基于nopCommerce的开发框架 附源码
.NET的开发人员应该都知道这个大名鼎鼎的高质量b2c开源项目-nopCommerce,基于EntityFramework和MVC开发,拥有透明且结构良好的解决方案,同时结合了开源和商业软件的最佳特性。官网地址:http://www.nopcommerce.com/,中文网:http://www.nopcn.com/。下载后前后端展示如下。如果你还未了解过该项目,建议从官网下载代码后在本地运行查看效果。
笔者使用该框架开发过不少项目,总的来说,方便简洁,集成了.NET开发许多常用的组件和功能。一直想将它分享出来,但忙于工作而没有达成,最近也是有时间来写这篇文章,本文将展示如何提取该源码的精简框架并附上源码(基于nopCommerce3.9版本)。如果你想了解框架结构,通过该框架来开发项目,那么看一遍该文章是有价值的。前排提示:本框架源码已上传到GitHub:https://github.com/dreling8/Nop.Framework,有兴趣的可以关注该项目,后续会将其它的一些通用模块添加进去,如用户管理(IWorkContext 工作上下文)、插件功能、任务模块(taskservice)、日志、缓存、本地化等。欢迎star给星星,你的支持是我的动力!


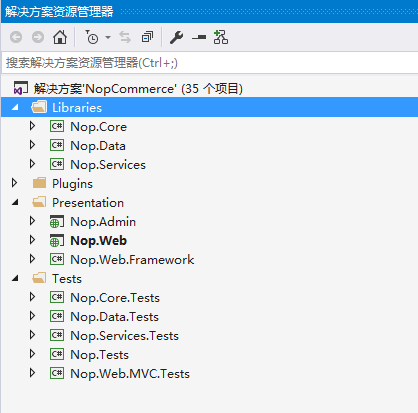
一、了解项目结构
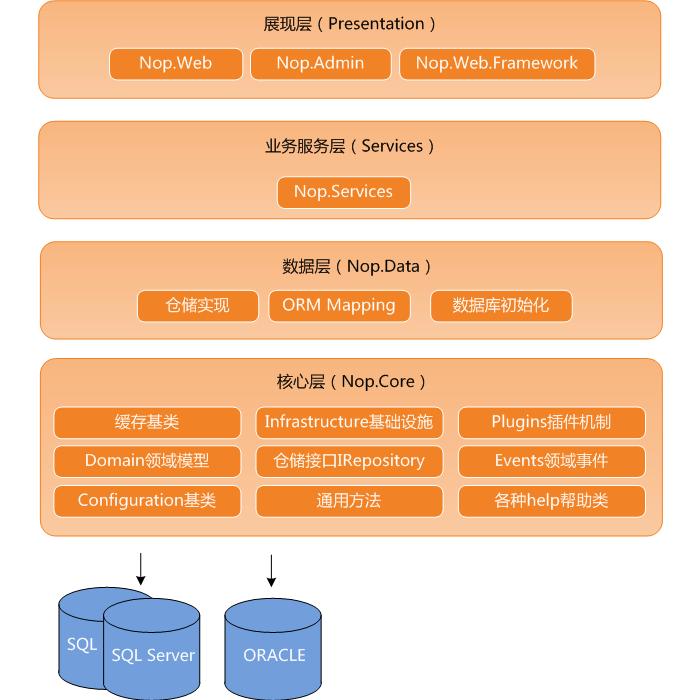
从项目结构图中我们也可以看出Nop的层次划分非常清晰,先看我画的层次图


1. 展现层(Presentation)
也可称之为应用层,只关注前端的整合,不涉及任何领域逻辑实现。这一层只做展现,对我们框架来说是可有可无的,因此提取框架时会将该层删除。
2. 业务服务层(Nop.Services)
整个系统的服务层,提供了对每个领域的接口和实现。这一层非常重要,提供了程序内对展现层的接口服务,不论展现层使用mvc,还是使用winform,异或是给app调用的webapi接口,都需要该层服务。但该层的服务主要是电商的一些服务,对我们框架无用,因此在这个框架中会删除所有服务,只添加一个测试服务类和接口,应用到项目中你应该在该层添加接口和服务。
3. 数据层(Nop.Data)
nop在数据层的仓储实现中使用了ef和sqlserver数据库,如果你想扩展,也可以在该层使用其它的ORM映射库和数据库。这一层的大部分功能我们会在框架中将保留。
4. 基础设施层(Nop.Core)
包括缓存的实现、配置、领域模型等等。在框架中会保留一部分功能,并将Domain领域模型移出该层做单独项目,为什么要这样做,因为通常情况下,Domain层的调整会比较多,所以我一般将Domain做单独Project,当然你也可以不调整,但框架做了该调整。
二、删除与业务相关的代码
我们已经对Nop的整个代码层次结构有了了解,基于以下两点开始修改项目源码:1.框架足够精简,没有任何电商业务。2.核心功能保留。建议在开始前先copy一份源码保留。
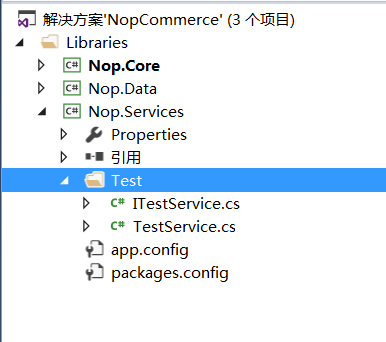
1. Test项目:Tests文件夹下面是测试项目,不是必需的,将它全部移除,开发具体业务,可以再单独添加测试项目。由于是测试项目,删除后整个项目还能跑起来。

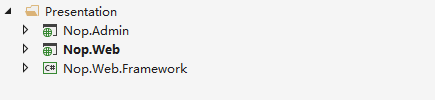
2. Presentation展现层:这里的三个项目,分别是前台,后端和两个项目共用的一些模块。和测试项目一样,这里我们也全部移除。

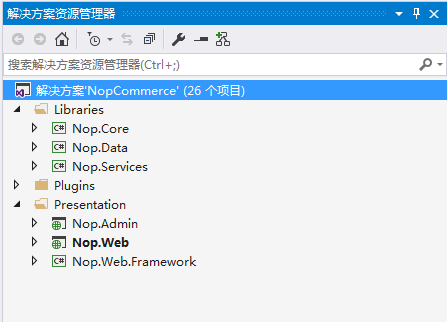
3. Plugin项目:插件项目,同1、2一样,插件也不是必需的,移除所有的插件项目。现在只剩下三个项目了(欢迎关注该项目的github,后续我会专门写篇文章介绍如何添加插件)。

Nop.Services:业务服务层,这一层是程序集内对外接口层,需要保留。删除所有相关的业务服务类,其中日志、帮助、任务等跟系统相关的都删除,目的是更好的展示整个系统的结构。添加一个测试类,暂时什么都不写。

Nop.Data:数据层项目。这层基本不做调整,只删除EF的Mapping映射相关类。
Nop.Core:基础设施层。删除电商业务相关的Domain,新建项目Nop.Domain。
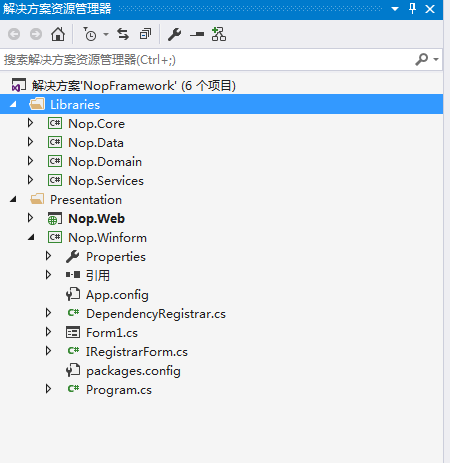
报错了,IWorkContext(工作上下文,用于获取用户信息等数据)依赖Domain,删除它。这个过程可能要删除不少文件,直到项目不再报错。完成后我们的项目结构如下,注意我们将Nop.Core中的实体基类移到了Nop.Domain中,到这一步,我们的基础框架结构已经大致出来了。


三、添加数据库、数据实体、映射、业务层代码
1. 在本地Sqlserver中,新建数据库MyProject,添加表Test。
USE [MyProject] GO /****** Object: Table [dbo].[Test] Script Date: 05/24/2017 23:51:21 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[Test]( [Id] [int] NOT NULL, [Name] [nvarchar](50) NOT NULL, [Description] [nvarchar](200) NULL, [CreateDate] [datetime] NULL, CONSTRAINT [PK_Test] PRIMARY KEY CLUSTERED [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
2. 添加实体类和映射。在Domain项目下面新建Test目录,添加TestEntity。Data项目Mapping下新建Test目录,添加EF映射类。
public class TestEntity: BaseEntity
{
public virtual string Name { get; set; }
public virtual string Description { get; set; }
public virtual DateTime? CreateDate { get; set; }
}
3. 添加业务层方法。
在Nop.Services项目里,在我们之前添加的接口和类下面添加几个常用的CURD方法,并实现它。这样我们就已经实现的业务层的代码了。
/// <summary>
/// Test service interface
/// </summary>
public partial interface ITestService
{
/// <summary>
/// Gets all tests
/// </summary>
/// <returns>Tests</returns>
IList<TestEntity> GetAllTests();
/// <summary>
/// Gets a test
/// </summary>
/// <param name="testId">The test identifier</param>
/// <returns>Test</returns>
TestEntity GetTestById(int testId);
/// <summary>
/// Inserts a test
/// </summary>
/// <param name="test">Test</param>
void InsertTest(TestEntity test);
/// <summary>
/// Updates the test
/// </summary>
/// <param name="test">Test</param>
void UpdateTest(TestEntity test);
/// <summary>
/// Deletes a test
/// </summary>
/// <param name="test">Test</param>
void DeleteTest(TestEntity test);
}
/// <summary>
/// Test service
/// </summary>
public partial class TestService : ITestService
{
#region Constants
#endregion
#region Fields
private readonly IRepository<TestEntity> _testRepository;
#endregion
#region Ctor
public TestService(IRepository<TestEntity> testRepository)
{
this._testRepository = testRepository;
}
#endregion
#region Methods
/// <summary>
/// Gets all tests
/// </summary>
/// <returns>Tests</returns>
public virtual IList<TestEntity> GetAllTests()
{
return _testRepository.Table.Where(p => p.Name != null).ToList();
}
/// <summary>
/// Gets a topic
/// </summary>
/// <param name="testId">The test identifier</param>
/// <returns>Test</returns>
public virtual TestEntity GetTestById(int testId)
{
if (testId == 0)
return null;
return _testRepository.GetById(testId);
}
/// <summary>
/// Inserts a test
/// </summary>
/// <param name="test">Test</param>
public virtual void InsertTest(TestEntity test)
{
if (test == null)
throw new ArgumentNullException("test");
_testRepository.Insert(test);
}
/// <summary>
/// Updates the test
/// </summary>
/// <param name="test">Test</param>
public virtual void UpdateTest(TestEntity test)
{
if (test == null)
throw new ArgumentNullException("test");
_testRepository.Update(test);
}
/// <summary>
/// Deletes a test
/// </summary>
/// <param name="test">Test</param>
public virtual void DeleteTest(TestEntity test)
{
if (test == null)
throw new ArgumentNullException("test");
_testRepository.Delete(test);
}
#endregion
}
四、添加Presentation项目
有了业务服务,现在可以添加表现层项目来测试了。为什么不直接写测试项目?因为测试项目使用Mock模拟数据,不能完整展示整个功能。
1. 添加mvc模板项目,通过nuget引入Autofac和Autofac.Mvc5。
2. 添加容器注册类DependencyRegistrar,实现IDependencyRegistrar接口,这一步非常关键,我们将要用的接口和实现类注入到容器中。
/// <summary>
/// Dependency registrar
/// </summary>
public class DependencyRegistrar : IDependencyRegistrar
{
/// <summary>
/// Register services and interfaces
/// </summary>
/// <param name="builder">Container builder</param>
/// <param name="typeFinder">Type finder</param>
/// <param name="config">Config</param>
public virtual void Register(ContainerBuilder builder, ITypeFinder typeFinder, NopConfig config)
{
//注入ObjectContext
builder.Register<IDbContext>(c => new NopObjectContext("test")).InstancePerLifetimeScope();
// 注入ef到仓储
builder.RegisterGeneric(typeof(EfRepository<>)).As(typeof(IRepository<>)).InstancePerLifetimeScope();
// 注入Service及接口
builder.RegisterAssemblyTypes(typeof(TestService).Assembly)
.AsImplementedInterfaces()
.InstancePerLifetimeScope();
//注入controllers
builder.RegisterControllers(typeFinder.GetAssemblies().ToArray());
}
/// <summary>
/// Order of this dependency registrar implementation
/// </summary>
public int Order
{
get { return 2; }
}
}
3. 配置文件中添加数据库访问节点
<add name="test" connectionString="Data Source=.;Initial Catalog=MyProject;Integrated Security=False;Persist Security Info=False;User ID=sa;Password=sa1234" providerName="System.Data.SqlClient" />
4. 应用启动时添加初始化引擎上下文
启动项目,这时NopEngine会报错,因为我们没有使用Nopconfig来配置项目,在RegisterDependencies方法中注释NopConfig的注入,同时在Initialize过程中将相关代码注释。这样就完成通过Autofac注入类到容器中。
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
//引擎上下文初始化
EngineContext.Initialize(false);
}
}
//RegisterDependencies方法中注释NopConfig的注入
//builder.RegisterInstance(config).As<NopConfig>().SingleInstance();
public void Initialize(NopConfig config)
{
//register dependencies
RegisterDependencies(config);
//没有使用config,暂时注释
//register mapper configurations
//RegisterMapperConfiguration(config);
//startup tasks 没有启用任务,注释
//if (!config.IgnoreStartupTasks)
//{
// RunStartupTasks();
//}
}
5. 在controller添加测试代码。将service添加到HomeController,在构造函数中初始化。系统启动后会自动注入实例。通过断点我们看到,数据成功添加到了数据库。
public class HomeController : Controller
{
public ITestService _testService;
public HomeController(
ITestService testService
)
{
_testService = testService;
}
public ActionResult Index()
{
var entity = new TestEntity()
{
CreateDate = DateTime.Now,
Description = "描述2",
Name = "测试数据2"
};
_testService.InsertTest(entity);
var tests = _testService.GetAllTests();
return View();
}
五、扩展到Webapi、Winform、WPF

现在再添加一个winform项目,同样的步骤添加相关的代码。在Winform中我们也能使用业务的服务了。
1. 通过Nuget安装autofac,entityframework, 添加项目Libraries下的引用。
2. 添加依赖注册类,因为是winform项目,DependencyRegistrar这里需要做些调整,建议定义一个空接口IRegistrarForm,需要注入的Form实现IRegistrarForm。
/// <summary>
/// Dependency registrar
/// </summary>
public class DependencyRegistrar : IDependencyRegistrar
{
/// <summary>
/// Register services and interfaces
/// </summary>
/// <param name="builder">Container builder</param>
/// <param name="typeFinder">Type finder</param>
/// <param name="config">Config</param>
public virtual void Register(ContainerBuilder builder, ITypeFinder typeFinder, NopConfig config)
{
//注入ObjectContext
builder.Register<IDbContext>(c => new NopObjectContext("test")).InstancePerLifetimeScope();
// 注入ef到仓储
builder.RegisterGeneric(typeof(EfRepository<>)).As(typeof(IRepository<>)).InstancePerLifetimeScope();
// 注入Service及接口
builder.RegisterAssemblyTypes(typeof(TestService).Assembly)
.AsImplementedInterfaces()
.InstancePerLifetimeScope();
//注入controllers
//builder.RegisterControllers(typeFinder.GetAssemblies().ToArray());
//注入forms
var types = AppDomain.CurrentDomain.GetAssemblies()
.SelectMany(a => a.GetTypes().Where(t => t.GetInterfaces().Contains(typeof(IRegistrarForm))))
.ToArray();
foreach (var formtype in types)
{
builder.RegisterAssemblyTypes(formtype.Assembly);
}
}
/// <summary>
/// Order of this dependency registrar implementation
/// </summary>
public int Order
{
get { return 2; }
}
}
3. 在启动时添加 EngineContext.Initialize(false),启动项目,报错了,因为winform不能执行,对方法做些调整,添加一个参数isForm表示是否是winform,默认为false。
/// <summary>
/// Initializes a static instance of the Nop factory.
/// </summary>
/// <param name="forceRecreate">Creates a new factory instance even though the factory has been previously initialized.</param>
/// <param name="isWinForm">是否客户端程序</param>
[MethodImpl(MethodImplOptions.Synchronized)]
public static IEngine Initialize(bool forceRecreate,bool isWinForm = false)
{
if (Singleton<IEngine>.Instance == null || forceRecreate)
{
Singleton<IEngine>.Instance = new NopEngine();
NopConfig config = null;
if (!isWinForm)
{
config = ConfigurationManager.GetSection("NopConfig") as NopConfig;
}
else
{
//如果使用winform,使用此代码读取配置初始化NopConfig
var appSettings = ConfigurationManager.AppSettings;
foreach (var key in appSettings.AllKeys)
{
}
}
Singleton<IEngine>.Instance.Initialize(config);
}
return Singleton<IEngine>.Instance;
}
static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//Application.Run(new Form1());
//引擎上下文初始化
EngineContext.Initialize(false, true);
Application.Run(EngineContext.Current.Resolve<Form1>());
}
}
4. From1中测试,成功调用了业务层的方法,这里我们并没有实例化ITestService,而是交给依赖注入自动实现。
public partial class Form1 : Form, IRegistrarForm
{
private ITestService _testService;
public Form1(
ITestService testService
)
{
InitializeComponent();
_testService = testService;
//如果不注入form可以使用EngineContext.Current.Resolve<ITestService>(); 得到实例
}
private void button1_Click(object sender, EventArgs e)
{
var tests = _testService.GetAllTests();
}
}
至此,基于Nop的精简开发框架基本完成,如果你有兴趣,建议在github关注该项目 :https://github.com/dreling8/Nop.Framework,欢迎star给星星,你的支持是我的动力!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

