Go语言驱动低代码应用引擎工具Yao开发管理系统
目录
- 前言
- Yao简介
- 安裝
- 使用
- 基本使用
- 创建数据模型
- 编写接口
- 编写界面
- 总结
前言
之前写过一篇关于阿里的低代码工具LowCodeEngine的文章,发现大家还是挺感兴趣的。最近又发现了一款很有意思的低代码工具Yao,支持使用JSON的形式开发管理系统,不仅可以用来开发后端API,还能用来开发前端界面,简洁而且高效,推荐给大家!
SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
Yao简介
Yao是一款Go语言驱动的低代码应用引擎,目前在Github上已有3.8k+Star!使用该框架,你可以通过JSON完成90%的接口和页面开发,用来开发管理系统正合适!Yao的名字源于汉字爻(yáo),是构成八卦的基本符号,看样子作者对八卦还是挺有研究的。

下面使用使用Yao开发的界面效果图,暗黑风格,还是挺炫酷的!

安裝
使用Docker来安装Yao是非常方便的,下面我们就采用此种方式在Linux上安装它!
首先下载Yao的Docker镜像;
docker pull yaoapp/yao:0.9.1-amd64-dev
然后使用如下命令运行Yao容器;
docker run --name yao \ -p 5099:5099 \ -v /mydata/yao:/data/app \ -d yaoapp/yao:0.9.1-amd64-dev
由于Yao命令工具被安装在了Docker容器内部,当我们使用它时需要先进入容器:
docker exec -it yao /bin/bash
比如说在容器中使用yao version命令来查看版本。

使用
接下来介绍下Yao的使用,我们将以mall项目中的品牌管理功能为例,使用Yao来开发下试试!
基本使用
首先还是熟悉下Yao的基本使用吧!
直接进入容器的/data/app目录下,使用如下命令初始化项目;
cd /data/app # 进入项目目录 yao init # 运行初始化程序
Yao将自动生成如下目录,使用ll命令查看下项目的目录结构:

接下来使用yao migrate命令创建数据库表,项目中默认有张测试用的pet表:

然后使用如下命令初始化菜单;
yao run flows.setmenu
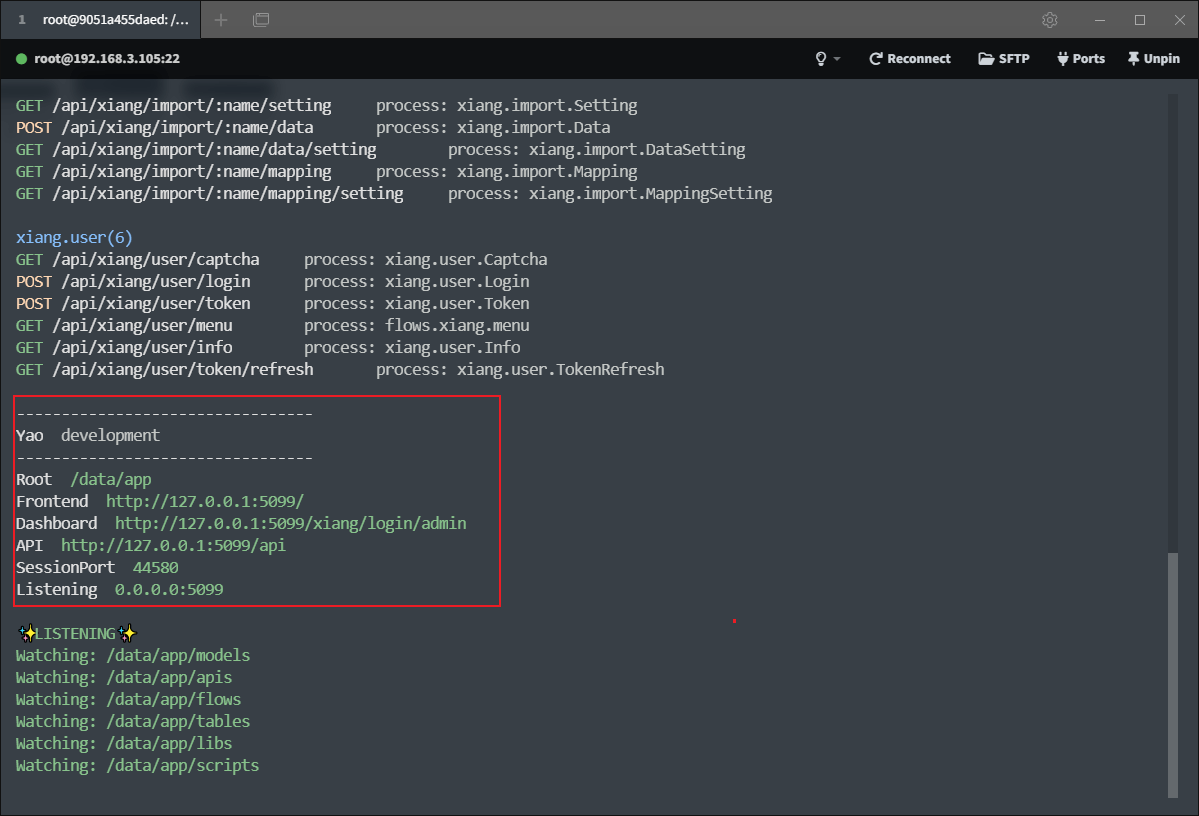
接下来使用yao start命令启动服务,控制台输出内容如下;

项目启动成功后就能进行访问了,默认账号密码如下,访问地址:http://192.168.3.105:5099/xiang/login/admi
账号:xiang@iqka.com
密码:A123456p+
登录成功后我们可以发现默认有个测试用的宠物管理的功能;

还有一个用户管理功能;

还有一个菜单管理功能,这些都是基础功能,我们之后会用到。

创建数据模型
下面我们将使用Yao创建数据模型并实现简单的CRUD操作。
我们将通过实现一个简单的商品品牌管理功能,来体验下使用Yao开发应用的神奇之处;

创建数据模型描述文件brand.mod.json,由于容器中的项目目录已经被挂载到了宿主机上,将该文件放到/mydata/yao/models目录下即可:
{
"name": "Brand",
"table": { "name": "brand", "comment": "商品品牌表" },
"columns": [
{ "label": "ID", "name": "id", "type": "ID"},
{ "label": "名称", "name": "name", "type": "string" },
{ "label": "首字母", "name": "first_letter", "type": "string" },
{ "label": "排序", "name": "sort", "type": "integer" },
{ "label": "品牌故事", "name": "brand_story", "type": "string"},
{ "label": "品牌logo", "name": "logo", "type": "string","length":255}
],
"values": [
{ "name": "万和", "first_letter": "W", "sort": 0, "brand_story": "万和的故事","logo":"test"},
{ "name": "三星", "first_letter": "S", "sort": 100, "brand_story": "三星的故事","logo":"test"},
{ "name": "小米", "first_letter": "M", "sort": 200, "brand_story": "小米的故事","logo":"test"}
],
"option": { "timestamps": true, "soft_deletes": true }
}
使用Yao命令创建数据库表;
cd /data/app yao migrate -n brand
创建成功后,就可以使用yao命令来查询数据了,比如查询所有商品品牌;
yao run models.brand.Get '::{}'

按主键查询商品品牌;
yao run models.brand.Find 1 '::{}'

根据ID删除商品品牌;
yao run models.brand.Delete 1

新增商品品牌;
yao run models.brand.Create '::{ "name": "万和", "first_letter": "W", "sort": 0, "brand_story": "万和的故事","logo":"http://img.macrozheng.com/mall/images/20200607/5b07ca8aN4e127d2f.jpg"}'

修改商品品牌,这操作是不是有点像在命令行中使用SQL的感觉?
yao run models.brand.Save '::{"id":2,"brand_story":"修改品牌故事"}'

编写接口
下面我们将使用Yao来开发后端接口,这里将实现一个分页查询和保存接口。
首先编写接口描述文件brand.http.json,放入/mydata/yao/apis文件夹下;
{
"name": "Brand",
"version": "1.0.0",
"description": "商品品牌管理接口",
"guard": "bearer-jwt",
"group": "brand",
"paths": [
{
"path": "/search",
"method": "GET",
"guard": "-",
"process": "models.brand.Paginate",
"in": [":query-param", "$query.page", "$query.pagesize"],
"out": {
"status": 200,
"type": "application/json"
}
},
{
"path": "/save",
"method": "POST",
"guard": "-",
"process": "models.brand.Save",
"in": [":payload"],
"out": {
"status": 200,
"type": "application/json"
}
}
]
}
测试下分页查询接口;
curl 'http://192.168.3.105:5099/api/brand/search?page=1&pagesize=1&where.name.match=小米'

再测试下保存接口,接口开发确实简单了!
curl -X POST http://192.168.3.105:5099/api/brand/save
-H 'Content-Type: application/json'
-d '{ "name": "新品牌", "first_letter": "X", "sort": 200, "brand_story": "新品牌的故事","logo":"test"}'

编写界面
下面我们将使用Yao实现品牌管理的前端界面,还是非常简单的!
编写数据表格描述文件brand.tab.json,放入/mydata/yao/tables文件夹下;
{
"name": "Brand",
"version": "1.0.0",
"decription": "Brand admin",
"bind": {
"model": "brand"
},
"apis": {},
"columns": {
"ID": {
"label": "ID",
"view": {
"type": "label",
"props": {
"value": ":id"
}
}
},
"Name": {
"label": "Name",
"view": {
"type": "label",
"props": {
"value": ":name"
}
},
"edit": {
"type": "input",
"props": {
"value": ":name"
}
}
},
"FirstLetter": {
"label": "FirstLetter",
"view": {
"type": "label",
"props": {
"value": ":first_letter"
}
},
"edit": {
"type": "input",
"props": {
"value": ":first_letter"
}
}
},
"Sort": {
"label": "Sort",
"view": {
"type": "label",
"props": {
"value": ":sort"
}
},
"edit": {
"type": "input",
"props": {
"value": ":sort"
}
}
}
},
"filters": {
"Keywords": {
"label": "输入搜索",
"bind": "where.name.match",
"input": {
"type": "input",
"props": {
"placeholder": "请输入关键词"
}
}
}
},
"list": {
"primary": "id",
"layout": {
"columns": [
{
"name": "ID",
"width": 80
},
{
"name": "Name",
"width": 100
},
{
"name": "FirstLetter",
"width": 200
},
{
"name": "Sort"
}
],
"filters": [
{
"name": "Keywords"
}
]
},
"actions": {
"pagination": {
"props": {
"showTotal": true
}
}
},
"option": {
"operation": {
"unfold": true
}
}
},
"edit": {
"primary": "id",
"layout": {
"fieldset": [
{
"columns": [
{
"name": "Name",
"width": 8
},
{
"name": "FirstLetter",
"width": 8
},
{
"name": "Sort",
"width": 8
}
]
}
]
},
"actions": {
"cancel": {},
"save": {},
"delete": {}
}
}
}
接下来就可以直接访问界面了,访问地址:http://192.168.3.105:5099/xiang/table/brand

如果你想这个功能在菜单中显示的话,还需要在菜单设置中添加它。

总结
今天体验了一把Yao,确实是一款很有想法的低代码功工具。使用者只需要使用JSON就可以创建数据库、开发后端API和前端界面,极大地提高了开发效率。不过感觉Yao也有一些不足之处,比如说目前只支持暗色主题,还有就是JSON写错了基本没提示,也没有专门的可以提示语法的开发工具!
参考资料
项目地址:https://github.com/YaoApp/yao
更多关于Go低代码工具Yao系统开发的资料请关注我们其它相关文章!

