vue3使用element-plus中el-table组件报错关键字'emitsOptions'与'insertBefore'分析
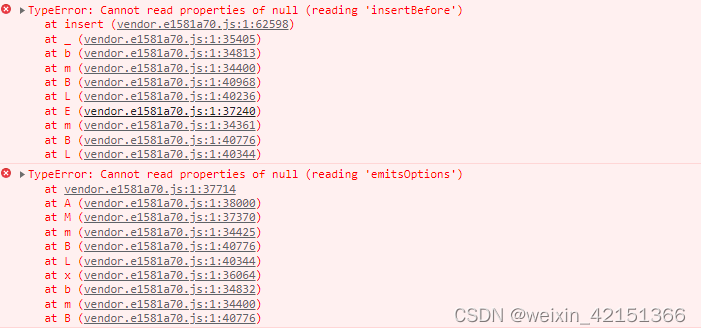
最近用vue3在做一个项目的时候,使用了element-plus中的组件el-table,在本地运行的时候一点错误也没有,但是打包后放到线上环境就开始报错。TypeError: Cannot read properties of null (reading 'insertBefore')和TypeError: Cannot read properties of null (reading 'emitsOptions')

这种报错可能存在三种情况。
然后查看代码的时候,我这边应该是第三种情况,改过之后就好啦,非常硬气的告诉测试小姐姐,不用测了直接上。
| 情景 | 解释 | 解决方案 |
| ① v-if 导致 | 在 v-if 值为 false 时,如果操作了 v-if 控制的 DOM,可能会因为该 DOM 元素不存在而报错。 | v-show 替换 v-if |
| ② el-dialog 组件导致 | 默认弹框是关闭的,DOM中没有弹框中的内容。打开弹框再关闭后,弹框中的 DOM 元素没有被销毁,可能会因为不该存在的 DOM 元素而报错(我的报错就是由此导致)。 | 给 el-dialog 组件增加 destroy-on-close 属性 |
| ③ el-table 组件导致 | el-table-column渲染时报错,若 scope.row.xx(xx为任意字段值)不存在,对其直接执行 length、toString() 等方法而报错。 | scope.row.xx?.length |
总结
到此这篇关于vue3使用element-plus中el-table组件报错关键字'emitsOptions'与'insertBefore'分析的文章就介绍到这了,更多相关vue3 element-plus el-table组件报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue实现伸缩菜单功能
本文实例为大家分享了vue实现伸缩菜单的具体代码,供大家参考,具体内容如下 先看效果: 点击图片按钮可调整菜单宽度 伸缩后 页面结构一共分为三部分,加上一个伸缩按钮,在你的项目对应的部分都加上class名. 我这里定义的分别是box.left.mid.resize(按钮类名) html 页面结构划分完成之后,完善一下样式(直接复制,菜单类名换成你的) /*拖拽区div样式*/ .resize { cursor: col-resize; position: relative;
-
Vue3+Vite+TS实现二次封装element-plus业务组件sfasga
目录 1.结构字符串 2.返回tuple元组 3.访问Dict字典 4.运用库 5.在列表中切片/步进 6.用 ranges 1.结构字符串 你会经常需求打印字符串.要是有很多变量,防止下面这样: name = "Raymond" age = 22 born_in = "Oakland, CA" string = "Hello my name is " + name + "and I'm " + str(age) + &quo
-
vue3 element-plus二次封装组件系列之伸缩菜单制作
目录 1.效果 2.主要逻辑代码 1.效果 折叠效果--只剩图标 展开效果--有图标有文字 2.主要逻辑代码 home.vue--主页代码 <template> <div class="common-layout"> <el-container> <!-- 侧边栏菜单 --> <el-aside width="auto"> <nav-menu :collpase="state.isColla
-
利用Vue3和element-plus实现图片上传组件
目录 前言 具体代码 图片上传 上传组件 前言 element-plus 提供了 uploader 组件,但是不好定制化,所以自己又造了个轮子,实现了一个图片上传的组件,它的预期行为是: 1.还没上传图片时,显示上传卡片 2.上传图片时显示进度条,隐藏上传卡片 3.上传成功时显示图片缩略图,上传失败则显示失败提示 4.支持上传图片的预览和删除 具体如下图所示: 具体代码 图片上传 这里使用的图床是牛图网,无需注册,貌似也没有图片大小的限制,但是请不要上传违规图像. <code>import a
-
Vue结合Element-Plus封装递归组件实现目录示例
目录 前言 用正则匹配出所有的h标签并且保存在数组中 封装函数,将数组中的内容变成父子结构 封装递归组件fold-item(在使用之前不要忘了导入自己哦) 在foldMenu中使用递归组件 使用效果 前言 在写我的个人博客网站,用MarkDownIt将md解析成html时,我一直在想,怎么才能实现官方文档他们那些可折叠的目录结构呢?我有那么多标题(h1...h5),而且有的文章是只有h2或者h3的,难道我要在目录组件里面一个个v-if来渲染这些标题达到目录的效果嘛?这个问题在我某一天看vue文档
-
vue3集成Element-plus实现按需自动引入组件的方法总结
目录 1.第一种方式,使用全局引入 2.第二种方式,使用局部引入 3.按需自动引入element-plus 推荐 总结 element-plus正是element-ui针对于vue3开发的一个UI组件库, 它的使用方式和很多其他的组件库是一样的,其他类似于ant-design-vue.NaiveUI.VantUI都是差不多的:安装element-plus 首先下载element-plus npm install element-plus 1.第一种方式,使用全局引入 引入element-plu
-
vue3使用element-plus中el-table组件报错关键字'emitsOptions'与'insertBefore'分析
最近用vue3在做一个项目的时候,使用了element-plus中的组件el-table,在本地运行的时候一点错误也没有,但是打包后放到线上环境就开始报错.TypeError: Cannot read properties of null (reading 'insertBefore')和TypeError: Cannot read properties of null (reading 'emitsOptions') 这种报错可能存在三种情况. 然后查看代码的时候,我这边应该是第三种情况,改过
-
使用Element的InfiniteScroll 无限滚动组件报错的解决
一.问题描述 在使用Element的InfiniteScroll 无限滚动时候出现以下错误: TypeError: Failed to execute 'observe' on 'MutationObserver': parameter 1 is not of type 'Node' InfiniteScroll的更多用法element官网 二.解决办法 给需要使用 InfiniteScroll 的元素或者它的父级元素加上 overflow:auto; 属性即可. <template> <
-
python中出现invalid syntax报错的几种原因分析
目录 出现invalid syntax报错的几种原因 1.符号使用不正确 2.代码缩进问题 invalid syntax——无效语法 错误代码块 调整后代码 出现invalid syntax报错的几种原因 这篇文章旨为刚接触python不久的朋友,提供一点帮助,请在检查代码没有主要问题时再看是否存在以下问题. 一般来说,写完代码运行时,如果代码中有错误,解释器会提示错误信息,按照提示信息,一般很快可以找出错误,进行修改.但也有一些时候错误提示的信息不是那么明确,代码检查了几遍仍找不出问题,就比较
-
Vue3 封装 Element Plus Menu 无限级菜单组件功能的详细代码
目录 1 数据结构定义 1.1 菜单项数据结构 1.2 菜单配置数据结构 2 使用 tsx 实现封装 2.1 tsx 基本结构 2.2 定义 prop 2.3 递归实现组件 3 使用 SFC 实现菜单封装 3.1 封装菜单项的渲染 3.2 封装菜单组件 4 测试组件 4.1 菜单测试数据 4.2 测试页面 4.3 运行效果 总结: 本文分别使用 SFC(模板方式)和 tsx 方式对 Element Plus el-menu 组件进行二次封装,实现配置化的菜单,有了配置化的菜单,后续便可以根据路由
-
vue 解决循环引用组件报错的问题
做项目时遇到使用循环组件,因为模式一样,只有数据不一样.但是按照普通的组件调用格式来做时报错,错误信息为Unknown custom element: <pop> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 查询了官方文档,还有其他的资料,发现是循环调用组件时,组件比vue实例后创建,官方文档里写组件
-
vue如何解决循环引用组件报错的问题
问题由来 最近在做项目的时候遇到使用循环组件,因为模式一样,只有数据不一样.按照普通组件调用格式来做的时候总是报错,错误信息为[Vue warn]: Unknown custom element: <selfile> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案 查询了网上各种资料之后,发现是
-
关于vue3 解决getCurrentInstance 打包后线上环境报错问题
getCurrentInstance getCurrentInstance 支持访问内部组件实例. WARNING getCurrentInstance 只暴露给高阶使用场景,典型的比如在库中.强烈反对在应用的代码中使用 getCurrentInstance.请不要把它当作在组合式 API 中获取 this 的替代方案来使用. import { getCurrentInstance } from 'vue' const MyComponent = { setup() { const intern
-
layui数据表格 table.render 报错的解决方法
一.报错信息 Whitelabel Error Page This application has no explicit mapping for /error, so you are seeing this as a fallback. Wed Jan 23 15:20:18 CST 2019 There was an unexpected error (type=Internal Server Error, status=500). An error happened during temp
-
解决vue props传Array/Object类型值,子组件报错的情况
问题: Props with type Object/Array must use a factory function to return the default value. 1.在vue中如果当在父组件通过props传Array/Object类型值给子组件的时候 2.如果子组件的props接收default为 ,如下 报错 原因:props default 数组/对象的默认值应当由一个工厂函数返回 解决: 补充知识:vue的props如何传多个参数 vue父作用域将数据传到子组件通过pro
-
element ui时间日期选择器el-date-picker报错Prop being mutated:"placement"解决方式
目录 发现错误 解决 补充:el-date-picker 初始化报错 总结 发现错误 这两天在写新项目的时候,遇到了element ui 时间日期选择器一直报错 [Vue warn]: Avoid mutating a prop directly since the value will beoverwritten whenever the parent component re-renders.Instead, use a data or computed property based on
随机推荐
- IOS获取各种文件目录路径的方法
- 如何终止浏览器的Cahce页面?
- 简要了解jQuery移动web开发的响应式布局设计
- 挖掘IIS6.0管理网站的新招
- python中字符串前面加r的作用
- MySQL中查询日志与慢查询日志的基本学习教程
- 在微信、支付宝、百度钱包实现点击返回按钮关闭当前页面和窗口的方法
- 使用python 获取进程pid号的方法
- js与jQuery实现的兼容多浏览器Ajax请求实例
- Python连接mssql数据库编码问题解决方法
- jQuery入门 构造函数
- JS旋转的彩色文字轮转特效
- javascript实现网页字符定位的方法
- JS控件bootstrap suggest plugin使用方法详解
- 主板之固态电容优点分析
- 开展电子商务 将信息化进行到底
- Bootstrap modal只加载一次数据的解决办法(推荐)
- Python爬虫天气预报实例详解(小白入门)
- 数据库报:ORA-01196(ORA-10458/ORA-01110)错误的解决方法
- 详解Linux查找目录下的按时间过滤的文件

