Android Studio4.0导入OpenCv4.3.0的方法步骤
1、准备环境
Android Studio4.0;官网下载:https://developer.android.google.cn/studio/
(Android Studio安装之前首先需要确认电脑上是否安装好JAVA环境,具体安装可以参考其他大佬,本文不作为重点)
OpenCv4.3.0;官网下载:https://opencv.org/
百度网盘:链接: https://pan.baidu.com/s/1aC2E_LT8yFkyAKgZhcNPbg 提取码: 7bk1
2、新建工程
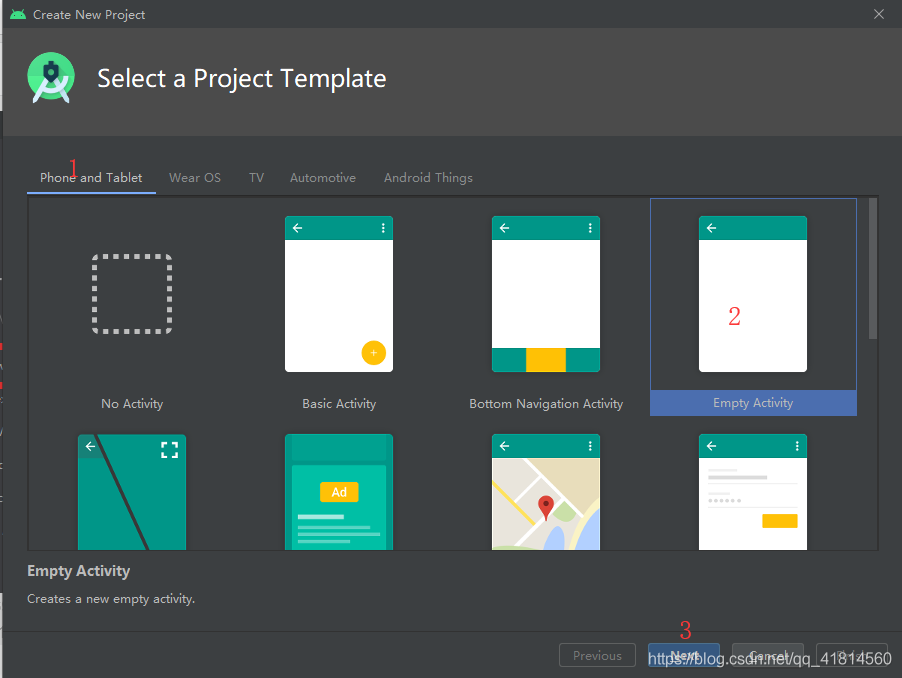
双击打开Android Studio4.0点击红色方框创建新工程

按照数字顺序

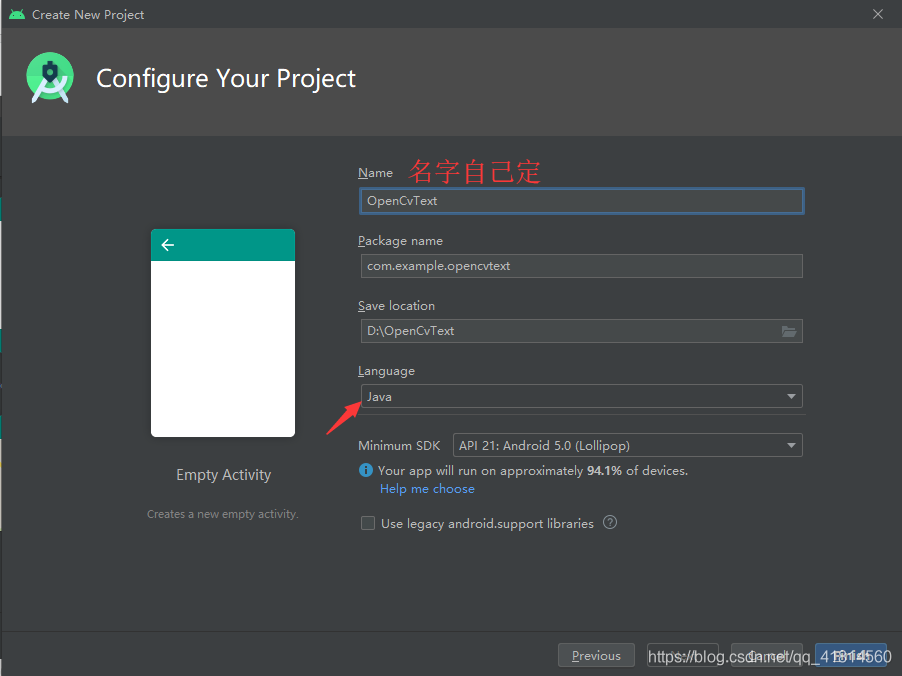
名字自己定,下面两项会自动同步。我个人这里使用的语言是JAVA,SDK也可以自己选择点击“Help me choose”可以查看不同版本适用情况,点击Finish完成创建。新建工程需要等待较长时间,请耐性等待。

如图所示为创建完成状态。

3、导入opencv
首先将之前准备的opencv解压出来并且记住目录,我的目录为D盘

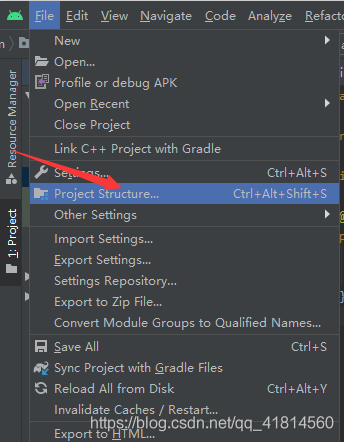
在工程中按照图示单击。

如图说是选择opencv软件支持包,(该目录为之前解压文件位置下)。注意不要选错了。选择完毕之后点击Finish,随后会有较长的等待(耐心)。(听风扇狂转的声音)

完成之后你会发现工程里多了SDK如图所示。

如图所示单击,



然后一路确定就可以了。
修改红色方框两个文件以第一个红色方框为标准,使两个文件中一下参数统一,
compileSdkVersion,
buildToolsVersion,
minSdkVersion,
targetSdkVersion



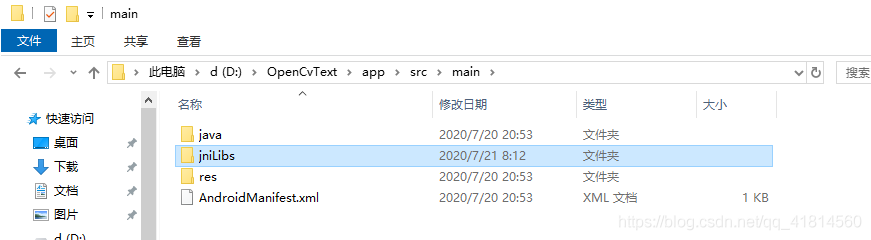
最后把opencv-4.3.0-android-sdk文件夹下的libs文件夹拷贝到自己的安卓项目下。本人路径为D:\opencv-4.3.0-android-sdk\OpenCV-android-sdk\sdk\native,我项目路径是D:\OpenCvText\app\src\main,并且将libs改名为jniLibs.


到这里导入工作就完成了!!!!你可以更加你的需求编写代码了,这里我们做一个简单的测试
package com.example.opencvtext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.widget.Toast;
import org.opencv.android.BaseLoaderCallback;
import org.opencv.android.LoaderCallbackInterface;
import org.opencv.android.OpenCVLoader;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
//OpenCV库加载并初始化成功后的回调函数
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) {
@Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, "成功加载opencv");
Toast toast = Toast.makeText(getApplicationContext(),
"成功加载opencv!", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
break;
default:
super.onManagerConnected(status);
Log.i(TAG, "加载失败");
Toast toast1 = Toast.makeText(getApplicationContext(),
"加载失败!", Toast.LENGTH_LONG);
toast1.setGravity(Gravity.CENTER, 0, 0);
toast1.show();
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onResume()
{
super.onResume();
if (!OpenCVLoader.initDebug()) {
Log.d(TAG, "Internal OpenCV library not found. Using OpenCV Manager for initialization");
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION_3_0_0, this, mLoaderCallback);
} else {
Log.d(TAG, "OpenCV library found inside package. Using it!");
mLoaderCallback.onManagerConnected(LoaderCallbackInterface.SUCCESS);
}
}
}
允许程序,我们会得到如下所示,弹出成功加载说明你的配置没有问题的。(弹出会在一段时间后消失注意观察)

到此这篇关于Android Studio4.0导入OpenCv4.3.0的方法步骤的文章就介绍到这了,更多相关Android Studio4.0导入OpenCv4.3.0内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

