Flutter学习笔记(二)创建一个flutter项目
目录
- 开发环境
- 实践
- 运行
- 网络环境配置
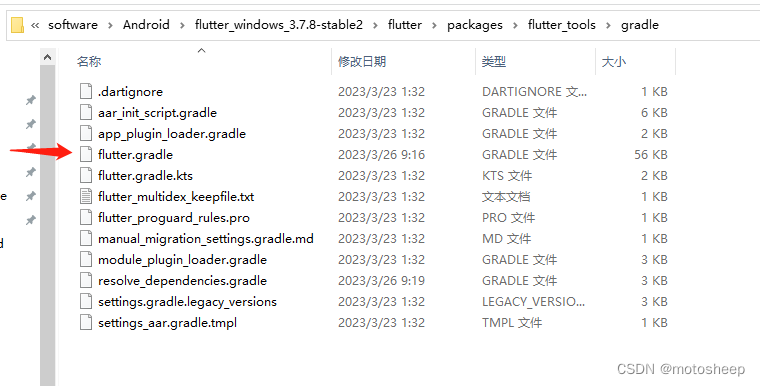
- (1)进入packages\flutter_tools\gradle 文件夹,然后打开flutter.gradle文件。目录如下图所示:
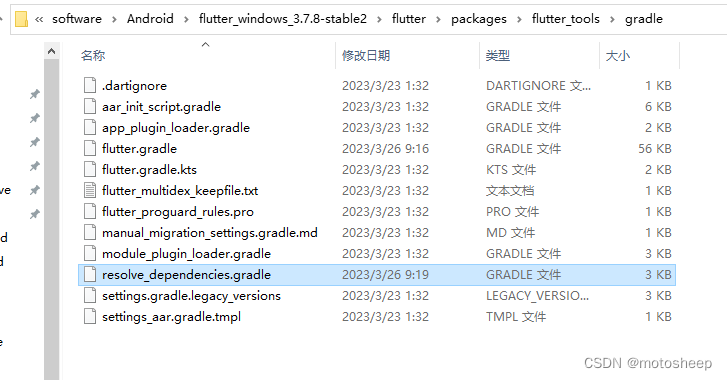
- (2)进入 flutter\packages\flutter_tools\gradle 文件夹,然后打开resolve_dependencies.gradle文件,目录如下:
本文就是利用androidstudio创建一个flutter项目并且成功运行起来。
其中运行的过程,可能涉及到网络环境配置的问题。
觉得过于简单的朋友可以直接忽略。
开发环境
win10
androidstudio2022.1.1
jdk11
fluttersdk-flutter_windows_3.7.8
实践
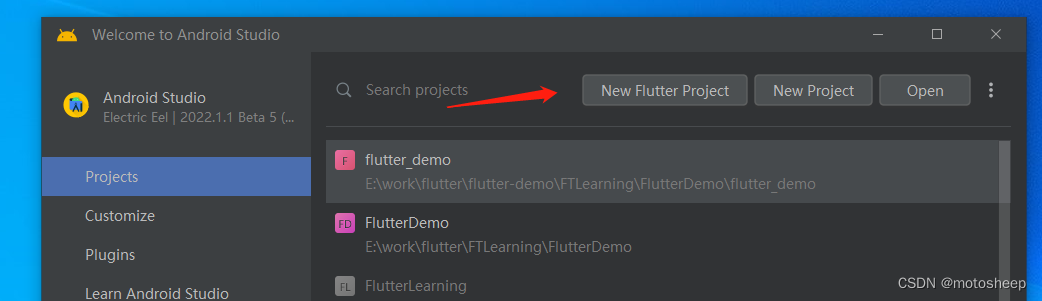
按如下流程:先点击创建项目

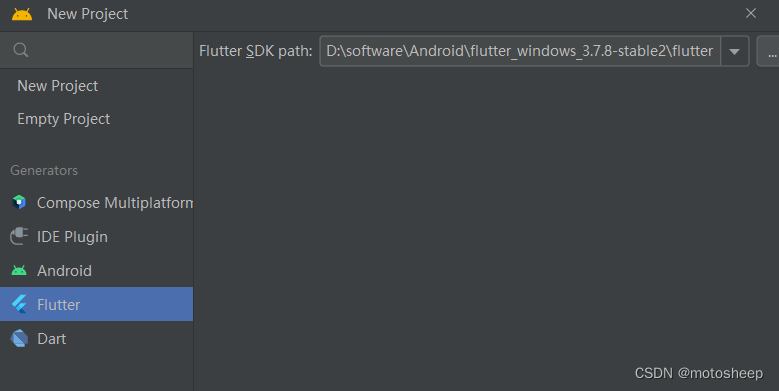
选择flutter sdk

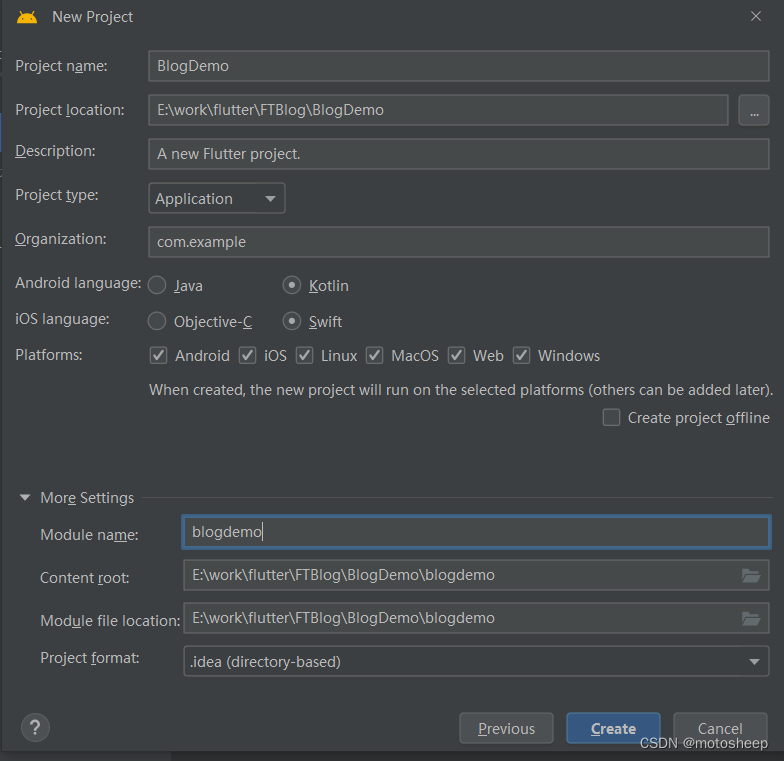
填写好项目信息

点击创建,等待androidstudio运行,等待加载完毕。
运行
点击androidstudio右上角的绿色三角形图标,运行。
这里有两个情况,假如你的网络良好,等一下就能跑起来了,假如你的网络不好,则需要另外进行一些网络环境配置。
网络环境配置
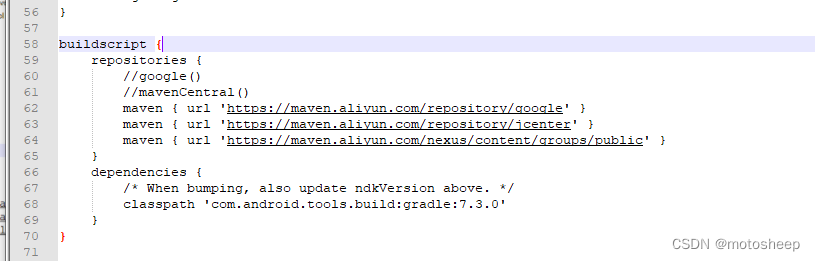
(1)进入packages\flutter_tools\gradle 文件夹,然后打开flutter.gradle文件。目录如下图所示:

打开箭头文件,找到buildscript的地方,修改如下:
修改点1

修改点2

修改点3
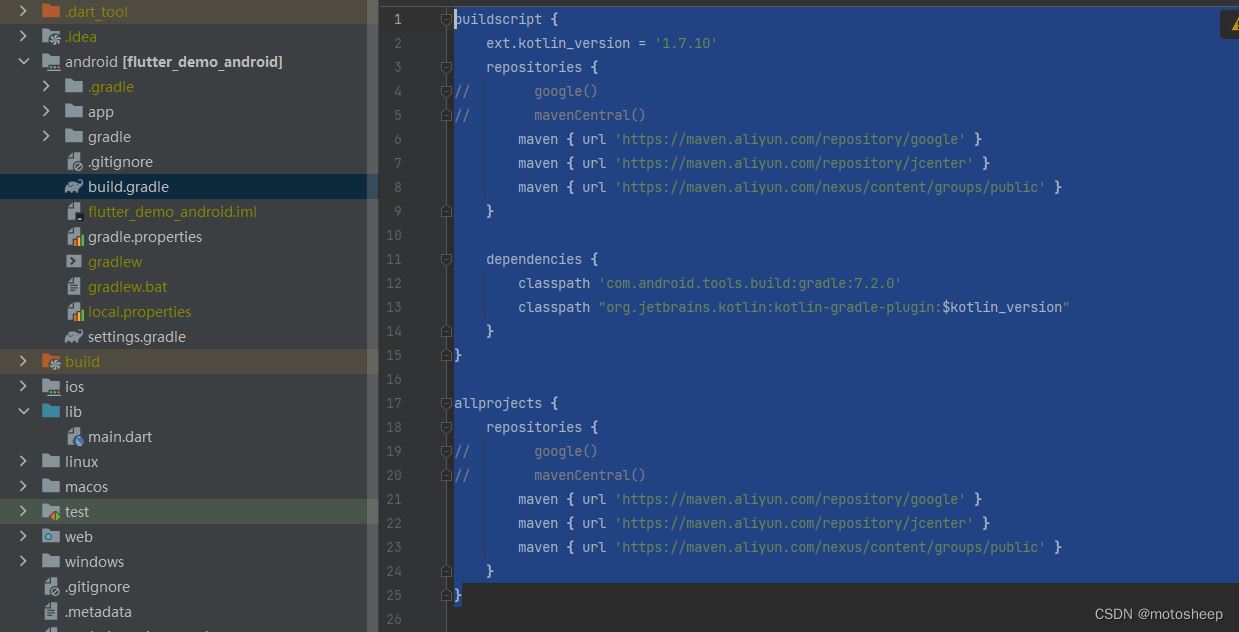
androidstudio build.gradle配置

相关指令:
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/nexus/content/groups/public' }
private static final String DEFAULT_MAVEN_HOST = "https://storage.flutter-io.cn"
(2)进入 flutter\packages\flutter_tools\gradle 文件夹,然后打开resolve_dependencies.gradle文件,目录如下:

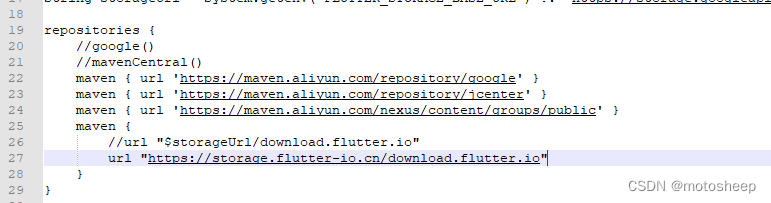
找到repositories并修改依赖如下:

然后保存。清缓存并重启androidstudio,试着再次点击安装按钮,查看安装情况。
到此这篇关于Flutter学习笔记(二)创建一个flutter项目的文章就介绍到这了,更多相关Flutter学习创建项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Flutter学习之创建一个内嵌的navigation详解
目录 简介 搭建主Navigator 构建子路由 总结 简介 我们在flutter中可以使用Navigator.push或者Navigator.pushNamed方法来向Navigator中添加不同的页面,从而达到页面调整的目的. 一般情况下这样已经足够了,但是有时候我们有多个Navigator的情况下,上面的使用方式就不够用了.比如我们有一个主页面app的Navigator,然后里面有一个匹配好友的功能,这个功能有多个页面,因为匹配好友功能的多个页面实际上是一个完整的流程,所以这些页面需要被放
-
Flutter学习之实现自定义themes详解
目录 简介 MaterialApp中的themes 自定义themes的使用 总结 简介 一般情况下我们在flutter中搭建的app基本上都是用的是MaterialApp这种设计模式,MaterialApp中为我们接下来使用的按钮,菜单等提供了统一的样式,那么这种样式能不能进行修改或者自定义呢? 答案是肯定的,一起来看看吧. MaterialApp中的themes MaterialApp也是一种StatefulWidget,在MaterialApp中跟theme相关的属性有这样几个: fina
-
Flutter学习笔记(一)配置环境
目录 背景 主题 当前环境 配置过程 下载flutter sdk 配置flutter sdk环境 背景 在日益内卷的开发圈子,多一项技能就意味着竞争力的提升,受到大环境的各种因素,所以有了这篇文章. 主题 本文主题,就是介绍如何配置flutter 当前环境 win10as2022.1.1版本jdk11 配置过程 下载flutter sdk 首先,从官网下载一个flutter的sdk,下载地址 博主当前使用版本为–flutter_windows_3.7.8-stable 配置flutter sdk
-
Flutter学习笔记(三)RowColum布局
目录 主题 开发环境 源码 开发过程 主题 本文将介绍,flutter中的row,colum的用法.通俗来说,就是横向布局和纵向布局的用法. 开发环境 win10androidstudio2022.1.1jdk11fluttersdk-flutter_windows_3.7.8 源码 文末将会附上完整开源demo地址 开发过程 首先,这里的Row,Colum的布局,就类似于安卓的LinearLayout,使用orientation属性,控制布局方向.Row是水平方向布局,用Row布局,正常显示情
-
Flutter学习笔记(二)创建一个flutter项目
目录 开发环境 实践 运行 网络环境配置 (1)进入packages\flutter_tools\gradle 文件夹,然后打开flutter.gradle文件.目录如下图所示: (2)进入 flutter\packages\flutter_tools\gradle 文件夹,然后打开resolve_dependencies.gradle文件,目录如下: 本文就是利用androidstudio创建一个flutter项目并且成功运行起来.其中运行的过程,可能涉及到网络环境配置的问题.觉得过于简单的朋
-
SQL学习笔记二 创建表、插入数据的语句
创建一个表T_Employee并插入若干数据 复制代码 代码如下: create table T_Employee(FNumber VARCHAR(20),FName VARCHAR(20),FAge int,FSalary NUMERIC(10,2) ,PRIMARY KEY(FNumber)); insert into T_Employee(FNumber,FName,FAge,FSalary) values('DEV001','Tom',25,8300); insert into T_Em
-
DB2 UDB V8.1管理学习笔记(二)
正在看的db2教程是:DB2 UDB V8.1管理学习笔记(二).表空间类型分为SMS和DMS,分别是system management space, database management space. SMS使用方便,简单,无需手工创建和维护数据存储文件.DMS需要手动指定container和存储数据的文件名,并保证有足够磁盘空间可用. 对于一个数据库,至少存在一个page size为4K的系统临时表空间,可以额外建立具有更大page size的用户临时表空间,系统会自动进行使用. 无法用
-
Bootstrap3学习笔记(二)之排版
在上篇文章给大家介绍了BootStrap3学习笔记(一)之网格系统 对于标题,Bootstrap已经修改了h1--h6的样式,如果需要副标题,还可以在其中使用small标记 <h1>h1. Bootstrap heading <small>Secondary text</small></h1> <h2>h2. Bootstrap heading <small>Secondary text</small></h2>
-
教你如何用Eclipse创建一个Maven项目
一.Maven的安装与设置环境变量 想要创建一个Maven项目需要先安装Maven,并且设置好环境变量 1.去下载Maven 2.设置环境变量 新建变量MAVEN_HOME,值为Maven的目录X:\XXX\apache-maven-XXX 将%MAVEN_HOME%\bin添加到Path变量下 3.运行CMD,输入mvn -v后可以看到Maven的版本信息等则表示安装成功 二.创建Maven项目和依赖 2.1 创建Maven项目的两种方式 第一种创建方式:使用命令行手动创建 mvn arche
-
pycharm社区版安装django并创建一个简单项目的全过程
目录 前言 1.在PyChrom下载django包 2. 创建项目 3. pycharm中运行 总结 前言 最近在某学习网站看视频发现up主直接打开pycharm新建项目就可以创建django项目,但是自己的pycharm打开只能建python文件,之后才知道自己的pycharm社区版的功能有限,所以需要自己配置django环境.下面就总结一下步骤. 1.在PyChrom下载django包 首先需要新建一个项目,然后在对应的项目中配置django环境.(此处默认您已经打开了一个项目了),接下来按
-
MySQL学习笔记之创建、删除、修改表的方法
本文实例讲述了MySQL学习笔记之创建.删除.修改表的方法.分享给大家供大家参考,具体如下: 创建表: create table users( id int, name varchar(64), sex bit(1), birthday date, Entry_date date, job varchar(32), salary float, resume text ); 1 添加列: alter table 表名 add 列名 数据类型 alter table users add image
-
使用命令行工具npm新创建一个vue项目的方法
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程. 只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构建配置的项目: # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project $ vue init webpack test //输入命令 ? Project
-
新版本IntelliJ IDEA 构建maven,并用Maven创建一个web项目(图文教程)
之前都没试过用maven来管理过项目,但是手动找包导包确实不方便,于是今天用2016版的IDEA进行了maven的初尝试. 打开IDEA,创建新项目: 然后选择Maven,以及选择自己电脑的jdk: 接下来自定义GroupId以及ArtifactId,这里只是demo,所以随便命名了 然后自定义项目名,Finish: maven创建完毕 maven中,第一次创建会在src下生成main/java以及main/resources目录,src中的test目录是要自己创建的,test目录的中代码不会被
随机推荐
- linux 正则表达式深度解析
- mybatis 中 foreach collection的用法小结(三种)
- php中拷贝构造函数、赋值运算符重载
- 详解VS2017 Linux 上.NET Core调试
- form+iframe解决跨域上传文件的方法
- PHP实现简单的模板引擎功能示例
- php使用curl和正则表达式抓取网页数据示例
- 详解Python中的文本处理
- C语言数据结构 link 链表反转的实现
- 安装使用Percona XtraBackup来备份恢复MySQL的教程
- js监听键盘事件示例代码
- javascript函数以及基础写法100多条实用整理
- linux下mysql 5.7.16 免安装版本图文教程
- 用Zend Studio+PHPnow+Zend Debugger搭建PHP服务器调试环境步骤
- Java设计模式之适配器模式简介
- 在Java的Hibernate框架中使用SQL语句的简单介绍
- C++中小数点输出格式(实例代码)
- 超详细的SQL语句语法汇总
- 详解Shell编程之变量数值计算(一)
- vue webpack多页面构建的实例代码第1/3页

