VSCode创建Vue项目的完整步骤教程
目录
- 一、配置环境
- 1.安装VS Code
- 2.安装node.js
- 3.安装配置脚手架vue-cli
- 二、创建vue项目
- 1.命令方式创建
- 2.重新初始化依赖
- 3.启动项目
- 补充:在VScode中如何使用vue代码
- 总结
一、配置环境
1.安装VS Code
官网下载 https://code.visualstudio.com/ 下载VS Code,按照步骤安装。
2.安装node.js
(1)官网 https://nodejs.org/en/ 下载node.js,按照步骤安装即可,node.js安装完成之后会同步安装npm。
(2)配置环境变量:把node.js安装路径配置到环境变量Path中,使用node.js安装包安装时一般会自动添加环境变量。
(3)查看node.js是否安装成功:打开cmd,输入ndoe -v 和 npm -v 如果显示版本信息,则说明安装成功。

3.安装配置脚手架vue-cli
脚手架可以帮助我们快速配置项目,打开VScode的终端,输入上述命令,回车,等待安装完成。
npm install -g vue-cli

二、创建vue项目
1.命令方式创建
同样也是在vscode终端,输入vue init webpack ZJJJi,意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的,ZJJJi 是整个项目文件夹的名称,大家可自行更改。
vue init webpack ZJJJi


2.重新初始化依赖
(1)按照上图的提示,cd 到刚才项目目录
(2)执行npm cache clean --force 清除缓存
(3)执行npm install 重新初始化依赖。
3.启动项目
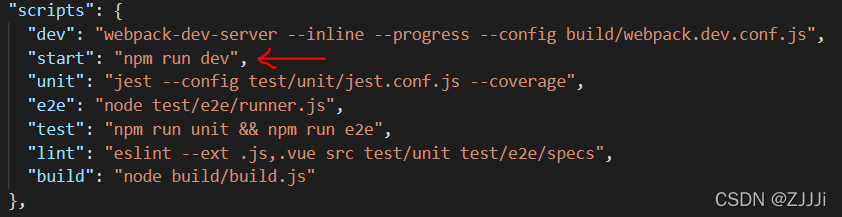
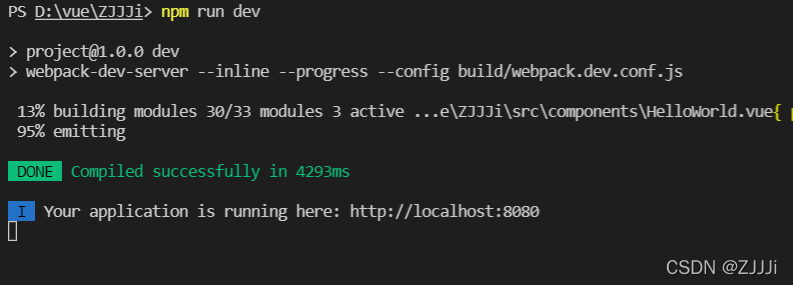
(1) 打开项目里面的package.json,在vscode终端执行start中的命令npm run dev,启动成功后会出现访问地址。


(2) 根据提示,访问http://localhost:8080,会访问到如下界面。至此,VS Code创建Vue.js项目已经完成。

补充:在VScode中如何使用vue代码
在VScode中如何使用vue代码
在B站上跟着视频学习结果,人家在webstrom上实现了,而孩子就开始傻眼了。开始在网上去找相关解决的案例,最后问了室友就解决了,555浪费人间几小时。
前提是在你安装了关于vue的插件之后,你必须引用两条链接,<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
这样你就可以在VScode上运行vue代码了。
据室友说官网上有关于这两行代码,实在CDN那一块,但是我还是没找到。我就直接放她的截图吧。

在没加两个链接之前

运行效果可想而知:

加了两条链接之后

运行效果:

我可太开心了~~~又能开心的学习了。
总结
到此这篇关于VSCode创建Vue项目的完整步骤的文章就介绍到这了,更多相关VSCode创建Vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解VSCode配置启动Vue项目
下载安装并配置VSCode 随便百度上搜个最新的VSCode安装好后,点击Ctrl + Shit + X打开插件扩展窗口进行插件扩展,这里要安装两个插件. 1.vetur插件的安装 该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置 "emmet.syntaxProfiles": { "vue-html": "html", "
-
搭建vscode+vue环境的详细教程
一.安装vue.js 1.简介 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用. Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. Vue.js是一个MVVM模式的框架,如果读者有angul
-
vscode vue 文件模板的配置方法
1. 安装VueHelper插件 2. 寻找 vue.json 按顺序点击vscode的: 文件 首选项 用户代码片段 接着搜索框中输入 vue, 回车 3. 填写模板内容 直接复制一下内容到 vue.json { "Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n",
-
VSCode搭建vue项目的实现步骤
目录 一.安装环境: 二.建项目: 一.安装环境: 1.默认Vscode.nodejs已经安装好了 2.全局安装vue-cli,vue-cli帮助我们快速构建Vue项目. npm install -g @vue/cli 3.安装webpack (打包js的工具) npm install -g webpack 二.建项目: 1.开始创建vue项目,首先创建一个文件夹用来存放项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹.比如我的文件夹就是VUE 注意:接下来的命令需要在cmd命令
-
VSCode搭建Vue项目的方法
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm install -g vue-cli 打开VScode的终端,调出命令输入框.点击终端-新建终端,输入上述命令,回车,等待安装完成. 3.安装webpack,它是打包js的工具 安装命令: npm install -g webpack 安装方法同上. 4.安装完成之后就可以开始创建vue项目,首先创
-
vscode 开发Vue项目的方法步骤
下载地址: vscode https://marketplace.visualstudio.com/VSCode或者本地地址:https://www.jb51.net/softs/606746.html 开始安装插件 Vetur : vue的文件代码高亮 Atom One Dark Theme : 好看的代码颜色主题 Simple icon theme :清爽文件夹主题 Prettier - code : 代码格式化 ESLint :代码规范检查 Debugger for Chrome :断点调
-
VsCode新建VueJs项目的详细步骤
本文介绍了VsCode新建VueJs,分享给大家,具体如下: 使用vue-cli快速构建项目 ( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack ) · node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 np
-
VSCode创建Vue项目的完整步骤教程
目录 一.配置环境 1.安装VS Code 2.安装node.js 3.安装配置脚手架vue-cli 二.创建vue项目 1.命令方式创建 2.重新初始化依赖 3.启动项目 补充:在VScode中如何使用vue代码 总结 一.配置环境 1.安装VS Code 官网下载 https://code.visualstudio.com/ 下载VS Code,按照步骤安装. 2.安装node.js (1)官网 https://nodejs.org/en/ 下载node.js,按照步骤安装即可,node.j
-
手把手教你搭建一个vue项目的完整步骤
目录 一.环境准备 1.安装node.js 2.检查node.js版本 3.为了提高我们的效率,可以使用淘宝的镜像源 二.搭建vue环境 1.全局安装vue-cli 三.创建vue项目 1.用cmd命令创建项目 1.1创建文件 1.2选择配置信息 1.3选择版本 1.4路径模式选择 1.5语法代码格式检查 1.6第三方文件存在的方式 1.7是否保存本次配置信息(保存预设) 1.8创建成功 1.9运行 1.10启动 1.11停止服务 2.用vue资源管理器创建 2.1进入vue资源管理器界面(vu
-
vue-cli创建vue项目的详细步骤记录
目录 什么是Vue脚手架 vue-cli创建vue项目 总结 什么是Vue脚手架 Vue脚手架,也就是vue cli.如果我们平时只是写一些简单的页面的时候,只需要下载vue.js就行了.但是我们有的时候创建Vue项目的时候,有时候还有一些webpack的项目,很多配置特别麻烦.于是我们就可以用到Vue cli vue-cli创建vue项目 一.安装node环境 二.下载vue和vue-cli脚手架 命令:npm i -g vue ; npm i -g @vue/cli 三.在想要创建的位置路径
-
Vue脚手架搭建及创建Vue项目流程的详细教程
目录 VUE脚手架搭建流程 安装国内淘宝镜像 安装 Vue 脚手架 Vue项目创建 项目结构解读 项目修改测试 总结 VUE脚手架搭建流程 1.安装 Node.js(推荐一个网站:http://nodejs.cn/) 2.下载安装完成之后进行测试,记住安装位置 node -v 测试 node 是否安装成功以及检查 node 版本 npm -v 测试 npm 是否安装成功以及检查 npm 版本 效果: 提示:如果碰到下面情况 可能原因: 可能是C:\Users\Administrator(user
-
nginx通过https部署vue项目的完整步骤
目录 一.生成证书 进入nginx安装目录 创建ssl文件目录 生成server.key,需要设置两次密码 生成无密码的server.key 创建服务器证书的申请文件 server.csr 生成crt证书文件server.crt 二.nginx配置 三.修改vue配置文件 总结 本篇主要记录vue项目,通过nginx实现https部署的免费方案.主要参考步骤和关键点如下所示. 一.生成证书 进入nginx安装目录 # 进入nginx目录 [root@hecs-402944 nginx]# cd
-
ubuntu中利用nginx部署vue项目的完整步骤
目录 1.安装nginx 2.打包上传vue项目到服务器 配置nginx 访问vue项目 常见错误 总结 1.安装nginx 更新源列表 apt-get update 安装nginx apt-get install nginx 检查nginx是否安装,输入如下命令后若出现版本号则安装成功 nginx -v 启动nginx server nginx restart 在浏览器输入ip地址,若出现如下页面则启动成功 2. 打包上传vue项目到服务器 打包 我的项目使用的是vs code,在终端输入如下
-
Vs-code/WebStorm中构建Vue项目的实现步骤
目录 一.使用Vue脚手架(vue-cli)构建Vue项目 二.使用Vite构建工具构建Vue项目 三.WebStorm中创建Vue项目(使用Vite构建工具) 一.使用Vue脚手架(vue-cli)构建Vue项目 1.打开cmd安装或升级Vue脚手架 npm install -g @vue/cli 2.进入工作目录创建Vue项目 vue create 项目名称 3.进入项目目录,启动项目 npm run serve 4.项目目录用处: 4.1.public目录:静态资源文件夹.index.ht
-
node创建Vue项目步骤详解
vue的安装 Vue.js不支持IE8及以下版本.因为Vue.js使用了ECMAScript5特性,IE8显然不能模拟. Vue.js支持所有兼容ECMAScript5的浏览器. 在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用. 首先Vue的安装依赖于node.js,要保证你的计算机上已经安装过node.js. 如何查看node是否安装或者node版本呢? 进入cmd,输入命令 node -v,回车查看.node最好使用新一些的版本,否则后续
随机推荐
- Coldfusion MX技巧精华收集(1)第1/5页
- 研究下DOS下联网的方法
- Oracle VM VirtualBox 在linux系统下安装增强插件实现访问主机的共享文档方法
- Java实现mybatis批量插入数据到Oracle
- JAVA获取HTTP请求头的方法示例
- 详解Ubuntu 16.04 搭建KVM环境
- JavaScript常用正则函数用法示例
- asp.net下文件上传和文件删除的代码
- OpenCV实现人脸识别
- 两路归并的数组与链表的实现方法
- 好用的AJAX类代码分享
- jsp+ajax实现无刷新(鼠标离开文本框即验证用户名)实现思路
- 使用rsync同步网路备份第1/2页
- JS实现多张图片预览同步上传功能
- 微信小程序实战之自定义模态弹窗(8)
- 浏览器环境下JavaScript脚本加载与执行探析之动态脚本与Ajax脚本注入
- 针对系统“内存不足”的解决之道
- Java的string类为什么是不可变的
- JDK安装配置教程
- 详解Java使用Pipeline对Redis批量读写(hmset&hgetall)

