vue axios接口请求封装方式
目录
- vue axios接口请求封装
- 总结
vue axios接口请求封装
简易记录一下最近用到的比较顺手的、axios接口请求的封装
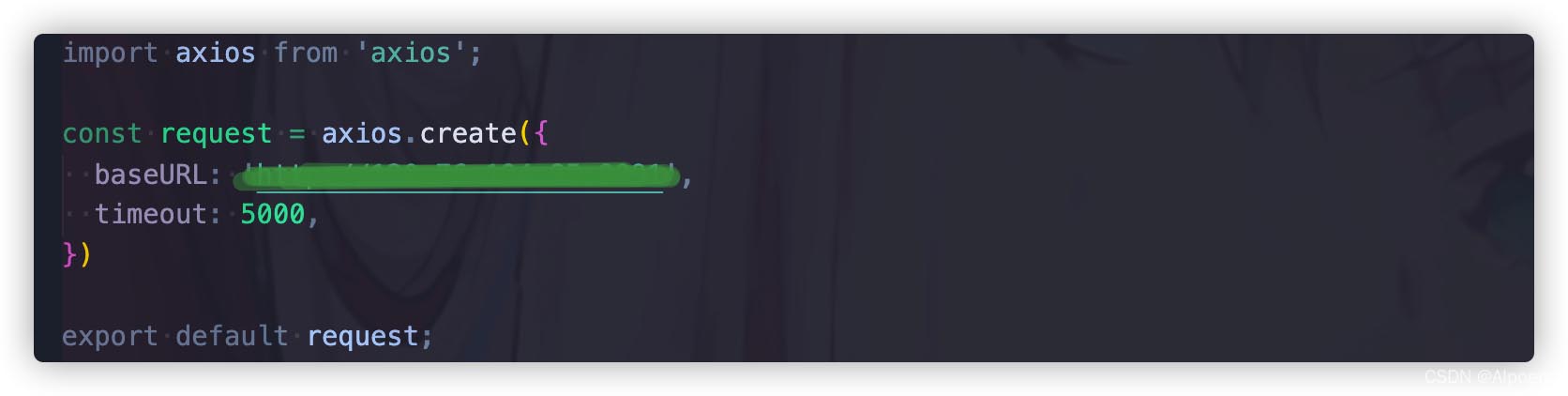
1、新建network文件夹,其内新建request.js

设置一个 baseURL ,便于为axios实例传递相对url
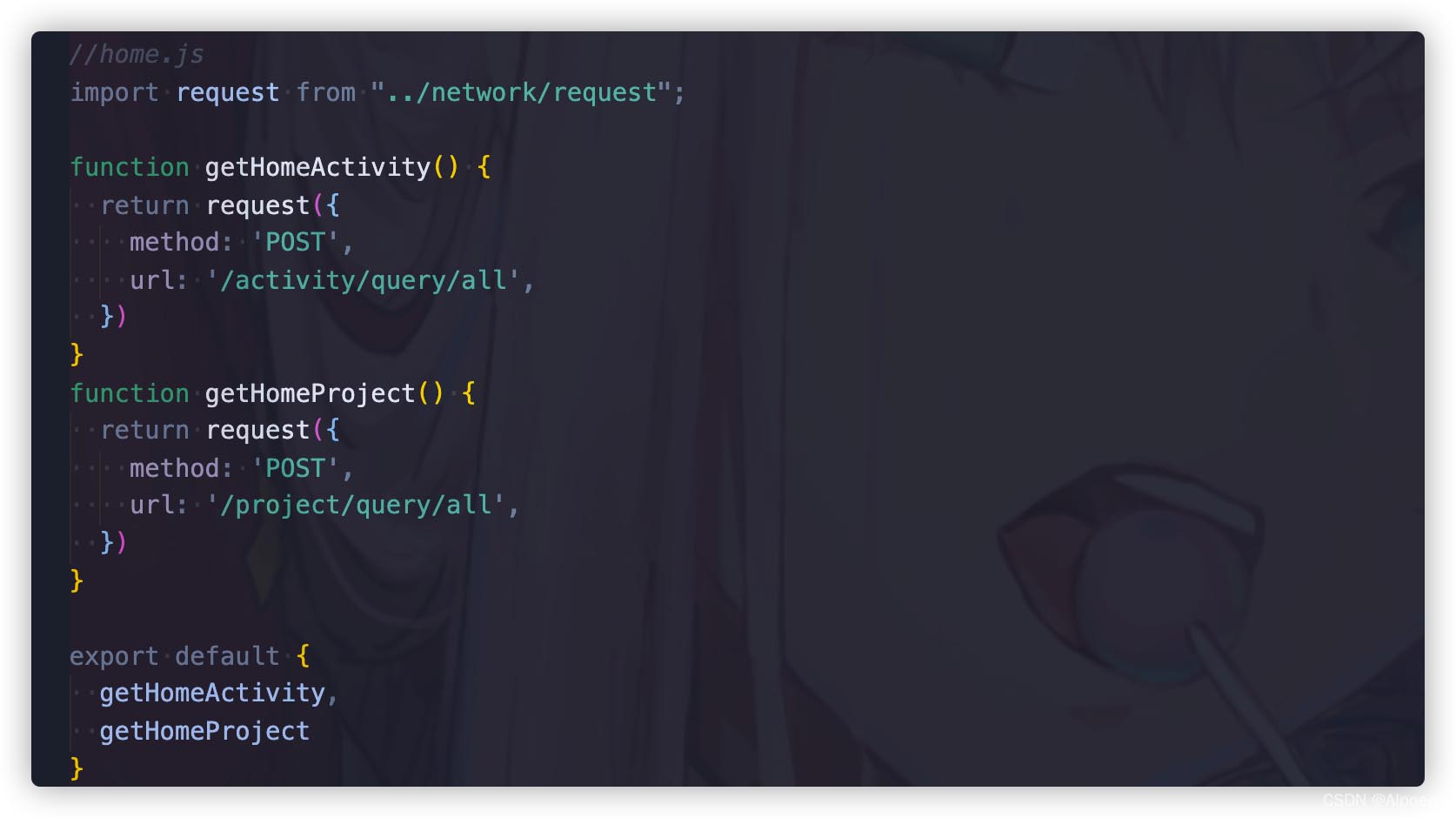
2、新建api文件夹,其内新建index.js、home.js
index.js主要是为了便于导出可能有多个页面相关的请求home.js中主要封装有关home页的请求操作,这里名字随便取即可


3、在main.js中导入/api/index.js并将其挂载在vue的原型上

这样 $api 在所有Vue实例中都是可用的
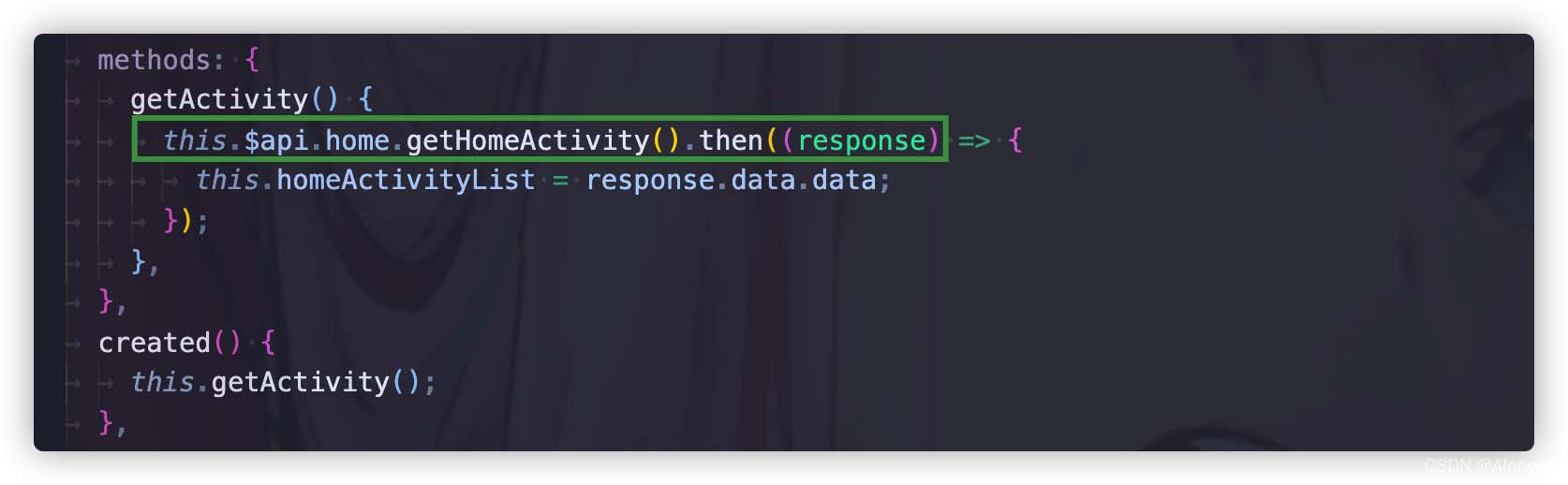
4、使用
在需要发送网络请求的组件中:

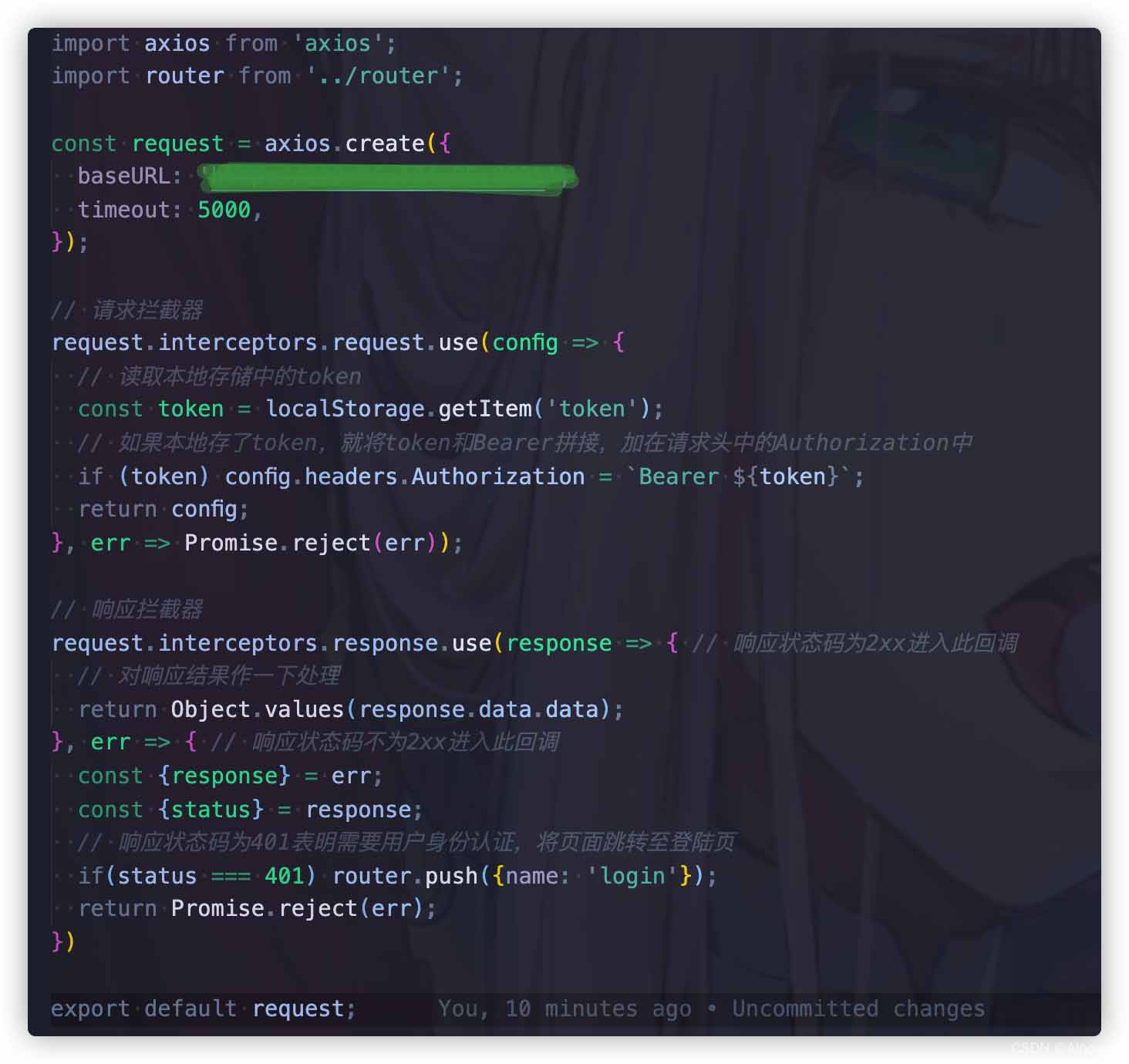
1.14 补充一下关于登陆的需要验证token的封装
之前发布的是不需要验证token的,因为当时做的时候并没有登录功能
下面用到拦截器和导航守卫
为了避免有人通过直接输入url,来访问一些需要登录后才能访问的页面,我们需要设置导航守卫
在router/index.js中设置

这里对导航守卫不做过多阐述,不理解的也可以看下我这篇文章浅学一下
或者自行了解
(注意:需要给login页的路由配置name: 'login'哦)
关于request.js的封装是接着上面的继续的:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue.js axios响应拦截如何获取返回状态码
目录 axios响应拦截获取返回状态码方式整理 方法一 方法二 方法三 Vue的axios拦截器用法 总结 axios响应拦截获取返回状态码方式整理 方法一 axios.interceptors.response.use( response => { console.log('拦截器响应成功') return response }, error => { console.log('拦截器响应失败') console.log(error) if(error.request){ console.l
-
Vue中的计算属性和axios基本使用回顾
目录 1. 什么是计算属性 2. 计算属性的特点 计算属性 3. 如何声明计算属性 4. 计算属性的使用注意点 5. 计算属性 vs 方法 6. axios axios的基本使用 总结 1. 什么是计算属性 计算属性本质上就是一个function 函数,它可以实时监听data 中数据的变化,并 return 一个计算后的新值, 供组件渲染 DOM 时使用. 计算属性指的是通过一系列运算之后,最终得到一个属性值. 这个动态计算出来的属性值可以被模板结构或methods 方法使用. 示例代码如下:
-
浅谈Vue知识系列-axios
目录 axios基础知识 axios应用场景 axios基础知识 axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端. 在浏览器中可以帮助我们完成ajax请求的发送在node.js中可以向远程接口发送请求 axios应用场景 axios的使用 第一步:创建html文件,在body中引入两个js文件: <script src="vue.min.js"></script> <script src="axi
-
Vue封装axios的示例讲解
1.axios:是一个基于Promise的网络请求库.既可以在node.js(服务器端)使用,也可以在浏览器端使用 (1)在node.js中使用的原生的http模块 (2)在浏览器中使用的XMLHttpRequest 2.vue中的使用方法 (1)安装:npm install axios (2)引用方法: 原生的方式(不推荐使用) axios({ url:'http://127.0.0.1:9001/students/test', //远程服务器的url method:'get', //请求方式
-
Vue如何处理Axios多次请求数据显示问题
目录 Vue处理Axios多次请求数据显示 服务端代码 客户端代码 vue axios多次请求一个接口取消前面请求 方法一 方法二 总结 Vue处理Axios多次请求数据显示 场景: 一个搜索框,要求用户输入内容改变之后立即进行搜索 遇到的问题: 用户频繁的进行搜索词修改,会触发很多次搜索请求,如果请求有延时,就会出现显示不正确的现象 比如下面这个例子: 请求1发出后,存在延时大,响应1后返回: 请求2发出后,延时小,响应2先返回: 最后显示的内容是响应1: 而我期待的显示内容,是最后一次的请求
-
Vue Axios异步与数据类型转换问题浅析
目录 axios 请求中异步与否问题 不使用异步的例子 使用异步的例子 对象与数组转换 axios 请求中异步与否问题 众所周知,axios 请求有些请求需要配合异步函数来实现,我大概总结了两种适配场景: 不使用异步:后端响应值对后续操作无影响,我们仅需要判断这个请求是否成功的情况下 使用异步:我们需要存储后端响应值并使用它进行某些渲染操作 不使用异步的例子 参考我们上一节的最后一块,我们抽离了登录校验的 axios 请求,这是具体代码 可见,我们只需要把本地 token 传递给后端,经过后端
-
vue axios接口请求封装方式
目录 vue axios接口请求封装 总结 vue axios接口请求封装 简易记录一下最近用到的比较顺手的.axios接口请求的封装 1.新建network文件夹,其内新建request.js 设置一个 baseURL ,便于为axios实例传递相对url 2.新建api文件夹,其内新建index.js.home.js index.js主要是为了便于导出可能有多个页面相关的请求 home.js中主要封装有关home页的请求操作,这里名字随便取即可 3.在main.js中导入/api/index
-
vue axios登录请求拦截器
当我们在做接口请求时,比如判断登录超时时候,通常是接口返回一个特定的错误码,那如果我们每个接口都去判断一个耗时耗力,这个时候我们可以用拦截器去进行统一的http请求拦截. 1.安装配置axios cnpm install --save axios 我们可以建一个js文件来做这个统一的处理,新建一个axios.js,如下 import axios from 'axios' import { Indicator } from 'mint-ui'; import { Toast } from 'mi
-
vue axios数据请求get、post方法及实例详解
我们常用的有get方法以及post方法,下面简单的介绍一下这两种请求方法 vue中使用axios方法我们先安装axios这个方法 npm install --save axios 安装之后采用按需引入的方法,哪个页面需要请求数据就在哪个页面里引入一下. import axios from 'axios' 引入之后我们就可以进行数据请求了,在methods中创建一个方法 methods:{ getInfo(){ let url = "url" axios.get(url).then((r
-
解决Vue axios post请求,后台获取不到数据的问题方法
最近做项目,需要用到vue,后台是php,第一次使用axios进行请求,本以为同ajax一样,会很简单,但是结果往往不让人满意啊,get请求很简单,这里就不说了,主要说下 post请求方式. 使用axios进行post请求,后台居然接收不到数据,这就纳闷了,于是网上一顿搜索,现在将所用的解决办法给大家说下: 1.new URLSearchParams方式 起初使用params.append("属性名":属性值)的方式,对于简单的数据传递这样是没有问题的,后台可以正常接收数据,但我发现一
-
vue axios二次封装的详细解析
axios的二次封装 视频讲解 npm i axios //下载axios 首先创建两个文件夹在src目录下:api和config 先在config文件夹下建立一个index.js:具体代码如下: export default{ baseUrl:{ dev: "http://localhost:8082/mhy", //开发环境 pro: "http://xxx.xx.xx.xx:8082/mhy", //上线环境 } } 当然我这里是因为我主要写后端springb
-
vue axios同步请求解决方案
在vue项目里面,需要循环发送ajax请求,出现的问题就是循环结束,第一次服务器还没返回,导致数据处理错误,需要使用同步请求 解决方案 目前没有发现axios可以同步请求,所以只能使用jQuery,配置同步请求: $.ajax({ url:'/comm/test1.php', type:'POST', //GET async:false, //或false,是否异步 data:{ name:'yang',age:25 }, timeout:5000, //超时时间 dataType:'json'
-
全网小程序接口请求封装实例代码
前言 这篇文章主要针对一些初学者,有写的不好的地方,还请大家多多谅解! 在utils文件夹里面新建两个js文件,一个是api.js.一个就是requtil.js api.js 这个文件主要api接口,废话不多说直接上代码了 const request = require('requtil.js') /*Apis 把全部api都存在这里*/ const Apis = { /* 用户相关 */ 'login': '/devicecenter/auth/weChtLoin', 'bindUser':
-
浅谈vue中所有的封装方式总结
目录 1.封装API 2.注册全局工具组件 3.封装全局函数 4. 为了减少页面代码量的封装 如何确定我需要封装呢? 1.复用,如果觉得以后还会用到 2.你觉得方便,别的地方可能也需要用 3.如果不封装,页面代码臃肿的时候 1.封装API 使用场景:业务中最常见最普通的封装 步骤一: 步骤二: 步骤三: 2.注册全局工具组件 使用场景:想让组件全局可用,尤其是第三方插件使用时 步骤一: 步骤二: 3.封装全局函数 使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组
-
Vue使用axios添加请求头方式
目录 使用axios添加请求头 axios添加自定义头部出现的问题 使用axios添加请求头 import axios from 'axios' const service = axios.create({ baseURL: process.env.VUE_APP_API, // 请求的接口 timeout: 100000 // 请求超时时间 }) // 使用拦截器,定义全局请求头 service.interceptors.request.use(config => { // 在请求头中添加to
-
VueJs 搭建Axios接口请求工具
axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 取消请求 自动转换JSON数据 客户端支持防止 CSRF/XSRF 上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了.今天我们来搭建api接口调用工具Axios.Vue本身是
随机推荐
- 详解AngularJS中module模块的导入导出
- JavaScript弹出对话框的三种方式
- 深入理解JavaScript中的预解析
- Windows XP系统最强的启动提速技巧
- IIS6.0+Tomcat7.0整合总结(推荐)
- 详解spring boot Websocket使用笔记
- javascript拖拽应用实例
- C#基础:Dispose()、Close()、Finalize()的区别详解
- python使用百度翻译进行中翻英示例
- Asp Oracle存储过程返回结果集的代码
- delphi发送消息控制滚动条使用示例
- 详解Java中格式化日期的DateFormat与SimpleDateFormat类
- Node.js中使用计时器定时执行函数详解
- CentOS 7安装配置图文教程
- 初识Spring Boot框架和快速入门
- Python数据分析中Groupby用法之通过字典或Series进行分组的实例
- 23种设计模式(17)java命令模式
- Python简单I/O操作示例
- 对python中大文件的导入与导出方法详解
- 如何在Laravel5.8中正确地应用Repository设计模式

