解析idea内嵌浏览器翻译
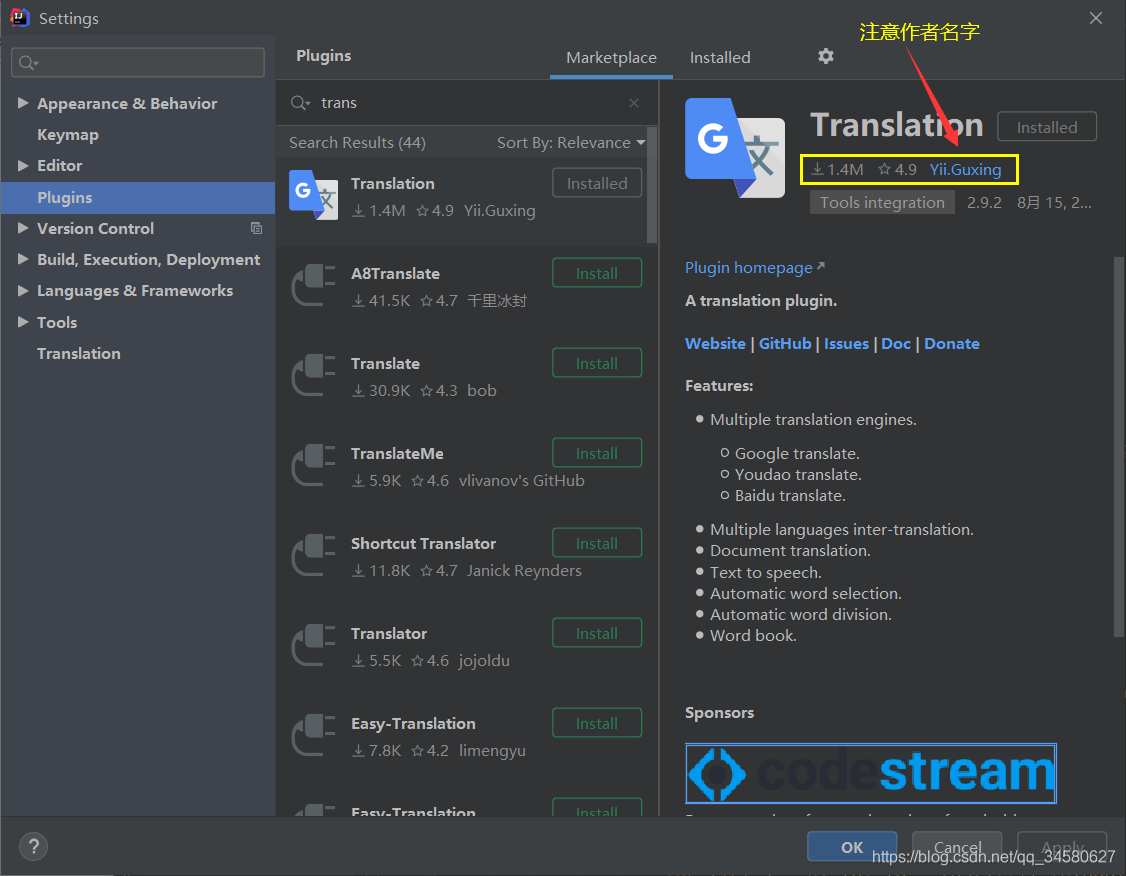
这里首推谷歌翻译,百度和有道需要注册AppKey,安装后默认在右下角

软件内搜索不到,在插件商店可以搜索到
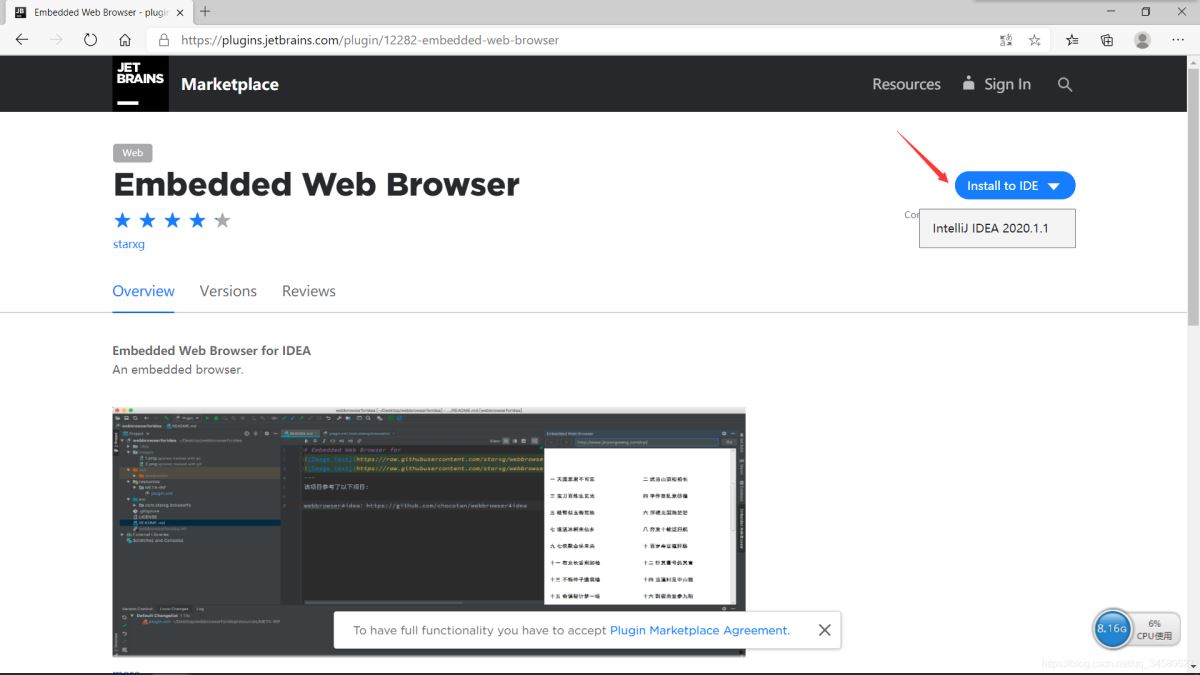
其中一款插件的官网截图

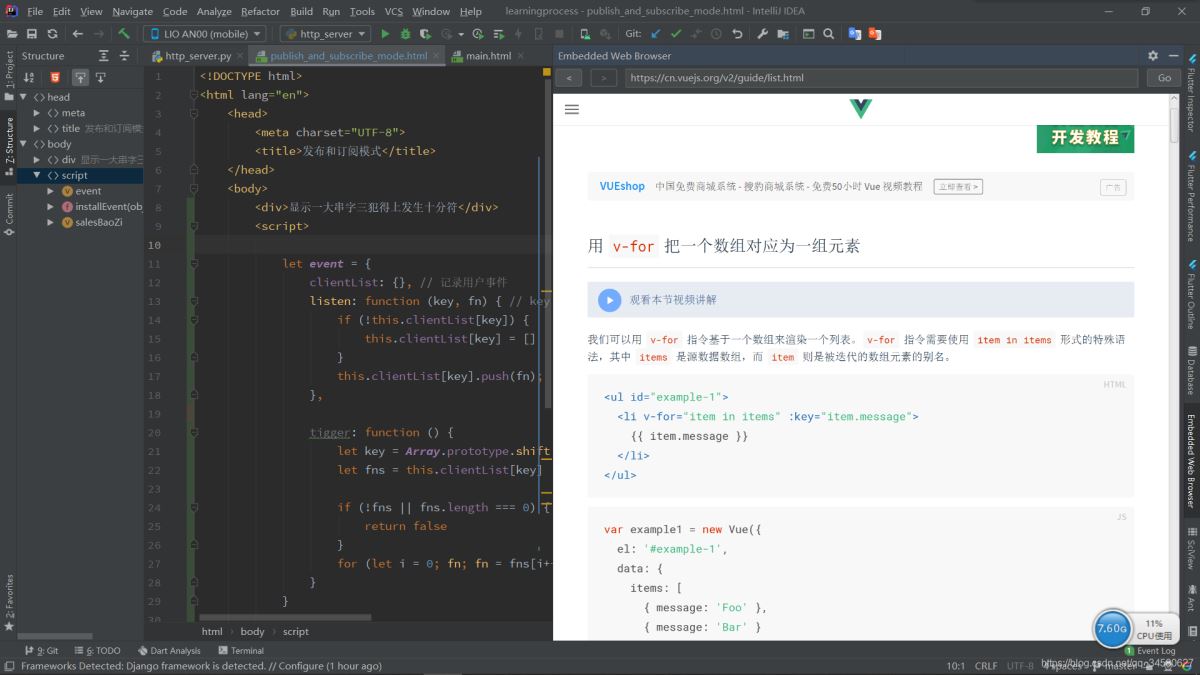
使用效果:
查看文档: Vue CN站点

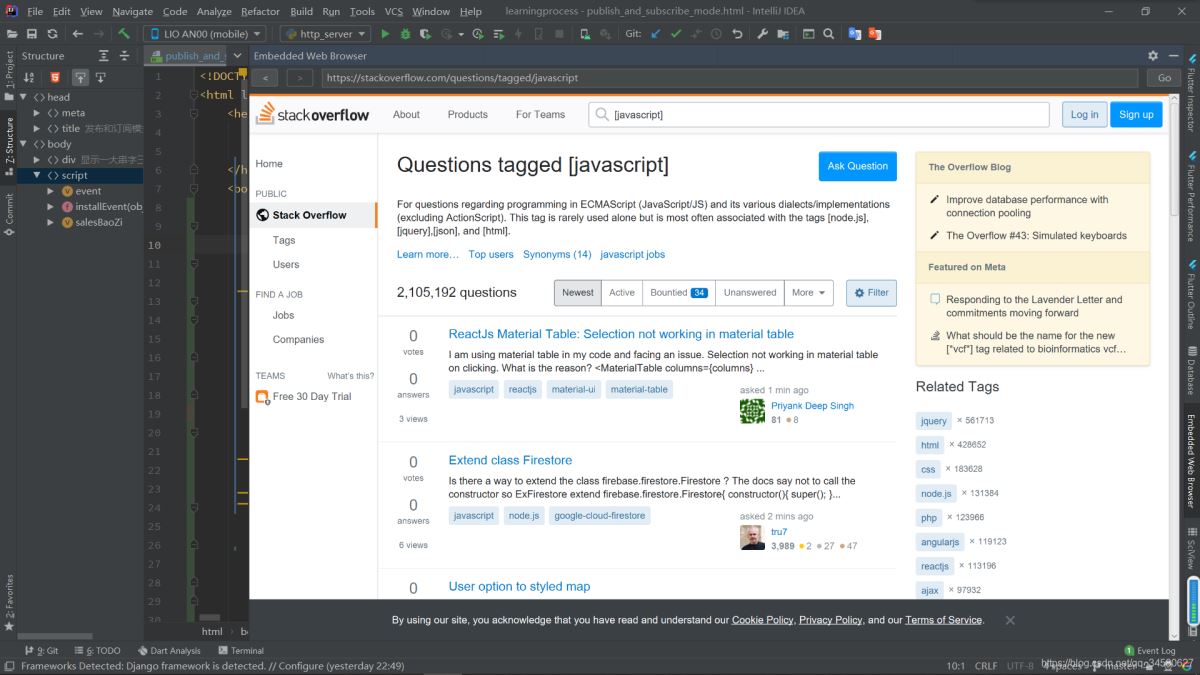
搜索问题: stackoverflow.com

视频也可以播放,不过可能会卡住
翻译插件

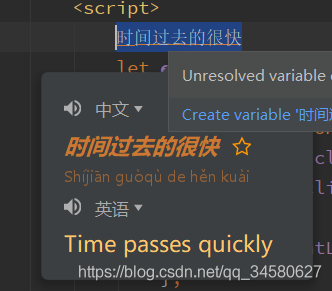
谷歌翻译截图
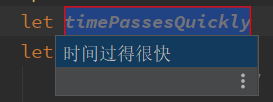
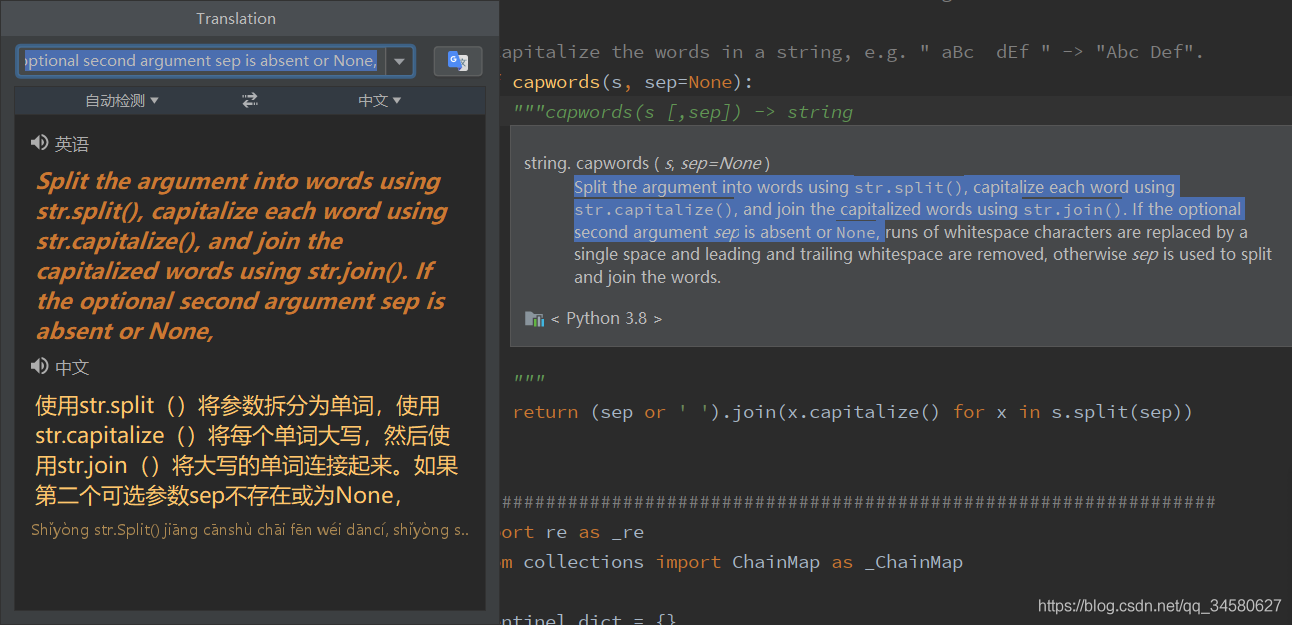
选中需要翻译的文字,按快捷键(默认是Ctrl+Shift+Y),智能识别 分隔符/下划线/大小写,然后取词进行翻译,谷歌翻译官网不支持驼峰以及下划线的翻译,例如[timePassesQuickly]

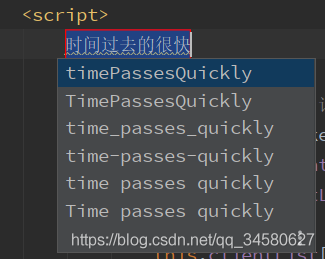
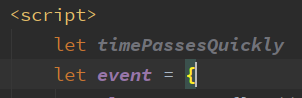
也可以选中然后(默认)快捷键Ctrl+Shift+X替换,支持驼峰,下划线等命名法,Tab键或者Enter替换,默认中英文互译



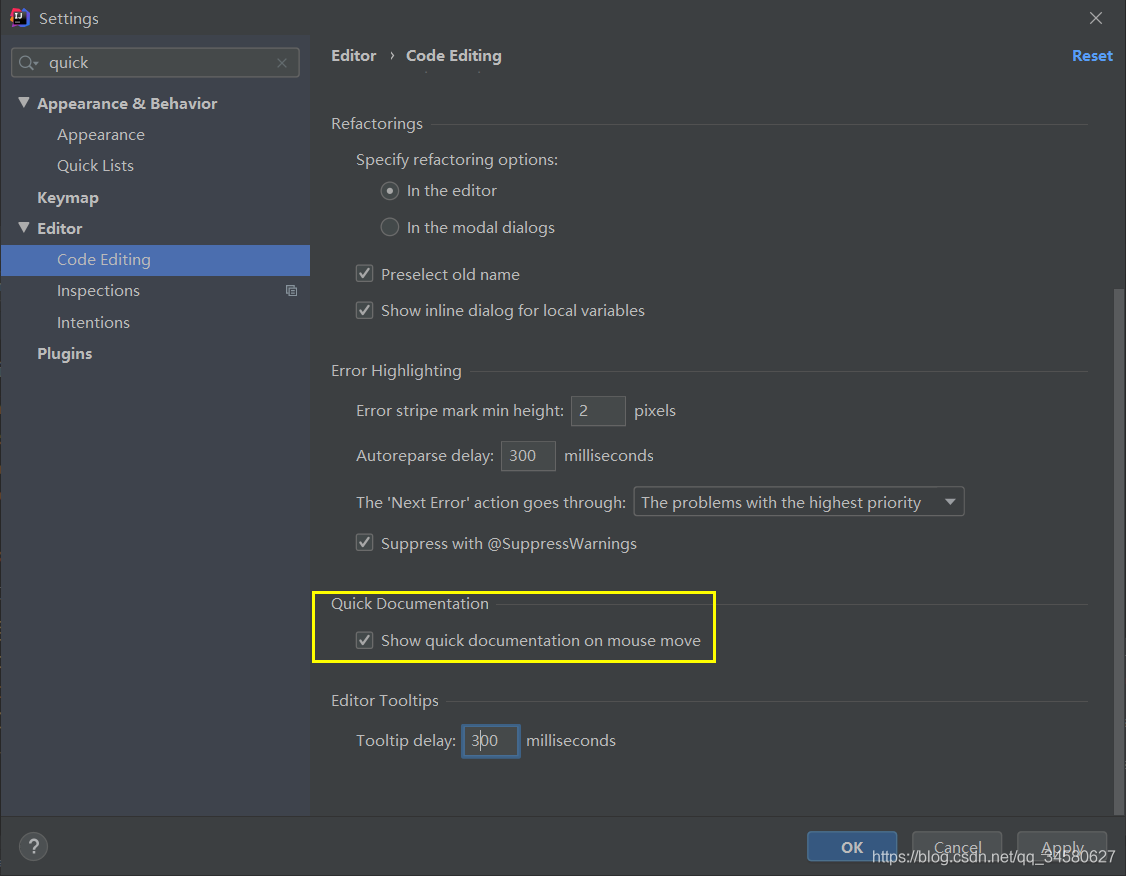
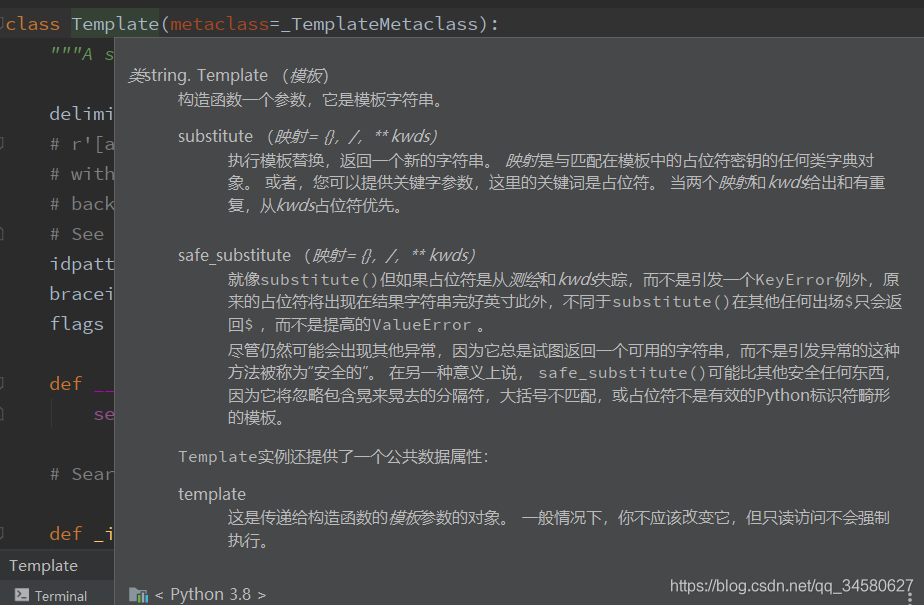
并且function class注释翻译都是一样轻松(鼠标指针悬停在函数名时,默认关闭,需要打开)
设置搜索quick,最后面


按快捷键无效,可以选择部分或者全部,再按快捷键进行翻译

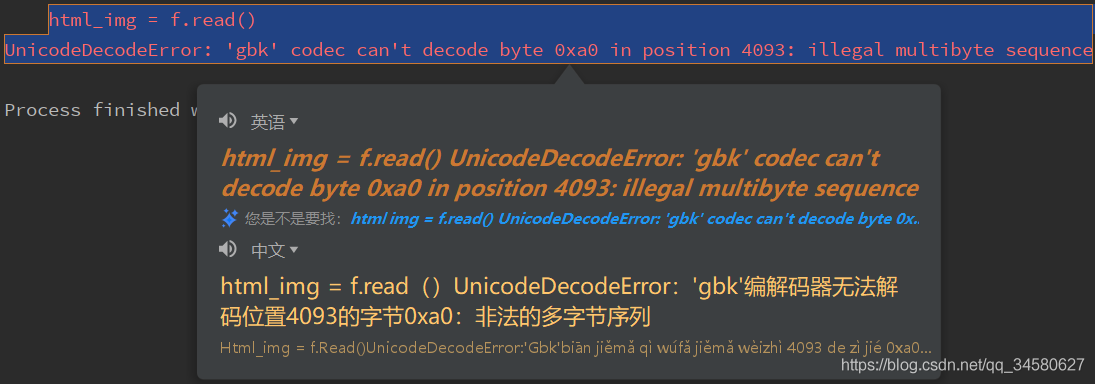
对于控制台的报错也可以选中,然后用快捷键翻译

到此这篇关于idea 内嵌浏览器 翻译的文章就介绍到这了,更多相关idea 内嵌浏览器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解析idea内嵌浏览器翻译
1. idea 内嵌浏览器官网下载地址 2. Google Translate 这里首推谷歌翻译,百度和有道需要注册AppKey,安装后默认在右下角 软件内搜索不到,在插件商店可以搜索到 其中一款插件的官网截图 使用效果: 查看文档: Vue CN站点 搜索问题: stackoverflow.com 视频也可以播放,不过可能会卡住 翻译插件 谷歌翻译截图 选中需要翻译的文字,按快捷键(默认是Ctrl+Shift+Y),智能识别 分隔符/下划线/大小写,然后取词进行翻译,谷歌翻译官网不支持驼峰以及
-
PyQt5内嵌浏览器注入JavaScript脚本实现自动化操作的代码实例
概要 应同学邀请,演示如何使用 PyQt5 内嵌浏览器浏览网页,并注入 Javascript 脚本实现自动化操作. 下面测试的是一个廉价机票预订网站(http://www.flyscoot.com/),关键点如下 使用 QWebEngineView 加载网页,并显示进度. 在默认配置(QWebEngineProfile)中植入 Javascript 内容,这样脚本会在所有打开的网页中执行,不论跳转到哪个网址. Javascript 脚本使用网址中的路径名,判断当前网页位置,从而决定执行哪种操作.
-
SpringBoot启动后启动内嵌浏览器的方法
1.下载内嵌浏览器Jar包 下载地址:点击下载 2.项目下加入对应jar:然后右键:Add as Library... 3.添加启动项目后事件 效果:内嵌浏览器打开指定页面,全屏 import com.teamdev.jxbrowser.chromium.Browser; import com.teamdev.jxbrowser.chromium.swing.BrowserView; import org.springframework.boot.ApplicationArguments; im
-
浅谈SpringBoot内嵌Tomcat的实现原理解析
一.序言 使用SpringBoot经常会使用内嵌的tomcat做为项目的启动容器,本文将从源码的角度出发,剖析SpringBoot内嵌Tomcat的实现原理,讨论Tomcat何时创建.何时启动以及怎么启动. 二.引入Tomcat组件 导入依赖: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId&
-
解析Spring Boot内嵌tomcat关于getServletContext().getRealPath获取得到临时路径的问题
问题: 使用getServletContext().getRealPath()得到的是临时文件的路径. 每次重启服务,这个临时文件的路径还会变更. 类似下面这种路径: 解决措施:在idea的启动配置里面配置工作区. 在工作区下建立public文件夹. 问题解决. 原理解释:源码位置:org\springframework\boot\web\servlet\server\DocumentRoot.javaSpringBoot启动后,默认会把commonDocRoot设置成这三个目录(java项目
-
手把手教你 CKEDITOR 4 实现Dialog 内嵌 IFrame操作详解
本文实例讲述了CKEDITOR 4 实现Dialog 内嵌 IFrame操作.分享给大家供大家参考,具体如下: 在上一篇博文<CKEDITOR 4 扩展插件制作>中,姜哥跟大家探讨了在ckeditor中添加dialog,已经添加dialog的一些控件,最终将控件中的值插入到ckeditor编辑器中的过程.但是实际上,我们更多的应用,还是会在dialog中,添加iframe组件,直接引用外部网页,以实现更为复杂的功能.今天姜哥就和大家一起分享一下,这个开发过程. 继续我们上一个工程中的例子,我们
-
内嵌式RealPlayer播放器的参数含义
内嵌式RealPlayer播放器的参数含义 内嵌式RealPlayer播放器的参数含义 参数:autostart 属性:True或是False 作用:指定是否自动播放指定的源文件 参数:backgroundcolor 属性:任何用符号"#"开头的16进制数值或是任何预定义的颜色 作用:指定图像窗口的背景颜色 参数:center 属性:True或是False 作用:指定片断使用初始编码大小播放,并且在图像窗口的中央. 参数:classid 属性:"
-
jQuery中弹出iframe内嵌页面元素到父页面并全屏化的实例代码
iframe和弹窗这些词对于js高手来说都是耳熟能详的东西,作为一个新人来说,还在学习阶段的我就在工作中遇到这么一个奇葩的需求,要在引入的iframe页面里做一个全屏化的功能. 粗略一看,这还不容易,模拟下F11的功能键什么的,于是网上一搜还真有一大堆关于全屏化的案例,遂借来用之. 然后高高兴兴的拿一个没有iframe引入的页面做了个测试页面查看全屏化功能效果,代码如下(fullScreenPage.html): <!DOCTYPE html> <html xmlns="htt
-
Javascript限制网页只能在微信内置浏览器中访问
那么问题就来了,这个网页首先涉及到了移动web前端开发,我优先选择了用HTML5+bootstrap组合来实现页面的美观效果,前端其他的任务交给javascript解决(这里我是完全使用原生javascript代码,没有用到任何的框架,因为考虑到手机加载网页的速度本来就慢,而且框架中很多用不到的功能也会随网页一起加载,耗费用户流量). 一切功能都就绪以后,客户试用也觉得很满意,之后我就把代码提交到了正式的服务器上.不过,对方又突然提到了一点:你做的页面确实挺漂亮的,兼容性也不错,但是这个页面用电
-
深入理解PHP原理之错误抑制与内嵌HTML分析
PHP提供了一个错误抑制符'@', 它是通过什么方式来阻止错误输出呢? 我又该在什么时候使用它呢? 这是这俩天一些网友提到的共同问题, 今天就索性整体回答下, 备后来人翻阅. PHP文件内嵌HTML的处理方式 在PHP中, 所有在标签外的字符, 在词法分析过程中, 都会翻译成T_INLINE_HTML token, 在语法分析的时候, 所有的T_INLIE_HTML都会被分配ZEND_ECHO输出. 也就是说: 复制代码 代码如下: <?php while($con) { ?> laruenc
随机推荐
- JavaScript仿flash遮罩动画效果
- js与jquery回车提交的方法
- PHP发明人谈MVC和网站设计架构 貌似他不支持php用mvc
- PHP 截取字符串专题集合
- PHP无限分类(树形类)的深入分析
- 深入php list()函数的详解
- PHP设计模式之观察者模式(Observer)详细介绍和代码实例
- PHP图片处理之图片背景、画布操作
- Clipboard.js 无需Flash的JavaScript复制粘贴库
- 11招让上司离不开你(比较对头)
- 基于jquery实现状态限定编辑的代码
- jQuery实用基础超详细介绍
- Javascript中常用的检测方法小结
- Windows 8 IIS中配置PHP运行环境的方法
- PHP过滤器的实现方法第1/2页
- vue组件传递对象中实现单向绑定的示例
- Java设计模式之工厂模式分析【简单工厂、工厂方法、抽象工厂】
- Go/Python/Erlang编程语言对比分析及示例代码
- Jquery动态列功能完整实例
- C#实现二叉排序树代码实例

