nginx 代理后出现503的解决方法
目录
- 问题:
- 解决思路:
问题:
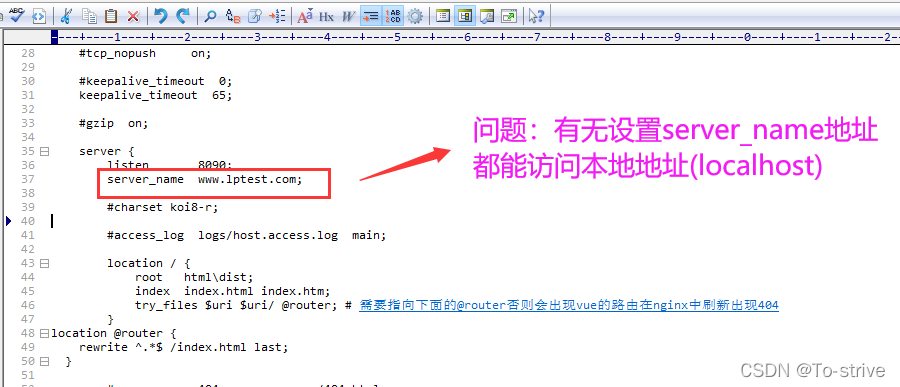
配置serve_name后,并且在hosts中添加对应的映射,重新启动nginx后,不生效

解决思路:
1、serve_name设不设置,启动nginx后,都能通过localhost或者windows10.microdone.cn访问;
2、根据这个问题,查看网络配置:
操作步骤:1)、win+r,输入regedit;
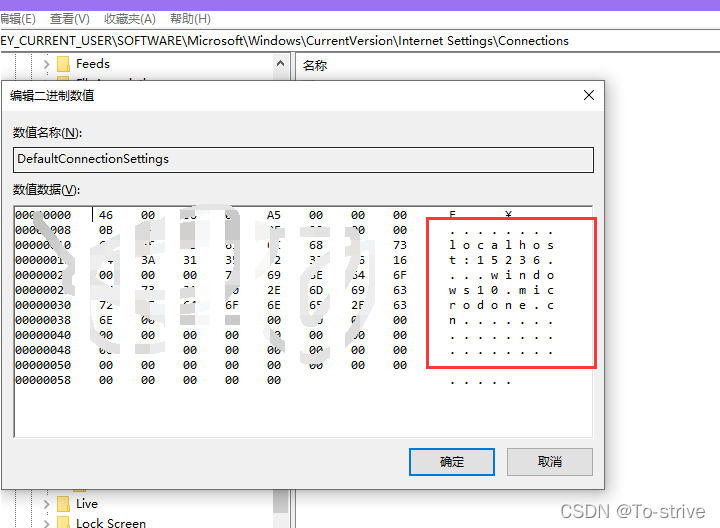
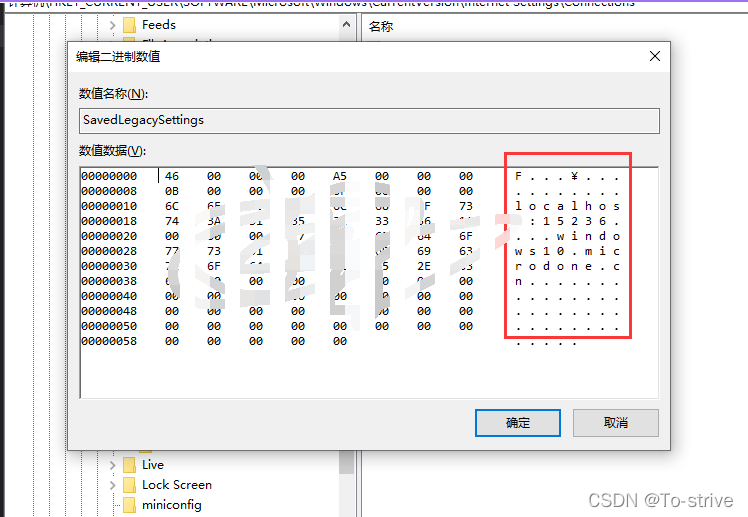
2)、查看注册表:
计算机\HKEY_ _CURRENT_ _USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings\Connections
会发现DefaultConnectionSettings和SavedLegacySettings项的配置


然后直接删除这两项;
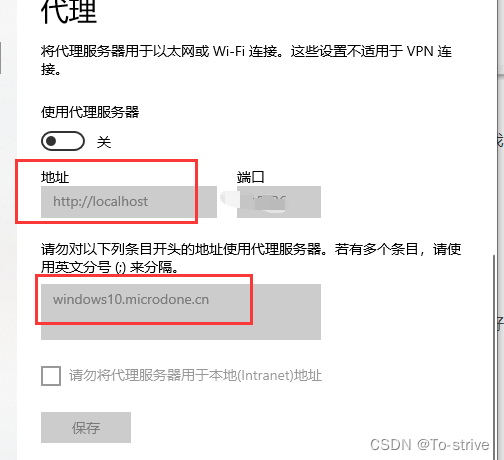
3、出现这个问题后,你会想到问题出现在本地代理上【直接关闭代理,问题迎刃而解】

到此这篇关于nginx 代理后出现503的解决方法的文章就介绍到这了,更多相关nginx 代理后出现503内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决nginx 503 Service Temporarily Unavailable方法示例
最近网站刷新后经常出现503 Service Temporarily Unavailable错误,有时有可以,联想到最近在nginx.conf里做了单ip访问次数限制,(limit_req_zone $binary_remote_addr zone=allips:20m rate=20r/s;) 把这个数量放大后在刷新发现问题解决.(还顺便把这个改大了 limit_req zone=allips burst=50 nodelay; )为了证实该问题,反复改动该数量测试发现问题确实在这.这个数
-
nginx 代理后出现503的解决方法
目录 问题: 解决思路: 问题: 配置serve_name后,并且在hosts中添加对应的映射,重新启动nginx后,不生效 解决思路: 1.serve_name设不设置,启动nginx后,都能通过localhost或者windows10.microdone.cn访问: 2.根据这个问题,查看网络配置: 操作步骤:1).win+r,输入regedit: 2).查看注册表: 计算机\HKEY_ _CURRENT_ _USER\Software\Microsoft\Windows\CurrentVe
-
nginx代理多次302的解决方法(nginx Follow 302)
用proxy_intercept_errors和recursive_error_pages代理多次302 302是HTTP协议中的一个经常被使用状态码,是多种重定向方式的一种,其语义经常被解释为"Moved Temporarily".这里顺带提一下,现实中用到的302多为误用(与303,307混用),在HTTP/1.1中,它的语义为"Found". 302有时候很明显,有时候又比较隐蔽.最简单的情况,是当我们在浏览器中输入一个网址A,然后浏览器地址栏会自动跳到B,进
-
nginx could not build the server_names_hash 解决方法
nginx "nginx could not build the server_names_hash"解决方法 给一个服务器下增加了一些站点别名,差不多有20多个. 重启nginx时候,提示: could not build the server_names_hash, you should increase server_names_hash_bucket_size: 32 解决方法: 在配置文件的http{}段增加一行配置 server_names_hash_bucket_size
-
nginx安装完成无法解析php解决方法
目录 方法一 方法二 安装完成nginx后,发现无法解析php代码,现在解决方案如下 方法一 找到nginx配制文件,如图下添加配制(截图画出来的),我的配制文件位置是/etc/nginx/sites-available/default location ~ \.php$ { root /var/www/html; include snippets/fastcgi-php.conf; fastcgi_pass 127.0.0.1:9000; fastcgi_param SCRIPT_FILEN
-
Nginx报404错误的详细解决方法
近日在部署项目时,出现了一些问题,如图 正常的登录界面是可以访问的,但是在登录之后访问之后的地址会报404错误,于是去查看是否配置有错误,但是查看之后发现,nginx.conf与config.js两个配置文件的ip和端口都是没有错误的 这个项目部署过好多次,没有出现过这样的错误. 这是原版没动过的解压缩后的nginx.conf的源文件 圈起来的地方是应该按照项目配置对应的ip和监听的端口 listen对应的是端口,server_name对应的是访问的ip 但是这样是不能解决问题,我们需要添加如下
-
js中Number数字数值运算后值不对的解决方法
问题: 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.08499999999998 怎么会这样,两个只有一位小数的数字相乘,怎么可能多出这么小数点出来. 我Google了一下,发现原来这是JavaScript浮点运算的一个bug. 比如:7*0.8 JavaScript算出来就是:5.6000000000000005 解决方法:网上找到了一些解决办法,就是重新写了一些浮点运算的函数. 下面就把这
-
MySql 修改密码后的错误快速解决方法
设置好密码后,使用数据库时出现如下错误: ERROR 1820 (HY000): You must reset your password using ALTER USER statement befo re executing this statement. You must SET PASSWORD before executing this statement的解决方法 今天在MySql5.6操作时报错:You must SET PASSWORD before executing this
-
Centos 升级到python3后pip 无法使用的解决方法
一. 问题 [root@localhost local]# pip -bash: pip: command not found pip无法使用. 二. 系统环境 Centos 6.6 Python 3.5.2 三. 解决方法 设置软连接. 1.查找pip所在位置 [root@xxx local]# find / -name "pip" /Python-3.5.2/Tools/msi/pip /usr/bin/pip /usr/local/python3.5.2/bin/pip /usr
-
记一次用IDEA打开java项目后不能运行的解决方法
有时候想运行别人的项目,但是别人的项目并非IDEA项目(甚至只有源码),当我们打开项目时候,并不能运行,我们却不知道怎么办.经过多次查找和尝试,最终终于能够运行起来了.记一下解决的方法. 这是源码打开的项目 首先,查看sdk是否设置了.可以在 File=>Project Structure=>Project里面查看并设置. 但是,设置后还是不可以运行.如下图: 设置SDK后的 我们可以发现,src跟可以正常运行的项目的src颜色不一样: 正常可运行项目 原来,是IDEA不能自动对源代码识别出来
-
vue3.0 vue-router4.0打包后页面空白的解决方法
开发环境可以正常渲染页面,路由跳转都没有问题,但是打包之后本地打开index.html出现报错或者页面空白的情况: 脚手架版本: vue-router版本: 第一种报错-资源加载失败 这种错误是因为vue.config.js的配置里面 publicPath写了绝对路径,生产环境改为./相对路径即可,vue.config.js详细配置参考官方文档 第二种错误:无报错,js加载了,但是页面空白(router-view没有渲染任何内容) 这种情况是因为vue-router的history模式,hist
随机推荐
- AngularJs定制样式插入到ueditor中的问题小结
- JavaScript实现把rgb颜色转换成16进制颜色的方法
- 基于MySQL体系结构的分析
- 如何批量清理系统临时文件(语言:C#、 C/C++、 php 、python 、java )
- 上传多个文件的PHP脚本
- python基础教程之字典操作详解
- node.js不得不说的12点内容
- linux Shell入门:掌握Linux,OS X,Unix的Shell环境
- 创建IE各版本专属CSS IE中的if语句
- 一个简单的转换输出的shell脚本代码
- SQL Server 2005 镜像构建手册(sql2005数据库同步镜像方案)
- 读取mysql一个库下面的所有的表table
- Android 开发隐藏标题栏的方法总结
- canvas实现绘制吃豆鱼效果
- d3.js实现立体柱图的方法详解
- js中 关于undefined和null的区别介绍
- js隐藏与显示回到顶部按钮及window.onscroll事件应用
- 原生JS实现网页手机音乐播放器 歌词同步播放的示例
- Vue.js 动态为img的src赋值方法
- 详解webpack 打包文件体积过大解决方案(code splitting)

