探索PowerShell(十二) 筛选器 Filters
筛选器是函数的一种特殊形式。
定义筛选器:
Filter(关键字) 筛选器名 (参数) {代码}
与定义函数不同的是,函数使用"$input"变量来从管道符中获取信息,而筛选器使用的是变量"$_"。在对数据的处理方面,函数与筛选器也有着不同,在函数中,"$input"变量会接受所有的信息,再进行运算,而在筛选器中,"$_"变量会一边接受来自管道符的信息,一边进行筛选(运算)操作。
总结说来,对于函数:管道符将数据一次以集合方式传入函数内部,函数需要使用循环或者递归方式处理。对于筛选器:管道符每传入一个数据,代码就执行一次,直至所有数据传入完毕。
function fun{
begin{
"Start"
$i=1
}
process{
"run "+$i
$_.name
$i++
}
end{
"End"
}
}
ls | fun
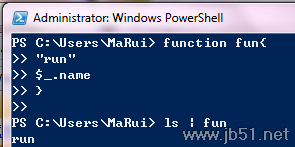
function fun{
"run"
$_.name
}
ls | fun
运行结果如下: 
可以看到,并没有做任何"ls"输出。在原示例中,因为使用了"process"声明,因此,代码块得以往复执行直至数据处理结束,但是,此例中其结果与之大相径庭。
filter fun{
"run"
$_.name
}
ls | fun
运行结果:

如此便可以看到与上一节内容一样的输出。
也就是说,内部含有"process"标记代码块的函数,同样具有筛选器的作用。
相关推荐
-
angularJS中$apply()方法详解
对于一个在前端属于纯新手的我来说,Javascript都还是一知半解,要想直接上手angular JS,遇到的阻力还真是不少.不过我相信,只要下功夫,即使是反人类的设计也不是什么大的问题. Okay,废话不多说.为了弄明白angular JS为何物,我先是从Scope开始.那么什么是Scope呢?借用官方文档的一段话: 复制代码 代码如下: "scope is an object that refers to the application model. It is an execution c
-
filters.revealTrans.Transition使用方法小结
下面首先来看下RevealTrans的用法(可以同时打开当鼠标移动到链接,类似幻灯片效果出现提示,移开也一样这个页巩固下). 语法: filter : progid:DXImageTransform.Microsoft.RevealTrans ( enabled=bEnabled , duration=fDuration , transition=iTransitionType ) 示范:参考文章: 属性: enabled : 可选项.布尔值(Boolean).设置或检索滤镜是否激活.true
-
使用AngularJS来实现HTML页面嵌套的方法
HTML不支持嵌入在HTML页面中的HTML页面.实现这一功能通过使用以下方式: 使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML. 使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括动态页面中的HTML页面. 使用AngularJS,我们可以用ng-include指令在一个HTML页面嵌入另一个HTML页面. <div ng-app="" ng-controller="studentControl
-
angularjs 处理多个异步请求方法汇总
在实际业务中经常需要等待几个请求完成后再进行下一步操作.但angularjs中$http不支持同步的请求. 解决方法一: 复制代码 代码如下: $http.get('url1').success(function (d1) { $http.get('url2').success(function (d2) { //处理逻辑 }); }); 解决方法二: then中的方法会按顺序执行. 复制代码 代码如下: var app = ang
-
Admin generator, filters and I18n
Three easy steps 1) configure function Add an input for each field you want to include in your filter 复制代码 代码如下: $this->widgetSchema['name'] = new sfWidgetFormFilterInput(array('with_empty' => false)); $this->validatorSchema['name'] = new sfValid
-
在AngularJS中使用AJAX的方法
AngularJS提供$http控制,可以作为一项服务从服务器读取数据.服务器可以使一个数据库调用来获取记录. AngularJS需要JSON格式的数据.一旦数据准备好,$http可以用以下面的方式从服务器得到数据. function studentController($scope,$http) { var url="data.txt"; $http.get(url).success( function(response) { $scope.students = response;
-
Angularjs中使用Filters详解
Filter作用就是接收一个输入,通过某个规则进行处理,然后给用户返回处理后的结果.Filter可以用在模板.控制器.或者服务,同时也会很容易自定义一个Filter过滤器. 在模板中使用Filter Filter可以用于在视图模板中使用一下语法表达式: {{ expression | filter }} 例如:格式{{ 12 | currency }}是使用currency的filter用法,让数字12过滤为货币形式,结果是$12.00. Filter可以应用到另一个过滤的结果中.这就是所谓的"
-
探索PowerShell(十二) 筛选器 Filters
筛选器是函数的一种特殊形式. 定义筛选器: Filter(关键字) 筛选器名 (参数) {代码} 与定义函数不同的是,函数使用"$input"变量来从管道符中获取信息,而筛选器使用的是变量"$_".在对数据的处理方面,函数与筛选器也有着不同,在函数中,"$input"变量会接受所有的信息,再进行运算,而在筛选器中,"$_"变量会一边接受来自管道符的信息,一边进行筛选(运算)操作. 总结说来,对于函数:管道符将数据一次以集合方式
-
探索PowerShell(十) 循环语句介绍
PowerShell作为可编程性语言,拥有以下循环语句. 注:本节所要讨论的内容的实质更多的偏向于程序设计方面,所以在此不做过多详细讲解,只针对PowerShell中的应用进行具体讲解. • for (初值;表达式;赋值语句) {代码} 用变量值控制执行次数 • foreach (成员变量 in 数组) {代码} 利用迭代执行代码 • foreach-object 对一组输入的每个对象执行运算 • while(表达式) {代码} 表达式为真时循环执行代码 • do {代码} while(表达式)
-
Jquery 1.9.1源码分析系列(十二)之筛选操作
废话不多说了直接奔入主题了. jQuery.fn.find( selector ) find接受一个参数表达式selector:选择器(字符串).DOM元素(Element).jQuery对象.分两种情况处理: 第一种,如果传入的参数是非字符串,则先通过jQuery选择器将selector查找出来,然后过滤出包含于当前jQuery对象所匹配的元素的节点. if ( typeof selector !== "string" ) { self = this; return this.pus
-
详解ASP.NET MVC的筛选器
在ActionInvoker对Action的执行过程中,除了通过利用ActionDescriptor对Action方法的执行,以及之前进行的Model绑定与验证之外,还具有一个重要的工作,那就是对相关筛选器(Filter)的执行.ASP.NET MVC的筛选器是一种基于AOP(面向方面编程)的设计,我们将一些非业务的逻辑实现在相应的筛选器中,然后以一种横切(Crosscutting)的方式应用到对应的Action方法.当Action方法执行前后,这些筛选器会自动执行.ASP.NET MVC提供了
-
十二款世界顶级杀毒软件下载,有序列号全可免费升级
2006年世界顶级杀毒软件排名 金奖: BitDefender银奖: Kaspersky铜奖: F-Secure Anti-Virus第四名: PC-cillin第五名: ESET Nod32第六名: McAfee VirusScan第七名: Norton AntiVirus第八名: AVG Anti-Virus第九名: eTrust EZ Antivirus第十名: Norman Virus Control第十一名:AntiVirusKit第十二名:AVAST!这里是排名的国外网站
-
通过AppCmd.exe实现ISAPI 筛选器的添加代码
若要添加 ISAPI 筛选器,请使用以下语法: appcmd set config /section:isapiFilters /+[name=' string ',path=' string ',enabled='true |false',enableCache='true |false',preCondition=' string '] 变量 name string 是要添加的 ISAPI 筛选器的名称.变量 path string 是 ISAPI 筛选器的 .dll 文件的物理 path
-
六十二、从DOS直接入网NT
六十二.从DOS直接入网NT 热点网络 作为NT网的用户,你可能遇到过这种情况:网络硬件已连好,服务器也已安装Windows NT Server,并进行了各项必要的配置,但由于准备入网的计算机没有光驱,所以无法安装Windows 95,自然也无法利用Windows 95实现入网.这时你该怎么办呢?能不能从DOS直接入网呢?答案是肯定的.回到服务器,你将发现Windows NT为DOS环境下的联网提供了解决办法,一经实践,OK!整个过程可分为以下三步: 一.制作网络安装盘 1.启动服务器的NT
-
vue使用混入定义全局变量、函数、筛选器的实例代码
说一种没人发的,利用混入mixins来实现全局变量和函数.mixins里面的方法.变量.筛选器会和组件里面的方法.变量.筛选器合并.这种方法优点是ide会有方法.变量.筛选器提示. 一.main.js文件 import Vue from 'vue' import App from './App' import router from './router' import store from './store' import mixin from './utils/mixin' Vue.proto
-
vue商城中商品“筛选器”功能的实现代码
在使用vue搭建商城项目的时候,要实现一个商品筛选器的功能,在完成之后,再一次被vue的数据驱动的强大感到震撼! 首先,我们来看一下具体的需求吧.你可以先看下面的这两张图,然后再看文字描述,可能会更容易理解. 没有触发时的状态 触发后的状态 我们需求有下面几点: 1.默认情况下,只显示一级菜单,二级菜单不显 2.存在二级菜单的情况下,在二级菜单没有显示的情况下,点击一级菜单,一级菜单的样式发生改变,二级菜单不显示 3.存在二级菜单的情况下,一级菜单已经点
-
MySQL系列之十二 备份与恢复
目录 系列教程 一.备份策略赘述 1.备份的类型 2.备份需要考虑的因素 3.备份的目标 4.备份工具 二.备份方案 1.cp + tar == 物理冷备 2.lvm快照 + binlog == 几乎物理热备 + 增量备份 3.mysqldump + InnoDB + binlog= 完全逻辑热备 + 增量备份 4.Xtrabackup + InnoDB == 完全热备 + 增量备份 5.使用Xtrabackup实现单表备份 总结 系列教程 MySQL系列之开篇 MySQL关系型数据库基础概念
随机推荐
- 详解Python装饰器由浅入深
- mysql版本5.5.x升级到5.6.x步骤分享
- 基于jquery的文本框与autocomplete结合使用(asp.net+json)
- Javascript类定义语法,私有成员、受保护成员、静态成员等介绍
- 分析Oracle生成Statpack步骤
- 23个Javascript弹出窗口特效整理
- PHP读取、解析eml文件及生成网页的方法示例
- VBscript 的正则表达式 字符串匹配
- hibernate更新数据方法小结
- js中substr,substring,indexOf,lastIndexOf,split,replace的用法详解
- Ajax请求WebService跨域问题的解决方案
- alt键 chr码值对应列表查看方法
- jquery实现上传文件大小类型的验证例子(推荐)
- C调用lua函数需要考虑的问题
- 文本框的字数限制功能jquery插件
- Android中如何加载数据缓存
- python基础教程之循环介绍
- AspNetPager分页控件定义及应用样式示例介绍
- 总结ASP.NET C#中经常用到的13个JS脚本代码
- C语言使用openSSL库DES模块实现加密功能详解

