django admin search_fields placeholder 管理后台添加搜索框提示文字
本文主要介绍了django admin search_fields placeholder 管理后台添加搜索框提示文字,分享给大家,具体如下:

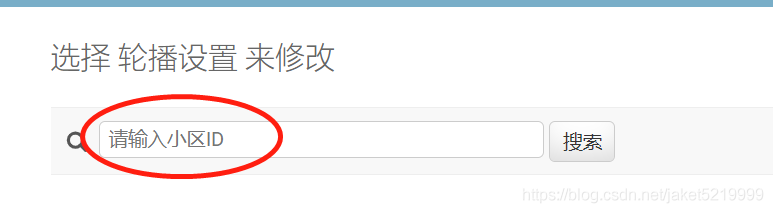
如图, Django admin后台生成的搜索框, 默认是没有提示文字的, 不够友好; 网上也没搜到什么好的示例, 于是自己动手实现了一个
0. 已经存在的app名为carousel, 大致相当于如下操作/代码
$ python manage.py startapp carousel
# settings.py
```
INSTALLED_APPS = [
...
'carousel',
]
```
# carousel/models.py
```
from django.db import models
class Carousel(models.Model):
community = models.IntegerField('小区ID')
class Meta:
verbose_name = verbose_name_plural = '轮播设置'
```
1. 定制模板标签templatetags
mkdir -p carousel/templatetags touch carousel/templatetags/__init__.py touch carousel/templatetags/search_with_placeholder.py
# carousel/templatetags/search_with_placeholder.py
from django.contrib.admin.templatetags.admin_list import (
InclusionAdminNode,
register,
search_form,
)
def search_form_plus(cl, search_placeholder: str = ""):
"""
Display a search form for searching the list with placeholder.
"""
return dict(search_form(cl), search_placeholder=search_placeholder)
@register.tag(name="search_form_plus")
def search_form_tag(parser, token):
return InclusionAdminNode(
parser,
token,
func=search_form_plus,
template_name="search_form_plus.html",
takes_context=False,
)
2. 定制模板template
mkdir -p carousel/templates/admin mkdir -p carousel/templates/custom_admin touch carousel/templates/admin/search_form_plus.html touch carousel/templates/custom_admin/change_list.html
<!-- carousel/templates/admin/search_form_plus.html -->
{% load i18n static %}
{% if cl.search_fields %}
<div id="toolbar"><form id="changelist-search" method="get">
<div><!-- DIV needed for valid HTML -->
<label for="searchbar"><img src="{% static "admin/img/search.svg" %}" alt="Search"></label>
<input type="text" size="40" name="{{ search_var }}" placeholder="{{ search_placeholder }}" value="{{ cl.query }}" id="searchbar" autofocus>
<input type="submit" value="{% translate 'Search' %}">
{% if show_result_count %}
<span class="small quiet">{% blocktranslate count counter=cl.result_count %}{{ counter }} result{% plural %}{{ counter }} results{% endblocktranslate %} (<a href="?{% if cl.is_popup %}_popup=1{% endif %}" rel="external nofollow" >{% if cl.show_full_result_count %}{% blocktranslate with full_result_count=cl.full_result_count %}{{ full_result_count }} total{% endblocktranslate %}{% else %}{% translate "Show all" %}{% endif %}</a>)</span>
{% endif %}
{% for pair in cl.params.items %}
{% if pair.0 != search_var %}<input type="hidden" name="{{ pair.0 }}" value="{{ pair.1 }}">{% endif %}
{% endfor %}
</div>
</form></div>
{% endif %}
<!-- carousel/templates/custom_admin/change_list.html -->
{% extends "admin/change_list.html" %}
{% load search_with_placeholder %}
{% block search %}{% search_form_plus cl search_placeholder %}{% endblock %}
3. 定制admin.py
cat carousel/admin.py
# Django3.1
from django.contrib import admin
from .models import BoxCarousel, Carousel,
class PlaceholderMixin:
change_list_template = "custom_admin/change_list.html"
def changelist_view(self, request, extra_context=None):
search_placeholder = getattr(self, "search_placeholder", False)
if search_placeholder:
extra_context = extra_context or {}
extra_context["search_placeholder"] = search_placeholder
return super().changelist_view(request, extra_context)
@admin.register(Carousel)
class CarouselAdmin(PlaceholderMixin, admin.ModelAdmin):
search_fields = ["=community"]
search_placeholder = "请输入小区ID"
其他列表页, 如果也想显示提示文字, 只需继承PlaceholderMixin, 然后定义search_placeholder就可以了
到此这篇关于django admin search_fields placeholder 管理后台添加搜索框提示文字的文章就介绍到这了,更多相关django admin search_fields placeholder搜索框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

