web面试MVC与MVVM区别及Vue为什么不完全遵守MVVM解答
目录
- MVC和MVVM区别
- 前述
- MVC
- 概述
- 优缺点
- MVVM
- 概述
- MVVM实现者 — Vue
- Vue为什么没有完全遵守MVVM?
MVC和MVVM区别
前述
首先, 这两种都只是一种思想, 一种设计模式
很多编程语言根据这种思想设计出了很多框架, 例如Java中的SpringMVC, PHP中的ThinkPHP , JavaScript中的Vue、React、Angular等
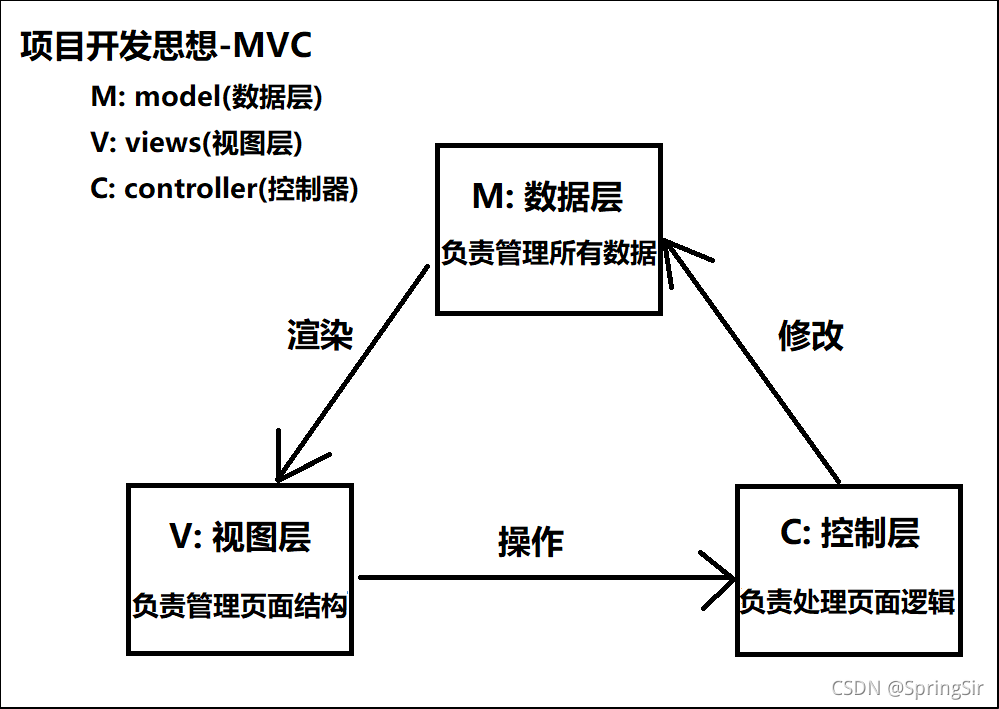
MVC
概述

1.数据要渲染到视图上
定义一个模板引擎
得到数据
再将数据渲染到模板引擎中
2.视图操作控制器
在页面上的按钮中添加点击事件
在事件中调用方法
控制器再发送请求去修改数据
3.通过方法发送网络请求修改数据
再发送网络请求得到修改后的数据
再将数据渲染到视图上
优缺点
优点:
降低耦合,便于代码的维护和扩展
缺点:
每次数据更新之后,都需要操作dom, 影响开发效率;
MVVM

概述
前言
为了提高开发效率,出现了新的思想:MVVM。它最大的特点:双向数据绑定;
当M中的数据发生改变时,V中的数据会自动发生改变当V中的数据发生改变时,M中的数据会自动发生改变;
MVVM是MVC的进步, 是MVC的替代品。
特点:
当M改变时,V会自动改变当V改变时,M会自动改变
关系:
一旦M改变,VM会检测会M的变化,会自动去修改V
一旦V改变, VM会检测到V的变化,会自动去修改M
有了MVVH之后,所有的dom操作都是由vm来操作,减少了程序员工作量,程序员就可以将大量的时间用在业务逻辑上,而不是dom操作上。
MVVM实现者 — Vue

Vue为什么没有完全遵守MVVM?

原话来源于Vue官网作者自述, 但是作者并没有给出原因, 根据查阅和自己整理, 认为有2点原因
原因一: mvvm是指 “模型-视图-视图模型”, 应该是让"模型"和"视图"实现完全的解耦, 但是vue中提供了一个属性: ref, 通过ref可以拿到dom对象,通过ref直接去操作视图。这一点上,违背了mvvm;
原因二: 如下图, 结构上, “数据层"包含在了"数据模型层”, 这两个部分没有完全独立出来

以上就是web面试MVC与MVVM区别及Vue为什么不完全遵守MVVM解答的详细内容,更多关于MVC与MVVM的资料请关注我们其它相关文章!
相关推荐
-
浅析vue中的MVVM实现原理
现成MVVM 菜单教程 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <bod
-
详解Vue中的MVVM原理和实现方法
下面由我阿巴阿巴的详细走一遍Vue中MVVM原理的实现,这篇文章大家可以学习到: 1.Vue数据双向绑定核心代码模块以及实现原理 2.订阅者-发布者模式是如何做到让数据驱动视图.视图驱动数据再驱动视图 3.如何对元素节点上的指令进行解析并且关联订阅者实现视图更新 一.思路整理 实现的流程图: 我们要实现一个类MVVM简单版本的Vue框架,就需要实现一下几点: 1.实现一个数据监听Observer,对数据对象的所有属性进行监听,数据发生变化可以获取到最新值通知订阅者. 2.实现一个解析器Compi
-
vue中的mvvm模式讲解
学习了MVVM模式 起先还觉得有点难,后面与双向数据绑定链接起来还是很容易理解的. 那么什么是MVVM呢? 不明思议咋们肯定和我想的一样 每个单词的首写字母呗! 对没错就是它 Model-View-ViewModel. 可以实现我们的双向数据绑定 下面我来用我的理解解析下它们之间的关系: 哈哈 有点小尴尬哈 先来说下View与Model之间有联系吗? 在MVVM架构下,View 和 Model 之间其实并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel
-
浅谈JavaScript前端开发的MVC结构与MVVM结构
MVC Model–View–Controller (MVC)是一种把信息展现逻辑和用户交互分离的计算机用户界面开发模式:Model包含应用的数据和业务逻辑:Controller负责把用户的输入,转换为命令传递给Model和View;这是维基百科的解释: 这种模式最初是由Trygve Reenskaug在使用Smalltalk-80(1979)工作时设计的,刚开始叫做Model-View-Controller-Editor:后来通过<Design Patterns: Elements of Re
-
Vue.js 和 MVVM 的注意事项
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 View Model 的双向数据绑定,这使得View Model的状态改变可以自动传递给 View,这就是所谓的数据双向绑定. Vue.js 是一个提供 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层.它的核心是 MVVM 中的 VM,也就是 ViewModel.ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻
-
web面试MVC与MVVM区别及Vue为什么不完全遵守MVVM解答
目录 MVC和MVVM区别 前述 MVC 概述 优缺点 MVVM 概述 MVVM实现者 - Vue Vue为什么没有完全遵守MVVM? MVC和MVVM区别 前述 首先, 这两种都只是一种思想, 一种设计模式 很多编程语言根据这种思想设计出了很多框架, 例如Java中的SpringMVC, PHP中的ThinkPHP , JavaScript中的Vue.React.Angular等 MVC 概述 1.数据要渲染到视图上 定义一个模板引擎 得到数据 再将数据渲染到模板引擎中 2.视图操
-
web面试vue自定义组件及调用方式
引入: 由于项目需求, 部分相同的代码我们会封装成组件, 在需要使用的地方导入, 并以标签的形式书写在中, 但是在"vant"组件库中, "Dialog 弹出框"组件有2中使用方式 通常我们自定义组件, 一般也是通过方式二的形式使用, 今天介绍方式一如何使用 编码实现 以插件的形式使用组件 // 将要显示的组件导入 import mymodel from '../components/mymodel.vue' export default { install: fu
-
web面试之JS预解析与变量提升区别
目录 什么是预解析? 变量和函数预解析的区别 重复声明var变量 变量提升和函数提升优先级 函数优先级大于变量优先级的深入探究 预解析流程 搜寻预解析关键字 执行预解析 几个需要注意的细节 什么是预解析? 概念: JS代码在在代码从上往下执行前,浏览器会先把所有变量声明解析一遍, 这个阶段叫预解析. 详讲 寻找作用域中的var 和function声明(匿名函数没有function声明,所以不会提升),然后对其进行事先声明, 并把赋值操作留在原地,再从上到下执行代码.这就是一个预解析的过程. 变量
-
Web面试常问回流reflow与重绘repaint原理及区别
目录 浏览器的渲染机制 回流 与 重绘 回流 导致回流的操作: 重绘 导致重绘的操作: 浏览器的渲染机制 1.浏览器采用两个引擎来处理页面的工作, 不同的浏览器使用的渲染引擎不一样 渲染引擎: Chrom和Safari使用"WebKit", Firefor使用"Geoko" js引擎 2.浏览器会把html解析成 DOM树, 把css解析成 CSSOM(CSS对象模型); 3.接着会把 DOM树 和 CSSOM, 结合产生 render tree(渲染树); 4.渲
-
laravel 配置路由 api和web定义的路由的区别详解
1.路由经过中间件方面不同 打开kerenl.php就可以看到区别 protected $middlewareGroups = [ 'web' => [ \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, // \Illumina
-
web面试常问http缓存解析相关
目录 为什么要有http缓存? http缓存之 强制缓存 http缓存之 协商缓存(对比缓存) 协商缓存中的资源标识 为什么要有http缓存? 1.当输入网址到加载出页面, 电脑会经过"CPU计算.网络请求.页面渲染"等一系列步骤; 2."网络请求"是其中最不确定.最耗时的一个环节, 针对这个环节, 我们可以通过"减少网络请求的体积和数量", 来更快加载出页面, 这是"缓存"存在的原因; 3.通过"缓存"可
-
2019年度web前端面试题总结(主要为Vue面试题)
毕业之后就在一直合肥小公司工作,没有老司机.没有技术氛围,在技术的道路上我只能独自摸索.老板也只会画饼充饥,前途一片迷茫看不到任何希望.于是乎,我果断辞职,在新年开工之际来到杭州,这里的互联网公司应该是合肥的几十倍吧.... 刚来3天,面试了几家公司,有些规模比较小,有些是创业公司,也有些已经发展的不错了:今天把最近的面试题目做个汇总,也给自己复个盘,由于我的技术栈主要为Vue,所以大部分题目都是Vue开发相关的. 1. 谈谈你对MVVM开发模式的理解 MVVM分为Model.View.View
-
基于PHP Web开发MVC框架的Smarty使用说明
一.Smarty简明教程 1.安装演示 下载最新版本的Smarty-3.1.12,然后解压下载的文件.接下来演示Smarty自带的demo例子. (1)下载地址:http://www.smarty.net/download(2)在你的WEB服务器根目录下建立新目录,这里我在/var/www下创建yqting/目录,然后将解压之后的目录中的demo/和libs/目录复制到/var/www/yqting/目录下. (3)这里要特别注意demo/目录下cache/和template_c/两个目录,一定
-
浅谈Web服务器和应用服务器的区别
通俗的讲,Web服务器传送(serves)页面使浏览器可以浏览,然而应用程序服务器提供的是客户端应用程序可以调用(call)的方法(methods).确切一点,你可以说:Web服务器专门处理HTTP请求(request),但是应用程序服务器是通过很多协议来为应用程序提供(serves)商业逻辑(business logic). 下面让我们来细细道来: Web服务器(Web Server) Web服务器可以解析(handles)HTTP协议.当Web服务器接收到一个HTTP请求(request),
-
深入浅析angular和vue还有jquery的区别
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页面分成若干个模块, 每个模块都有自己的scope, service, directive, 各个模块之间也可以进行通信, 但是整体结构上是比较清晰的, 就是说其代码组织是模块化的, angular的view可能仅仅是一个框架, , 对view的dom操作或者时间监听都是在directive中实现的, 而且一般情况下很少直
随机推荐
- Android view滑动悬浮固定效果实现代码示例
- Redis教程(一):Redis简介
- 使用准则进行条件查询--1.5.常用的准则表达式
- AngularJS表单验证功能分析
- IIS和4.0安装到底有没有先后顺序解答
- Redis 集成Spring的示例代码(spring-data-redis)
- JavaScript实现表格快速变色效果代码
- MySQL5.6下windows msi安装详细介绍
- Node.js与MySQL交互操作及其注意事项
- php解析url并得到url中的参数及获取url参数的四种方式
- Python文件操作类操作实例详解
- Linux VPS下SSH常用命令整理
- C#使用MySQLConnectorNet和MySQLDriverCS操作MySQL的方法
- JSP脚本漏洞面面观
- C语言中的内存泄露 怎样避免与检测
- 一个从别的网站抓取信息的例子(域名查询)
- 解决iView中时间控件选择的时间总是少一天的问题
- python批量读取txt文件为DataFrame的方法
- 在Centos上搭建Maven中央仓库的方法
- PyQt5实现简易电子词典

