解决vue前后端端口不一致的问题
vue前后端端口不一致
在config index.js文件中

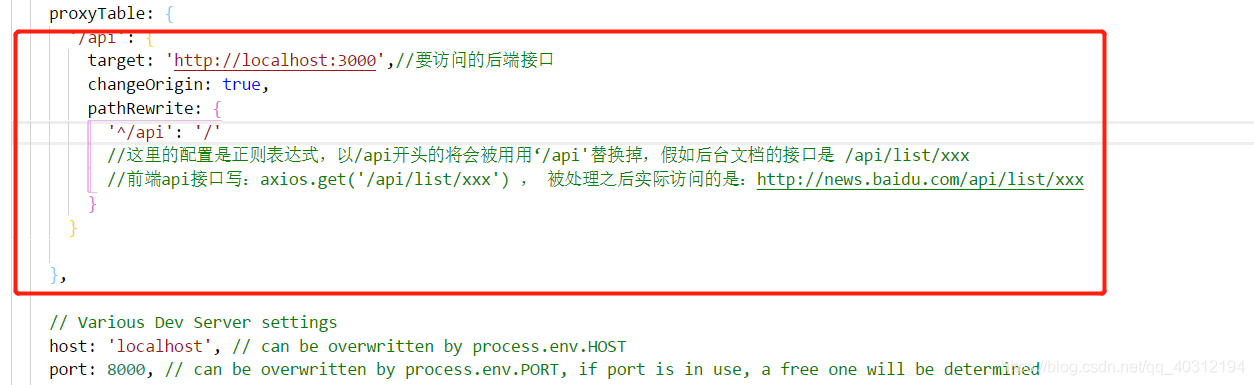
引入如下代码即可

proxyTable: {
'/api': {
target: 'http://localhost:3000',//要访问的后端接口
changeOrigin: true,
pathRewrite: {
'^/api': '/'
//这里的配置是正则表达式,以/api开头的将会被用用‘/api'替换掉,假如后台文档的接口是 /api/list/xxx
//前端api接口写:axios.get('/api/list/xxx') , 被处理之后实际访问的是:http://news.baidu.com/api/list/xxx
}
}},
vue启动服务器端口号每次都不一样
昨天在自己电脑上运行朋友给的项目,由于他是用vue3.0,而我使用的是vue2.5.2,在运行他的项目时有错误提示,可能版本的问题,本人就照着错误提示去下载插件,结果他的项目好使了,但是自从那次起,每次执行我的项目发现端口号都是不一样
解决办法:
先下载npm install portfinder@1.0.21
重装依赖npm install
重启项目npm run dev
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue+springboot前后端分离工程跨域问题解决方案解析
假如是在同一台机器上开发,前后端分离的工程中出现跨域问题的原因是,前端工程和后端工程运行在不同的端口上.只要协议.域名.端口有一个不同就会产生跨域问题,所以在前端工程中请求后端的接口时就会因为端口不同而产生跨域问题. 一.解决跨域的原理 假设前端A要去访问服务器C,可以在A和C之间之间设置一个代理B,A访问C时先访问B,再由B代为请求C并把请求结果返回给A,这样就可以解决跨域问题.其中需要保证的是A访问B和B访问C都不能存在跨域. 二.使用vue自带的proxyTable: proxyTable
-
解决VUE项目localhost端口服务器拒绝连接,只能用127.0.0.1的问题
Vue项目不能使用localhost:8xx0进入项目,但是将localhost替换为127.0.0.1却可以进入. 解决办法: 进入文件 C:\Windows\System32\drivers\etc\hosts 用记事本打开 hosts 文件进行编辑,看看文件里是否有 127.0.0.1 localhost localhost 127.0.0.1 如果没有的话就加上,具体加入位置如下 # 127.0.0.1 localhost # ::1 localhost //加上的代码 127.0.0.
-
Vue前后端不同端口的实现方法
前端Vue 8080端口,后端Node.js 8085端口 主要记录下前后端不同端口遇到的问题 1.写服务器端程序,我的在(node_proxy/index.js)下 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-Origin', req.headers.origin || '*'); res.header('Access-Control-Allow-Headers', 'Content-Typ
-
解决vue中使用proxy配置不同端口和ip接口问题
问题描述: 使用vue-cli创建的项目,开发地址是localhost:8080,由于后台开发不同的模块,导致每个模块请求的ip和端口号不一致 例如:http://192.168.10.22:8081 或者 http://192.168.10.30:9999等 解决问题: 在vue.config.js中配置不同的端口号 module.exports = { publicPath: process.env.NODE_ENV === 'production' ? './' : '/', devSe
-
详解基于Vue,Nginx的前后端不分离部署教程
有小伙伴私信问我vue项目是如何进行前后端不分离打包发布的,那我岂能坐视不管,如此宠粉的我肯定是要给发一篇教程的,话不多说,开始操作 前端假如我们要发布我们的Vue项目,假设我们前端用的是history路由(要发就发个全套的),并且在后端带有一个二级目录,以便于可以在服务器上部署N个项目,在这里后台服务器的话,我用Nginx服务器来给大家模拟,接下来就面对疾风吧: 一.在这里我前端vue项目使用vue cli脚手架进行搭建的,后台使用Nginx,首先是前端配置: 1.前端配置,在这里假如后端访问
-
解决vue前后端端口不一致的问题
vue前后端端口不一致 在config index.js文件中 引入如下代码即可 proxyTable: { '/api': { target: 'http://localhost:3000',//要访问的后端接口 changeOrigin: true, pathRewrite: { '^/api': '/' //这里的配置是正则表达式,以/api开头的将会被用用'/api'替换掉,假如后台文档的接口是 /api/list/xxx //前端api接口写:axios.get('/api/list/
-
SpringBoot+Vue前后端分离,使用SpringSecurity完美处理权限问题的解决方法
当前后端分离时,权限问题的处理也和我们传统的处理方式有一点差异.笔者前几天刚好在负责一个项目的权限管理模块,现在权限管理模块已经做完了,我想通过5-6篇文章,来介绍一下项目中遇到的问题以及我的解决方案,希望这个系列能够给小伙伴一些帮助.本系列文章并不是手把手的教程,主要介绍了核心思路并讲解了核心代码,完整的代码小伙伴们可以在GitHub上star并clone下来研究.另外,原本计划把项目跑起来放到网上供小伙伴们查看,但是之前买服务器为了省钱,内存只有512M,两个应用跑不起来(已经有一个V部落开
-
vue前后端分离如何解决每次请求session都会变的问题
目录 vue前后端分离每次请求session都会变 解决方法 vue前后端分离session丢失,前端解决方式 1.解决前端每次发送的ajax都是形成新的会话 2.本地测试时结果发现还是无法成功,后端获取的sessionId为null vue前后端分离每次请求session都会变 因为前后端属于不同的域,导致每次ajax请求服务器都会当做新的用户访问,导致session丢失 解决方法 <system.webServer> <httpProtocol> <
-
ssm+vue前后端分离框架整合实现(附源码)
前言 本文针对Spring+SpringMVC+Mybatis后台开发框架(基于maven构建)与vue前端框架(基于webpack构建)的项目整合进行介绍,对于ssm和vue单独项目的搭建不作为本文的重点,而着重介绍两者之间交互的要点. SSM 项目结构 说明 项目有service和web两个子项目组成,web依赖于service,其中web主要是control层内容,service则对应service层,而MyBatis内容放在了service项目中,spring配置文件放在了web项目中.
-
SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建过程(前端篇)
后端篇 SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建[后端篇][快速生成后端代码.封装结果集.增删改查.模糊查找][毕设基础框架] 前端篇 创建vue项目 1.找个文件夹进入命令行,输入:vue create vue-front 2.直接回车,等待片刻,稍微有点小久 3.根据提示指令测试 打开浏览器输入:http://localhost:8080/ 安装所需工具 安装的工具会有点多,为了提供更好的拓展性,可以自主选择安装(不建议),后面的代码中都是使用到了,不安装
-
SpringBoot+MyBatisPlus+Vue 前后端分离项目快速搭建过程(后端)
数据库准备 data_test.sql: /* SQLyog Enterprise v12.08 (64 bit) MySQL - 5.7.31 : Database - data_test ********************************************************************* */ /*!40101 SET NAMES utf8 */; /*!40101 SET SQL_MODE=''*/; /*!40014 SET @OLD_UNIQUE_
-
flask和vue前后端分离项目部署的示例代码
前段时间开发了一个项目, 我后端用的是flask框架写接口,前端用的是vue框架,项目前后端完全分离,部署的时候遇到一点问题,记录一下. 部署环境:centos6.5.Python3.6.3 .flask0.12.0 vue 部署方式:uwsgi+nginx 步骤: 1.首先安装python运行环境,正常 2.安装uswsgi运行,正常(使用pip安装,pip install uwsgi): 新建config.ini文件 [uwsgi] # uwsgi 启动时所使用的地址与端口,ngin
-
SpringBoot+Vue前后端分离实现请求api跨域问题
前言 最近过年在家无聊,刚好有大把时间学习Vue,顺便做了一个增删查改+关键字匹配+分页的小dome,可是使用Vue请求后端提供的Api的时候确发现一个大问题,前后端分离了,但是请求的时候也就必定会有跨域这种问题,那如何解决呢? 前端解决方案 思路:由于Vue现在大多数项目但是用脚手架快速搭建的,所以我们可以直接在项目中创建一个vue.config.js的配置文件,然后在里面配置proxy代理来解决,话不多说,直接上代码 module.exports = { devServer: { proxy
-
SpringBoot+Vue 前后端合并部署的配置方法
前后端分离开发项目 前端vue项目 服务端springboot项目 如何将vue的静态资源整合到springboot项目里,通过启动jar包的方式部署服务. 前端项目执行npm run build命令进行打包,会自动生成打包后的dist目录文件所有东西放置在Resources/static文件下,如下图 此处index.html文件的资源路径(需要在前端打包配置中进行配置)应该如下图: 对应的springboot:application.yml需添加: server: port: 8080 to
随机推荐
- vue.js事件处理器是什么
- 脚本编程3 关于文件的读写
- javascript中的toFixed固定小数位数 简单实例分享
- Oracle 存储过程总结(一、基本应用)
- BootStrap数据表格实例代码
- ASP.NET―001:GridView绑定List、页面返回值具体实现
- mysql支持跨表delete删除多表记录
- Bootstrap布局之栅格系统学习笔记
- Mysql提权方法利用
- VBS教程:VBScript 基础-VBScript 数据类型
- Javascript中常用的检测方法小结
- PHP两种实现无级递归分类的方法
- C#模拟MSN窗体抖动的实现代码
- Android仿微信雷达扫描效果的实现方法
- FSO 读出TXT文件
- 路由选择原理
- python定时利用QQ邮件发送天气预报的实例
- .Net Core2.1 WebAPI新增Swagger插件详解
- Python装饰器使用你可能不知道的几种姿势
- Android通过实现GridView的横向滚动实现仿京东秒杀效果

