ASP.NET中URL Routing和IIS上URL Rewriting的区别
前言
前面有2篇帖子提到了关于URL Routing的特性,但是发现有很多人误会URL Routing就是URl Rewriting,其实2个虽然都提供相似的功能(提高友好的URL方便搜索引起收录),但是2者的原理和运行周期是完全不一样的,本篇文章我们就来分析一下具体有什么不同。
例子
在分析原理之前,我们先来做一个例子测试一下(IIS URL Rewrite模块需要IIS7的支持)。
1.为Customer/1的URL建立对应的MVC程序
首先建立一个普通的MVC3程序,建立一个简单的CustomerController以及一个简单的Detail action,代码如下:
public class CustomerController : Controller
{
public ActionResult Detail(string id)
{
ViewBag.CustomerID = id;
return View();
}
}
我们只是简单的接受一个ID,然后放到ViewBag里以便在view里显示,view的代码如下:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<title>Detail</title>
</head>
<body>
<div>
MVC下运行结果:@ViewBag.CustomerID
</div>
</body>
</html>
2.为Customer/1的URL建立对应的web form程序
在同一个解决方案的根目录下,建立一个Customer.aspx文件,文件代码主要是接受一个ID参数然后显示在页面上,代码:
public partial class Customer : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.lblId.InnerText = Request.QueryString["id"];
}
}
html:
<form id="form1" runat="server"> <div> asp.net web form下是:<label runat="server" id="lblId"></label> </div> </form>
OK,我们先在Global.asax.cs里配置Customre/1的route,代码如下:
routes.MapRoute(
"CustomerDetail", // Route name
"Customer/{id}", // URL with parameters
new { controller = "Customer", action = "Detail", id = UrlParameter.Optional }
);
编译访问,运行http://localhost/customer/123,页面显示结果是:
MVC下运行结果:123。
3.安装IIS URL Rewrite
到如下地址下载并安装IIS URL Rewrite,http://www.iis.net/download/URLRewrite 成功安装以后,在MVC项目的web.config里配置一条URL重写规则,代码如下(注意是system.webServer节点哦):
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<directoryBrowse enabled="true" />
<rewrite>
<rules>
<rule name="rewrite customer">
<match url="^customer/([0-9]+)" />
<action type="Rewrite" url="customer.aspx?id={R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
该规则的意思是,将customer/1类似的请求重写到customer.aspx?id=1上,我们编译程序再来访问以下http://localhost/customer/123,页面显示结果如下:
asp.net web form下是:123
也就是说Routing在这个时候没起作用,因为URL Rewrite是在Routing之前将Customer/123这个地址转发到了Customer.aspx?id=123,由aspx文件接收请求了。我们来看看2者之间到底都是在什么周期处理的。
原理周期
1. URL Rewrite
关于URL Rewrite最早见于apache web server,当时风靡一时的url重写让一大批使用php的人欣喜若狂啊,可惜之前由于asp.net下的实现方式特别复杂,所以很多站的基本上都没怎么用,自从IIS.net推出正式的IIS URL Rewrite模块以来,彻底解决了这一问题。
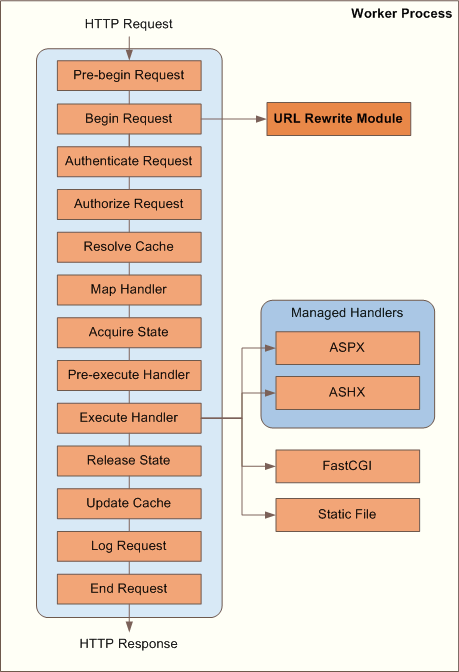
URL Rewrite是在request-processing pipeline的早期阶段执行的,一般一个地址进来以后,该模块会根据规则来映射到同一服务器上的另外一条新的地址,新地址在处理的时候所接受的参数和数据都是一句新地址的参数来判断的,就比如customer.aspx?id=123,而 request里的url也是新的地址,而不是重写之前的地址,不过用户本身感觉不到变化,因为浏览器上显示的一直是旧URL,我们来看一下他的周期图。

URL Rewrite module是一个native的模块,从图可以看到他的运行周期是在Pre-begin Rquest和Begin Request之间,该模块在根据请求的URL进行规则匹配之后,最终处理新的URL以便进入IIS pipeline的剩余周期里进行处理,就是说处理请求的HttpHandler是根据重写以后的新URL来决定的。
2. URL Routing
URL Routing的原理是根据现有的URL来定义规则,定义每个规则所对应的HttpHandler,其本质和URL是否友好没有关系,只是按照统一的规则去调用相对应的HttpHandler而已,找到对应的HttpHandler,处理完以后就返回结果,找不到就暴资源错误。

Routing是托管代码模块,是在Resolve Cache周期( PostResolveRequestCache事件)里注册,然后在MapHandler周期内处理的。在PostResolveRequestCache事件里,该模块查询静态集合routing表里的所有记录里声明的URL匹配规则,如果当前URL对应到了一个匹配的Handler,然后就使用该Handler处理结果并输出。
两者之间的不同
URL Rewrite是在request处理之前修改相应的URL,URL Rewrite模块本身不知道哪个HttpHandler处理这个请求,并且处理请求的HttpHandler也不知道自己处理的URL是原来的URL还是被重写过的地址。
和URL Rewrite正好相反,URL Routing是根据规则为URL来指定HttpHandler的,可以看做Routing是handler的高级映射。
IIS URL Rewrite可以用于任何web程序的映射处理,包括但不限于asp.net,php,asp和静态文件等,但Routing只能处理基于.net的web程序。
IIS URL Rewrite在IIS集成模式和经典模式都可以用,但默认情况下Routing只能用在集成模式下,经典模式的话需要使用扩展名或者通配符将程序映射到IIS上(其实.net有另外一个组件aspnetfilter已经帮我们做好了)。
IIS URL Rewrite可以根据域名,路径,Http Header,server变量等处理重写规则,但Routing只能按照请求的URL路径和HTTP-Method header来处理。
IIS URL Rewrite可以执行处理HTTP跳转,处理自定义的Status Code以及Abort请求,但Routing做不到这些。
IIS URL Rewrite的扩展只能扩展自己的Provider来自定义规则的存储,但Routing的扩展相对来说就非常强大了,MVC就是其中一种。
总结
两者之间有这么多不同,那我们到底该用哪一个呢?
如果你的程序是用asp.net之外的平台构建的,那你只能使用IIS URL Rewrite了,否则,我们建议的规则是:
如果你在用asp.net构建新的asp.net web程序,那就使用Routing,因为现在Routing不仅支持MVC了,也支持web form了。
如果你的asp.net web form程序已经是现成的了,并且不想修改了,那就使用URL Rewrite,它可以帮你改善搜索引擎优化。
当然,你也可以两者结合起来一起用,但是用之前一定要记得上面的图里所说明的内容:他们的执行周期不一样。
参考地址:http://learn.iis.net/page.aspx/496/iis-url-rewriting-and-aspnet-routing/
以上这篇ASP.NET中URL Routing和IIS上URL Rewriting的区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

