Vue中computed计算属性和data数据获取方式
目录
- computed计算属性和data数据获取
- 解决方法一
- 解决方法二
- computed计算属性取对象的值,第一次报错undefined
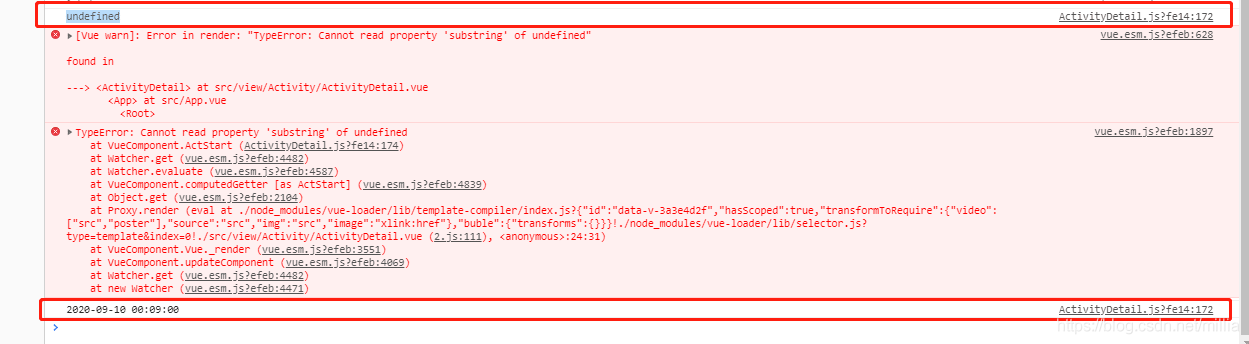
- 报错和打印值
- 解决方案
computed计算属性和data数据获取
获取到数据(对象、数组),截取一部分显示到页面中,用computed计算属性来实现截取数据然后直接输出到页面。
<div class="detailBox">
<h1 class="detailHead">{{ActiveData.title}}</h1>
<div class="detailCon">
<p><b>活动时间:</b>{{ActStart}} 至 {{ActEnd}}</p>
<p><b>报名时间:</b>{{SigStart}} 至 {{SigEnd}}</p>
</div>
</div>
data() {
return {
ActiveData:"",//活动详情所有数据
}
},
methods:{
//获取对应的数据
this.ActiveData = response.data.data;
}
computed:{
ActStart(){
console.log(this.ActiveData.activity_starttime);
return this.ActiveData.activity_starttime.substring(5,11);
},
ActEnd(){
return this.ActiveData.activity_endtime.substring(5,11);
},
SigStart(){
return this.ActiveData.signup_starttime.substring(5,11);
},
SigEnd(){
return this.ActiveData.signup_endtime.substring(5,11);
},
}
页面如愿显示出想要的效果了,但是也报错了!那是因为data里的数据是在mouted中执行函数才获取到数据,是在computed之后,所以在第一次computed计算时,data中的ActiveData数据还是空的,所以computed找不到ActiveData里的数据。
就会报undefinded接着是Error in render: "TypeError:……"获取到值后重新计算又出现了获取到的值。

解决方法一
给要截取的数据赋一个默认值,computed计算属性会先去计算默认值,在获取到新值后重新计算,就不会报undefinded的错误了。
data() {
return {
ActiveData:"",//活动详情所有数据
ActStarts:"",//活动开始时间
ActEnds:"",//活动结束时间
SigStarts:"",//报名开始时间
SigEnds:"",//报名结束时间
}
},
methods:{
//获取对应的数据
this.ActiveData = response.data.data;
this.ActStarts = response.data.data.activity_starttime;
this.ActEnds = response.data.data.activity_endtime;
this.SigStarts = response.data.data.signup_starttime
this.SigEnds = response.data.data.signup_endtime
}
computed:{
ActStart(){
console.log(this.ActStarts);
return this.ActStarts.substring(5,11);
},
ActEnd(){
return this.ActEnds.substring(5,11);
},
SigStart(){
return this.SigStarts.substring(5,11);
},
SigEnd(){
return this.SigEnds.substring(5,11);
},
}
解决方法二
在computed中增加if判断,在data中的ActiveData里有数据时才在computed中返回对应的数据
data() {
return {
ActiveData:"",//活动详情所有数据
}
},
methods:{
//获取对应的数据
this.ActiveData = response.data.data;
}
computed:{
ActStart(){
console.log(this.ActiveData.activity_starttime);
if(this.ActiveData.activity_starttime !== undefined){
return this.ActiveData.activity_starttime.substring(5,11);
}
},
ActEnd(){
if(this.ActiveData.activity_endtime !== undefined){
return this.ActiveData.activity_endtime.substring(5,11);
}
},
SigStart(){
if(this.ActiveData.signup_starttime !== undefined){
return this.ActiveData.signup_starttime.substring(5,11);
}
},
SigEnd(){
if(this.ActiveData.signup_endtime !== undefined){
return this.ActiveData.signup_endtime.substring(5,11);
}
},
}
computed计算属性取对象的值,第一次报错undefined
代码如下:
data() {
return {
limit:3,
checkedIndex:0,
addressList:[],
isMdShow:false,
addressId:""
};
},
components: {
NavHeader,
NavFooter,
NavBread,
Modal
},
mounted(){
this.init()
},
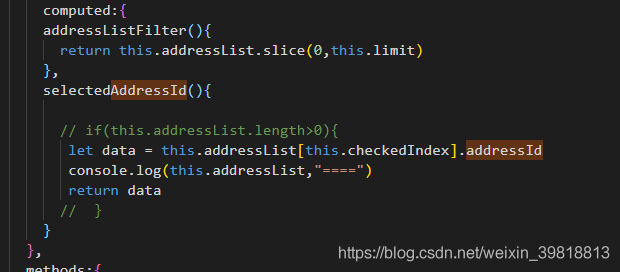
computed:{
addressListFilter(){
return this.addressList.slice(0,this.limit)
},
selectedAddressId(){
// if(this.addressList.length>0){
let data = this.addressList[this.checkedIndex].addressId
console.log(this.addressList,"====")
return data
// }
}
},
图片:

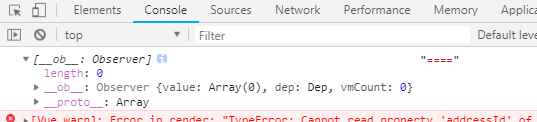
注意,初始化的时候,addressList还是一个空数组,那addressList[index]对象就不存在,肯定就没有addressId这个属性,所以会报undefined
报错和打印值

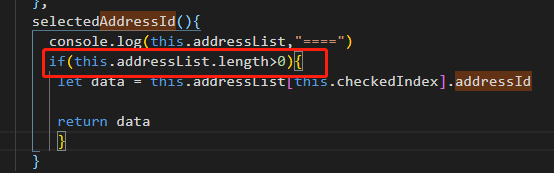
解决方案
那我们现在可以知道,报错的原因是第一次计算的时候,addressList还没有赋值,所以,我们可以进行一个判断,当addressList有值了我们在进行计算

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

