vue实现列表展示示例详解
目录
- Vue 的CSS之deep语法
- ::v-deep
- classPrefix 前缀
- 给元素绑定class
- 总结
- Object.freeze
- 关于Vue和ts的配合问题
- ISO8601和dayjs库
- 一. ISO8601
- 1. Date对象=>ISO字符串
- 2. ISO字符串=>Date对象
- JS操作时间的库-dayjs
- 安装
- 使用
- JSON.parse的返回值没有类型
Vue 的CSS之deep语法
::v-deep
我们知道,在Vue组件的style标签里,加上scoped属性,会使写的样式只影响当前的组件,不会影响到子组件。
去掉scoped就可以了,但是去掉scoped同时也会导致其他问题,可能会影响到别的。
有什么方法能在父组件的css里影响子组件的样式,同时保留scoped呢?

deep有两种写法,::v-deep兼容性最强, 优先使用这个。
使用方法:在想要影响子组件的那个元素的选择器的前边加上::v-deep
//Statistics.vue父组件
<template>
<Layout>
<Type/>
</Layout>
</template>
<style lang="scss" scoped>
::v-deep li{
border:1px solid black;
}
::v-deep ul{
border:1px solid red;
}
</style>
Type子组件里有ul和li元素,想要在父组件里改变它的样式,就在选择器前加::v-deep,表示深入到子组件里边找这个选择器。可以发现成功影响了自组件的样式。
可是如果子组件里有很多个li,或者li嵌套li,那只在外边说深入里边的li不准确。怎么精确的定位到子组件里的某个元素呢?
classPrefix 前缀
可以给子组件传一个prop,是classPrefix。在子组件里判断,如果外边给传了这个classPrefix,那某个元素就拥有了一个class,叫做"xxx-item",xxx是classPrefix变量的值。
然后在父组件的css里,就可以deep 这个加了前缀的选择器,就可以精准找到这个元素了。
给元素绑定class
给一个元素添加class可以使用&&,也可以使用对象形式。
<li :class="type==='-' && 'selected'"
@click="selectType('-')">支出
</li>
如果前边的表达式为True,这个元素就拥有了后边的class。如果我这时再给它添加一个class绑定,会出错,不能同时有两个:class,所以升级使用对象
<li :class="{selected:type==='-',
[classPrefix+'-item']:classPrefix}"
@click="selectType('-')">支出
</li>
绑定的class是一个对象,里边是key-value。表示如果value表达式为真,我就拥有了key这个class。因为对象可以有很多个键值对,所以使用对象可以同时动态绑定多个class。
我要绑定的第二个class,是xxx-item,xxx是父组件要给我传的一个prop。如果给传了,即如果classPrefix这个外部属性给传了,我就拥有了以它为前缀的一个class。可是这个classPrefix是一个变量,在这里使用${}插值不合法。
有ES6的新语法:如果一个key里边有变量,就用[]把这个key包起来,里边用字符串相加的方式表达。
总结
在子组件的特定元素上绑定了classPrefix的类之后,在父组件的css里就可以deep 这个新加的class找到这个元素了。
<template>
<Layout>
<Type :type.sync="yyy" class-prefix="xxx"/>
</Layout>
</template>
<style lang="scss" scoped>
::v-deep .xxx-item{
border:1px solid black;
}
::v-deep ul{
border:1px solid red;
}
</style>
使用classPrefix在以下场景非常好用:一个父组件使用了多个一样的子组件,但是又需要不同的样式,就可以给不同的子组件传不同的classPrefix,那么里边的具体某个元素在不同的使用下就有独特的class。这样每个组件的样式都不互相影响。
Object.freeze

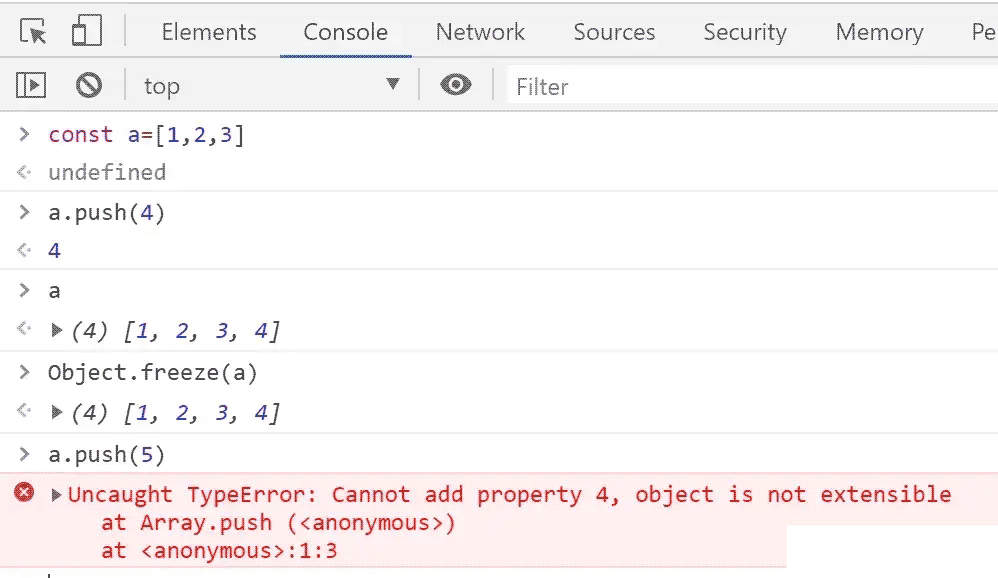
冻结,使它的地址和内容都不会被改变
如果一个数组被声明成常量,还是可以给它添加元素的。但是被冻结之后,就连添加元素都不行了。
关于Vue和ts的配合问题
如果使用了Vuex,当在index.ts里定义了store时,我们自己可以指定它的类型,指定之后,在index.ts里是有类型的。
但是出了这个文件,在组件里的ts里使用时,发现$store的类型变成了any,state的类型也变成了any。
也就是说,定义的时候定义了类型,但是使用的时候,无法把类型正确的传出来。这是因为在一个初始化文件里,已经把$store的类型写死了是any。
那只能在使用的时候,使用as语法,强制类型转换。
JSON是不支持Date类型的数据的。所以在存进localStorage里之前,要把一个表示日期的变量声明成string类型。
然后生成日期的时候,使用toISOString()方法把日期转成字符串。
record2.date=new Date().toISOString()
ISO8601和dayjs库
一. ISO8601
国际标准ISO 8601,是国际标准化组织的日期和时间的表示方法
我们关注日期和时间的组合表示法
合并表示时,要在时间前面加一大写字母T,如要表示东八区时间2004年5月3日下午5点30分8秒,可以写成2004-05-03T17:30:08+08:00
1. Date对象=>ISO字符串

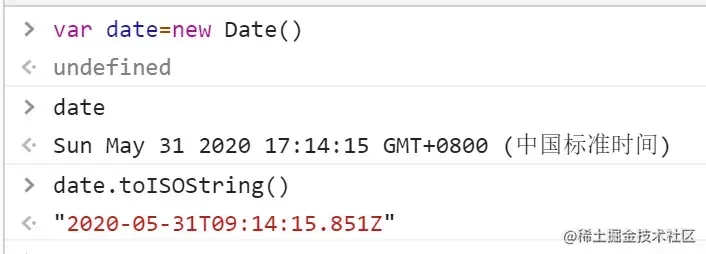
new Date()可以得到一个当前时间的date对象,是中国标准时间。
我们通常使用toISOString() 把这个Date对象转换成ISO表示方式的字符串。
2. ISO字符串=>Date对象

比如我们有一段ISO字符串,把这个字符串放入Date.parse()里,会得到一串数字,再把这串数字放到new Date() 里,就可以还原成Date对象。
JS操作时间的库-dayjs
安装
yarn add dayjs
使用
import dayjs from 'dayjs';
dayjs() 就相当于new Date() ,返回一个当前时间的对象。这个对象有很多API,操作这个时间。
也可以传进去一段ISO字符串,转换成dayjs对象
beautify(string: string){
const day=dayjs(string)
const now=dayjs()
if(day.isSame(now,'day')){
return '今天'
}else if(day.isSame(now.subtract(1,'day'),'day')){
return '昨天'
}else if(day.isSame(now.subtract(2,'day'),'day')){
return '前天'
}else if(day.isSame(now,'year')) {
return day.format('M月M日')
}else {
return day.format('YYYY年M月D日')
}
}
这个参数字符串是'2020-5-30'这样的字符串,是通过把Date对象进行.ISOString()转换成ISO标准时间,然后以T分隔出来的日期字符串。
我们想根据不同的情况进行不同的展示。比如,显示今天,昨天,前天。
有时候我们想把一堆日期排序,就需要比较日期的大小。如果现在的每一个日期是ISO字符串的形式,字符串可以使用> <=来比较,但是如果想相减呢?
字符串是不支持相减的。只能把他们变成数字,取值,再相减
dayjs(string).valueOf()
传进dayjs里,变成对象,调用valueOf,就变成值了,这时就可以相减了。
JSON.parse的返回值没有类型
function clone<T>(data: T): T{
return JSON.parse(JSON.stringify(data))
}
export default clone
对于数组,对象这类数据类型,有时我们需要克隆另外一个相同的数据,但是地址不一样。为了不改变原来的对象。
可以先序列化,再反序列化,就得到了和原来内容一样,但地址不同的对象。
但是JSON.parse的返回值是any类型的,有时我们还需要对这个返回值做一些操作,ts就不知道它是什么类型了。
所以我们可以指定,传进去的数据是什么类型,克隆之后的返回值就是什么类型。比如T,然后ts会说不知道T在哪里声明了。所以用一个<>声明一下,再使用。
然后在调用clone函数的时候,传进去的参数要指明类型。这样克隆完的就还是一样的类型。
以上就是vue实现列表展示示例详解的详细内容,更多关于vue列表展示的资料请关注我们其它相关文章!

