vue双向数据绑定指令v-model的用法
目录
- 基本使用
- 响应式
- v-model数据双向绑定步骤
- 响应式
- v-model简易实现原理
v-model,被称为双向数据绑定指令,就是Vue实例对数据进行修改,页面会立即感知,相反页面对数据进行修改,Vue内部也会立即感知。
v-model 是vue中唯一实现双向数据绑定的指令。

v-bind(单向)数据绑定,Vue实例修改数据,页面会感知到,相反页面修改数据Vue实例不能感知。v-model(双向)数据绑定,页面修改数据,Vue实例会感知到,Vue实例修改数据,页面也会感知到。
基本使用
语法:
<标签 v-model="data成员"></标签>
注意:
- 1.v-model只针对value属性可以绑定,因此经常用在form表单标签中,例如input(输入框、单选按钮、复选框)/select(下拉列表)/textarea(文本域),相反div、p标签不能用。
- 2.v-model只能绑定data成员,不能设置其他表达式,否则错误。
- 3.v-model绑定的成员需提前在data中声明好。
示例代码:
<div id="app">
<p>{{ city }}</p>
<p><input type="text" :value="city"></p>
<p><input type="text" v-model="city"></p>
</div>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
city:'北京'
},
})
</script>
- v-model对应的city发生变化后,其他的{{ }} 和 :value的值也会发生变化。
响应式

v-model数据双向绑定步骤
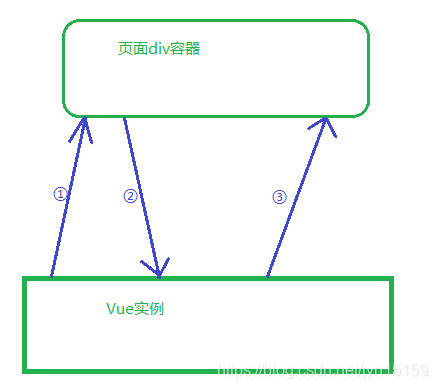
1.页面初始加载,vue实例的data数据渲染给页面的div容器。
2.页面通过v-model修改绑定数据,修改的信息会直接反馈给vue内部的data数据。
3.vue的data数据发生变化,页面上(也包括Vue实例本身)用到该数据的地方会重新编译渲染。
2和3步骤在条件满足情况下会重复执行。
响应式
vue实例的data数据如果发生变化,那么页面上(或Vue实例内部其他场合)用到该数据的地方会重新编译执行,这样就把更新后的内容显示出来了,这个过程就是“响应式”,即上面步骤3。
如果Vue实例内部对变化的数据有使用,也会同步更新编译执行。
注意:响应式是Vue中非常重要的机制。
v-model简易实现原理
给input输入框中定义oninput事件,在该事件中把用户输入的信息都给随时获得到,并对data成员进行赋值,
data成员变化了,页面上用到数据的地方就重新渲染,达成简易双向绑定的效果。
oninput:是事件,可以随时感知输入框输入的信息。
具体设置:
<div id="app">
<h2>v-model简易原理</h2>
<p>{{city}}</p>
<p><input type="text" :value="city"></p>
<hr />
<!-- 事件@xxx="方法名称/js语句" -->
<!-- $event:在vue的事件被绑定元素的行内部,代表事件对象 -->
<p><input type="text" :value="city" @input="city = $event.target.value"></p>
<p><input type="text" :value="city" @input="feel"></p>
</div>
<script src="./vue.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
city:'北京'
},
methods:{
feel(evt){
// console.log(evt) // InputEvent输入键盘事件对象
// evt.target: 触发当前事件的元素节点dom对象(类似document.getElementById()的返回结果)
// console.dir(evt.target)
// console.log(evt.target.value) // evt.target.value 获得输入框当前输入的信息
// 把输入框已经输入的信息赋予给city
this.city = evt.target.value
}
}
})
</script>
注意:
1.事件声明没有小括号(),第一个形参就是 事件对象。
2.在元素行内事件驱动中可以直接使用$event,其也是事件对象。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

