js匹配网址url的正则表达式集合
DNS规定,域名中的标号都由英文字母和数字组成,每一个标号不超过63个字符,也不区分大小写字母。标号中除连字符(-)外不能使用其他的标点符号。级别最低的域名写在最左边,而级别最高的域名写在最右边。由多个标号组成的完整域名总共不超过255个字符。所以验证则网址url的正则可以如下几种
方法一:
function checkUrl(urlString){
if(urlString!=""){
var reg=/(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])?/;
if(!reg.test(urlString)){
alert("不是正确的网址吧,请注意检查一下");
}
}
}
方法二:推荐
function IsURL(str_url){
var strRegex = "^((https|http|ftp|rtsp|mms)?://)"
+ "?(([0-9a-z_!~*'().&=+$%-]+: )?[0-9a-z_!~*'().&=+$%-]+@)?" //ftp的user@
+ "(([0-9]{1,3}\.){3}[0-9]{1,3}" // IP形式的URL- 199.194.52.184
+ "|" // 允许IP和DOMAIN(域名)
+ "([0-9a-z_!~*'()-]+\.)*" // 域名- www.
+ "([0-9a-z][0-9a-z-]{0,61})?[0-9a-z]\." // 二级域名
+ "[a-z]{2,6})" // first level domain- .com or .museum
+ "(:[0-9]{1,4})?" // 端口- :80
+ "((/?)|" // a slash isn't required if there is no file name
+ "(/[0-9a-z_!~*'().;?:@&=+$,%#-]+)+/?)$";
var re=new RegExp(strRegex);
//re.test()
if (re.test(str_url)){
return (true);
}else{
return (false);
}
}
var testUrl;
testUrl="http://harveyzeng.iteye.com/blog/1776991";
//var testUrl="http://www.jb51.net/article/1.htm";
alert(IsURL(testUrl));
刚发现一个不错的多功能测试函数的代码:
<script>
/**
* 正则表达式判断网址是否有效
*/
(function(){
"use strict";
var urlDict=[
//Bad Case
'www.baidu.com', //常规网址,未带协议头的地址
'w.baidu.com', //常规网址,短子域名
'baidu.com', //常规网址,仅有主域名
'测试.com', //非常规合法网址,中文域名不在参考之列
'1.2', //错误域名
' WWWW ', //无效字符串
'111测试', //无效字符串
//Correct Case
'http://baidu.com', //常规网址,仅有主域名
'http://www.baidu.com', //常规网址,带子域名
'https://www.baidu.com/', //常规网址,使用https协议头,带根目录
'http://www.baidu.com/api', //常规网址,有一级目录下资源
'http://www.subdomain.baidu.com/index/subdir', //常规网址,多级子域名,多级目录
'http://www.www.subdomain.baidu.com/index/subdir/',//常规网址,多级子域名,多级目录,目录地址闭合
'http://io.io' //非常规网址,多级子域名,多级目录,目录地址闭合
];
// 建议的正则
function isURL(str){
return !!str.match(/(((^https?:(?:\/\/)?)(?:[-;:&=\+\$,\w]+@)?[A-Za-z0-9.-]+|(?:www.|[-;:&=\+\$,\w]+@)[A-Za-z0-9.-]+)((?:\/[\+~%\/.\w-_]*)?\??(?:[-\+=&;%@.\w_]*)#?(?:[\w]*))?)$/g);
}
// 不知道谁写的简单版的坑爹正则
function badRegFn(str){
return !!str.match(/(http[s]?|ftp):\/\/[^\/\.]+?\..+\w$/g);
}
//jb51
function IsURL(str_url){
var strRegex = "^((https|http|ftp|rtsp|mms)?://)"
+ "?(([0-9a-z_!~*'().&=+$%-]+: )?[0-9a-z_!~*'().&=+$%-]+@)?" //ftp的user@
+ "(([0-9]{1,3}\.){3}[0-9]{1,3}" // IP形式的URL- 199.194.52.184
+ "|" // 允许IP和DOMAIN(域名)
+ "([0-9a-z_!~*'()-]+\.)*" // 域名- www.
+ "([0-9a-z][0-9a-z-]{0,61})?[0-9a-z]\." // 二级域名
+ "[a-z]{2,6})" // first level domain- .com or .museum
+ "(:[0-9]{1,4})?" // 端口- :80
+ "((/?)|" // a slash isn't required if there is no file name
+ "(/[0-9a-z_!~*'().;?:@&=+$,%#-]+)+/?)$";
var re=new RegExp(strRegex);
//re.test()
if (re.test(str_url)){
return (true);
}else{
return (false);
}
}
// 测试用例覆盖
(function(){
var ret={};
var collect=function(link){
var obj={},fnList=[isURL,badRegFn,IsURL];
for(var i=0,j=fnList.length;i<j;i++){
var fn=fnList[i];
obj[fn.name]=fn.call(null,link);
}
return obj;
};
for(var i=0,j=urlDict.length;i<j;i++){
ret[urlDict[i]]=collect(urlDict[i]);
}
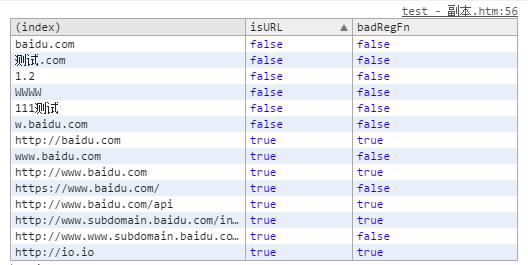
console.log(ret),console.table(ret);
}());
}());
</script>
运行以后通过chorme的F12查看效果

上面介绍的主要是js函数的写法与判断方法,下面是小编整理的一些关于验证网址的正则表达式大家可以参考一下
| 正则表达式 |
(http|ftp|https):\/\/[\w\-_]+(\.[\w\-_]+)+([\w\-\.,@?^=%&:/~\+#]*[\w\-\@?^=%&/~\+#])? |
|---|---|
| 匹配 | http://regxlib.com/Default.aspx | http://electronics.cnet.com/electronics/0-6342366-8-8994967-1.html |
| 不匹配 | www.yahoo.com |
| 正则表达式 |
^\\{2}[\w-]+\\(([\w-][\w-\s]*[\w-]+[$$]?$)|([\w-][$$]?$)) |
|---|---|
| 匹配 | \\server\service | \\server\my service | \\serv_001\service$ |
| 不匹配 | \\my server\service | \\server\ service | \\server$\service |
| 正则表达式 |
^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)?((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.[a-zA-Z]{2,4})(\:[0-9]+)?(/[^/][a-zA-Z0-9\.\,\?\'\\/\+&%\$#\=~_\-@]*)*$ |
|---|---|
| 匹配 | http://www.sysrage.net | https://64.81.85.161/site/file.php?cow=moo's |ftp://user:pass@host.com:123 |
| 不匹配 | sysrage.net |
| 正则表达式 |
^([a-zA-Z]\:|\\\\[^\/\\:*?"<>|]+\\[^\/\\:*?"<>|]+)(\\[^\/\\:*?"<>|]+)+(\.[^\/\\:*?"<>|]+)$ |
|---|---|
| 匹配 | c:\Test.txt | \\server\shared\Test.txt | \\server\shared\Test.t |
| 不匹配 | c:\Test | \\server\shared | \\server\shared\Test.? |
| 正则表达式 |
^(http|https|ftp)\://([a-zA-Z0-9\.\-]+(\:[a-zA-Z0-9\.&%\$\-]+)*@)*((25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9])\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[1-9]|0)\.(25[0-5]|2[0-4][0-9]|[0-1]{1}[0-9]{2}|[1-9]{1}[0-9]{1}|[0-9])|localhost|([a-zA-Z0-9\-]+\.)*[a-zA-Z0-9\-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\?\'\\\+&%\$#\=~_\-]+))*$ |
|---|---|
| 匹配 | http://site.com/dir/file.php?var=moo | https://localhost |ftp://user:pass@site.com:21/file/dir |
| 不匹配 | site.com | http://site.com/dir// |
| 正则表达式 |
^([a-zA-Z]\:)(\\[^\\/:*?<>"|]*(?<![ ]))*(\.[a-zA-Z]{2,6})$ |
|---|---|
| 匹配 | C:\di___r\fi_sysle.txt | c:\dir\filename.txt |
| 不匹配 | c:\dir\file?name.txt |
| 正则表达式 |
^([a-zA-Z0-9]([a-zA-Z0-9\-]{0,61}[a-zA-Z0-9])?\.)+[a-zA-Z]{2,6}$ |
|---|---|
| 匹配 | regexlib.com | this.is.a.museum | 3com.com |
| 不匹配 | notadomain-.com | helloworld.c | .oops.org |
| 正则表达式 |
^(((ht|f)tp(s?))\://)?(www.|[a-zA-Z].)[a-zA-Z0-9\-\.]+\.(com|edu|gov|mil|net|org|biz|info|name|museum|us|ca|uk)(\:[0-9]+)*(/($|[a-zA-Z0-9\.\,\;\?\'\\\+&%\$#\=~_\-]+))*$ |
|---|---|
| 匹配 | www.blah.com:8103 | www.blah.com/blah.asp?sort=ASC |www.blah.com/blah.htm#blah |
| 不匹配 | www.state.ga | http://www.jb51.ru |
| 正则表达式 |
\b(([\w-]+://?|www[.])[^\s()<>]+(?:\([\w\d]+\)|([^[:punct:]\s]|/))) |
|---|---|
| 匹配 | http://jb51.net/blah_blah | http://jb51.net/blah_blah/ | (Something like http://jb51.net/blah_blah) | http://jb51.net/blah_blah_(wikipedia) | (Something like http://jb51.net/blah_blah_(wikipedia)) | http://jb51.net/blah_blah. |http://jb51.net/blah_blah/. | <http://jb51.net/blah_blah> | <http://jb51.net/blah_blah/>| http://jb51.net/blah_blah, | http://www.example.com/wpstyle/?p=364. | http://?df.ws/123 | rdar://1234 | rdar:/1234 | http://userid:password@example.com:8080 |http://userid@example.com | http://userid@example.com:8080 |http://userid:password@example.com |
| 不匹配 | no_ws.example.com | no_proto_or_ws.com | /relative_resource.php |
赞 (0)

