper Java API编程实例分析
- 微信js-sdk 录音功能的示例代码

