使用Git向GitHub上传更新内容
1.在上文中clone的项目中,添加新文件Test.text

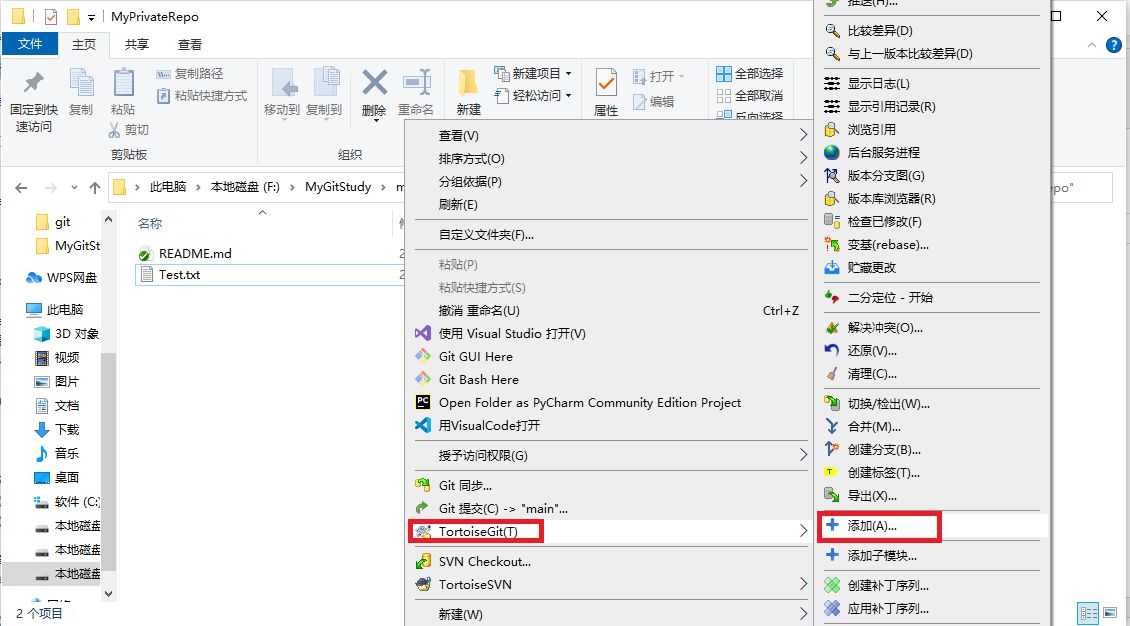
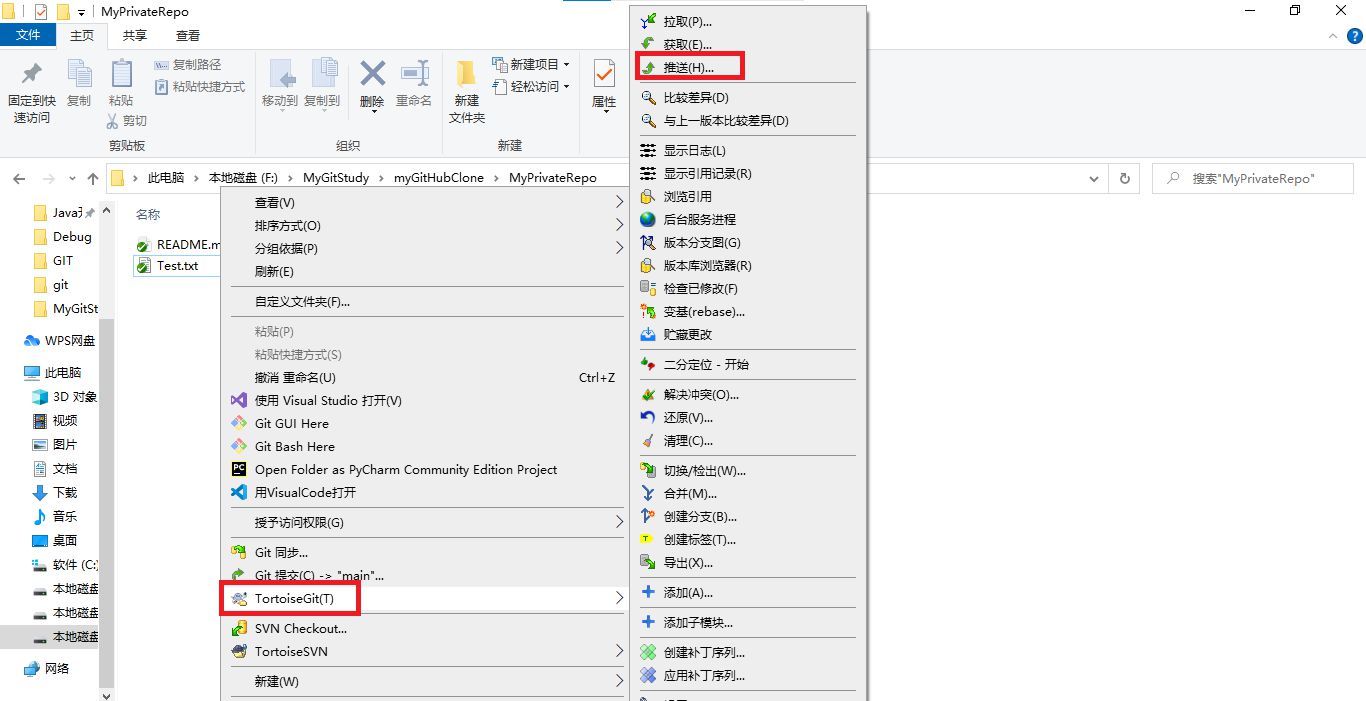
2.右击项目空白处,选择“TortoiseGit”——“添加”

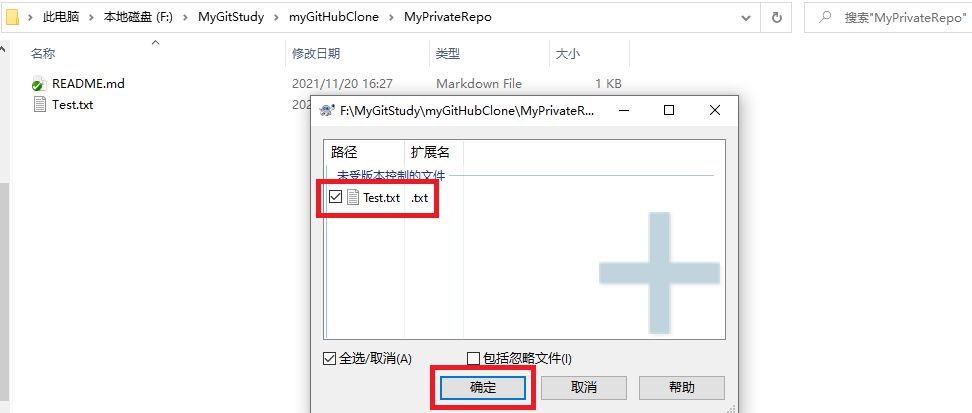
3.在弹出框里,勾选新增加的文件,点击确定,把文件添加到本地仓库

4.提交到本地仓库:
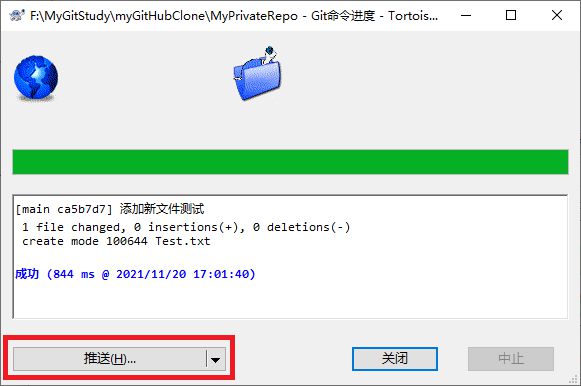
4.1 接上面添加完成的步骤,直接点击提交

4.2 右击项目空白处,选择“提交”

5.在弹出的窗口,输入日志信息内容,然后点击“提交”

6.推送到远端GitHub仓库
6.1接上面提交到本地仓库完成后,直接点击推送

6.2项目文件夹空白处,右击,选择“TortoiseGit”——“推送”

7.在弹出的窗口,确定好分支和远端后,点击“确定”

8.提示上传远端成功

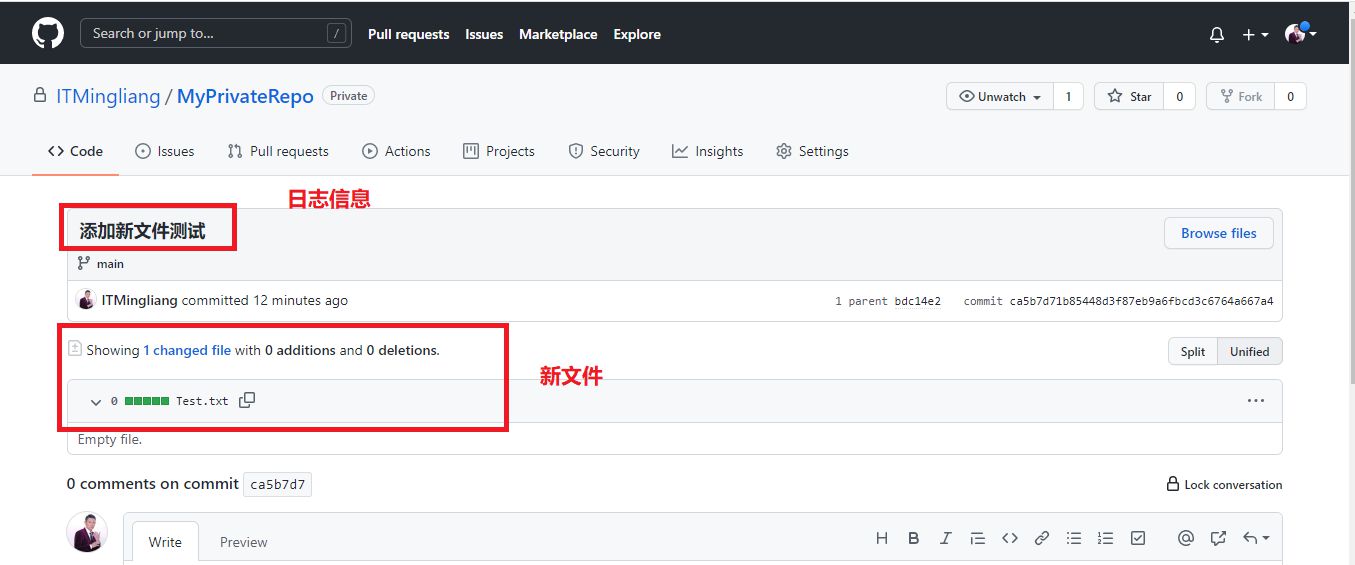
9.检查远端仓库文件是否有新增

10.上传GitHub远端仓库成功
到此这篇关于使用Git向GitHub上传更新内容的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
如何删除Git本地仓库和删除GitHub上的Git远程仓库Repository(推荐)
1.删除Git本地仓库 删除Git本地仓库的根本原理是删除"Git本地仓库"里面的根目录下面的隐藏文件夹".git" (1)方法1:自己手动删除掉"Git本地仓库"里面的根目录下面的隐藏文件夹".git"(如上图所示) (2)方法2:在本地仓库的目录下调用命令行删除根目录下的.git文件夹,输入 find . -name ".git" | xargs rm -Rf (3)检验是否成功删除了本地仓库:在Git
-
配置Git并从GitHub上克隆项目
一.配置Git: 1.对于首次安装git的机器,一定要首先进行用户账户信息的配置: git config --global user.name "你的github用户名" git config --global user.email "你的github邮箱地址" 2.右键单击桌面空白处,选择Git Gui Here 3.进去之后,选择左上角的help选项,会出现一个Show SSH Key 4.然后点击“Generate Key”得到秘钥,将其复制到剪切板 5.打开
-
Github Copilot结合python的使用方法详解
目录 前言 一.copilot简单介绍 二.使用python对copilot做些简单使用测试 1.获取列表的最大和最小值的函数 2.一个计算器 三.使用copilot对LeetCode 题目解答 总结 前言 之前提交的github copilot技术预览版申请,今天收到准入邮件,于是安上试一试这个准备把我送去电子厂上班的copy a lot ? 官网及申请地址:https://copilot.github.com/ 小作文包含如下内容: copilot简单介绍 使用python对copilot做
-
使用git命令将本地代码上传到GitHub
一.创建githubrepository(仓库) 1.登录GitHub 创建GitHub仓库,首先需要登录GitHub,GitHub网址:https://github.com.如果没有GitHub账号,需要先注册GitHub账号,这里不在演示如何注册GitHub账号,直接登录GitHub. 2.创建repository(仓库) 创建repository仓库有两种方式. 2.1.使用右上角的向下倒三角进行创建,如下图所示: 2.2.使用左边的New repository按钮创建,如下图所示: 3.
-
Github创建个人访问Tokens令牌
一.前言 2020 年 7 月,Github官方宣布打算要求对所有经过身份验证的 Git 操作,使用基于令牌的身份验证(例如,个人访问.OAuth 或 GitHub 应用程序安装令牌).从 2021 年 8 月 13 日开始,将在 GitHub.com 上对 Git 操作进行身份验证时不再接受帐户密码.因此对于开发人员来说,如果无法再用密码对 GitHub.com 的 Git 操作进行身份验证,则必须通过 HTTPS(推荐)或 SSH 密钥开始使用个人访问令牌,以避免中断. 二.创建步骤 1.在
-
GitHub上77.9K的Axios项目有哪些值得借鉴的地方详析
目录 前言 一.Axios 简介 二.HTTP 拦截器的设计与实现 2.1 拦截器简介 2.2 任务注册 2.3 任务编排 2.4 任务调度 三.HTTP 适配器的设计与实现 3.1 默认 HTTP 适配器 3.2 自定义适配器 四.CSRF 防御 4.1 CSRF 简介 4.2 CSRF 防御措施 4.2.1 检查 Referer 字段 4.2.2 同步表单 CSRF 校验 4.2.3 双重 Cookie 防御 4.3 Axios CSRF 防御 五.参考资源 总结 前言 Axios 是一个基
-
GitHub配置SSH Key的完整步骤
目录 步骤 一.设置git的user name和email 二.检查是否存在SSH Key 三.获取SSH Key 四.GitHub添加SSH Key 五.验证和修改 验证原理 总结 https://github.com/xiangshuo1992/preload.gitgit@github.com:xiangshuo1992/preload.git 这两个地址展示的是同一个项目,但是这两个地址之间有什么联系呢? 前者是https url 直接有效网址打开,但是用户每次通过git提交的时候都要输
-
Vue github用户搜索案例分享
目录 完成样式 1.public 下新建 css 文件夹 2.新建 Search.vue 3.新建 List.vue 4.App.vue 中引入并注册组件 请求数据 1.Search 中请求数据 2.传递数据 完善 使用 vue-resource 完成样式 1.public 下新建 css 文件夹 public 下新建 css 文件夹,放入下载好的 bootstrap.css,并在 index.html 中引入 2.新建 Search.vue <template> <section
-
如何把本地idea上的项目上传到github上(推荐)
注意看标题 是 上传到github上,所以你的github地址是 : github.com 而不是其他的. 1.在github中创建一个账号:https://github.com/join?source=header-home 2.下载并安装git:https://git-scm.com/downloads 3.安装成功后打开Git Bash,输入下列命令,设置git全局用户名和邮箱 $ git config --global user.name "Your Name" $ git c
-
使用Git向GitHub上传更新内容
1.在上文中clone的项目中,添加新文件Test.text 2.右击项目空白处,选择“TortoiseGit”——“添加” 3.在弹出框里,勾选新增加的文件,点击确定,把文件添加到本地仓库 4.提交到本地仓库: 4.1 接上面添加完成的步骤,直接点击提交 4.2 右击项目空白处,选择“提交” 5.在弹出的窗口,输入日志信息内容,然后点击“提交” 6.推送到远端GitHub仓库 6.1接上面提交到本地仓库完成后,直接点击推送 6.2项目文件夹空白处,右击,选择“TortoiseGit”——“推送
-
使用Git工具实现上传本地项目到GitHub的方法
前言 GitHub 是一个面向开源及私有软件项目的托管平台,相信作为一个开发人员,或者是一个IT爱好者,使用GitHub定是必然的; 那么如何上传一个自己的项目到GitHub呢?本篇文章将带你一步步实现上传. 准备工作 首先得有自己的GitHub账号,如果没有可以去GitHub官网申请注册一个: 然后就是需要一个Git工具,也可以去Git官网下载最新版,然后安装(选择自己的安装路径,然后一直下一步就ok). 步骤 新建仓库 1.注册好之后,点击头像,选择 Your repositories 新建
-
使用Git Bash向GitHub上传本地项目
1.初始化本地仓库 在项目文件夹下打开Bash,输入命令: git init //初始化本地仓库 2.新增加测试文件 输入命令: touch 测试文件.txt //新建文件 3.添加文件到本地仓库 输入命令: git add . //添加所有文件到本地仓库 4.提交所有文件 输入命令: git commit -m "git测试" //提交到本地仓库 5.切换分支 输入命令: git checkout -b main //-b 表示这个分支不存在,会新建 myProject_v1.0 分
-
Pycharm远程连接服务器并实现代码同步上传更新功能
一.写在前面 之前一直用putty,ssh,修改代码,或者本地修改,上传到服务器,各种不爽,现在改用xshell,但是有时候还是不方便感觉,于是自己配置了远程连接pycharm,这样不用总是到代码里修改,直接在windows下pycharm里修改再保存就可以实现同步更新到服务器里的代码里了. 二.连接服务器,配置本地远程项目同步 1.打开pycharm2018 2.Tools–>Deplcyment–>Configuration 3.点+添加一个新配置,随便起个名字,type选SFTP 4.选
-
Javascript读取上传文件内容/类型/字节数
在网站开发的某些情况下我们需要上传文件到服务器,在这个过程中可能会对文件做一定的限制,比如说文件格式,文件大小等,在一些情况下我们上传文件其实是为了获取其中的内容在前端区域展示,这个时候就不需要将文件上传到服务器,完全可以通过Javascript来获取上传文件内容然后进行展示,既加快了操作速度,也减轻了服务器的负载和存储.接下来就是一个实际操作的过程: 首先来看一下一个上传文件对象的属性: UI设计(React+Material-ui) ... const styles = theme => (
-
Eclipse git推送上传错误问题解决方案
Eclipse 中的 Git Eclipse 附带了一个名为 Egit 的插件,它提供了一个非常完善的 Git 操作接口. 这个插件可以通过切换到 Git 视图来使用.( Window > Open Perspective > Other-, 然后选择 "Git" ). EGit 提供了许多强大的帮助文档,你能通过下面的操作来访问它:单击菜单 Help > Help Contents,然后从内容列表中选择 "EGit Documentation"
-
Git建立本地仓库并上传到Gitee的详细步骤
电脑安装git客户端.注册github账号并登陆 到本地项目文件夹右键选择git bash here 输入个人信息(代码提交者) git config --global user.name "xxxx" git config --global user.email xxxxx@qq.com 在本地项目目录创建本地仓库 git init 输入命令后项目目录会有一个隐藏的.git文件夹 上传所有代码到本地仓库 git add. (注意add后面有个点,与add之间有一空格) 这样就把代
-
Git pull(拉取),push(上传)相关命令介绍
前言:博主最近在学习git命令,因为git是一个非常好用的分布式版本管理工具,功能比svn强大,与SVN不同点是Git去中心化,每一个分支都是一个中心,并且支持本地仓库存储,像如今很多大公司都用git做版本控制.话不多说,具体命令整理如下: git拉取远程代码 git clone https://xxx.git git拉取远程指定分支下代码(-b 分支名称) git clone -b v2.8.1 https://xxx.git 初始化一个本地仓库,在同级目录下会出现一个隐藏的.git文件
-
Git pull(拉取)及push(上传)相关命令介绍
前言:博主最近在学习git命令,因为git是一个非常好用的分布式版本管理工具,功能比svn强大,与SVN不同点是Git去中心化,每一个分支都是一个中心,并且支持本地仓库存储,像如今很多大公司都用git做版本控制.话不多说,具体命令整理如下: git拉取远程代码 git clone https://xxx.git git拉取远程指定分支下代码(-b 分支名称) git clone -b v2.8.1 https://xxx.git 初始化一个本地仓库,在同级目录下会出现一个隐藏的.git文件 g
-
Angular2里获取(input file)上传文件的内容的方法
最近在用Angular2,需要有一个上传文件的功能,但是又不想用库,所以直接用原生的input file 标签. <input type="file" id="newUpload" > 然后想获取上传的内容,于是先想了个愚蠢的方法,先通过id获取到这个input标签,然后再获取其中上传的内容 const uploadsFile = document.getElementById(name).files[0]; 结果就报错了.然后看提示说HTMLEleme
随机推荐
- Angular.js回顾ng-app和ng-model使用技巧
- SQL Server无法收缩日志文件的原因分析及解决办法
- 使用ionic(选项卡栏tab) icon(图标) ionic上拉菜单(ActionSheet) 实现通讯录界面切换实例代码
- Android最新版本开发环境搭建图文教程
- MySQL基础教程第一篇 mysql5.7.18安装和连接教程
- android 复制 粘贴 剪切功能应用
- javascript showModalDialog 内跳转页面的问题
- jquery delay()介绍及使用指南
- jquery mobile移动端幻灯片滑动切换效果
- 利用jQuery和CSS将背景图片拉伸
- 通杀国内一些防火墙技巧
- 迅雷去广告方法教程
- VC读配置文件实例
- Java字符编码简介_动力节点Java学院整理
- SpringCloud之分布式配置中心Spring Cloud Config高可用配置实例代码
- SpringBoot2.X Kotlin系列之数据校验和异常处理详解
- Vue2.x中利用@font-size引入字体图标报错的解决方法
- SpringBoot启动报错Failed to determine a suitable driver class
- Vue项目中添加锁屏功能实现思路
- 10个Python小技巧你值得拥有

