Springboot中MyBatisplus使用IPage和Page分页的实例代码
一、需求:实现Springboot中MyBatisplus使用IPage和Page分页
二、技术:MyBatisplus的IPage和Page
三、实现
1、代码结构


2、代码详情
(1)Controller
package com.xkcoding.rbac.security.controller;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.xkcoding.rbac.security.service.InterService;
@Slf4j
@RestController
@RequestMapping("/inter")
public class InterController {
@Autowired
private InterService interService;
@GetMapping("/test")
public IPage<Map> test() {
Integer currentPage = 1; //当前页数:显示第一页数据
Integer pageSize = 2; //每页显示多少:每页显示2条数据
Page<Map> page = new Page<Map>(currentPage, pageSize);
IPage<Map> findList = interService.findlistpage(page);
return findList;
}
}
(2)Service
package com.xkcoding.rbac.security.service;
import java.util.Map;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.xkcoding.rbac.security.dao.InterDao;
import org.springframework.beans.factory.annotation.Autowired;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@Service
public class InterService {
@Autowired
private InterDao interDao;
public IPage<Map> findlistpage(Page<Map> page) {
return interDao.selectMapsPage(page, null);
}
}
(3)Dao
package com.xkcoding.rbac.security.dao;
import java.util.List;
import java.util.Map;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.xkcoding.rbac.security.entity.Permission;
public interface InterDao extends BaseMapper<Permission> {
IPage<Map> selectMapsPage(Page<Map> page, QueryWrapper<List<Map<String, Object>>> wrapper);
}
(4)XML
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http#{//mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.xkcoding.rbac.security.dao.InterDao">
<select id="selectMapsPage" resultType="java.util.Map" parameterType="java.util.Map">
SELECT * FROM INTER_COLLECTION
</select>
</mapper>
(5)实体类
package com.xkcoding.rbac.security.entity;
import lombok.Data;
@Data
public class Inter {
private String id;
private String interName;
private String mode;
private String selectStatement;
private String insertStatement;
private String updateStatement;
private String interEnable;
private String interParam;
private String interType;
private String tableName;
}
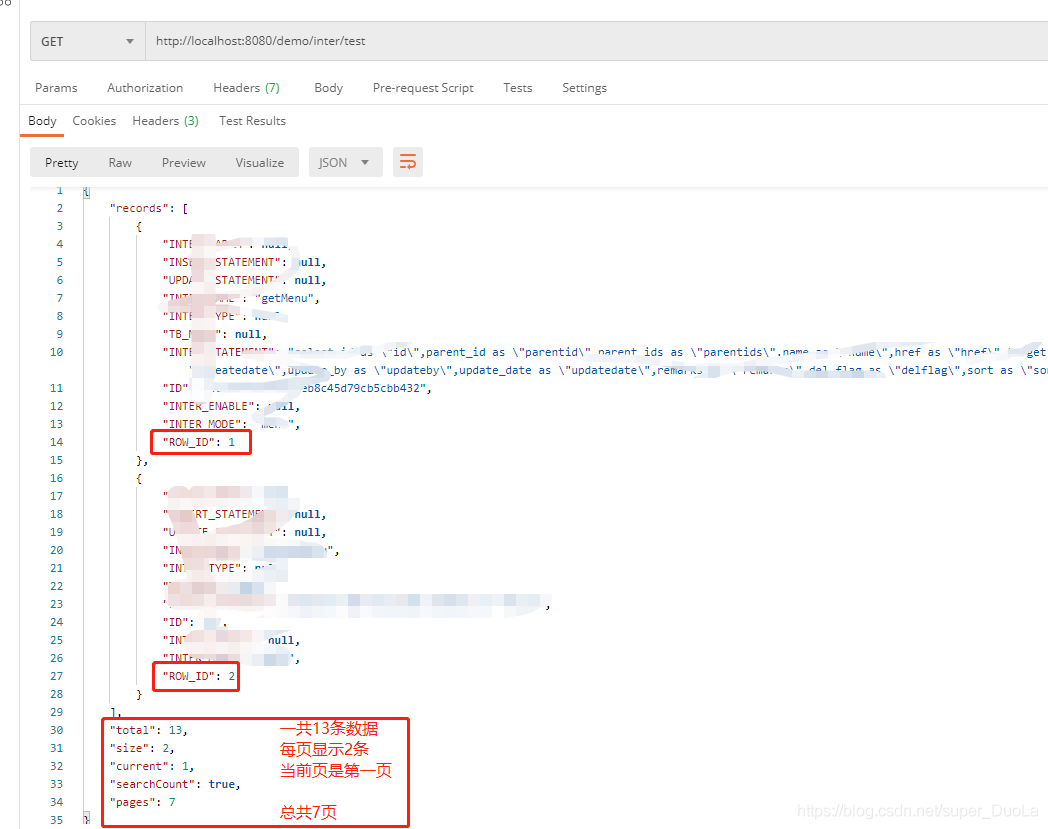
3、运行结果

以上用到的 lombok 注解:
@Data:注解在类上;提供类所有属性的 getting 和 setting 方法,此外还提供了equals、canEqual、hashCode、toString 方法
@Slf4j:注解在类上;为类提供一个 属性名为log 的 log4j 日志对象
到此这篇关于Springboot中MyBatisplus使用IPage和Page分页的文章就介绍到这了,更多相关MyBatisplus使用IPage和Page分页内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

