vue中data和data()的区别说明
目录
- data和data()的区别
- Vue实例中data属性
- 组件化的项目中使用
- 详解vue.js中的data
- 文档之一
- 文档之二
- 文档之三
- 文档之四
data和data()的区别
Vue实例中data属性
new Vue({
el: '#app',
data: {
message: 'message'
}
})
组件化的项目中使用
export default{
data(){
return {
message: 'message'
}
}
}
注意:
在大型项目中data会造成数据污染(data是全局的)
将data封装成一个函数,我们在实例化组件的时候只是调用了这个函数生成的数据副本,这就避免了数据污染。
详解vue.js中的data
本文从Vue.js的官方中文文档来逐行分析看看Vue.js的数据对象——data
文档之一

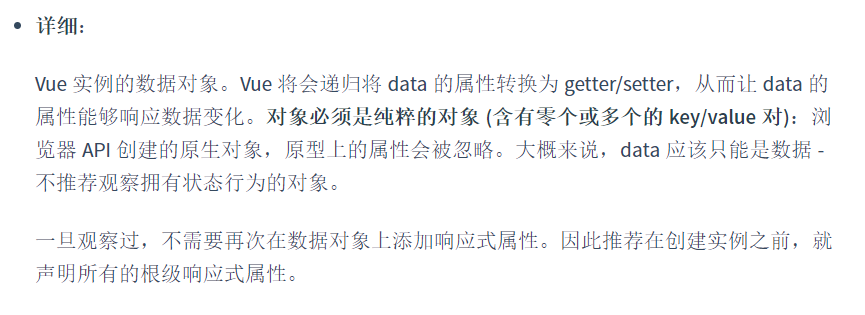
分析一:
首先,data的类型可以是Object

其次,组件(component)里的定义的data必须是方法类型的,至于为什么接下来会介绍到;

文档之二

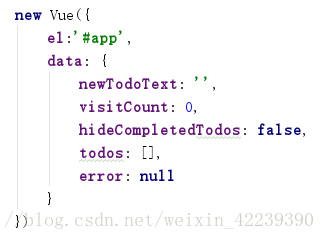
分析二:
在上图的实例中,app的data对象中有五个属性,分别是:
newTodoTextvisitCounthideCompletedTodostodoserror
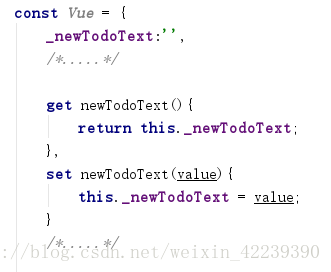
Vue会把这五个属性转化为getter和setter来控制访问对象app的属性,以第一个属性newTodoText为例设置了getter和setter:

文档之三

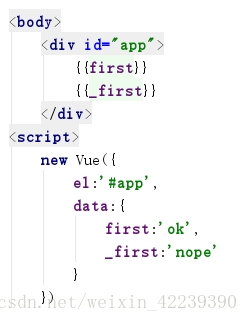
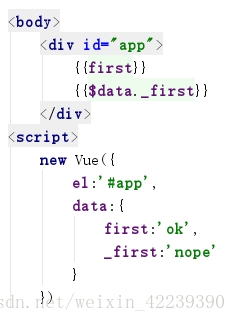
分析三:
这个好理解,就是你可以在data中可以定义属性时在属性名开头加上下划线“_”或者美元符号“$”,就不可以直接访问,


此时图一会报错,显示 _first is not defined ,图二才是正确姿势
文档之四

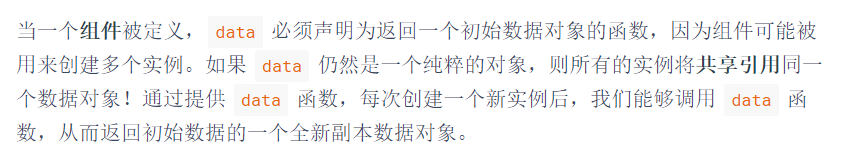
分析四:
这就是分析一要解决的问题了,为什么组件(component)里的定义的data必须是方法类型,原因就是在此,在工程中,每个组件都有可能用来被创建多个实例,而这个组件的实例他们的属性是不能共用的!意思是组件A的属性改变不能引起组件B的同一属性改变,结合原型链知识很容易就能想清楚
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue父组件向子组件传值以及data和props的区别详解
1.在父组件中定义 msg 属性 data:{ msg:'123 -我是父组件中的数据' }, 2.引用子组件 父组件可以在引用子组件的时候,通过属性绑定的形式,把需要传递给子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用. 把父组件传递过来的 msg 属性,绑定到子组件的 parentmsg 属性上. <com1 :parentmsg="msg"></com1> 3. 在子组件定义部分,需要把父组件传递过来的 parentmsg 属性,先在pro
-
详解Vue中的Props与Data细微差别
Vue提供了两种不同的存储变量:props和data. 这些方法一开始可能会让人感到困惑,因为它们做的事情很相似,而且也不清楚什何时使用props,何时使用data. 那么props和data有什么区别呢? data是每个组件的私有内存,可以在其中存储需要的任何变量.props是将数据从父组件传递到子组件的方式. 在本文中,我们将学习到: 什么是props,为什么这些数据只向下流动,而不是向上 data 选项的用途 响应式是什么 如何避免 props 和 data 之间的命名冲突 如何将 pro
-
Vue中的this.$options.data()和this.$data用法说明
问题 项目里遇到一个问题,用this.$options.data()重置组件data时,data()里用this获取的props或method都为undefined,代码简化如下: export default { props: { P: Object }, data () { return { A: { a: this.methodA }, B: this.P }; }, methods: { resetData () { // 更新时调用 Object.assign(this.$data,
-
基于Vue中this.$options.data()的this指向问题
目录 this.$options.data()的this指向问题 vue文档中有关于data的指向问题的解释 vue骚操作之this.$options.data() 重置vue组件的data数据 小结一下 this.$options.data()的this指向问题 项目里遇到一个问题,用this.$options.data()重置组件data时报错,原因是因为form里的rule规则采用了this写法. 如下: rules: { code: [this.$rules.requir
-
vue中定义的data为什么是函数
目录 一.new Vue场景 二.组件场景 总结 高频面试题:vue中的data为啥是函数? 答案是:是不是一定是函数,得看场景.并且,也无需担心什么时候该将data写为函数还是对象,因为vue内部已经做了处理,并在控制台输出错误信息. 一.new Vue场景 new Vue({ el: "#app", // 方式一:对象 data: { obj: { name: "qb", } }, // 方式二:工厂函数 // data () { // return { //
-
浅析Vue中method与computed的区别
在new Vue的配置参数中的computed和methods都可以处理大量的逻辑代码,但是什么时候用哪个属性,要好好区分一下才能做到正确的运用vue. computed称为计算属性,顾名思义,计算就要返回一个计算的结果,所以,当我们要处理大量的逻辑,但是最后要取得最后的结果的时候可以用computed: 为了说明method与computed的区别,在此我想先来看看computed属性在vue官网中的说法:模板内的表达式是非常便利的,但是它们实际上只用于简单的运算.在模板中放入太多的逻辑会让模
-
深入浅析Vue中mixin和extend的区别和使用场景
Vue中有两个较为高级的静态方法mixin和extend,接下来我们来讨论下关于他们各自的原理和使用场景. Mixin: 原理: 先来看看官网的介绍: 参数:{Object} mixin 用法: 混入也可以进行全局注册.使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例.使用恰当时,这可以用来为自定义选项注入处理逻辑. // 为自定义的选项 'myOption' 注入一个处理器. Vue.mixin({ created: function () { var myOption
-
vue中watch和computed的区别与使用方法
computed 计算属性说明: computed 是基于响应性依赖来进行缓存的.只有依赖数据发生改变,才会重新进行计算(当触发重新渲染,若依赖数据没有改变,则 computed 不会重新计算).若没改变,计算属性会立即返回之前缓存的计算结果. 不支持异步,当 computed 内有异步操作时无效,无法监听数据的变化的值. computed 中的成员可以只定义一个函数作为只读属性, 也可以定义成 get/set 变成可读写属性 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对
-
vue中defineProperty和Proxy的区别详解
Proxy的出现,给vue响应式带来了极大的便利,比如可以直接劫持数组.对象的改变,可以直接添加对象属性,但是兼容性可能会有些问题 Proxy可以劫持的数组的改变,defineProperty 需要变异 defineProperty 中劫持数组变化的变异的方法 可以理解为在数组实例和原型之间,插入了一个新的原型的对象,这个原型方法实现了变异的方法,也就真正地拦截了数组原型上的方法 我们来看下vue2.x的源码 // vue 2.5.0 var arrayProto = Array.prototy
-
如何理解Vue中computed和watch的区别
概述 我们在 Vue 项目中多多少少都会有用到 computed 和 watch,这两个看似都能实现对数据的监听,但还是有区别.所以以下通过一个小栗子来理解一下这两者的区别. computed 计算属性 计算属性基于 data 中声明过或者父组件传递的 props 中的数据通过计算得到的一个新值,这个新值只会根据已知值的变化而变化,简言之:这个属性依赖其他属性,由其他属性计算而来的. <p>姓名:{{ fullName }}</p> ... ... data: { firstNam
-
vue中LocalStorage与SessionStorage的区别与用法
目录 什么是LocalStorage 什么是SessionStorage LocalStorage与SessionStorage的区别 LocalStorage与SessionStorage的特点 LocalStorage与SessionStorage的用法 LocalStorage与SessionStorage应用实例 前面把后台的验证机制梳理了一下,主要是Cookie.Session和Token的使用,Django:Cookie设置及跨域问题处理.Django实:Cookie搭配Sessio
-
Vue中$router与 $route的区别详解
目录 前言 路由跳转分为编程式和声明式 前言 点击视频讲解更加详细 this.$route:当前激活的路由的信息对象.每个对象都是局部的,可以获取当前路由的 path, name, params, query 等属性. this.$router:全局的 router 实例.通过 vue 根实例中注入 router 实例,然后再注入到每个子组件,从而让整个应用都有路由功能.其中包含了很多属性和对象(比如 history 对象),任何页面也都可以调用其 push(), replace(), go()
-
一文搞懂Vue中computed和watch的区别
目录 一.computed介绍 1.1.get 和 set 用法 1.2.计算属性缓存 二.watch介绍 三.两者区别 3.1.对于 computed 3.2.对于 watch 四.应用场景 一.computed介绍 computed 用来监控自己定义的变量,该变量在 data 内没有声明,直接在 computed 里面定义,页面上可直接使用. //基础使用 {{msg}} <input v-model="name" /> //计算属性 computed:{ msg:fu
随机推荐
- AngularJS实现根据变量改变动态加载模板的方法
- 在Ubuntu 14.04上部署 PHP 环境及 WordPress
- 微信小程序 获取相册照片实例详解
- JS正则表达式验证密码格式的集中情况总结
- 正则表达式教程之子表达式用法分析
- 批处理(bat)实现全盘搜索指定文件获取其完整路径方法大全
- 基于JS判断iframe是否加载成功的方法(多种浏览器)
- JQueryEasyUI datagrid框架的进阶使用
- 在ASP.NET 2.0中操作数据之十九:给编辑和新增界面增加验证控件
- asp.net实现根据城市获取天气预报的方法
- php下利用curl判断远程文件是否存在的实现代码
- 关于Python中Inf与Nan的判断问题详解
- BootStrap CSS全局样式和表格样式源码解析
- 基于AJAX的分页类实现代码
- 用<TABLE>语句来实现圆角表格可以省去制作圆角图片之苦!
- js中new一个对象的过程
- 软交换技术与H.323协议的关系
- 启动Tomcat报错Unsupported major.minor version xxx的解决方法
- 微信小程序上传多图到服务器并获取返回的路径
- sql与各个nosql数据库使用场景的讲解

