pycharm快捷键自动提示documentation问题(auto Ctrl+Q)
目录
- pycharm快捷键自动提示documentation
- pycharm 常用快捷键(中英文对照表)
- Mac 版pycharm快捷键
- CREATE AND EDIT 新建 编辑
- VERSION CONTROL 版本控制
- MASTER YOUR IDE 掌握IDE
- FIND EVERYTHING 查找一切
- NAVIGATE FROM SYMBOLS 从符号导航
- REFACTOR AND CLEAN UP 重构 清理
- ANALYZE AND EXPLORE 分析 探索
- NAVIGATE IN CONTEXT 在上下文中导航
- BUILD RUN AND DEBUG 编译 运行 调试
- 总结
pycharm快捷键自动提示documentation
使用 pycharm 时在类、方法/函数、变量上按下Ctrl+Q时会显示其对应的描述和 docstring,我记得默认情况下鼠标在其上停留一秒就会自动显示,但是不知为何最近不自动显示了
重新开启方法如下:
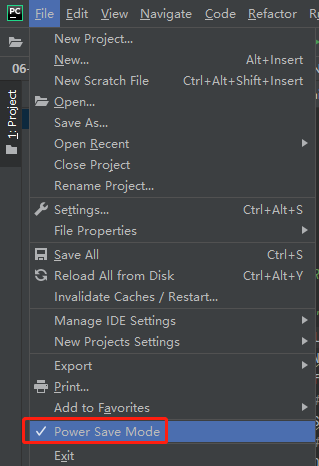
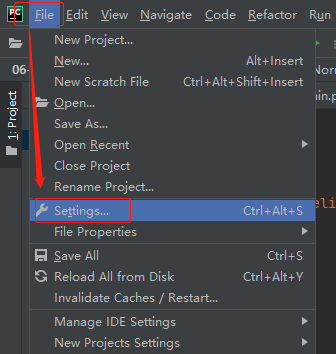
确认关闭 Power Save Mode,然后点击 file 选项,取消勾选“Power Save Mode”选项。

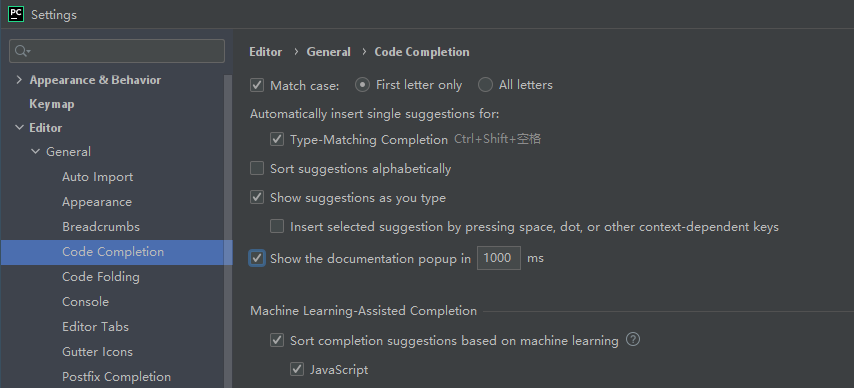
在设置中勾上 Show the documentation popup 复选框


参考链接:
https://www.jetbrains.com/help/pycharm/inline-documentation.html#ws_viewing_inline_documentation
pycharm 常用快捷键(中英文对照表)
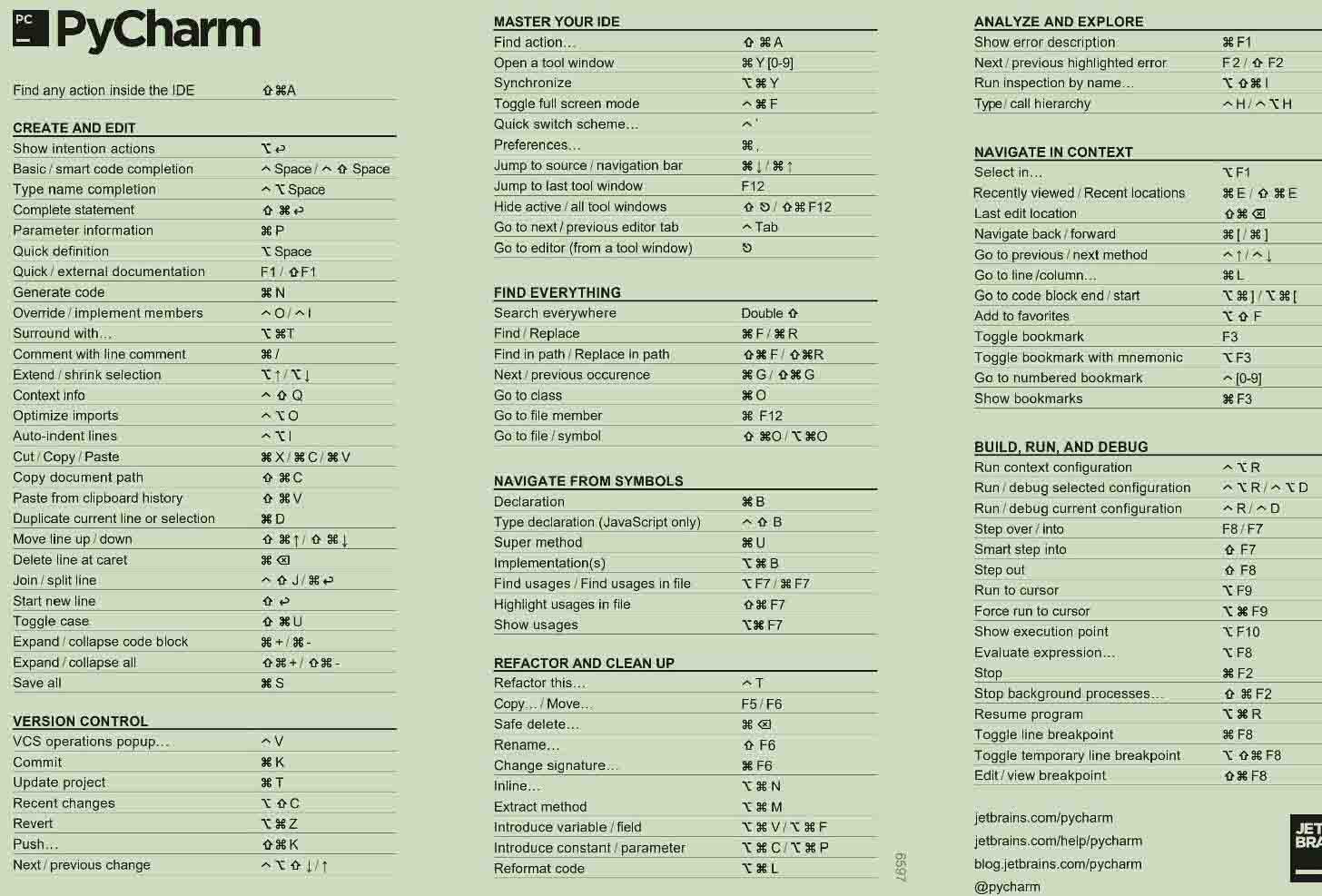
Mac 版pycharm快捷键

| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Find any action inside the IDE | 查询IDE中所有的动作 | ⇧⌘A |
CREATE AND EDIT 新建 编辑
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Show intention actions | 显示意图行动 | ⌥ | |
| Basic / smart code completion | 智能代码补全 | ⌃ Space / ⌃⇧ | |
| Space Type name completion |
智能代码补全 |
⌃ ⌥ | |
| Space Complete statement |
完整声明 |
⇧⌘ | |
| Parameter information | 参数信息 | ⌘ P | |
| Quick definition |
快速定义 |
⌥ |
|
| Space Quick / external documentation |
快速 / 外部文档 |
F1 / ⇧F1 | |
| Generate code |
生成代码 |
⌘ N | |
| Override / implement members | 覆盖 / 实现成员 | ⌃ O / ⌃ I | |
| Surround with… |
环绕 |
⌥ ⌘T | |
| Comment with line comment |
用行注释注释 |
⌘ / | |
| Extend / shrink selection |
扩展 / 收缩选择 |
⌥ ↑ / ⌥ ↓ | |
| Context info |
上下文信息 |
⌃⇧ Q | |
| Optimize imports |
优化导入 |
⌃ ⌥ O | |
| Auto-indent lines |
自动缩进行 |
⌃ ⌥ I | |
| Cut / Copy / Paste |
剪切 / 复制 / 粘贴 |
⌘ X / ⌘ C / ⌘ V | |
| Copy document path |
复制文档路径 |
⇧⌘ C | |
| Paste from clipboard history |
从剪贴板历史粘贴 |
⇧⌘ V | |
| Duplicate current line or selection |
复制当前行或选中的区域 |
⌘ D | |
| Move line up / down |
上移线 / 下移 |
⇧⌘ ↑ / ⇧⌘ ↓ | |
| Delete line at caret |
删除插入符号处的行 |
⌘ DEL |
|
| Join / split line |
加入 / 分割线 |
⌃⇧ J / ⌘ |
|
| Start new line |
开始新行 |
⇧ |
|
| Toggle case |
切换案例 |
⇧⌘ U | |
| Expand / collapse code block |
展开 / 折叠代码块 |
⌘ + / ⌘ - |
|
| Expand / collapse all |
展开 / 全部折叠 |
⇧⌘ + / ⇧⌘ - |
|
| Save all |
全部保存 |
⌘ S |
VERSION CONTROL 版本控制
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| VCS operations popup… | VCS 操作弹出 | ⌃ V | |
| Commit | 提交 | ⌘ K | |
| Update project | 更新项目 | ⌘ T | |
| Recent changes | 最近的变化 | ⌥⇧C | |
| Revert | 还原 | ⌘ Z | |
| Push… | 推… | ⌘ K | |
| Next / previous change | 下一个 / 上一个变化 | ⌃ ⌥⇧ ↓ / ↑ |
MASTER YOUR IDE 掌握IDE
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Find action… | 寻找行动... | ⇧⌘ A | |
| Open a tool window | 打开工具窗口 | ⌘ Y [0-9] | |
| Synchronize | 同步 | ⌥⌘ Y | |
| Toggle full screen mode | 切换全屏模式 | ⌃ ⌘ F | |
| Quick switch scheme… | 快速切换方案… | ⌃ ` | |
| Preferences… | 优先… | ⌘ , | |
| Jump to source / navigation bar | 跳转到源 / 导航栏 | ↓ / ⌘ ↑ | |
| Jump to last tool window | 跳转到最后一个工具窗口 | F12 | |
| Hide active / all tool windows | 隐藏活动的 / 所有工具窗口 | ⇧⎋ / ⇧⌘ F12 | |
| Go to next / previous editor tab | 转到下一个 / 上一个编辑器选项卡 | ⌃ 选项卡 | |
| Go to editor (from a tool window) | 转到编辑器(从工具窗口) | ⎋ |
FIND EVERYTHING 查找一切
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Search everywhere | 到处搜索 | Double ⇧ | |
| Find / Replace | 查找 / 替换 | ⌘ F/⌘ R | |
| Find in path / Replace in path | 在路径中查找 / 在路径中替换 | ⇧⌘ F / ⇧⌘R | |
| Next / previous occurence | 下一个 / 上一个事件 | ⌘ G / ⇧⌘ G | |
| Go to class | 转到指定类 | ⌘ O | |
| Go to file member | 转到文件成员 | ⌘ F12 | |
| Go to file / symbol | 转到文件 / 符号 | ⇧⌘O / ⌥ ⌘O |
NAVIGATE FROM SYMBOLS 从符号导航
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Declaration | 声明 | ⌘ B | |
| Type declaration (JavaScript only) | 类型声明(仅限 JavaScript) | ⌃⇧ B | |
| Super method | 超级方法 | ⌘ U | |
| Implementation(s) | 实施 | ⌥ ⌘ B | |
| Find usages / Find usages in file | 查找用法 / 在文件中查找用法 | ⌥ F7 / ⌘ F7 | |
| Highlight usages in file | 突出显示文件中的用法 | ⇧⌘ F7 | |
| Show usages | 显示用法 | ⌥⌘ F7 |
REFACTOR AND CLEAN UP 重构 清理
| 英文解释 | 中文解释 | 快捷键 |
| Refactor this… | ⌃ T | |
| Copy… / Move… | F5 / F6 | |
| Safe delete… | ⌘ DEL | |
| Rename… | ⇧ F6 | |
| Change signature… | ⌘ F6 | |
| Inline… | ⌥ ⌘ N | |
| Extract method | ⌥ ⌘ M | |
| Introduce variable / field | 引用变量或者域 | ⌥ ⌘ V / ⌥ ⌘ F |
| Introduce constant / parameter | 引入常量或者参数 | ⌥ ⌘ C / ⌥ ⌘ P |
| Reformat code | 重新格式化代码 | ⌥ ⌘ L |
ANALYZE AND EXPLORE 分析 探索
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Show error description | 显示错误说明 | ⌘ F1 | |
| Next / previous highlighted error | 高亮错误 | F 2 /⇧ F2 | |
| Run inspection by name… | 按名称运行检查... | ⌥⇧⌘ I | |
| Type / call hierarchy | 类型 / 调用层次结构 | ⌃ H / ⌃ ⌥ H |
NAVIGATE IN CONTEXT 在上下文中导航
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Select in… | 选择... ⌥ F1 | ⌥ F1 | |
| Recently viewed /Recent locations | 最近浏览的 /最近的地点 | ⌘ E /⇧⌘ E | |
| Last edit location | 最后编辑位置 | ⇧⌘⌨ | |
| Navigate back / forward | 向后导航 / 向前 | ⌘ [ / ⌘ ] | |
| Go to previous / next method | 转到上一个 / 下一个方法 | ⌃ ↑ / ⌃ ↓ | |
| Go to line /column… | 转到行 /列… | ⌘ L | |
| Go to code block end / start | 转到代码块 | ⌥ ⌘ ] / ⌥ ⌘ [ | |
| Add to favorites | 添加到收藏夹 | ⌥⇧ F | |
| Toggle bookmark | 切换书签 | F3 | |
| Toggle bookmark with mnemonic | 使用助记符切换书签 | ⌥ F3 | |
| Go to numbered bookmark | 转到编号书签 | ⌃ [0-9] | |
| Show bookmarks | 显示书签 | ⌘ F3 |
BUILD RUN AND DEBUG 编译 运行 调试
| 英文解释 | 中文解释 | 快捷键 | 备注 |
| Run context configuration | 运行上下文配置 | ⌃ ⌥ R | |
| Run / debug selected configuration | 运行 / 调试选中的配置 | ⌃ ⌥ R / ⌃ ⌥ D | |
| Run / debug current configuration | 运行 / 调试当前配置 | ⌃ R / ⌃ D | |
| Step over / into | 跨步 / 进入 | F8 / F7 | |
| Smart step into | 智能步入 | ⇧ F7 | |
| Step out | 走出去 | ⇧ F8 | |
| Run to cursor | 运行到光标 | ⌥ F9 | |
| Force run to cursor | 强制运行到光标 | ⌥ ⌘ F9 | |
| Show execution point | 显示执行点 | ⌥ F10 | |
| Evaluate expression… | 评估表达式... | ⌥ F8 | |
| Stop | 停止 | ⌘ F2 | |
| Stop background processes… | 停止后台进程... | ⇧ ⌘ F2 | |
| Resume program | 恢复计划 | ⌥ ⌘ R | |
| Toggle line breakpoint | 切换行断点 | ⌘ F8 | |
| Toggle temporary line breakpoint | 切换临时行断点 | ⌥ ⇧⌘ F8 | |
| Edit / view breakpoint | 编辑 / 查看断点 | ⇧⌘ F8 |
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

