初步编写IDEA\AndroidStudio翻译插件的方法
声明:作者是根据 Hongyang的博客自己实践之后,根据自己的理解写的,有什么不对的地方还望指正。
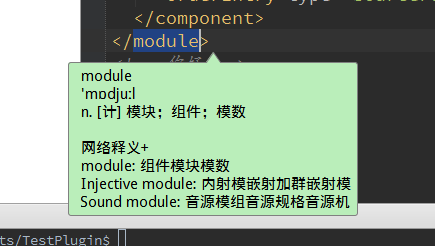
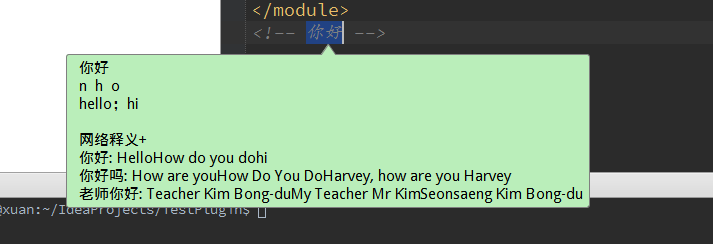
先放两张效果图


一、准备
- 由于AndroidStudio不具备开发插件的功能,需要安装IDEA
- 翻译使用的是有道的翻译接口,需要申请,接口申请的网址点这里
- json解析使用的是GSON
二、创建工程
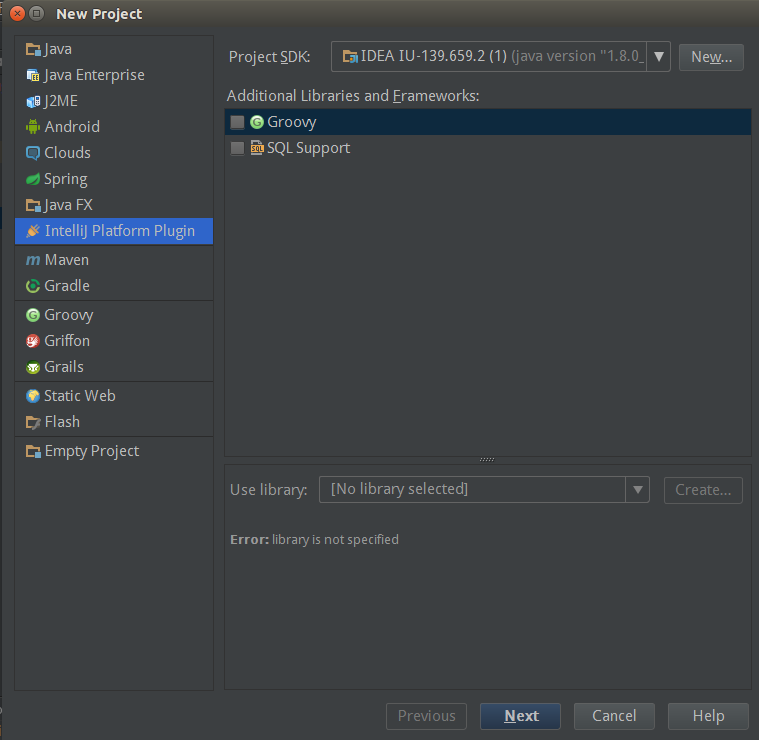
在此处创建的plugin工程,如下图所示

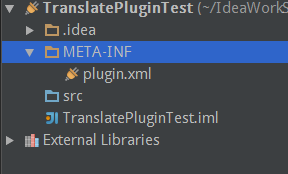
填写完工程名之后, 创建的工程结构如下所示

其中plugin.xml就和j2ee中web.xml功能类似,是配置插件属性的地方。
三、撸代码
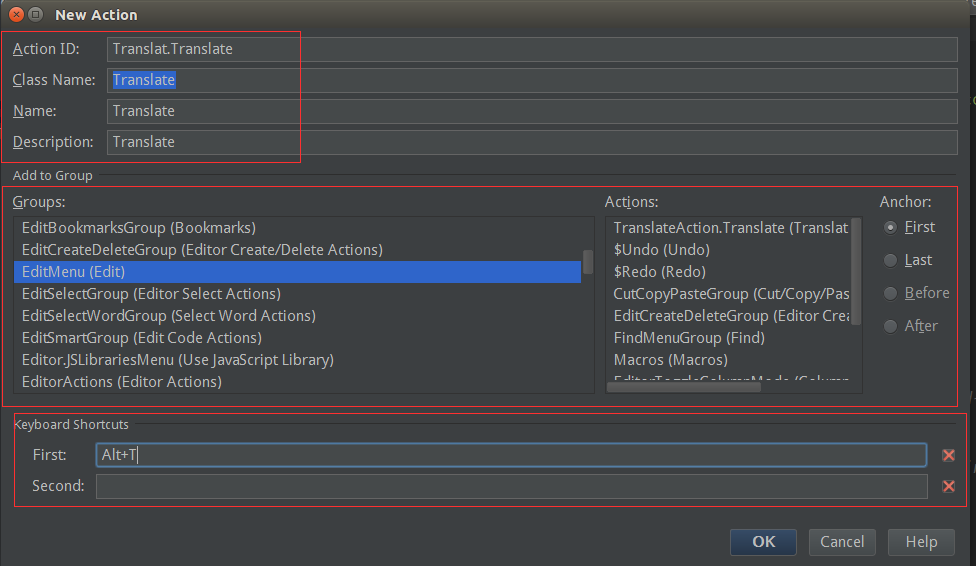
首先,new一个Action,在弹出界面简单填写类的信息,如下图

其中第一部分是类相关的信息,ActionID表示一个独一无二的名字,就像Android清单文件中的包名一样。
第二部分是将这个功能添加到哪个菜单中去,当前选择的是添加到Edit菜单中并且作为第一个子菜单。
第三部分是这个功能的快捷键,可将光标置于输入框内,点击键盘进行输入
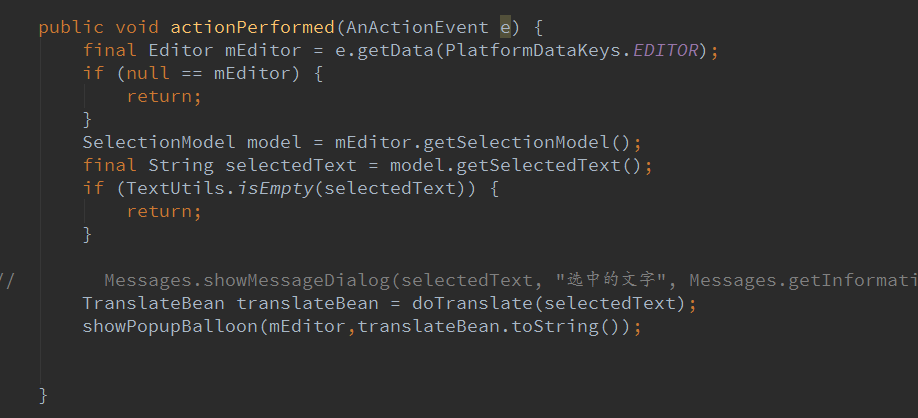
可以看到在生成的类中有public void actionPerformed(AnActionEvent e) 这个方法,关键的地方就在这个方法中,在IDE中几乎所有操作都可以在此方法中捕捉到。如下图

首先获取选中的文字,调用以下api
final Editor mEditor = e.getData(PlatformDataKeys.EDITOR);
if (null == mEditor) {
return;
}
SelectionModel model = mEditor.getSelectionModel();
final String selectedText = model.getSelectedText();
if (TextUtils.isEmpty(selectedText)) {
return;
}
获取到选中的文字之后,就可以调用申请到的有道翻译接口进行翻译,要翻译的文本,必须是UTF-8编码,字符长度不能超过200个字符,需要进行urlencode编码。翻译完成之后就可以以一个类似popupWindow的窗口将接口展示出来了。
private void showPopupBalloon(final Editor editor, final String result) {
ApplicationManager.getApplication().invokeLater(new Runnable() {
public void run() {
JBPopupFactory factory = JBPopupFactory.getInstance();
factory.createHtmlTextBalloonBuilder(result, null, new JBColor(new Color(186, 238, 186), new Color(73, 117, 73)), null)
.setFadeoutTime(5000)
.createBalloon()
.show(factory.guessBestPopupLocation(editor), Balloon.Position.below);
}
});
}
点击绿色运行按钮,测试成功后就可以生成安装包了。在Build菜单中选择 Prepare Plugin Module ‘your project name' For Deployment就可以生成安装包了。
我只是为了自己用,所以没有在plugin.xml文件中添加更多的详细信息,至于怎么发布到插件库,还请大家自行google,下面是完整的代码。点击这里下载我编译好的插件,zip格式的。
完整代码如下:
action 类
import com.google.gson.Gson;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.actionSystem.PlatformDataKeys;
import com.intellij.openapi.application.ApplicationManager;
import com.intellij.openapi.editor.Editor;
import com.intellij.openapi.editor.SelectionModel;
import com.intellij.openapi.ui.popup.Balloon;
import com.intellij.openapi.ui.popup.JBPopupFactory;
import com.intellij.ui.JBColor;
import org.apache.http.util.TextUtils;
import java.awt.*;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLEncoder;
/**
* Created by huangyuan on 16-7-16.
*/
public class TranslateAction extends AnAction {
//有道翻译接口
private String translateUrl = "http://fanyi.youdao.com/openapi.do?keyfrom=AS-TranslatePlugin&key=your key&type=data&doctype=json&version=1.1&q=%s";
public void actionPerformed(AnActionEvent e) {
final Editor mEditor = e.getData(PlatformDataKeys.EDITOR);
if (null == mEditor) {
return;
}
SelectionModel model = mEditor.getSelectionModel();
//获取选中的文字
final String selectedText = model.getSelectedText();
if (TextUtils.isEmpty(selectedText)) {
return;
}
// Messages.showMessageDialog(selectedText, "选中的文字", Messages.getInformationIcon());
TranslateBean translateBean = doTranslate(selectedText);
showPopupBalloon(mEditor,translateBean.toString());
}
/**
*
* @param translateText 需要翻译的文本
* @return TranslateBean 翻译完成后转换为对象
* 调用翻译接口,将返回的数据用Gson封装为对象
*/
private TranslateBean doTranslate(String translateText) {
Gson gson = new Gson();
InputStream is = null;
StringBuffer resultData = new StringBuffer();
try {
URL url = new URL(String.format(translateUrl, URLEncoder.encode(translateText,"utf-8")));
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection();
httpURLConnection.setDoInput(true); //允许输入流,即允许下载
httpURLConnection.setDoOutput(true); //允许输出流,即允许上传
httpURLConnection.setUseCaches(false); //不使用缓冲
httpURLConnection.setRequestMethod("GET"); //使用get请求
is = httpURLConnection.getInputStream(); //获取输入流,此时才真正建立链接
InputStreamReader isr = new InputStreamReader(is);
BufferedReader bufferReader = new BufferedReader(isr);
String inputLine = "";
while((inputLine = bufferReader.readLine()) != null){
resultData.append(inputLine);
}
System.out.println(resultData.toString());
TranslateBean translateBean = gson.fromJson(resultData.toString(), TranslateBean.class);
return translateBean;
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
/**
*
* @param editor Edit
* @param result 要展示的文字
* 以类似popupwindow的形式展示,别问我为什么这么写,我也不知道,我是抄的api
*/
private void showPopupBalloon(final Editor editor, final String result) {
ApplicationManager.getApplication().invokeLater(new Runnable() {
public void run() {
JBPopupFactory factory = JBPopupFactory.getInstance();
factory.createHtmlTextBalloonBuilder(result, null, new JBColor(new Color(186, 238, 186), new Color(73, 117, 73)), null)
.setFadeoutTime(5000)
.createBalloon()
.show(factory.guessBestPopupLocation(editor), Balloon.Position.below);
}
});
}
}
TranslateBean
import java.util.List;
/**
* Created by huangyuan on 16-7-17.
*/
public class TranslateBean {
private BasicBean basic;
private String query;
private int errorCode;
private List<String> translation;
private List<WebBean> web;
public BasicBean getBasic() {
return basic;
}
public void setBasic(BasicBean basic) {
this.basic = basic;
}
public String getQuery() {
return query;
}
public void setQuery(String query) {
this.query = query;
}
public int getErrorCode() {
return errorCode;
}
public void setErrorCode(int errorCode) {
this.errorCode = errorCode;
}
public List<String> getTranslation() {
return translation;
}
public void setTranslation(List<String> translation) {
this.translation = translation;
}
public List<WebBean> getWeb() {
return web;
}
public void setWeb(List<WebBean> web) {
this.web = web;
}
public static class BasicBean {
private List<String> explains;
private String phonetic;
public String getPhonetic() {
return phonetic;
}
public void setPhonetic(String phonetic) {
this.phonetic = phonetic;
}
public List<String> getExplains() {
return explains;
}
public void setExplains(List<String> explains) {
this.explains = explains;
}
}
public static class WebBean {
private String key;
private List<String> value;
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public List<String> getValue() {
return value;
}
public void setValue(List<String> value) {
this.value = value;
}
}
@Override
public String toString() {
StringBuffer webStringBuffer = new StringBuffer();
for(int i =0;i<web.size();i++)
{
webStringBuffer.append(web.get(i).getKey() +":\t");
for(int j =0 ;j<web.get(i).getValue().size();j++)
{
webStringBuffer.append(web.get(i).getValue().get(j));
}
webStringBuffer.append("\n");
}
StringBuffer translateBuffer = new StringBuffer();
for(int i = 0;i<basic.getExplains().size();i++)
{
translateBuffer.append(basic.getExplains().get(i) +"\n");
}
return query +"\n" + basic.getPhonetic() +"\n" + translateBuffer.toString() +"\n网络释义+\n" + webStringBuffer.toString();
}
}
到此这篇关于初步编写IDEA\AndroidStudio翻译插件的文章就介绍到这了,更多相关IDEA AndroidStudio翻译插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

