详解基于centos7搭建Nginx网站服务器(包含虚拟web主机的配置)
一 、Nginx服务基础
Nginx (engine x)专为性能优化而开发,其特点是占有内存少,它的稳定性和低系统资源消耗,以及对并发连接的高处理能力,(单台物理服务器可支持5000个并发请求)。事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。同时也提供了IMAP/POP3/SMTP服务。
Nginx的优点:
*** 可以高并发连接**
官方测试Nginx能够支撑5万并发连接,实际生产环境中可以支撑2~4万并发连接数。
*** 内存消耗少**
Nginx+PHP(FastCGI)服务器,在3万并发连接下,开启10个Nginx进程消耗150MB内存,15MB*10=150MB,开启的64个PHP-CGI进程消耗1280内存,20MB*64=1280MB,加上系统自身消耗的内存,总共消耗不到2GB的内存。
*** 成本低廉**
购买F5BIG-IP、NetScaler等硬件负载均衡交换机,需要十多万到几十万人民币,而Nginx为开源软件,采用的是2-clause BSD-like协议,可以免费试用,并且可用于商业用途。
*** 配置文件非常简单**
网络和程序一样通俗易懂,即使,非专用系统管理员也能看懂。
*** 支持Rewrite重写**
能够根据域名、URL的不同,将http请求分到不同的后端服务器群组。
*** 内置的健康检查功能**
如果NginxProxy后端的某台Web服务器宕机了,不会影响前端的访问。
*** 节省带宽**
支持GZIP压缩,可以添加浏览器本地缓存的Header头。
*** 稳定性高**
用于反向代理,宕机的概率微乎其微。
* **支持热部署**
Nginx支持热部署,它的自动特别容易,并且,几乎可以7天*24小时不间断的运行,即使,运行数个月也不需要重新启动,还能够在不间断服务的情况下,对软件版本进行升级。
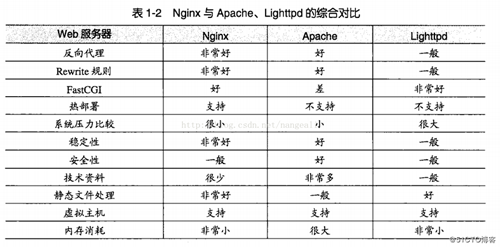
下图是Nginx、Apache、lighttpd的性能对比:

已上说了那么多都是为了凸显Nginx性能的强大,那么如何基于centos 7搭建Nginx网站服务器(包含虚拟web主机的配置),下面我们继续来讲解Nginx的配置以及在虚拟机上的应用:
二、准备工作:
1.centos 7服务器一台;
2.centos 7系统盘一个;
3.需要用到的软件包,链接https://www.jb51.net/softs/25646.html
4.也可以从官网网站http://www.nginx.org/ 下载
三、开始搭建Nginx网站(挂载系统盘,安装所需的依赖包。):
1、安装所需依赖包,均由系统盘提供:

2、编译安装及配置优化Nginx
[root@localhost media]# useradd -M -s /sbin/nologin nginx #创建系统用户
[root@localhost media]# tar zxf nginx-1.12.0.tar.gz -C /usr/src #解包
[root@localhost media]# cd /usr/src/nginx-1.12.0/
[root@localhost nginx-1.12.0]# ./configure --prefix=/usr/local/nginx
--user=nginx --group=nginx --with-http_stub_status_module
&& make && make install
#编译安装Nginx
[root@localhost ~]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
#创建主程序的链接文件
为了使Nginx服务的启动,停止,重载等操作更加方便,可以编辑Nginx服务脚本。脚本编译如下:
[root@localhost ~]# vim /etc/init.d/nginx #编辑服务脚本
#!/bin/bash
# chkconfig: - 99 20
PROG="/usr/local/nginx/sbin/nginx"
PIDF="/usr/local/nginx/logs/nginx.pid"
case "$1" in
start)
$PROG
;;
stop)
kill -s QUIT $(cat $PIDF)
;;
restart)
$0 stop
$0 start
;;
reload)
kill -s HUP $(cat $PIDF)
;;
*)
echo "USAGE:$0 {start | stop | restart | reload}"
exit 1
esac
exit 0
[root@localhost ~]# chmod +x /etc/init.d/nginx #添加执行权限
[root@localhost ~]# chkconfig --add nginx #添加为系统服务
[root@localhost ~]# systemctl start nginx #启动Nginx服务,以确认脚本的正常运行
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #调整配置文件,以优化web服务
..............
worker_processes 2; #工作进程数
#error_log logs/error.log; #错误日志文件位置
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid; #PID文件的位置
events {
use epoll; #在even{ }中添加该行以提高性能
worker_connections 4096; 每个进程处理4096个连接
}
以上的优化是基于全局配置实施的,各项优化的含义如下:
- worker_processes :表示工作进程的数量,若服务器由多块CPU或者使用多核处理器,可以参考CPU核心总数来指定工作进程数。具体含义在worker_connections配置项中体现出来,
- worker_connections:这个配置项指定的是每个进程处理的连接,一般在10000以下(默认为1024),与上面工作进程数量的配置项关联,举个栗子:若工作进程数为8,每个进程处理4096个连接,则允许Nginx正常提供服务的连接数已经超过了3万个(4096*8=32768)。当然,具体还要看服务器硬件、网络带宽等物理条件的性能表现。
3、搭建基于域名的虚拟web主机:
1、HTTP配置:
Nginx的配置文件使用“http { }”界定标记用于设定HTTP服务器,包括访问日志、http端口、网页目录、默认字符集、连接保持,以及虚拟web主机、php解析等网站全局设置,其中大部分包含在子界定标记 “ server { }”内。“ server { }”代表一个具体的网站设置。
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#去掉上面三行开头的“#”号
access_log logs/access.log main; #访问日志位置
sendfile on; 开启高效传输文件模式
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65; #连接保持超时
#gzip on;
server {
listen 80; #web服务器监听端口,可以使用“ip地址:端口”的形式
server_name www.test1.com; #网站域名
charset utf-8; #网站默认字符集,须去掉前面的“#”号
access_log logs/test1.access.log main; # 访问日志文件名
location /status { #添加 location /status 以便开启状态统计,访问位置为/status
stub_status on; #打开状态统计功能
access_log off; #关闭此位置的日志记录
}
location / {
root /var/www/test1; #网站根目录
index index.html index.php; #默认首页,改为index.php以便支持php网页
}
;
..........................
error_page 500 502 503 504 /50x.html; #内部错误的反馈页面
location = /50x.html { #错误页面配置
root html;
}
}
}
以上配置只是搭建了一个网站服务,若想运行多个,可复制配置文件最后面提供的模板,粘贴到 “server{ } ”配置上面,因为在配置文件中有太多的 “ { }”,为了避免错误,所以才需复制到原有的 “server{ } ”之上,如下:
server {
listen 80;
server_name www.test2.com;
charset utf-8;
access_log logs/test2.access.log main;
location /status {
stub_status on;
access_log off;
}
location / {
root /var/www/test2;
index index.html index.php;
}
}
server {
listen 80;
server_name www.test1.com;
...........................
至此,虚拟主机搭建已经完成,需重启服务,以服务生效,来验证web服务器的正常运行(DNS需自行设置)
四、访问状态统计虚拟主机应用
[root@localhost ~]# nginx -t #重启服务前使用该命令检查配置文件, #若配置文件有错,会提示错在第几行, #若没错,则显示OK,有错误的话,重启服务不会报错,但配置文件不生效。 nginx: [emerg] unexpected ";" in /usr/local/nginx/conf/nginx.conf:44 #表示第44行有错误 nginx: configuration file /usr/local/nginx/conf/nginx.conf test failed [root@localhost ~]# nginx -t #以下显示ok,表示没问题。 nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful #下面准备网站目录及测试文件,为两个虚拟web主机分别建立根目录,并准备测试首页以方便在测试时区分 [root@localhost named]# mkdir -p /var/www/test1 [root@localhost named]# mkdir -p /var/www/test2 [root@localhost named]# echo "www.test1.com" > /var/www/test1/index.html [root@localhost named]# echo "www.test2.com" > /var/www/test2/index.html
客户机验证:
①访问www.test1.com 的首页:

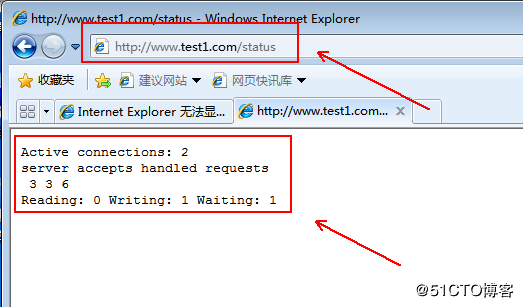
②访问www.test1.com 的状态统计页:

上述含义如下:
Active connections表示当前的活动连接数为2;
server accepts handled requests表示已处理的连接信息,三个数字分别表示已处理连接数3个,成功的握手次数为3个,已处理的请求为6个。
①访问www.test2.com 的首页:

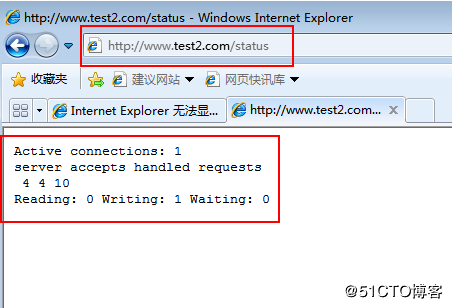
②访问www.test2.com 的状态统计页:

已上就是访问状态统计与虚拟主机的应用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

