vue实现评价星星功能
本文实例为大家分享了vue实现评价星星的具体代码,供大家参考,具体内容如下

代码:
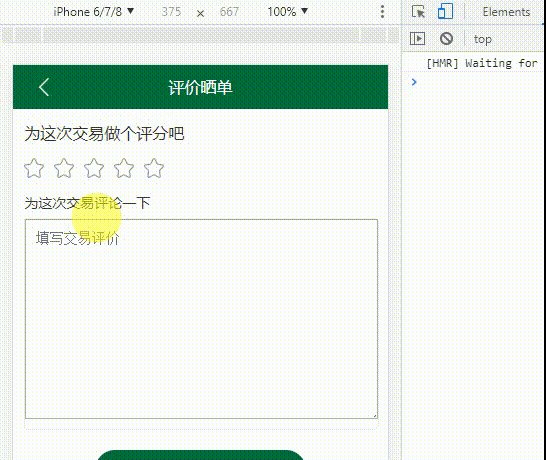
<template>
<ul class="StarsWrap">
<li v-for="(i,index) in list" :key="index" @click="clickStars(index)">
<img :src="xing>index?stara:starb"/>
</li>
</ul>
<p>{{rateScoreText}}</p>
</template>
<script>
export default {
name: 'evaluate',
data () {
return {
rateScoreText: '',
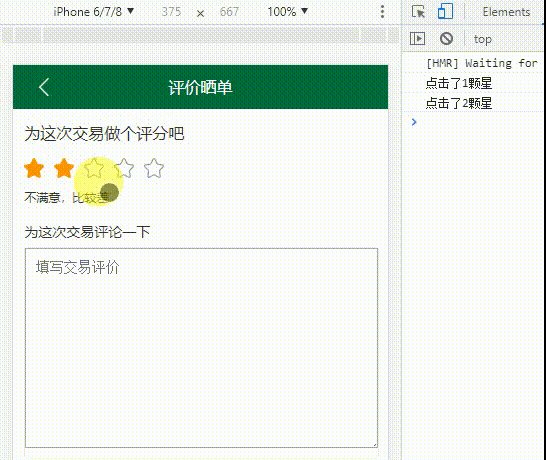
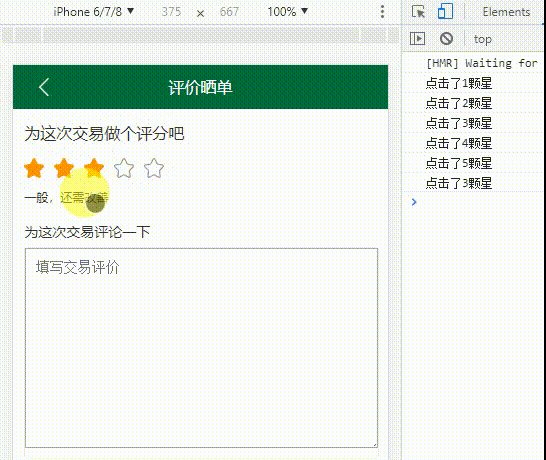
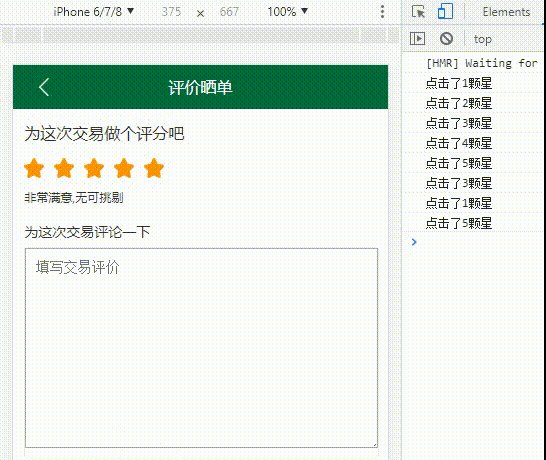
rateScoreDesc: ['非常不满意,各方面都很差', '不满意,比较差', '一般,还需改善', '比较满意,仍可改善', '非常满意,无可挑剔'],
stara:'../../static/img/details/shoucang.png',//亮星星
list:[0,1,2,3,4],
starb:'../../static/img/details/shouc.png',//暗星星
xing:0,
}
},
methods:{
clickStars(i){
this.rateScoreText=this.rateScoreDesc[i]
this.xing = i+1
console.log("点击了"+(i+1)+"颗星")
}
},
}
</script>
<style scoped>
.StarsWrap{
width: 100%;
height: 0.2rem;
margin: 0.1rem 0;
}
.StarsWrap li{
float: left;
margin-right: 0.1rem;
}
</style>
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue2.0实现前端星星评分功能组件实例代码
下面给大家分享vue 2.0实现星星评分组件,代码很简单,一起看看吧! 废话不多说了,直接给大家贴代码了,具体代码如下所示: <template id="pingJia"> <div> <ul> <li :class="{li1:1,bg1:index%2}" v-for="(value,index) in list"><span class="stu_span1">
-
vue实现评价星星功能
本文实例为大家分享了vue实现评价星星的具体代码,供大家参考,具体内容如下 代码: <template> <ul class="StarsWrap"> <li v-for="(i,index) in list" :key="index" @click="clickStars(index)"> <img :src="xing>index?stara:starb"
-
JS实现评价的星星功能
刚开始接触写星星评价时,哇!估计脑子刚被驴踢了,竟然想到了最笨的办法-手工画五角星.妈呀! css样式都写了好大一串,还沾沾自喜终于画出来了,然后瞅一瞅旁边的妹子写得怎么样了,哇!人家机智的!直接用符号★就解决了!!!唉,智商捉急呀! 先上图看看吧: 虽然简单,还是有几个注意的地方: 1. 未点击时的hover效果,星星会随鼠标移动亮起来喔. 2. 点击后关闭hover效果. 3. 点击同一颗星星,星星可以随时换色. 具体代码展示: <!doctype html> <html> &
-
Vue实现商品详情页的评价列表功能
本篇我们来实现商品详情页的评价列表. 必要的数据 这里咱们举一个数据的例子,明明白白地了解这些数据是如何绑定到模板中的. 数据来自于Foods父组件,当我们选中商品,跳转到商品详情页,那么就需要依赖父组件中的商品数据,在商品详情页面展示评论,当然也可能没有如下"rating"数据.那我们在后面的模板中,就不展示对应的html结构. { "id": 96985579, "name": "麦辣鸡翅2块", "min_pr
-
Vue实现typeahead组件功能(非常靠谱)
前言 之前那个typeahead写的太早,不满足当前的业务需求. 而且有些瑕疵,还有也不方便传入数据和响应数据.. 于是就推倒了重来,写了个V2的版本 看图,多了一些细节的考虑;精简了实现的逻辑代码 效果图 实现的功能 1: 鼠标点击下拉框之外的区域关闭下拉框 2: 支持键盘上下键选择,支持鼠标选择 3: 支持列表过滤搜索 4: 支持外部传入列表JSON格式的映射 5: 支持placeholder的传入 6: 选中对象的响应(.sync vue2.3的组件通讯的语法糖) 7: 箭头icon的映
-
Vue 仿百度搜索功能实现代码
无上下选择 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jsonp</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, us
-
Vue实现选择城市功能
查看完整的代码请到 我的github地址 https://github.com/qianyinghuanmie/vue2.0-demos 一.结果展示 二.前期准备: 1.引入汉字转拼音的插件,利用NPM安装 代码指令为 npm install pinyin --save ,详细步骤请到pinyin 2.引入vue-resource,调用json文件,可以参考目录中的city.json,有条件的也可以自己去扒 三. 分析 所实现的功能点: 1.获取json数据展示城市列表 . 2.侧边字母
-
vue.js实现备忘录功能的方法
这个vue实现备忘录的功能demo是K在github上找到的,K觉得这是一个用来对vue.js入门的一个非常简单的demo,所以拿在这里共享一下. (尊重他人劳动成果,从小事做起~ demo原github地址:https://github.com/vuejs/vue) 一.实现效果 二.代码展示 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>备忘录&l
-
vue实现商城购物车功能
本文实例为大家分享了vue实现商城购物车功能的具体代码,供大家参考,具体内容如下 首先,先上最终的效果图 效果并不是很好看,但是这不是重点. 首先,我们先看下布局: <template> <div class="shopcar" id="demo04"> <div class="header-title"> <h3>购物车</h3> </div> <div class=
-
laravel5.3 vue 实现收藏夹功能实例详解
下面通过本文给大家介绍laravel5.3 vue 实现收藏夹功能,具体代码如下所述: { "private": true, "scripts": { "prod": "gulp --production", "dev": "gulp watch" }, "devDependencies": { "bootstrap-sass": "^3
-
vue+SSM实现验证码功能
源码:https://github.com/HannahLihui/StudentManager-SSM/tree/master/SSM-git/StudentManager-SSM-master 1.前端有一个img引入,这里this.src=this.src+'?'就会调用映射到后台的checkCode <el-form-item prop="code"> <img src="checkCode" alt="" width=
随机推荐
- JQuery里面的几种选择器 查找满足条件的元素$("#控件ID")
- asp.net FileUpload控件实现文件格式判断与文件大小限制
- asp.NET 脏字过滤算法
- 网站页面自动跳转实现方法PHP、JSP(上)
- Global.asa文件技巧用法
- jsp+servlet实现最简单的增删改查代码分享
- 将TOMCAT装入IIS全攻略
- C#反射之基础应用实例总结
- C#利用控件拖拽技术制作拼图游戏
- C#实现简单获取及设置Session类
- PowerShell中以管理员权限启动应用程序的方法
- 利用adt-bundle轻松搭建Android开发环境与Hello world(Windows)
- Javascript 两个窗体之间传值实现代码
- javascript中Date对象应用之简易日历实现
- js 页面传参数时 参数值含特殊字符的问题
- js番茄的表单验证类
- node.js中的buffer.write方法使用说明
- 聊天室php&mysql(一)
- 毕业论文-中小企业开展电子商务研究
- java打印指定年月的日历

