jQuery实现移动端笔触canvas电子签名
本文实例为大家分享了jQuery实现移动端笔触canvas电子签名的具体代码,供大家参考,具体内容如下
本文主要是通过jq实现电子签名,其中ios有一个坑,已修复。基于mui+vue框架实现的,如果使用此框架,稍稍改动代码即可。
1.相关代码
1.1引入jq
<script src="jquery-1.11.0.min.js" type="text/javascript"></script>
1.2封装signature.js
(function(window, document, $) {
'use strict';
// Get a regular interval for drawing to the screen
window.requestAnimFrame = (function (callback) {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimaitonFrame ||
function (callback) {
window.setTimeout(callback, 1000/60);
};
})();
/*
* Plugin Constructor
*/
var pluginName = 'jqSignature',
defaults = {
lineColor: '#222222',
lineWidth: 1,
border: '1px dashed #AAAAAA',
background: '#FFFFFF',
width: 375,
height: 200,
autoFit: false
},
canvasFixture = '<canvas></canvas>';
function Signature(element, options) {
// DOM elements/objects
this.element = element;
this.$element = $(this.element);
this.canvas = false;
this.$canvas = false;
this.ctx = false;
// Drawing state
this.drawing = false;
this.currentPos = {
x: 0,
y: 0
};
this.lastPos = this.currentPos;
// Determine plugin settings
this._data = this.$element.data();
this.settings = $.extend({}, defaults, options, this._data);
// Initialize the plugin
this.init();
}
Signature.prototype = {
// Initialize the signature canvas
init: function() {
// Set up the canvas
this.$canvas = $(canvasFixture).appendTo(this.$element);
this.$canvas.attr({
width: this.settings.width,
height: this.settings.height
});
this.$canvas.css({
boxSizing: 'border-box',
width: this.settings.width + 'px',
height: this.settings.height + 'px',
border: this.settings.border,
background: this.settings.background,
cursor: 'crosshair'
});
// Fit canvas to width of parent
if (this.settings.autoFit === true) {
this._resizeCanvas();
// TO-DO - allow for dynamic canvas resizing
// (need to save canvas state before changing width to avoid getting cleared)
var timeout = false;
$(window).on('resize', $.proxy(function(e) {
clearTimeout(timeout);
timeout = setTimeout($.proxy(this._resizeCanvas, this), 250);
}, this));
}
this.canvas = this.$canvas[0];
this._resetCanvas();
// Set up mouse events
this.$canvas.on('mousedown touchstart', $.proxy(function(e) {
this.drawing = true;
this.lastPos = this.currentPos = this._getPosition(e);
}, this));
this.$canvas.on('mousemove touchmove', $.proxy(function(e) {
this.currentPos = this._getPosition(e);
}, this));
this.$canvas.on('mouseup touchend', $.proxy(function(e) {
this.drawing = false;
// Trigger a change event
var changedEvent = $.Event('jq.signature.changed');
this.$element.trigger(changedEvent);
}, this));
// Prevent document scrolling when touching canvas
$(document).on('touchstart touchmove touchend', $.proxy(function(e) {
if (e.target === this.canvas) {
e.preventDefault();
}
}, this));
// Start drawing
var that = this;
(function drawLoop() {
window.requestAnimFrame(drawLoop);
that._renderCanvas();
})();
},
// Clear the canvas
clearCanvas: function() {
this.canvas.width = this.canvas.width;
this._resetCanvas();
},
// Get the content of the canvas as a base64 data URL
getDataURL: function() {
return this.canvas.toDataURL();
},
// Get the position of the mouse/touch
_getPosition: function(event) {
var u = navigator.userAgent;
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
var xPos, yPos, rect, getRect;
rect = this.canvas.getBoundingClientRect();
event = event.originalEvent;
// Touch event
if (event.type.indexOf('touch') !== -1) { // event.constructor === TouchEvent
xPos = event.touches[0].clientX - rect.left;
yPos = event.touches[0].clientY - 50;
$('#yPos').html('<p><em>当您点击“保存签名”时,W您的签名将出现在这里'+yPos+','+rect.top+','+rect.bottom+'</em></p>');
}
// Mouse event
else {
xPos = event.clientX - rect.left;
yPos = event.clientY - rect.top;
$('#yPos').html(yPos);
}
return {
x: xPos,
y: yPos
// y: isIOS?1.7*yPos:yPos
};
},
// Render the signature to the canvas
_renderCanvas: function() {
if (this.drawing) {
this.ctx.moveTo(this.lastPos.x, this.lastPos.y);
this.ctx.lineTo(this.currentPos.x, this.currentPos.y);
this.ctx.stroke();
this.lastPos = this.currentPos;
}
},
// Reset the canvas context
_resetCanvas: function() {
this.ctx = this.canvas.getContext("2d");
this.ctx.strokeStyle = this.settings.lineColor;
this.ctx.lineWidth = this.settings.lineWidth;
},
// Resize the canvas element
_resizeCanvas: function() {
var width = this.$element.outerWidth();
this.$canvas.attr('width', width);
this.$canvas.css('width', width + 'px');
}
};
/*
* Plugin wrapper and initialization
*/
$.fn[pluginName] = function ( options ) {
var args = arguments;
if (options === undefined || typeof options === 'object') {
return this.each(function () {
if (!$.data(this, 'plugin_' + pluginName)) {
$.data(this, 'plugin_' + pluginName, new Signature( this, options ));
}
});
}
else if (typeof options === 'string' && options[0] !== '_' && options !== 'init') {
var returns;
this.each(function () {
var instance = $.data(this, 'plugin_' + pluginName);
if (instance instanceof Signature && typeof instance[options] === 'function') {
returns = instance[options].apply( instance, Array.prototype.slice.call( args, 1 ) );
}
if (options === 'destroy') {
$.data(this, 'plugin_' + pluginName, null);
}
});
return returns !== undefined ? returns : this;
}
};
})(window, document, jQuery);
1.3DOM页面index.html
<div class="signature-wrapper" v-show="isSignature" :class="isSignature?'isSignature':''"> <header class="mui-bar mui-bar-nav head-color"> <a class="mui-icon mui-icon-back mui-pull-left" @tap="closeSignature"></a> <h1 class="mui-title">签名</h1> <a id="menu" class="mui-icon mui-pull-right menu-btn" @tap="saveSignature">保存</a> </header> <div class="container"> <div class="row"> <div class="col-xs-12"> <div class="js-signature" data-width="600" data-height="200" data-border="1px solid black" data-line-color="#000000" data-auto-fit="true"></div> <p><button id="clearBtn" class="btn btn-default" @tap="clearCanvas();">重置签名</button> <button id="saveBtn" class="btn btn-default" @tap="previewSignature();" disabled>保存签名</button></p> <div id="signature"> <p><em>当您点击“保存签名”时,您的签名将出现在这里</em></p> </div> <span id="yPos"><p><em>ypos</em></p></span> </div> </div> </div> </div>
1.4JS
注:由于此次的$被模型其他框架所替换,因此以jq替代
mounted: function() {
this.$nextTick(function() {
this.init();
});
},
methods:{
init: function() {
jq('.js-signature').eq(0).on('jq.signature.changed', function() { //canvas签名 初始化
jq('#saveBtn').attr('disabled', false);
});
}
},
clearCanvas:function(){ // 清除重置签名
jq('#signature').html('<p><em>当您点击“保存签名”时,您的签名将出现在这里</em></p>');
jq('.js-signature').eq(0).jqSignature('clearCanvas');
jq('#saveBtn').attr('disabled', true);
vm.signatureImg="";
},
previewSignature:function(){ //保存签名
jq('#signature').empty();
var dataUrl = jq('.js-signature').eq(0).jqSignature('getDataURL');
var img = jq('<img>').attr('src', dataUrl);
jq('#signature').append(img);
console.log(dataUrl)
vm.signatureImg=dataUrl;
},
saveSignature:function(){ // 保存按钮 逻辑
if(!vm.signatureImg){
$.toast("请先保存签名");
return;
}
vm.closeSignature();
},
closeSignature:function(){// 关闭签名弹出层
vm.isSignature = false;
},
openSignature:function(){ // 打开签名弹出层
vm.isSignature = true;
this.$nextTick(function() {
if ($('.js-signature').length) {
jq('.js-signature').jqSignature();
}
});
}
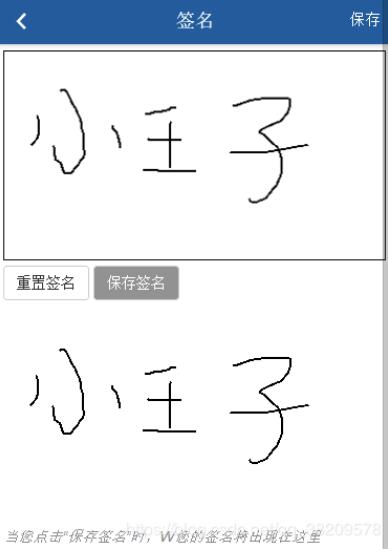
2.页面效果图如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

