git在idea中的冲突解决方法(非常重要)
1、git冲突的场景
- 情景一:多个分支代码合并到一个分支时;
- 情景二:多个分支向同一个远端分支推送代码时;
实际上,push操作即是将本地代码merge到远端库分支上。
关于push和pull其实就分别是用本地分支合并到远程分支 和 将远程分支合并到本地分支
所以这两个过程中也可能存在冲突。git的合并中产生冲突的具体情况:
<1>两个分支中修改了同一个文件(不管什么地方)
<2>两个分支中修改了同一个文件的名称
两个分支中分别修改了不同文件中的部分,不会产生冲突,可以直接将两部分合并。
2、冲突解决方法
- 情景一:在当前分支上,直接修改冲突代码--->add--->commit。
- 情景二:在本地当前分支上,修改冲突代码--->add--->commit--->push
注:借用vim或者IDE或者直接找到冲突文件,修改。
3、实战演示
(1)情景
本地库中两个不同分支,修改同一个文件同一代码块,两分支先后将修改合并到master分支上,master在合并第二个分支代码时,报错:合并冲突。
(2)本地库
<1>master分支


<2>建立两个分支

<3>两分支修改提交
aBranch分支:




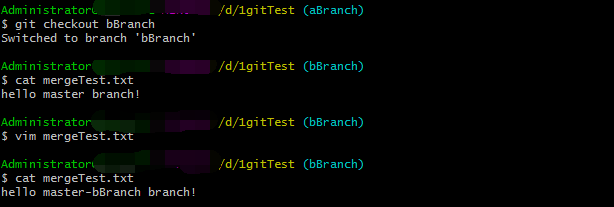
bBranch分支:



(3)合并分支产生冲突
合并aBranch分支(将aBranch分支合并到当前master分支上):


注:
git merge:默认情况下,Git执行"快进式合并"(fast-farward merge),会直接将Master分支指向Develop分支。
使用--no-ff参数后,会执行正常合并,在Master分支上生成一个新节点。为了保证版本演进的清晰,建议采用这种方法。
再合并bBranch分支,产生冲突:

mergeTest.txt 文件内容:

(4)解决冲突
--->在当前分支上(master),找到冲突文件,直接修改冲突代码,add,commit。

注:简单方法,使用vim修改,cat查看冲突文件。(注意要删除git自动生成的冲突代码分隔符)
(5)完成冲突解决

注:提交或者合并都会生成git节点。每个节点对应一个代码版本。
到此这篇关于git在idea中的冲突解决方法(非常重要)的文章就介绍到这了,更多相关idea git冲突内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA中解决 git pull 冲突的方法
0.事先准备. 1)把远程仓库的README.md内容改写为bbb(原先为aaa). 2)本地仓库的README.md内容改写为ccc(原先也为aaa). 以此来模仿代码冲突. 1.先commit 再pull pull的时候会提示有冲突,需要你进行手动merge Accept Yours 就是直接选取本地的代码,覆盖掉远程仓库的 Accept Theirs 是直接选取远程仓库的,覆盖掉自己本地的 我们选择Merge,自己手动行进选择.修改. 这里左边部分是你本地仓库的代码,右边部分是远程仓库的代
-
git在idea中的冲突解决方法(非常重要)
1.git冲突的场景 情景一:多个分支代码合并到一个分支时: 情景二:多个分支向同一个远端分支推送代码时: 实际上,push操作即是将本地代码merge到远端库分支上. 关于push和pull其实就分别是用本地分支合并到远程分支 和 将远程分支合并到本地分支 所以这两个过程中也可能存在冲突.git的合并中产生冲突的具体情况: <1>两个分支中修改了同一个文件(不管什么地方) <2>两个分支中修改了同一个文件的名称 两个分支中分别修改了不同文件中的部分,不会产生冲突,可以直接将两部分
-
详解git合并冲突解决方法
1.git merge冲突了,根据提示找到冲突的文件,解决冲突 如果文件有冲突,那么会有类似的标记 2.修改完之后,执行git add 冲突文件名 3.git commit 注意:没有-m选项 进去类似于vim的操作界面,把conflict相关的行删除掉 4.直接push就可以了,因为刚刚已经执行过相关merge操作了 相关的操作如下 冲突产生 [root@Monitor Demo]# git branch #当前在master分支下 * master psr/psr-01 psr/psr-02
-
Android 中SwipeRefreshLayout与ViewPager滑动事件冲突解决方法
Android 中SwipeRefreshLayout与ViewPager滑动事件冲突解决方法 问题描述: 开发中发现,SwipeRefreshLayout的下拉刷新,与ViewPager开发的banner的左右滑动事件有一点冲突,导致banner的左右滑动不够顺畅.很容易在banner的左右滑动的过程中,触发SwipeRefreshLayout的下拉刷新,从而导致banner左右滑动的体验很差. 解决方案: 可以在ViewPager的滑动时候设置SwipeRefreshLayout暂时不可用,
-
Python pycharm提交代码遇到冲突解决方法
目录 一.背景 二.冲突产生原因 三.解决方法 3.1 pycharm误删代码怎么处理 3.2 解决pull --rebase代码冲突 3.3 备份代码 四.重点注意事项 一.背景 我在pycharm提交代码的时候,因为对git和pycharm不是很熟悉,在提交代码到远程仓库遇到冲突后选择应用远端代码导致把本地代码全部删除.之后不知道代码恢复方法,又把代码重新写了一遍,非常浪费时间,导致开发效率低下. 这个问题的相关解决方法在网上比较零碎也不详细,下面我通过自己的实践一步步说明如何解决这个问题.
-
输入法的回车与消息发送快捷键回车的冲突解决方法
问题:在中文输入法输入文字时按ENTER键:绑定keyup事件会将输入法中的英文文字输入到文字框并直接触发发送按钮 键盘事件: 当一个按键被pressed或者released,在每一个浏览器中都可能会触发三种键盘事件 keydown keypress keyup keydown事件发生在按键被按下的时候,接着触发keypress,松开按键的时候触发keyup事件 中文输入法: firfox:输入触发keydown,回车确认输入触发keyup chrome:输入触发keydown.keyup,回车
-
Android listview的滑动冲突解决方法
Android listview的滑动冲突解决方法 在Android开发的过程中,有时候会遇到子控件和父控件都要滑动的情况,尤其是当子控件为listview的时候.就比如在一个ScrollView里有一个listview,这种情况较常见,就会出现这种滑动冲突的情况.这种情况也比较常见,有时候就是这样,没法,但是,了解事件分发的我们知道应该怎么处理这样的事情 有两点需要注意: 一般来说,view的onTouchEvent返回true,即消耗点击事件,viewgroup的onInterceptTou
-
iOS UIScrollView和控制器返回手势冲突解决方法
开发中,有部分UI,会将UIScrollView横向铺在底层,上面放tableView 或一些视图左右滚动切换,底层的scrollView会和Nav ViewController原有的返回手势冲突 解决办法,重写UIScrollView 的gestureRecognizerShouldBegin,在ScrollView滚动到头的时候,屏蔽ScrollView的手势 class GesturesConflictScrollView: UIScrollView { override func ges
-
Android Gridview布局出现滚动条或组件冲突解决方法
在你布局或者组件混用的时候你可能会发现 gridview 的九宫格没有完全在页面上显示,只是显示了一个局部(第一行)只有一个滚动条,还不能上下拖动,真的是让人很苦恼,就像下面截图这样,那么该怎么解决呢? 首先这个是组件冲突,不仅仅是gridview, listview出现了也是一样的解决方法.解决方法如下 我的是gridview出现错误,那么我只要重写一下gridview就行了. import android.content.Context; import android.util.Attrib
-
浅谈Viewpager和轮播图的冲突解决方法
实例如下: //解决ViewPager和轮播图滑动冲突 @Override public boolean dispatchTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_DOWN: // 让当前viewpager的父控件不去拦截touch事件 getParent().requestDisallowInterceptTouchEvent(true); downX = (int) ev.ge
-
ViewPager和SlidingPaneLayout的滑动事件冲突解决方法
问题描述: ViewPager和SlidingPaneLayout的滑动事件冲突. 问题分析: 在手指左右滑动时,SlidingPaneLayout会屏蔽ViewPager的滑动事件. 解决办法: 自定义SlidingPaneLayout类 import android.content.Context; import android.support.v4.view.MotionEventCompat; import android.support.v4.widget.SlidingPaneLay
随机推荐
- js检测iframe是否加载完成的方法
- Python 第一步 hello world
- vue.js将unix时间戳转换为自定义时间格式
- 原生js实现日期计算器功能
- 设计模式之责任链模式_动力节点Java学院整理
- PHP不用第三变量交换2个变量的值的解决方法
- 快速学习MySQL索引的入门超级教程
- 网站前端和后台性能优化的34条宝贵经验和方法
- 较为全面的Asp.net提交验证方案分析 (上)
- a标签的href与onclick事件的区别详解
- Linux下利用Opencv打开笔记本摄像头问题
- C语言中通过LUA API访问LUA脚本变量的简单例子
- MySQL性能分析工具profile使用教程
- 探究MySQL优化器对索引和JOIN顺序的选择
- C语言双向链表的表示与实现实例详解
- JavaScript 学习小结(适合新手参考)
- 按钮接受回车事件的三种实现方法
- 图解google adsense设置用西联快汇的全过程
- VS2010/MFC编程(常用控件:树形控件Tree Control控件创建h和实例)
- PHP获取数组中某元素的位置及array_keys函数应用

