Vue封装一个TodoList的案例与浏览器本地缓存的应用实现
本文主要介绍了Vue封装一个TodoList的案例与浏览器本地缓存的应用实现,分享给大家,具体如下:

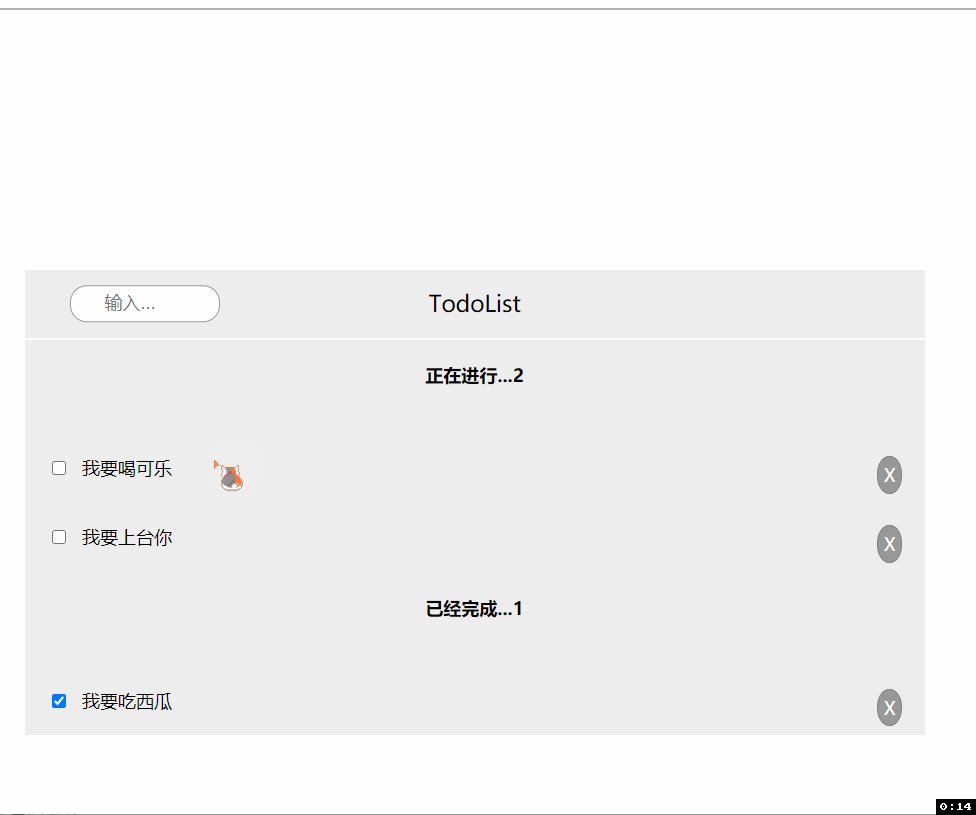
使用Vue封装一个简易的Todolist的小案例. 同时加入了浏览器本地缓存的技术手段.
浏览器本地缓冲:
- 前提: 一般我们定义的变量,或者用Vuex保存的数据, 当浏览器进行了一个刷新 那么这个数据就会丢失, 这样就做不出历史记录的效果了, 但是, 使用浏览器缓存就可以帮助我们解决这个问题…
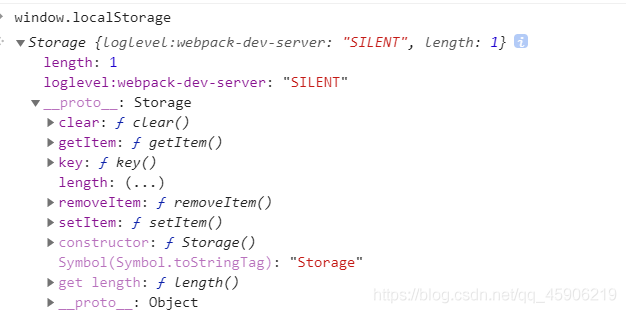
- 浏览器缓存分为二种 sessionStorage 和 localStorage, 二种原型链分别如下:


可以看得出, 他们的原型链上基本都是一样的, 唯一的区别在于,
- localStorage 作用于本地缓存, 时间是持久的,除非手动去删除, 或者清空, 不然一直都存在浏览器中
- sessionStorage 作用与会话缓存, 生命周期只存在于本次打开浏览器会话, 当完成的关闭浏览器,那么信息就会丢失, 而仅仅刷新页面, 数据仍然保存。
本次实例,使用的是 sessionStorage, 并对此进行了一次小封装.
const storage = {
set(key, value){
window.sessionStorage.setItem(key, JSON.stringify(value));
},
get(key){
return JSON.parse(window.sessionStorage.getItem(key));
},
remove(key){
window.sessionStorage.removeItem(key);
}
}
export default storage;
实例代码:
<template>
<div class="todo">
<header>
<input type="text" placeholder="输入..." v-model="keyword" @keydown.enter="handleList">
TodoList
</header>
<!-- 正在进行 -->
<h4>正在进行...{{dolistNumber}}</h4>
<template v-for="(item, index) in dolist" :key="index">
<div class="dolist" v-if="!item.checked">
<label :for="index +'l'">
<input type="checkbox" v-model="item.checked" :id="index +'l'" @change="handleChecked">
{{item.title}}
</label>
<span @click="cancalDo(index)">X</span>
</div>
</template>
<!-- 已经完成 -->
<h4>已经完成...{{dolist.length - dolistNumber}}</h4>
<template v-for="(item, index) in dolist" :key="index">
<div class="dolist" v-if="item.checked">
<label :for="index +'ll'">
<input type="checkbox" v-model="item.checked" :id="index +'ll'" @change="handleChecked">
{{item.title}}
</label>
<span @click="cancalDo(index)">X</span>
</div>
</template>
</div>
</template>
<script>
import storage from '../storage.js';
export default {
name: "todoList",
data() {
return {
keyword: "", // 输入的选项
dolist: [],
}
},
computed:{
dolistNumber(){
return this.dolist.filter(item => item.checked === false).length;
}
},
methods: {
handleChecked(){
// 当更改状态之后 重新刷新
storage.set('dolist', this.dolist);
},
handleList() {
if (this.keyword !== "") {
this.dolist.push({
title: this.keyword,
checked: false,
});
this.keyword = "";
storage.set('dolist', this.dolist);
}
},
cancalDo(index) {
// 删除这个
this.dolist.splice(index, 1);
storage.set('dolist', this.dolist);
}
},
mounted(){
let dolist = storage.get('dolist');
if(dolist){
this.dolist = dolist;
}
},
}
</script>
<style>
.todo {
margin: 400px auto;
min-height: 300px;
width: 800px;
background-color: #eee;
}
.todo header {
position: relative;
text-align: center;
height: 60px;
line-height: 60px;
font-size: 20px;
border-bottom: 2px solid #fff;
}
.todo header input {
position: absolute;
left: 40px;
top: 50%;
transform: translateY(-50%);
outline: none;
line-height: 30px;
border-radius: 15px;
padding-left: 30px;
border: 1px solid #999;
font-size: 16px;
width: 100px;
transition: all .6s linear;
}
.todo header input:focus {
width: 200px;
}
.dolist {
padding: 20px;
font-size: 16px;
}
.dolist label {
cursor: pointer;
}
.dolist input {
margin-right: 10px;
}
.dolist span:last-child {
float: right;
border: 1px solid gray;
background-color: #999;
color: #fff;
border-radius: 50%;
padding: 5px;
}
h4 {
padding-bottom: 20px;
text-align: center;
}
</style>
到此这篇关于Vue封装一个TodoList的案例与浏览器本地缓存的应用实现的文章就介绍到这了,更多相关Vue TodoList内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

