Goland调节字体大小的设置(编辑区,terminal区,页面字体)
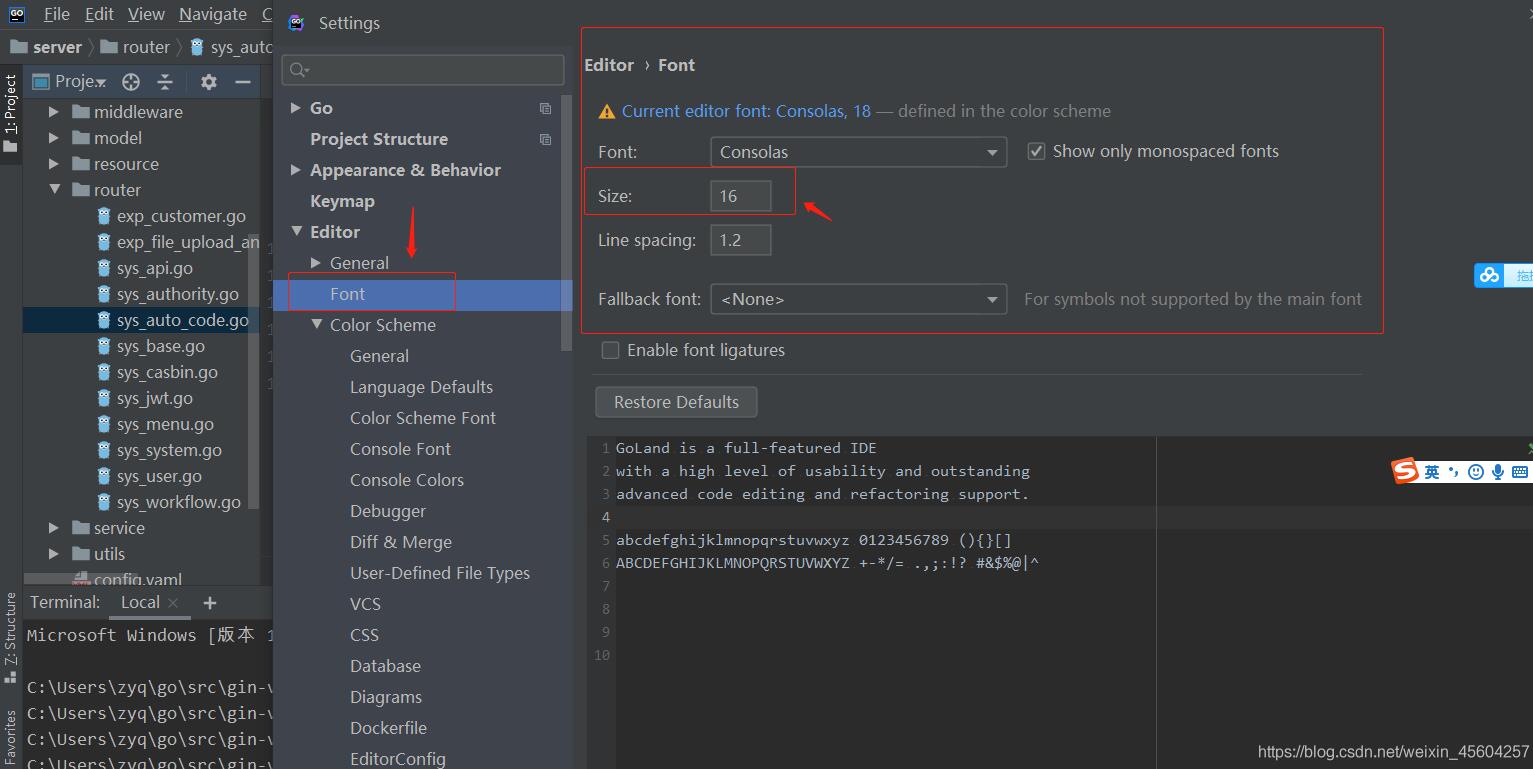
1.调节页面字体
File->Settings->Editor->Font

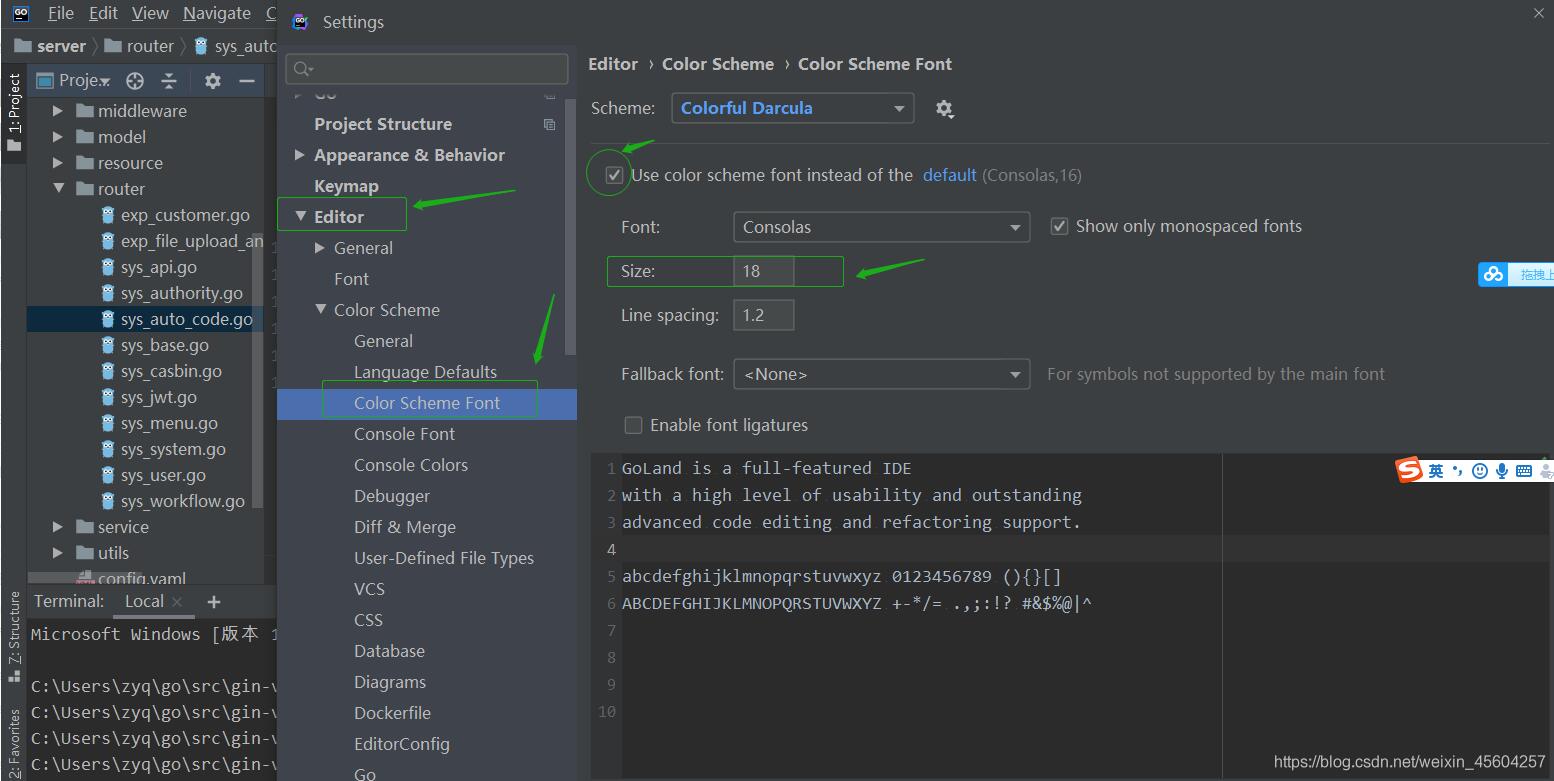
2.调节代码编辑区字体
Setting->Editor->Color Scheme->Console Scheme Font

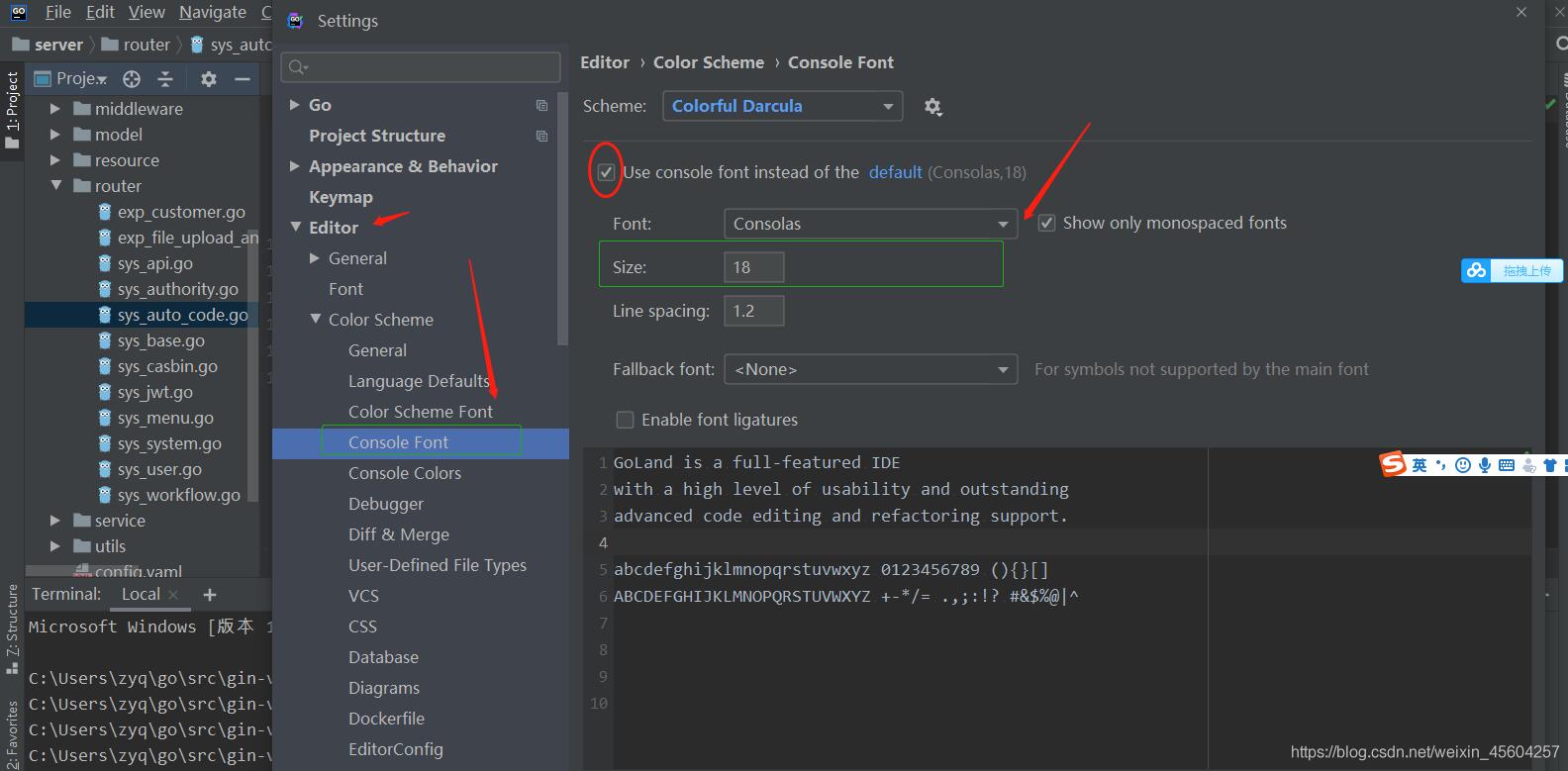
3.调节terminal区字体
Setting->Editor->Color Scheme->Console Font

若不生效,重启一下IDE即可。
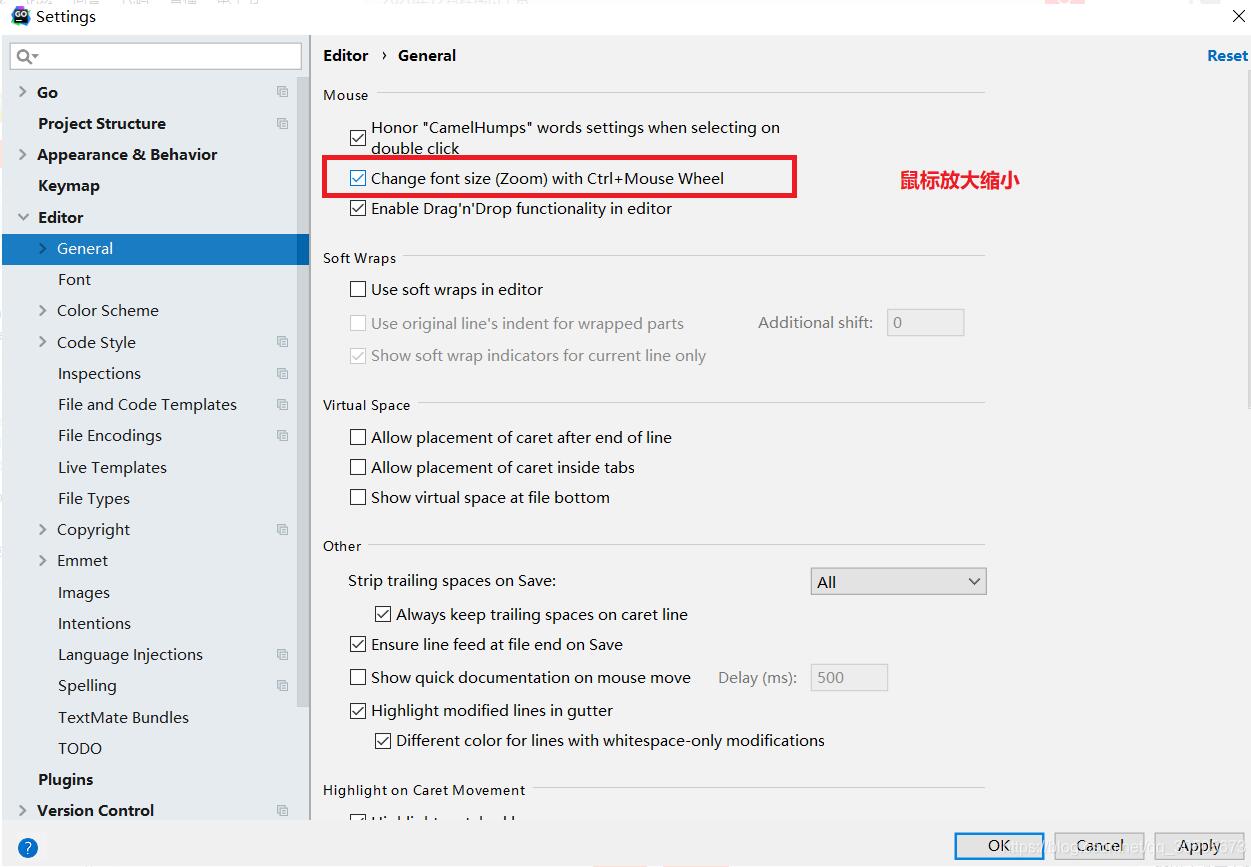
补充:goland通过鼠标字体进行放大缩小
如下所示:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Goland编辑器设置选择范围背景色的操作
为了区分选择与未选择区域,,将已选择区域的文本背景色设置为浅蓝色是个很做法. 设置的路径在 Editor > Color Scheme > General > Editor > Selection background 下面以2018版的Goland为例,如图: JetBrains出品的如phpStorm和webStorm等的设置也基本如此. 补充:Go语言:控制台输出有颜色的字 本方法只限用于 Windows系统 应用场景 需要输出大量信息的运行日志(一般是服务器,Windows
-
goland设置控制台折叠效果
1.快捷键 ctrl(cmd) + shift + A或者Help->Find Action 2.输入Registry,输完记得回车 3.取消go.run.process.with.pty勾选 小知识点:上面图可以直接搜索->直接输入go.run.process就能快速找到 4.完成后的效果图 到此这篇关于goland设置控制台折叠效果的文章就介绍到这了,更多相关goland控制台折叠内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
解决goland中编辑tpl文件不高亮没智能补全的问题
如下所示: 补充:goland(intellij)中语法高亮tmpl文件 我们知道golang中模板文件一般是以tmpl为后缀的,其实是html文件插入一些go变量,本质还是html文件.但是默认这些文件被识别为普通文本文件,如下: 我们希望tmpl文件被识别为html文件,这样可以高亮,方便我们阅读. 有两种方法. 第一种方法:在对应文件上右键,选择菜单"Associate with File Type" 选择HTMl类型,然后确认: 第二种方法:直接在首选项中 以上为个人经验,希望
-
goland Duration 和time的区别说明
time 组成: time.Duration(时间长度,消耗时间) time.Time(时间点) time.C(放时间的channel通道)(注:Time.C:=make(chan time.Time)) 补充:golang 日期对比方法 我就废话不多说了,大家还是直接看代码吧~ package main import ( "fmt" "time" ) type Unix struct { Val int64 } func main() { var u1 = &am
-
goland使用go mod模式的步骤详解
使用go mod之后,想要在goland中有代码提示,有两种方式,一种是使用gopath下的goimport工具,另一种是使用gomod自身的管理工具 我是用的是非gopath的方式,每次新建项目后总是报错 go list -m: can't compute 'all' using the vendor directory (Use -mod=mod or -mod=readonly to bypass.), 得不到想要的效果,最后终于发现是步骤不对 第一步:创建空文件夹 第二步:goland以
-
Goland调节字体大小的设置(编辑区,terminal区,页面字体)
1.调节页面字体 File->Settings->Editor->Font 2.调节代码编辑区字体 Setting->Editor->Color Scheme->Console Scheme Font 3.调节terminal区字体 Setting->Editor->Color Scheme->Console Font 若不生效,重启一下IDE即可. 补充:goland通过鼠标字体进行放大缩小 如下所示: 以上为个人经验,希望能给大家一个参考,也希望大
-
jQuery之字体大小的设置方法
先获取字体大小,进行处理. 再将修改的值保存. slice() 方法可从已有的数组中返回选定的元素.arrayObject.slice(start,end).start 必需.规定从何处开始选取.如果是负数,那么它规定从数组尾部开始算起的位置.也就是说,-1 指最后一个元素,-2 指倒数第二个元素,以此类推. end 可选.规定从何处结束选取.该参数是数组片断结束处的数组下标.如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素.如果这个参数是负数,那么它规定的是从数组
-
Pycharm 字体大小调整设置的方法实现
一.pycharm字体放大的设置 File ->setting -> Keymap ->在搜寻框中输入increase ->Increase Font Size(双击) -> 在弹出的对话框中选择Add Mouse Shortcut 在弹出的对话框中同时按住ctrl键和鼠标滚轮向上滑. 二.Pycharm字体缩小的设置 File ->setting ->Keymap ->在搜寻框中输入decrease ->Decrease Font Size(双击)-
-
IDEA/WebStorm/Pycharm鼠标滚轮ctrl+滚轮-调节缩放字体大小
先看下IDEA/WebStorm/Pycharm鼠标滚轮ctrl+滚轮-调节字体大小,文章底部给大家提到了缩放字体大小的设置方法,耐心看完此文哈~ 由于Idea/webstorm/pycharm都是一家公司的,因此设置的操作也一样: 首先设置settings: 找到editor编辑器的general 通用: 选项如下,进行打勾 并且点击右下角的apply应用,否则不会生效: 这样就可以进行正常的习惯CTRL+滚轮 调节字体的font size 了 下面接着看下IDEA Pycharm Webs
-
vue-quill-editor如何设置字体大小
目录 vue-quill-editor设置字体大小 vue-quill-editor 样式问题 vue-quill-editor设置字体大小 项目中需要用到富文本编辑器,用的Vue,所以选择了vue-quill-editor这个富文本编辑器,发现字体只有几种大小可以选择,满足不了产品的需求,研究了半天终于改好了.主要是需要更改配置文件,以及对应的CSS和js文件. editor.vue 页面下改变 toolbarOptions的配置项 (editor.vue就是封装的富文本编辑器) const
-
如何将Pycharm中调整字体大小的方式设置为"ctrl+鼠标滚轮上下滑"
对于字体大小的调整,我们比较习惯的方式是ctrl+鼠标滚轮上下滑,这也是我们在大多数软件中对页面进行放大缩小的方式.但当我发现Pycharm中的字体偏小想要进行调整时,却发现使用ctrl+鼠标滚轮上下滑的方式没有反应.经过搜索查询发现,我们可以将Pycharm中的字体调整方式设置为ctrl+鼠标滚轮上下滑的方式,这是非常nice的!下面介绍一下设置过程,分为字体放大的设置与字体缩小的设置两个部分. Pycharm字体放大的设置 第一步:File → \rightarrow →Setti
-
做网页字体大小参考 网页中同字号字体的不同单位对比列表
对于WEB前端页面开发,字体大小的设置是比较重要,这里找到了一些关于字号大小的数据,共享出来备以后参考,也希望能对大家有用! Points Pixels Ems Percent 6pt 8px 0.5em 50% 7pt 9px 0.55em 55% 7.5pt 10px 0.625em 62.5% 8pt 11px
-
vue中响应式布局如何将字体大小改成自适应
目录 响应式布局将字体大小改成自适应 vue文字大小自适应问题 响应式布局将字体大小改成自适应 1.在app.vue的生命周期函数中添加一段代码来设置页面的rem mounted: function() { // 页面开始加载时修改font-size var html = document.getElementsByTagName("html")[0]; var oWidth = document.body.clientWidth || document.doc
-
JQuery 改变页面字体大小的实现代码(实时改变网页字体大小)
复制代码 代码如下: /* 对页面上的字体增大.缩小.恢复原始大小 需要在html页面中定义三个元素 元素的class分别为 resetFont.increaseFont.decreaseFont 在本文件的JQuery事件中分别定义了三个元素的click事件来实现增大.缩小.恢复原始大小 */ $(function () { //取得字体大小,在html标记下定义了font-size var originalFontSize = $("html").css("font-si
-
jquery更换文章内容与改变字体大小代码
复制代码 代码如下: <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <script language="javascript教程" src="到jquery官网下载jquery文件.js"></script>
随机推荐
- flv播放器 在网页中播放flv
- iOS应用中UISearchDisplayController搜索效果的用法
- Perl集群配置管理系统Rex简明手册
- JavaScript实现上下浮动的窗口效果代码
- javascript创建对象、对象继承的实用方式详解
- CI框架Session.php源码分析
- pycharm安装图文教程
- JavaScript对表格或元素按文本,数字或日期排序的方法
- 简单几步实现返回顶部效果
- 用vbs删除某些类型文件和磁盘空间报告的脚本
- php结合imgareaselect实现图片裁剪
- jQuery基于ajax方式实现用户名存在性检查功能示例
- Js实现京东无延迟菜单效果实例(demo)
- 关于CentOS 7下sqlite3找不到的问题解决
- Java 普通代码块静态代码块执行顺序(实例讲解)
- PHP的FTP学习(一)
- 基于C++实现的各种内部排序算法汇总
- Angular中使用MathJax遇到的一些问题
- Spring Boot创建非可执行jar包的实例教程
- 微信小程序开发实现的选项卡(窗口顶部/底部TabBar)页面切换功能图文详解

