DevOps自动化组件RUNDECK开发部署使用说明
目录
- 前言
- RunDeck的使用场景
- (一).标准流程自动化
- 1.自定义工作流
- 2.端到端的业务流程在本地或远程服务器
- 3.跨平台
- 4.可扩展
- 5.安全访问控制
- 6.和主流的DevOps组件集成
- (二)作业调度
- 使用案例分析
- 开发部署服务
- (1)如何二次开发RunDeck
- (2)怎么部署RunDeck环境
- 1.获得部署jar
- 2.新建rundeck目录
- 3.访问RunDeck服务
- 4.用户指定的配置?
- RunDeck的使用
- (1)创建Project
- (2)添加节点信息
- (3)新增用于节点服务器权限验证的key
- (4)新增job,添加查看日志的命令,在ca节点执行
- (5)Activity中查看历史执行记录
- (6)其他相关使用
前言
RunDeck 是用 Java开发的自动化部署持续集成的工具应用,项目已开源。runDeck的产品属性和jenkis类似。提供web界面和restapi来给用户使用,Web界面主要提供给非开发人员使用,如项目组的测试和运维人员,而它提供的丰富的api使得开发可以很容易的融合到DevOps平台体系中。同时runDeck提供了完整的权限管理,开发,运维,测试可以在RunDeck中完成软件交付的整个流程。
开源地址:https://github.com/rundeck/rundeck
官网地址:http://rundeck.org/
RunDeck的使用场景
(一).标准流程自动化

rundeck的自动化功能帮助你规范你的操作程序,设置访问控制,自动化功能特征如下
1.自定义工作流
rundeck提供工具来定义、构建、部署和管理自动化。这些自动化的过程在工作流程中定义。工作流作用于自动化过程中的各个任务。工作流运行失败或者成功都会发出通知。当错误发生时,你可以选择立即失败,或者触发特定的错误处理程序步骤。
2.端到端的业务流程在本地或远程服务器
rundeck工作流可以协调在本地或远程服务器的步骤。远程服务器是针对使用过滤器,查询表达式匹配到属性,和标签的服务器节点。
3.跨平台
rundeck提高跨多个工具,系统的效率,并通过消除或跨越技术和组织流程结构部门。rundeck工作流可以执行在Windows和UNIX平台,使用节点插件可以将RunDeck扩展到新的平台(包括网络设备)。
4.可扩展
rundeck通过插件机制拓展功能。官方提供很多非常使用的插件,当然你想开发符合自己公司特色的插件以及webui也是非常的简单
5.安全访问控制
工作流可以授权其他用户提供自助服务如运营团队。rundeck提供细粒度的基于角色的访问控制策略安全。
6.和主流的DevOps组件集成
rundeck提供了丰富的restapi可以和主流的DevOps组件集成,如jenkins等
(二)作业调度
提供web界面定义调度任务执行shell命令

作业调度是Rundeck的核心功能。使用场景如:自动调度任务,提供可视化的界面查看结构反馈,支持的调度特征如:无代理、跨平台(Windows需要插件支持)、文件传输、审计报告、等等
更多的使用场景详情见官网。
使用案例分析
开发部署服务
(1)如何二次开发RunDeck
RunDeck开发需要的环境包括:java、grials(工程自带了)、IDEA、IDEA Lombok插件、gradle
第一步:git clong https://github.com/rundeck/rundeck.git
第二步:用IDEA打开项目,安装Lombok插件,使用gradle构建
RunDeck工程主要有核心模块,插件模块,启动器模块,app模块,我们二次开发主要关注插件模块,和app模块就差不多了。
(2)怎么部署RunDeck环境
1.获得部署jar
自己使用gradle构建,在rundeck\rundeck-launcher\build\libs会生成rundeck-launcher-2.10.5-SNAPSHOT.jar。
2.新建rundeck目录
将jar包移到此目录,执行java -jar rundeck-launcher-2.10.5.jar 服务便启动了
服务启动后,会在rundeck目录生成如下相关目录:
var:存放远程主机key信息,如ssh的密码,服务私钥。保存新建项目的日志信息,生命周期数据等。存储项目节点资源模型缓存信息,等tools:存放项目依赖的jar包,相关指令集server:存储RunDeck配置信息(用户体系,数据库连接)。RunDeckserver本身的日志信息、项目元数据库信息、webui项目信息、web容器的依赖(jetty)projects:存储新建的项目信息,包括项目节点信息等libext: 存储插件依赖jaretc:存储RunDeck使用的到的框架配置信息,如日志框架log4j,以及指定其他所有配置的磁盘存储路径,如以上所示目录,都可在etc中的配置文件指定
3.访问RunDeck服务
默认的web端口为4440,所以打开:http://localhost:4440,即可看到如下页面

ps:注意我截图的地址,yudian-pc:4440,是因为RunDeck启动的时候默认获取了计算机名称设置了framework.server.hostname = yudian-PC,这会导致虽然我们用localhost可以访问到服务,但是提交表单跳转的时候,都会被定向到yudian-pc:4440。解决方法如下:
- 1.设置你本机的host,如,设置yudian-pc定向到localhost。
- 2.修改配置文件/etc/framework.properties,自己指定如下的配置文件
framework.server.name = yudian-PC
framework.server.hostname = yudian-PC
framework.server.port = 4440
framework.server.url = http://yudian-PC:4440
4.用户指定的配置?
RunDeck有很多的数据可以由用户自己来配置,如上面的server.url端口等,当然很多的配置使用默认的就好了,不需要改动。其他的如数据库,初始化密码等还是可以改下的,RunDeck的信息的存储体系包括数据库系统和文件系统,其中数据库默认使用的h2数据库,当使用久数据一多性能就会下降了,当然,我们可以配置其他的支持jdbc的数据库来存储数据。
1.修改默认的用户名密码:
/server/config/realm.properties
2.修改数据库连接:
/server/config/rundeck-config.properties,如
dataSource.url = jdbc:mysql://localhost:3306/rundeckdb?autoReconnect=true
dataSource.username = root
dataSource.password = sasa
dataSource.driverClassName=com.mysql.jdbc.Driver
3.添加邮箱通知配置:
/server/config/rundeck-config.properties,如
grails.mail.host=smtp.sina.com.cn
grails.mail.port=25
grails.mail.username=xxx
grails.mail.password=xxx
RunDeck的使用
RunDeck使用过程中会涉及到五大模块概念,分别如Project,Nodes,Jobs,Commands,Activity,其他还有key仓库,用户权限管理等等。
Project是最基础的模块,Nodes,Jobs,Commands等都关联了Project,下面我们从创建项目,到执行命名,走一个完整的流程实例。
(1) 创建Project
输入项目名称(项目名称好像不支持中文),项目描述,选好ssh权限校验的方式(私钥 or password),提交

(2)添加节点信息
默认的节点配置信息,存储在RunDeck/projects/下的。这里以项目名称ca为例,打开projects/ca/etc/resources.xm文件,添加节点信息
添加node节点:属性如下
name="ca" description="newca server node" tags="" hostname="106.75.60.xxx" osArch="amd64" osFamily="unix" osName="Linux" osVersion="10.0" username="root"
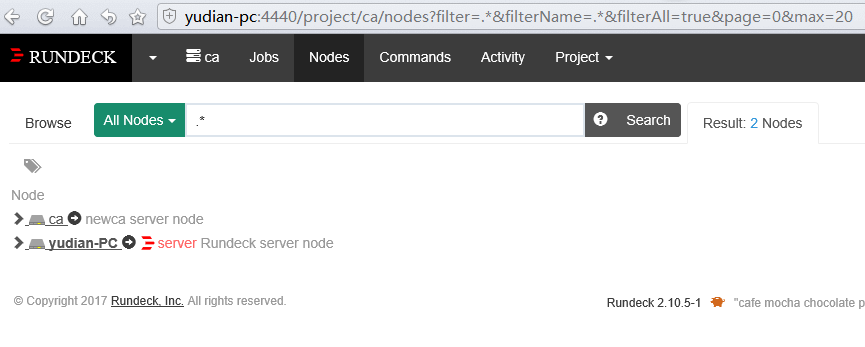
回到文本控制台,刷新Nodes模块就会看到新增的节点信息,如

(3)新增用于节点服务器权限验证的key
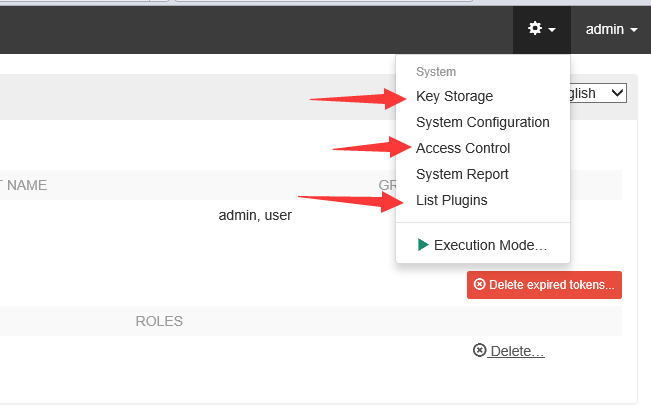
入口从,右上角用户标志的左边那个配置按钮key storage进入,注意的我的url为http://yudian-pc:4440/menu/storage。创建好后在项目ssh属性password中选中创建好的key

(4)新增job,添加查看日志的命令,在ca节点执行
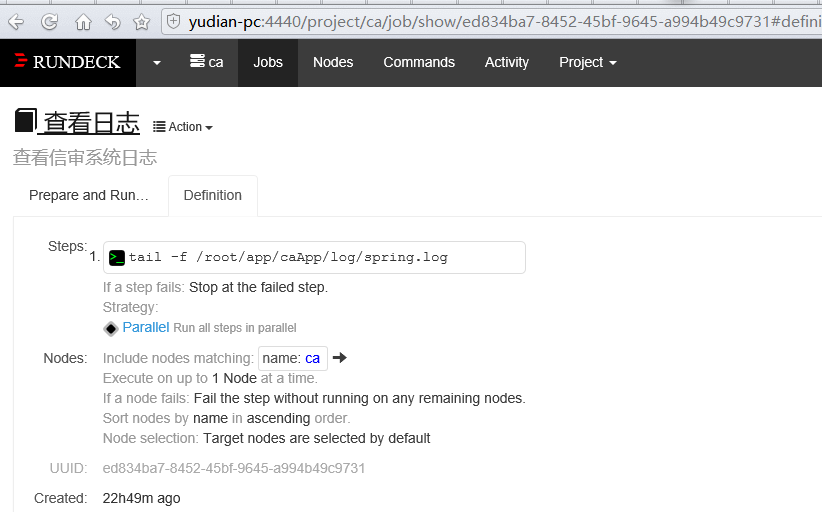
新增一个可执行的job,添加tail -f xxx.log用来查看远程服务器输出的日志信息,操作如下,注意如下箭头标注,可以指定筛选到的服务器,这里是ca,也可以配置命令执行失败后的处理流程等等。


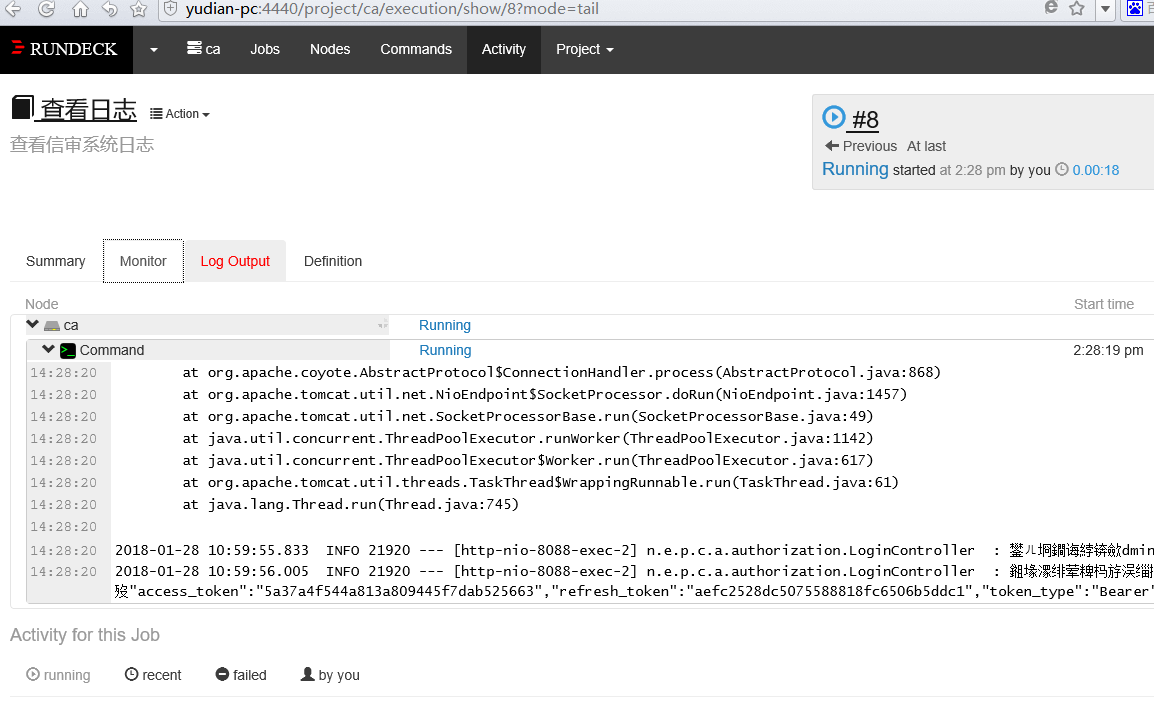
执行job后,会不断地输出目标节点服务器的日志信息,如

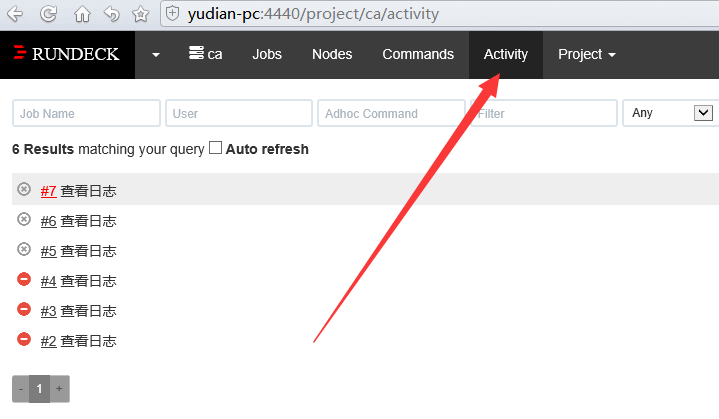
(5)Activity中查看历史执行记录

(6)其他相关使用
如下图,还有用户权限控制,插件管理,报表导出等等功能,考虑篇幅这里就不一一列举了

文末结语RunDeck功能概念清晰,webui交互友好,细粒度的安全策略控制非常适合跨部门跨职能的协同作业,基于token机制的api很好的集成到DevOps平台中,是DevOps上下文中不可多得的组件。
以上就是DevOps自动化组件RUNDECK开发部署使用说明的详细内容,更多关于DevOps自动化组件RUNDECK开发的资料请关注我们其它相关文章!

