html form表单基础入门案例讲解
目录
- 一,表格标签
- –1,概述
- –2,总结
- 二,表单标签
- –1,测试
- –2,总结
- –3,form提交数据
- 三,form表单的练习
- 四,CSS
- -1,概述
- -2,语法
- -3,入门案例
- 五,选择器
- 总结
一,表格标签
向网页中加入表格
–1,概述
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试 表格标签</title> </head> <body> <!-- 展示一个3行3列的表格 --> <!-- table是表格标签,bgcolor设置背景色 width是表格的宽度 border是表格的边框 cellspacing是单个元的间距 --> <table bgcolor="pink" width="300px" border="1px" cellspacing="0"> <tr> <!-- tr是表里的行 --> <td colspan="2">11</td> <!-- colspan合并列 --> <td>13</td><!-- td是行里的列 --> </tr> <tr> <td>21</td> <td>22</td> <td rowspan="2">23</td> <!-- colspan合并行--> </tr> <tr> <td>31</td> <td>32</td> </tr> </table> </body> </html>
–2,总结
table 标签用来表示表格
tr 标签表示表里的一行
td 标签表示行里的列
border 设置边框
cellspacing 设置单元格的间距
bgcolor 设置背景色
width 设置宽度
height 设置高度
colspan 合并列
rowspan 合并行
二,表单标签
用来提交数据,本质上就是在一个表格标签的外面用form包起来

–1,测试
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试 表单标签</title> </head> <body> <form> <table border="1px" bgcolor="lightgrey" bordercolor="red" cellspacing="0"> <tr> <td colspan="2"> <h1 align="center">注册表单</h1> </td> </tr> <tr> <td>用户名:</td> <td> <input type="text" /> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" /> </td> </tr> <tr> <td>确认密码:</td> <td> <input type="password" /> </td> </tr> <tr> <td>昵称:</td> <td> <input type="text" /> </td> </tr> <tr> <td>邮箱:</td> <td> <input type="email" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" />男 <input type="radio" />女 </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" />篮球 <input type="checkbox" />足球 <input type="checkbox" />乒球 </td> </tr> <tr> <td>城市:</td> <td> <select> <option>北京</option> <option>上海</option> <option>山东</option> <option>东北</option> </select> </td> </tr> <tr> <td>头像:</td> <td> <input type="file" /> </td> </tr> <tr> <td>验证码:</td> <td> <input type="text" /> <img src="a.png"> <input type="button" value="点我换一张" /> </td> </tr> <tr> <td>自我描述:</td> <td> <textarea>请输入自我描述~~</textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="提交"/> <input type="button" value="重置"/> </td> </tr> </table> </form> </body> </html>
–2,总结
form标签用来提交表单里的数据
table标签用来实现表格
tr标签用来表示表格里的行
td标签表示行里的列
img标签表示插入图片
select标签表示下拉框,option是下拉选项
textarea标签是文本域
input表示输入框,类型很丰富
text类型是普通的文本输入框
password是密码输入框
email是邮箱的输入框
file是上传文件
radio是单选框
checkbox是多选框
button是普通的按钮
submit是提交按钮,比button多了数据提交的功能
align属性用来设置元素的位置center是居中
bordercolor设置边框的颜色
–3,form提交数据
–1,提交按钮必须submit类型,不然不会提交数据的
–2,哪些数据需要提交的话,必须在网页上配置name属性
–3,提交的数据都在地址栏中展示 http://127.0.0.1:8848/cgb2105/html4.html?username=1314
username=1314 ,其中username是页面中name属性的值,1314是网页中输入的数据
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试 表单标签</title> </head> <body> <!-- 默认会把数据在地址栏中拼接,,,,,GET方式提交数据 http://127.0.0.1:8848/cgb2105/html4.html?username=1&pwd=2&repwd=2 GET方式提交数据:好处是展示的效果明确,坏处是不安全,地址栏太长 POST方式提交数据:好处是安全对数据的大小没上线,坏处是看不见数据 --> <form method="post" action="http://www.baidu.com"> <table border="1px" bgcolor="lightgrey" bordercolor="red" cellspacing="0"> <tr> <td colspan="2"> <h1 align="center">注册表单</h1> </td> </tr> <tr> <td>用户名:</td> <td> <input type="text" name="username"/> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="pwd"/> </td> </tr> <tr> <td>确认密码:</td> <td> <input type="password" name="repwd" /> </td> </tr> <tr> <td>昵称:</td> <td> <input type="text" name="nick"/> </td> </tr> <tr> <td>邮箱:</td> <td> <input type="email" name="mail" /> </td> </tr> <tr> <td>性别:</td> <td> <!-- radio是单选,拥有相同的name值才能实现单选,不然就是双选了 必须设置value属性,否则永远提交on --> <input type="radio" name="sex" value="1"/>男 <input type="radio" name="sex" value="0"/>女 </td> </tr> <tr> <td>爱好:</td> <td> <!-- 拥有相同的name值,必须设置value属性否则提交的是on --> <input type="checkbox" name="like" value="1"/>篮球 <input type="checkbox" name="like" value="2"/>足球 <input type="checkbox" name="like" value="3"/>乒乒球 </td> </tr> <tr> <td>城市:</td> <td> <!-- 配置value属性,否则提交的是汉字,网络传输时字符串没有数字快 --> <select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">山东</option> <option value="4">东北</option> </select> </td> </tr> <tr> <td>头像:</td> <td> <input type="file" name="head"/> </td> </tr> <tr> <td>验证码:</td> <td> <input type="text" name="code" /> <img src="a.png"> <input type="button" value="点我换一张" /> </td> </tr> <tr> <td>自我描述:</td> <td> <textarea>请输入自我描述~~</textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit" value="提交"/> <input type="button" value="重置"/> </td> </tr> </table> </form> </body> </html>
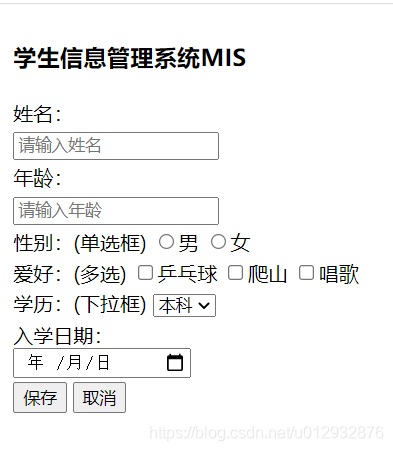
三,form表单的练习

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>练习form表单</title> </head> <body> <!-- 默认的数据提交是get方式 --> <form> <table> <tr> <td> <h3>学生信息管理系统MIS</h3> </td> </tr> <tr> <td> 姓名: </td> </tr> <tr> <td> <input type="text" placeholder="请输入姓名" name="user" /> </td> </tr> <tr> <td> 年龄: </td> </tr> <tr> <td> <input type="number" placeholder="请输入年龄" name="age" /> </td> </tr> <tr> <td> 性别:(单选框) <input type="radio" name="sex" value="1"/>男 <input type="radio" name="sex" value="0"/>女 </td> </tr> <tr> <td> 爱好:(多选) <input type="checkbox" name="like" value="1"/>乒乓球 <input type="checkbox" name="like" value="2"/>爬山 <input type="checkbox" name="like" value="3"/>唱歌 </td> </tr> <tr> <td> 学历:(下拉框) <select name="edu"> <option value="1">本科</option> <option value="2">专科</option> <option value="3">高中</option> <option value="4">小学</option> </select> </td> </tr> <tr> <td> 入学日期: <br/> <input type="date" name="time"/> </td> </tr> <tr> <td> <input type="submit" value="保存" /> <input type="button" value="取消" /> </td> </tr> </table> </form> </body> </html>
四,CSS
-1,概述
用来修饰网页的,变得好看。层叠样式表stylesheet
-2,语法
td{ text-align : center; } 选择器{ 属性名 : 属性值 ; }
-3,入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css修饰网页</title>
<!-- css写法2:内部css,插入css代码 -->
<style>
/* 语法:选择器{ 属性名:属性值; } */
/* 给所有div */
div{
color:green; /* 设置字的颜色红色 */
background-color: #008000;/* 设置背景色 */
}
</style>
</head>
<body>
<!-- css写法1:行内css-->
<div style="color: red;">我是div1</div>
<div style="background-color: aquamarine;" >我是div2</div>
<div style="color: red;">我是div3</div>
<div>我是div4</div>
<div>我是div5</div>
</body>
</html>
五,选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css的选择器</title>
<!-- style向HTML中嵌入css代码 -->
<style>
/* 1. 标签名选择器: */
/* 练习1:选中标签名叫div的所有元素*/
div{
background-color: #008000; /* 设置背景色 */
color: black; /* 设置字的颜色*/
font-size: 30px ; /* 设置字号 */
font-family: "宋体" ; /* 设置字体 */
}
/* 练习2:选中标签名叫input的所有元素*/
input{
background-color: pink; /* 设置背景色 */
}
/* 2. class选择器:先设置class属性 + 通过.获取class的值 */
.a{ /* 选中网页中所有class=a的元素们,其中class的值可以重复*/
color: yellow;/* 字的颜色 */
}
/* 3. id选择器:先设置id属性 + 通过#获取id的值 */
#x{ /* 选中网页中id=x的元素,由于id的值不能相同,所以只选中了一个元素*/
font-size: 100px; /* 加大字号 */
}
</style>
</head>
<body>
<!-- div span p input -->
<div class="a">我是div1</div>
<div id="x">我是div2</div>
<div id="y">我是div3</div>
<span class="a">我是span1</span>
<span>我是span2</span>
<p class="a">我是p</p>
<input type="text" placeholder="我是input1"></input>
<input type="text" placeholder="我是input2"></input>
</body>
</html>
总结
本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

