Golang Gin框架实现文件下载功能的示例代码
目录
- Layui框架实现文件上传
- Gin框架获取前端上传的文件
- Gin框架的文件下载
Layui框架实现文件上传
基本的思路就是随便创建一个元素,然后使用layui的upload组件对创建的元素进行渲染,详见代码
<!DOCTYPE html>
<html lang="en">
<head>
<script src="jquery-3.5.0.min.js" type="text/javascript"></script> <!-- jquery包,记得替换为你本地的路径 -->
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" > <!--layui框架的样式库 同样你本地的路径 -->
<script src="pkg/layui/layui.js"></script><!--enmmm 没错,路径-->
</head>
<body>
<!-- 这里我是用的a标签,当然你可以使用别的 label、button等均可-->
<a href="javascript:(0);" rel="external nofollow" id="attachment-upload">+添加附件</a>
</body>
<script>
//以layui.js的方式引入使用时需要手动加载layui的组件
layui.use(['layer','upload'],function(){ // PS:个人理解,该行只是为了引入layui框架的组件,html文件加载完毕后执行,内部的代码和直接写在script标签内没啥区别,只是可以在代码中使用layer了
// 此处引入layer只是为了打印一些东西
var layer = layui.layer,
upload = layui.upload;
// 渲染元素,使其支持文件上传
// 详情请移步 https://www.layui.com/doc/modules/upload.html
// https://www.layui.com/demo/upload.html
upload.render({
elem: '#attachment-upload', // 感觉利用了jquery的id选择器,这里用#id(上传附件的标签、按钮值类型元素id)就可以了
url: dev_url + "fc/upload", // 后端接收上传文件的接口地址
headers: { // 这里官方文档中没有,是在请求后端接口时在request header中增加一些请求参数,实测可行
'api_token': uInfo
},
accept: 'file', // 这里可以限定支持上传文件的类型,详见文档
done: function (res) { // 调用后端上传文件接口后的返回
// 这里解析下后端的返回字段,具体怎么着看业务吧
if (res.success == false) {
layer.msg("上传文件失败!" + res.msg);
}
});
})
</script>
</html>
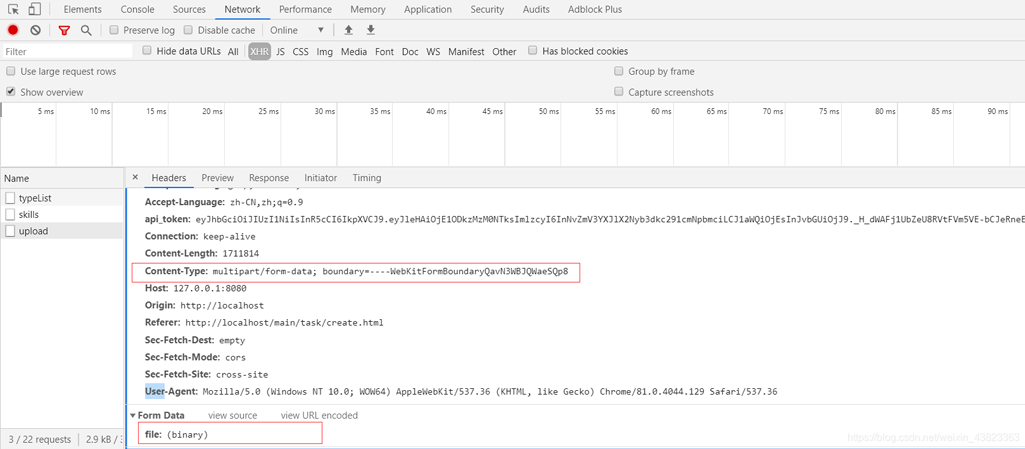
PS:注意下使用layui上传文件的请求格式为multiply/form-data,参数为file,(binary)格式

Gin框架获取前端上传的文件
func UploadFileControl(c *gin.Context) {
logrus.Infof("[UploadFileControl] user_id =%d", userId)
// GIN框架获取前端上传文件
// 这里的参数其实是上传文件时的字段名,也就是上面图片中的file,如果前端是自己定义的其他字段名,需要替换下
uploadFile, fileHeader, err := c.Request.FormFile("file")
if err != nil {
c.JSON(http.StatusOK, gin.H{
"success": false,
"msg": "获取文件信息失败!" + err.Error(),
})
}
if uploadFile != nil { // 记得及时关闭文件,避免内存泄漏
defer uploadFile.Close()
}
// 读取上传文件的内容
// 其实这里直接读取所有不太合理,如果文件过大时会占用很多内存,可以考虑使用缓冲区读取
fileContent, err := ioutil.ReadAll(uploadFile)
if err != nil {
c.JSON(http.StatusOK, gin.H{
"success": false,
"msg": "读取文件内容失败!" + err.Error(),
})
}
// 接受到文件后的处理方式,可以保存到本地,也可以上传到文件对象,看自己了
/*fileId, err := oss.GetOssClient().UploadFile(userId, fileHeader.Filename, fileContent)
if err != nil {
logrus.Errorf("[UploadFile] error,user_id = %d,err_msg= %s", userId, err.Error())
c.JSON(http.StatusOK, gin.H{
"success": false,
"msg": "上传文件失败!请稍后再试",
})
}*/
// 这里向前端返回下上传成功的信息
c.JSON(http.StatusOK, gin.H{
"success": true,
"msg": "",
})
}
Gin框架的文件下载
Response Header中的Content-Type指定了服务器端返回数据的类型,浏览器自己是可以处理这些类型的,当返回的数据为文件类型时,浏览器会自行下载。具体的类型和content-type的对应方式可见
| 文件扩展名 | Content-Type(Mime-Type) | 文件扩展名 | Content-Type(Mime-Type) |
|---|---|---|---|
| .*( 二进制流,不知道下载文件类型) | application/octet-stream | .tif | image/tiff |
| .001 | application/x-001 | .301 | application/x-301 |
| .323 | text/h323 | .906 | application/x-906 |
| .907 | drawing/907 | .a11 | application/x-a11 |
| .acp | audio/x-mei-aac | .ai | application/postscript |
| .aif | audio/aiff | .aifc | audio/aiff |
| .aiff | audio/aiff | .anv | application/x-anv |
| .asa | text/asa | .asf | video/x-ms-asf |
| .asp | text/asp | .asx | video/x-ms-asf |
| .au | audio/basic | .avi | video/avi |
| .awf | application/vnd.adobe.workflow | .biz | text/xml |
| .bmp | application/x-bmp | .bot | application/x-bot |
| .c4t | application/x-c4t | .c90 | application/x-c90 |
| .cal | application/x-cals | .cat | application/vnd.ms-pki.seccat |
| .cdf | application/x-netcdf | .cdr | application/x-cdr |
| .cel | application/x-cel | .cer | application/x-x509-ca-cert |
| .cg4 | application/x-g4 | .cgm | application/x-cgm |
| .cit | application/x-cit | .class | java/* |
| .cml | text/xml | .cmp | application/x-cmp |
| .cmx | application/x-cmx | .cot | application/x-cot |
| .crl | application/pkix-crl | .crt | application/x-x509-ca-cert |
| .csi | application/x-csi | .css | text/css |
| .cut | application/x-cut | .dbf | application/x-dbf |
| .dbm | application/x-dbm | .dbx | application/x-dbx |
| .dcd | text/xml | .dcx | application/x-dcx |
| .der | application/x-x509-ca-cert | .dgn | application/x-dgn |
| .dib | application/x-dib | .dll | application/x-msdownload |
| .doc | application/msword | .dot | application/msword |
| .drw | application/x-drw | .dtd | text/xml |
| .dwf | Model/vnd.dwf | .dwf | application/x-dwf |
| .dwg | application/x-dwg | .dxb | application/x-dxb |
| .dxf | application/x-dxf | .edn | application/vnd.adobe.edn |
| .emf | application/x-emf | .eml | message/rfc822 |
| .ent | text/xml | .epi | application/x-epi |
| .eps | application/x-ps | .eps | application/postscript |
| .etd | application/x-ebx | .exe | application/x-msdownload |
| .fax | image/fax | .fdf | application/vnd.fdf |
| .fif | application/fractals | .fo | text/xml |
| .frm | application/x-frm | .g4 | application/x-g4 |
| .gbr | application/x-gbr | . | application/x- |
| .gif | image/gif | .gl2 | application/x-gl2 |
| .gp4 | application/x-gp4 | .hgl | application/x-hgl |
| .hmr | application/x-hmr | .hpg | application/x-hpgl |
| .hpl | application/x-hpl | .hqx | application/mac-binhex40 |
| .hrf | application/x-hrf | .hta | application/hta |
| .htc | text/x-component | .htm | text/html |
| .html | text/html | .htt | text/webviewhtml |
| .htx | text/html | .icb | application/x-icb |
| .ico | image/x-icon | .ico | application/x-ico |
| .iff | application/x-iff | .ig4 | application/x-g4 |
| .igs | application/x-igs | .iii | application/x-iphone |
| .img | application/x-img | .ins | application/x-internet-signup |
| .isp | application/x-internet-signup | .IVF | video/x-ivf |
| .java | java/* | .jfif | image/jpeg |
| .jpe | image/jpeg | .jpe | application/x-jpe |
| .jpeg | image/jpeg | .jpg | image/jpeg |
| .jpg | application/x-jpg | .js | application/x-javascript |
| .jsp | text/html | .la1 | audio/x-liquid-file |
| .lar | application/x-laplayer-reg | .latex | application/x-latex |
| .lavs | audio/x-liquid-secure | .lbm | application/x-lbm |
| .lmsff | audio/x-la-lms | .ls | application/x-javascript |
| .ltr | application/x-ltr | .m1v | video/x-mpeg |
| .m2v | video/x-mpeg | .m3u | audio/mpegurl |
| .m4e | video/mpeg4 | .mac | application/x-mac |
| .man | application/x-troff-man | .math | text/xml |
| .mdb | application/msaccess | .mdb | application/x-mdb |
| .mfp | application/x-shockwave-flash | .mht | message/rfc822 |
| .mhtml | message/rfc822 | .mi | application/x-mi |
| .mid | audio/mid | .midi | audio/mid |
| .mil | application/x-mil | .mml | text/xml |
| .mnd | audio/x-musicnet-download | .mns | audio/x-musicnet-stream |
| .mocha | application/x-javascript | .movie | video/x-sgi-movie |
| .mp1 | audio/mp1 | .mp2 | audio/mp2 |
| .mp2v | video/mpeg | .mp3 | audio/mp3 |
| .mp4 | video/mpeg4 | .mpa | video/x-mpg |
| .mpd | application/vnd.ms-project | .mpe | video/x-mpeg |
| .mpeg | video/mpg | .mpg | video/mpg |
| .mpga | audio/rn-mpeg | .mpp | application/vnd.ms-project |
| .mps | video/x-mpeg | .mpt | application/vnd.ms-project |
| .mpv | video/mpg | .mpv2 | video/mpeg |
| .mpw | application/vnd.ms-project | .mpx | application/vnd.ms-project |
| .mtx | text/xml | .mxp | application/x-mmxp |
| .net | image/pnetvue | .nrf | application/x-nrf |
| .nws | message/rfc822 | .odc | text/x-ms-odc |
| .out | application/x-out | .p10 | application/pkcs10 |
| .p12 | application/x-pkcs12 | .p7b | application/x-pkcs7-certificates |
| .p7c | application/pkcs7-mime | .p7m | application/pkcs7-mime |
| .p7r | application/x-pkcs7-certreqresp | .p7s | application/pkcs7-signature |
| .pc5 | application/x-pc5 | .pci | application/x-pci |
| .pcl | application/x-pcl | .pcx | application/x-pcx |
| application/pdf | application/pdf | ||
| .pdx | application/vnd.adobe.pdx | .pfx | application/x-pkcs12 |
| .pgl | application/x-pgl | .pic | application/x-pic |
| .pko | application/vnd.ms-pki.pko | .pl | application/x-perl |
| .plg | text/html | .pls | audio/scpls |
| .plt | application/x-plt | .png | image/png |
| .png | application/x-png | .pot | application/vnd.ms-powerpoint |
| .ppa | application/vnd.ms-powerpoint | .ppm | application/x-ppm |
| .pps | application/vnd.ms-powerpoint | .ppt | application/vnd.ms-powerpoint |
| .ppt | application/x-ppt | .pr | application/x-pr |
| .prf | application/pics-rules | .prn | application/x-prn |
| .prt | application/x-prt | .ps | application/x-ps |
| .ps | application/postscript | .ptn | application/x-ptn |
| .pwz | application/vnd.ms-powerpoint | .r3t | text/vnd.rn-realtext3d |
| .ra | audio/vnd.rn-realaudio | .ram | audio/x-pn-realaudio |
| .ras | application/x-ras | .rat | application/rat-file |
| .rdf | text/xml | .rec | application/vnd.rn-recording |
| .red | application/x-red | .rgb | application/x-rgb |
| .rjs | application/vnd.rn-realsystem-rjs | .rjt | application/vnd.rn-realsystem-rjt |
| .rlc | application/x-rlc | .rle | application/x-rle |
| .rm | application/vnd.rn-realmedia | .rmf | application/vnd.adobe.rmf |
| .rmi | audio/mid | .rmj | application/vnd.rn-realsystem-rmj |
| .rmm | audio/x-pn-realaudio | .rmp | application/vnd.rn-rn_music_package |
| .rms | application/vnd.rn-realmedia-secure | .rmvb | application/vnd.rn-realmedia-vbr |
| .rmx | application/vnd.rn-realsystem-rmx | .rnx | application/vnd.rn-realplayer |
| .rp | image/vnd.rn-realpix | .rpm | audio/x-pn-realaudio-plugin |
| .rsml | application/vnd.rn-rsml | .rt | text/vnd.rn-realtext |
| .rtf | application/msword | .rtf | application/x-rtf |
| .rv | video/vnd.rn-realvideo | .sam | application/x-sam |
| .sat | application/x-sat | .sdp | application/sdp |
| .sdw | application/x-sdw | .sit | application/x-stuffit |
| .slb | application/x-slb | .sld | application/x-sld |
| .slk | drawing/x-slk | .smi | application/smil |
| .smil | application/smil | .smk | application/x-smk |
| .snd | audio/basic | .sol | text/plain |
| .sor | text/plain | .spc | application/x-pkcs7-certificates |
| .spl | application/futuresplash | .spp | text/xml |
| .ssm | application/streamingmedia | .sst | application/vnd.ms-pki.certstore |
| .stl | application/vnd.ms-pki.stl | .stm | text/html |
| .sty | application/x-sty | .svg | text/xml |
| .swf | application/x-shockwave-flash | .tdf | application/x-tdf |
| .tg4 | application/x-tg4 | .tga | application/x-tga |
| .tif | image/tiff | .tif | application/x-tif |
| .tiff | image/tiff | .tld | text/xml |
| .top | drawing/x-top | .torrent | application/x-bittorrent |
| .tsd | text/xml | .txt | text/plain |
| .uin | application/x-icq | .uls | text/iuls |
| .vcf | text/x-vcard | .vda | application/x-vda |
| .vdx | application/vnd.visio | .vml | text/xml |
| .vpg | application/x-vpeg005 | .vsd | application/vnd.visio |
| .vsd | application/x-vsd | .vss | application/vnd.visio |
| .vst | application/vnd.visio | .vst | application/x-vst |
| .vsw | application/vnd.visio | .vsx | application/vnd.visio |
| .vtx | application/vnd.visio | .vxml | text/xml |
| .wav | audio/wav | .wax | audio/x-ms-wax |
| .wb1 | application/x-wb1 | .wb2 | application/x-wb2 |
| .wb3 | application/x-wb3 | .wbmp | image/vnd.wap.wbmp |
| .wiz | application/msword | .wk3 | application/x-wk3 |
| .wk4 | application/x-wk4 | .wkq | application/x-wkq |
| .wks | application/x-wks | .wm | video/x-ms-wm |
| .wma | audio/x-ms-wma | .wmd | application/x-ms-wmd |
| .wmf | application/x-wmf | .wml | text/vnd.wap.wml |
| .wmv | video/x-ms-wmv | .wmx | video/x-ms-wmx |
| .wmz | application/x-ms-wmz | .wp6 | application/x-wp6 |
| .wpd | application/x-wpd | .wpg | application/x-wpg |
| .wpl | application/vnd.ms-wpl | .wq1 | application/x-wq1 |
| .wr1 | application/x-wr1 | .wri | application/x-wri |
| .wrk | application/x-wrk | .ws | application/x-ws |
| .ws2 | application/x-ws | .wsc | text/scriptlet |
| .wsdl | text/xml | .wvx | video/x-ms-wvx |
| .xdp | application/vnd.adobe.xdp | .xdr | text/xml |
| .xfd | application/vnd.adobe.xfd | .xfdf | application/vnd.adobe.xfdf |
| .xhtml | text/html | .xls | application/vnd.ms-excel |
| .xls | application/x-xls | .xlw | application/x-xlw |
| .xml | text/xml | .xpl | audio/scpls |
| .xq | text/xml | .xql | text/xml |
| .xquery | text/xml | .xsd | text/xml |
| .xsl | text/xml | .xslt | text/xml |
| .xwd | application/x-xwd | .x_b | application/x-x_b |
| .sis | application/vnd.symbian.install | .sisx | application/vnd.symbian.install |
| .x_t | application/x-x_t | .ipa | application/vnd.iphone |
| .apk | application/vnd.android.package-archive | .xap | application/x-silverlight-app |
当Content-Type是一些文件类型时,使用Content-Disposition可以指定浏览器下载文件时的默认文件名
因此,我们想要使用gin实现下载文件的功能,只需要在接口返回时设置Response-Header中的Content-Type为文件类型,并设置Content-Disposition指定默认的文件名,然后将文件数据返回浏览器即可,具体代码如下:
func DownloadFileControl(c *gin.Context) {
// 查询一些必要的参数 进行一些必要的验证
attchIdStr := c.Query("attachment_id")
attachmentName = c.Query("attachment_name")
// 获取要返回的文件数据流
// 看你文件存在哪里了,本地就直接os.Open就可以了,总之是要获取一个[]byte
/* fileContent, err := oss.GetOssClient().DownloadFile(req.AttachmentId, req.AttachmentName)
if err != nil {
logrus.Errorf("[DownloadFile] download file error,file_id = %d,file_name = %s,user_is = %d,err_msg= %s", req.UserId, req.AttachmentId, req.AttachmentName, err.Error())
c.JSON(http.StatusOK, gin.H{
"success": false,
"msg": "下载文件失败,请联系管理员",
})
return
}*/
// 设置返回头并返回数据
fileContentDisposition := "attachment;filename=\"" + attachmentName + "\""
c.Header("Content-Type", "application/zip") // 这里是压缩文件类型 .zip
c.Header("Content-Disposition", fileContentDisposition)
c.Data(http.StatusOK, contentType, fileContent)
到此这篇关于Golang Gin框架实现文件下载功能的文章就介绍到这了,更多相关Gin框架文件下载内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

