vue-cli3启动服务如何自动打开浏览器配置
目录
- vue-cli3启动服务自动打开浏览器配置
- vue-cli自动打开默认浏览器0.0.0:8080
vue-cli3启动服务自动打开浏览器配置
1.首先创建一个vue-cli3项目。
2.找到package.json文件
3.找到配置项‘scripts’
4.找到配置项‘serve’
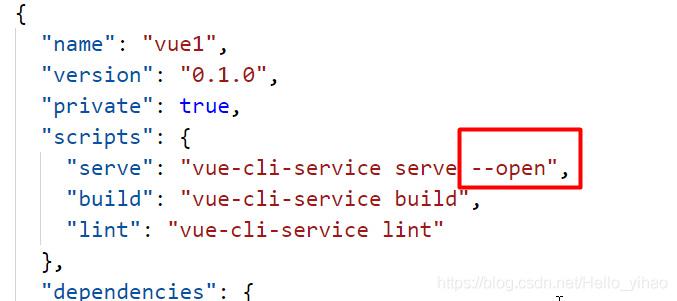
5.修改下,加个字段 “serve”: “vue-cli-service serve --open”

如果不想每次默认打开浏览器还可以将上图中的 --open,替换成 --copy (将本地 URL 复制到剪切板)
vue-cli自动打开默认浏览器0.0.0:8080
最近重新启了个项目,发现使用- -open时打开浏览器访问的是0.0.0:8080,然后上网搜到了解决办法,记录一下:
在vue.config.js中加上devServer这一段:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
open:true,
host:'localhost',
port:8080
}
})
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue-cli3多页面配置详解
Vue-cli3发布已经好长时间了,笔者也在一直使用,由于公司业务需要要使用多页面配置,于是花时间研究了一下Vue-cli3如何配置多页面.由于Vue-cli3相比之前的版本做了很大的改动,在研究过程中也遇到一些问题. 对于Vue-cli3创建项目这里就不做太多的赘述了,毕竟不属于本文内容,有关相关博客也有很多,大家可以自行Google一下就好了. 多页面应用(mpa)与单页面应用(spa)优缺点 在项目中我们用到的大多数都是单页面应用(spa),对于多页面可能用到的比较少一些,具体还是要根据具
-
关于Vue CLI3中启动cli服务参数说明
目录 vue常用命令 使用命令 在一个 Vue CLI 项目中,@vue/cli-service 安装了一个名为 vue-cli-service 的命令.你可以在 npm scripts 中以 vue-cli-service.或者从终端中以 ./node_modules/.bin/vue-cli-service 访问这个命令. 这是你使用默认 preset 的项目的 package.json: { "scripts": { "serve": "vue-
-
vue-cli3.0使用及部分配置详解
好长一段时间没有关注vue脚手架了,昨天因为需要个后台模板,用脚手架 搞了一下,竟然发现指令不能用了,看官方文档已经升级3.0,也是试的玩了一下, 大致写写怎么玩的! 1.先全局安装vue-cli3.0 检测安装: vue -V 2.创建项目(这个就跟react创建脚手架项目比较像了) 这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是 让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个 在选择功能后,会询问更细节的配置, TypeScript: 是否使
-
vue-cli3启动服务如何自动打开浏览器配置
目录 vue-cli3启动服务自动打开浏览器配置 vue-cli自动打开默认浏览器0.0.0:8080 vue-cli3启动服务自动打开浏览器配置 1.首先创建一个vue-cli3项目. 2.找到package.json文件 3.找到配置项‘scripts’ 4.找到配置项‘serve’ 5.修改下,加个字段 “serve”: “vue-cli-service serve --open” 如果不想每次默认打开浏览器还可以将上图中的 --open,替换成 --copy (将本地 URL 复制到剪切
-
Vue 项目运行完成后自动打开浏览器的方法汇总
目录 方法一:package.json(适用于vue3) 方法二:vue.config.js 方法三:插件+webpack 方法一:package.json(适用于vue3) 在文件中找到scripts–serve,在后面添加 --open 方法二:vue.config.js 该方法适用于 有vue.config.js的项目 找到vue.config.js文件,找到devServer,添加下面代码 open : true 方法三:插件+webpack 该方法存在局限性,仅适用于当前只运行一个项目
-
vue配置启动项目自动打开浏览器方式
目录 vue配置启动项目自动打开浏览器 1.找到项目中的config文件夹内的index.js 2.打开package.json找到启动命令 3.在根目录下新建vue.config.js文件 npm run dev运行项目自动打开浏览器 vue配置启动项目自动打开浏览器 1.找到项目中的config文件夹内的index.js 里面有一个配置是autoOpenBrowser:false: 设置为true即可(或者全局搜索autoOpenBrowser设置为true) 2.打开package.jso
-
让webpack+vue-cil项目不再自动打开浏览器的方法
当我们用vue-cil建立一个完整的webpack+vue的项目之后,它的设置选项还是蛮多的.比如,当我们输入npm run dev开始跑起项目之后,就会自动的打开浏览器,并把页面打开. 按理说,这是一个很方便的配置.问题是,我们在调试的过程中,可能需要不断的重启项目.每一次重启,就会开一个网页,让我非常头疼. 查看了一下,找到了解决方法,分享给各位看官. 打开 /build/dev-server.js 文件 末尾,代码如下: // when env is testing, don't need
-
python自动打开浏览器下载zip并提取内容写入excel
前言 佬们轻喷,里面有些代码都是现学现写的,一些细节没处理好的地方还请指出来~~~ 首先贴上效果图:有些部分我没有放进来,比如浏览器的启动,但我详细聪明的你们那个玩意肯定一学就会.有些东西我没放进来 下载 使用到的库和总体思路 这部分用到time,selenium,urllib,re,requests,os这几个库. 代码 #!/usr/bin/python3 # coding=utf-8 import time from selenium import webdriver from urlli
-
Pycharm2017版本设置启动时默认自动打开项目的方法
最新版本不同于旧版本的设置,网上检索一番方法都不适用. 新版的设置位置在"configure->setting->Appearance&Behavior->System Setting->Reopen Last project on startup"这里勾选是否默认启动最近一次关闭的项目. 以上这篇Pycharm2017版本设置启动时默认自动打开项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
默认浏览器设置及vue自动打开页面的方法
以下为windows 系统操作,仅供参考. 一.修改默认浏览器 个人偏好谷歌浏览器,设置谷歌浏览器为默认浏览器. 1.首先打开"开始菜单",点击"控制面板": 2.在"控制面板"里面找到"默认程序",进入后点击"设置默认程序": 3.加载好后选择 "谷歌浏览器": 4.选择"将此程序设置为默认值",如果安装360安全卫士,必须先退出360安全卫士,否则设置不起效果.
-
Vue Cli3 创建项目的方法步骤
最近的开发项目中使用了vue-cli 3.0,使用体验可以说非常棒了,模板更加制定化,配置更加简洁.以下总结下应用过程中的一些经验. 1. 安装 npm install -g @vue/cli 2. 创建一个项目 vue create iview-admin # OR vue ui default (babel, eslint) 默认套餐,提供 babel 和 eslint 支持. Manually select features 自己去选择需要的功能,提供更多的特性选择.比如如果想要支持 Ty
-
open 打开浏览器的过程原理示例解析
目录 前言 使用 open open 的实现原理 总结 前言 启动项目时,在本地服务器启动后会自动帮我们打开浏览器,程序是如何做到呢?又是哪些代码在起作用呢?希望通过本章节的学习,达成如下目标: 学习程序自动打开浏览的原理 学会使用 Node.js 强大的 child_process 模块 源码地址:sindresorhus/open npm: open - npm (npmjs.com) 使用 配置 webpack 的 devServer 选项: module.exports = { //..
-
vue项目启动出现cannot GET /服务错误的解决方法
上午做了项目,中午吃完饭后回来再跑一次服务器, 出现 Cannot GET/: 控制台中并没有报错:npm run dev命令行窗口也没有报错. 原因 在网上查了一堆,发现这个问题还挺多呢,而且各个回答的解决方式都竟然有许多不同- 于是把能改的地方都改了-(基本上相当于将配置信息改回来) 关闭 history 模式 关闭history模式,用/#/路由的方式开启,(history模式要跑在服务端里面): 更改端口号 更改端口号(没改的话打开原端口号自动加上登陆次数) 在 webpack.base
随机推荐
- Asp.Net Core 通过中间件防止图片盗链的实例
- 代理服务器的搜索和验证的分析
- Java用正则表达式如何读取网页内容
- bat/cmd批处理连接SqlServer数据库查询脚本
- 实例代码详解javascript实现窗口抖动及qq窗口抖动
- JS多文件上传的实例代码
- python实现的一个火车票转让信息采集器
- Android ListView 和ScroolView 出现onmeasure空指针的解决办法
- Win下Mysql5.6升级到5.7的方法
- Lua中的闭合函数、非全局函数与函数的尾调用详解
- jQuery随机切换图片的小例子
- 利用jQuery接受和处理xml数据的代码(.net)
- Jquery ui css framework
- 禁用backspace网页回退功能的实现代码
- Android下Button实现图文混排效果
- js自定义方法通过隐藏iframe实现文件下载
- 华为 MT800 升级路由补充攻略!
- Angular2.0实现modal对话框的方法示例
- 对Angular中单向数据流的深入理解
- 详解webpack引入第三方库的方式以及注意事项

