Python+kivy BoxLayout布局示例代码详解
kivy BoxLayout布局
创建 main.py ,文件内添加具体的布局,代码如下:
from kivy.app import App # 导入kivy的App类, 它是所有kivy应用的基础
from kivy.uix.boxlayout import BoxLayout # 引入布局
class BoxLayoutWidget(BoxLayout): # 布局类
def __init__(self, **kwargs): # 初始化
super().__init__(**kwargs)
class BoxApp(App):
# 实现App类的build()方法(继承自类App类)
def build(self):
return BoxLayoutWidget() # 返回根控制
if __name__ == '__main__': # 程序入口
BoxApp().run() # 启动程序
然后创建box.kv ,文件内添加一些按钮,由于未指定位置,所以按钮会按默认的方式排列, 具体代码如下:
<BoxLayoutWidget>:
Button:
text: "Btn0"
background_color: 0, 0, 0, 0
font_size: 35
Button:
text: "Btn1"
background_color: 0, 1, 1, 1
font_size: 35
Button:
text: "Btn2"
background_color: 0, 1, 0, 1
font_size: 35
Button:
text: "Btn3"
background_color: 0, 0, 1, 1
font_size: 35
Button:
text: "Btn4"
background_color: 1, 0, 1, 1
font_size: 35
Button:
text: "Btn5"
background_color: 1, 0, 0, 1
font_size: 35
Button:
text: "Btn6"
background_color: 1, 1, 1, 1
font_size: 35
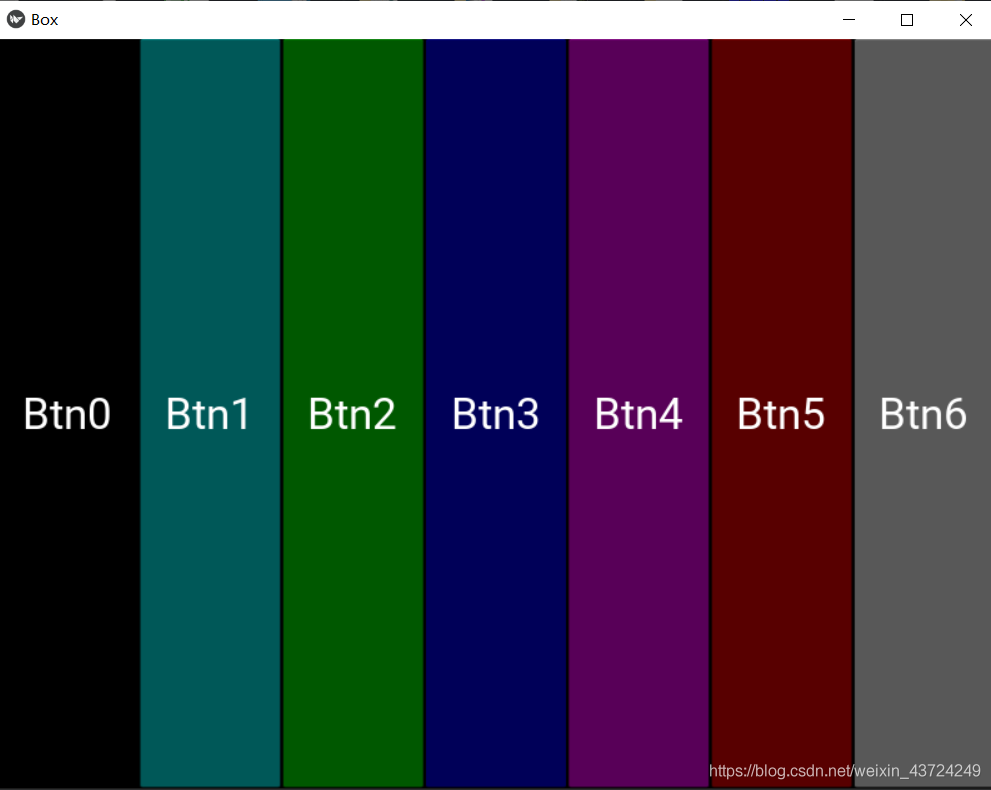
main.py 运行会加载box.kv文件样式,运行程序如下所示:

到此这篇关于Python+kivy BoxLayout布局的文章就介绍到这了,更多相关Python kivy BoxLayout布局内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在Python3.74+PyCharm2020.1 x64中安装使用Kivy的详细教程
在Python3.74+PyCharm2020.1 x64中安装使用Kivy 我实验环境是Python3.74+PyCharm2020.1 x64+Kivy kivy 是一款 python 的跨平台的GUI开发框架,可以打包为Android.iOS等移动应用,还能运行在Linux.Windows.MacOS上.官网 https://kivy.org/#home 要使用Kivy,首先就得安装Python,要在PyCharm中使用还要安装PyCharm.Python有好多版本,你可以同时安装其中的好
-
使用Kivy将python程序打包为apk文件
1.概述 Kivy是一套Python下的跨平台开源应用开发框架,官网,我们可以用 它来将Python程序打包为安卓的apk安装文件.以下是在windows环境中使用. 安装和配置的过程中会下载很多东西,确保你能够稳定地访问外网,另外推荐一个视频教程:Youtube 2. 步骤 第一当然是安装了Python,我的版本是Python 2.7.13,然后就是安装Kivy包: 官网有详细的Kivy包的安装步骤,按照该步骤走完就安装ok. 然后就是写一个简单的程序main.py测试一下: import k
-
python GUI库图形界面开发之PyQt5布局控件QVBoxLayout详细使用方法与实例
PyQt5布局控件QVBoxLayout简介 采用QVBoxLayout类,按照从上到下的顺序添加控件 本节内容较少,演示两个实例,便于明白QVBoxLayout(垂直布局)的使用 QVBoxLayout的正常使用实例 import sys from PyQt5.QtWidgets import QApplication ,QWidget ,QVBoxLayout , QPushButton class Winform(QWidget): def __init__(self,parent=Non
-
python GUI库图形界面开发之PyQt5布局控件QHBoxLayout详细使用方法与实例
PyQt5布局控件QHBoxLayout简介 采用QBOXLayout类可以在水平和垂直方向上排列控件,QHBoxLayout和QVBoxLayout类继承自QBoxLayout 采用QHBoxLayout类,按照从左到右的顺序来添加控件 QHBoxLayout类中常用的方法如下 方法 描述 addLayout(self,stretch=0) 在窗口的右边添加布局,使用stretch(伸缩量)进行伸缩,伸缩量默认为0 addWidget(self,QWidget.stretch,Qt.Align
-
Python+kivy BoxLayout布局示例代码详解
kivy BoxLayout布局 创建 main.py ,文件内添加具体的布局,代码如下: from kivy.app import App # 导入kivy的App类, 它是所有kivy应用的基础 from kivy.uix.boxlayout import BoxLayout # 引入布局 class BoxLayoutWidget(BoxLayout): # 布局类 def __init__(self, **kwargs): # 初始化 super().__init__(**kwargs)
-
用什么库写 Python 命令行程序(示例代码详解)
一.前言 在近半年的 Python 命令行旅程中,我们依次学习了 argparse . docopt . click 和 fire 库的特点和用法,逐步了解到 Python 命令行库的设计哲学与演变.本文作为本次旅程的终点,希望从一个更高的视角对这些库进行横向对比,总结它们的异同点和使用场景,以期在应对不同场景时能够分析利弊,选择合适的库为己所用. 本系列文章默认使用 Python 3 作为解释器进行讲解.若你仍在使用 Python 2,请注意两者之间语法和库的使用差异哦~ 二.设计理念 在讨论
-
python golang中grpc 使用示例代码详解
python 1.使用前准备,安装这三个库 pip install grpcio pip install protobuf pip install grpcio_tools 2.建立一个proto文件hello.proto // [python quickstart](https://grpc.io/docs/quickstart/python.html#run-a-grpc-application) // python -m grpc_tools.protoc --python_out=. -
-
python scrapy重复执行实现代码详解
这篇文章主要介绍了python scrapy重复执行实现代码详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架,我们只需要实现少量的代码,就能够快速的抓取 Scrapy模块: 1.scheduler:用来存放url队列 2.downloader:发送请求 3.spiders:提取数据和url 4.itemPipeline:数据保存 from twisted.internet i
-
django在保存图像的同时压缩图像示例代码详解
假设我们有一个非常简单的Post模型,它将是一个图像及其描述, from django.db import models class Post(models.Model): text = models.TextField() image = models.ImageField(upload_to='images/') 但是我们要优化图像大小,这将由我们Post的image字段指出. 这样做有充分的理由-它有助于更快地加载网站/应用程序并减少我们的服务器存储. 在使用Django之前,首先让我们简
-
Laravel 5.5 的自定义验证对象/类示例代码详解
Laravel 5.5 将提供一个全新的自定义验证规则的对象,以作为原来的 Validator::extend 方法的替代. Laravel 5.5 将提供一个全新的自定义验证规则的对象,以作为原来的 Validator::extend 方法的替代..很多时候我们会直接用正则表达式来处理这种特殊的验证,也有时候我们会选择用 Validator::extend 来扩展一个自定义的规则.但在 Laravel 5.5 版本中,我们有了新的手段,只要定义一个实现 Illuminate\Contracts
-
第七篇Bootstrap表单布局实例代码详解(三种表单布局)
Bootstrap提供了三种表单布局:垂直表单,内联表单和水平表单.下面逐一给大家介绍,有兴趣的朋友一起学习吧. 创建垂直或基本表单: •·向父 <form> 元素添加 role="form". •·把标签和控件放在一个带有 class .form-group 的 <div> 中.这是获取最佳间距所必需的. •·向所有的文本元素 <input>.<textarea> 和 <select> 添加 class .form-cont
-
Java的静态类型检查示例代码详解
关于静态类型检查和动态类型检查的解释: 静态类型检查:基于程序的源代码来验证类型安全的过程: 动态类型检查:在程序运行期间验证类型安全的过程: Java使用静态类型检查在编译期间分析程序,确保没有类型错误.基本的思想是不要让类型错误在运行期间发生. 在各色各样的编程语言中,总共存在着两个类型检查机制:静态类型检查和动态类型检查. 静态类型检查是指通过对应用程序的源码进行分析,在编译期间就保证程序的类型安全. 动态类型检查是在程序的运行过程中,验证程序的类型安全.在Java中,编译期间使用静态类型
-
Python中协程用法代码详解
本文研究的主要是python中协程的相关问题,具体介绍如下. Num01–>协程的定义 协程,又称微线程,纤程.英文名Coroutine. 首先我们得知道协程是啥?协程其实可以认为是比线程更小的执行单元. 为啥说他是一个执行单元,因为他自带CPU上下文.这样只要在合适的时机, 我们可以把一个协程 切换到另一个协程. 只要这个过程中保存或恢复 CPU上下文那么程序还是可以运行的. Num02–>协程和线程的差异 那么这个过程看起来和线程差不多.其实不然, 线程切换从系统层面远不止保存和恢复 CP
-
Vue创建头部组件示例代码详解
Vue.js 组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 具体代码如下所示: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title
随机推荐
- Python2.x中str与unicode相关问题的解决方法
- GO语言数组和切片实例详解
- Bootstrap树形控件使用方法详解
- 小心!AngularJS结合RequireJS做文件合并压缩的那些坑
- Oracle 存储过程教程
- 无限级别菜单的实现
- nodejs实现发出蜂鸣声音(系统报警声)的方法
- 跟老齐学Python之永远强大的函数
- 浅谈Java中随机数的几种实现方式
- 简单实现jsp分页
- C语言之实现字符串小写变大写的实例
- JS动态修改表格cellPadding和cellSpacing的方法
- JavaScript 对象深入学习总结(经典)
- 超级SWF跟踪器-巧用LocalConnection的代码
- 第1次亲密接触PHP5(2)
- 不用GD库生成当前时间的PNG格式图象的程序
- 如何实现ls命令在Win7下正常运行
- Vue+webpack+Element 兼容问题总结(小结)
- 在pycharm中设置显示行数的方法
- Spark MLlib随机梯度下降法概述与实例

