解决antd日期选择组件,添加value就无法点击下一年和下一月问题
原因:
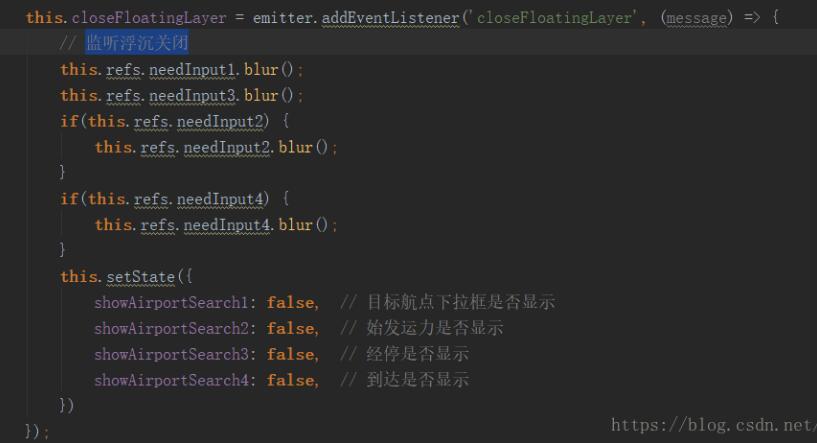
表单监听了关闭事件,执行了setState,若是给closeFloatingLayer增加延时就可看出来antd数据的变化。

解决方法:
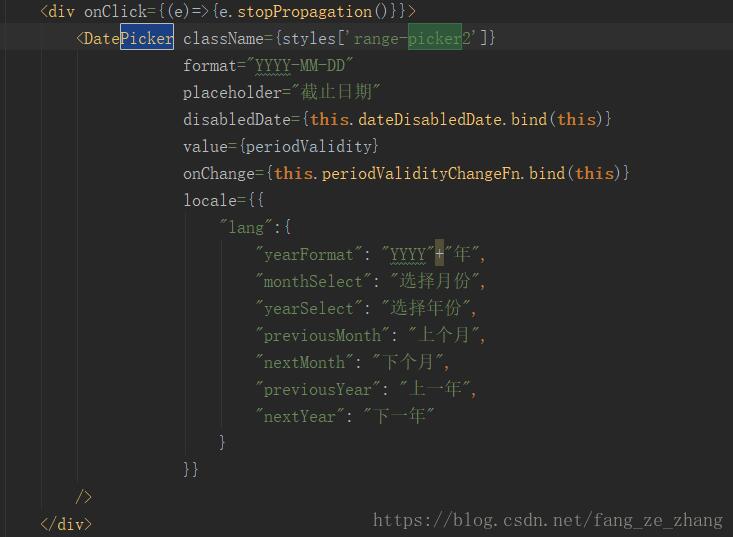
DatePicker外面套一层div,然后阻止冒泡

补充知识:antd 的 RangePicker 中日期选择近三月
今天遇到一个问题,日期插件中只能选择近三个月。代码如下:

属性中 disabledDate 就是日期禁止选择。
1、当前天之前

2、当前天之后

3、近三月

4、后三月

以上这篇解决antd日期选择组件,添加value就无法点击下一年和下一月问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
基于ant design日期控件使用_仅月份的操作
总体效果: 展开后: 选值后: 代码部分: 1.引入: import { DatePicker } from 'antd'; 2.主体部分: export default class PersonInfo extends Component{ constructor() { super(); //设置状态,存储日期 this.state = { workMode: ['month', 'month'], workValue: [], }; } render(){ //主体引用 const {Ra
-
ant design vue中日期选择框混合时间选择器的用法说明
首先时间格式化用到moment方法,需要在页面中引入moment组件 import moment from 'moment' 结构代码: <a-date-picker style="width:100%" :getCalendarContainer="(triggerNode) => triggerNode.parentNode" format="YYYY-MM-DD HH:mm:ss" v-decorator="[ 'pu
-
antd-DatePicker组件获取时间值,及相关设置方式
DatePicker组件默认语言是英语,需要设置为中文的话,需要安装moment. import moment from "moment"; import "moment/locale/zh-cn" format属性,设置日期的格式,如"2020-02-28". 设置日期 选择日期是今天之前[包含今天] 需要和moment搭配应用 // 设置默认的起始日期 const disabledDate = (current) => { consol
-
解决antd Form 表单校验方法无响应的问题
antd 的 表单校验方法包括 validateFields 和 validateFieldsAndScroll 里面可以接收校验字段数组, options, 和一个回调函数 from.validateFields([name, age], {}, (err, val)=> {}) 校验全部表单数据 from.validateFields((err, val)=> {}) // 无响应 发现无响应, 无报错, 完全蒙逼了, 排查良久, 添加校验字段后发现可以成功校验, 于是想着大不了我全部手动
-
解决antd日期选择组件,添加value就无法点击下一年和下一月问题
原因: 表单监听了关闭事件,执行了setState,若是给closeFloatingLayer增加延时就可看出来antd数据的变化. 解决方法: DatePicker外面套一层div,然后阻止冒泡 补充知识:antd 的 RangePicker 中日期选择近三月 今天遇到一个问题,日期插件中只能选择近三个月.代码如下: 属性中 disabledDate 就是日期禁止选择. 1.当前天之前 2.当前天之后 3.近三月 4.后三月 以上这篇解决antd日期选择组件,添加value就无法点击下一年和下
-
基于vue2.0+vuex的日期选择组件功能实现
calendar vue日期选择组件 一个选择日期的vue组件 基于vue2.0 + vuex 原本是想找这样的一个组件的,查看了vuex后,发现vuex的写法还不是基于2.0的,所以就自己动手做了 demo展示&&项目中的使用 目录结构 demo 用vue-cli 的webpack-simple构建的 calendar |--dist build生成的目录 |--doc 展示图片 |--src |--assets 资源 |--components |--calendar 日期组件 |--
-
react-native DatePicker日期选择组件的实现代码
本教程的实现效果如下: 为了实现其淡入/淡出的覆盖效果, 还有取消按钮, 在此用了一个三方的组件, 大家可以先安装一下: 三方组件的地址:https://github.com/eyaleizenberg/react-native-custom-action-sheet(可以看看,也可以直接按我的步骤走) 1. 在terminal的该工程目录下运行: npm install react-native-custom-action-sheet --save 2. 然后运行: npm start 3.
-
详解vue移动端日期选择组件
先给大家分享一下源码:https://github.com/lx544690189/vue-mobile-calendar Build Setup # install dependencies npm install # build for production with minification npm run build Usage install npm install vue-mobile-calendar or:(from the dist folder) <script src=&quo
-
解决antd的Form组件setFieldsValue的警告问题
记住:setFieldsValue的字段要对应得上 解决antd的Form组件setFieldsValue的警告 使用antd的Form组件setFieldsValue可能会出现You cannot set a form field before rendering a field associated with the value.警告,字面意义去看是说在 render之前设置了表单值的问题. 解决 在使用setFieldsValue给表单Form的某一个filed赋值时,可能掺杂了非表单控件
-
vue-calendar-component 封装多日期选择组件的实例代码
实现效果 安装vue-calendar-component日历组件 cnpm i vue-calendar-component --save //国内镜像 引入 import Calendar from "vue-calendar-component"; export default { components: { Calendar }, } 封装 <template> <div class="x-f"> <Calendar ref=&
-
Antd-vue Table组件添加Click事件,实现点击某行数据教程
给Table组件添加Click事件,实现点击某行数据操作 customRow 设置行属性 Function(record, index) 通过customRow 属性给table添加自定义事件 <a-table :columns="columns" :dataSource="data" :rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange ,onSelec
-
Android中TimePicker与DatePicker时间日期选择组件的使用实例
效果和代码都非常直观: 实例1:TimePicker <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_par
-
解决Element中el-date-picker组件不回填的情况
1.问题描述 当我们在实用ElementUI组件完成项目的时候可能会遇到这样的需求,比如: 新建一个活动,需要定义活动的时间范围: 因此我们在新建活动的操作过程中需要选择一段时间区间以及活动名称等信息提交,新建完成: 网页上出现了新建好的活动,其他人想查看详细信息,打开页面,发现时间区间并没有实现回填! 2.问题分析 时间信息没有回填,首先要检查,后台数据返回情况以及页面上字段信息是否有差异等细节: 如果没有以上的情况,那就是我碰到的这种情况了, 后端数据返回没有差异,而且页面字段也没有错,其他
-
React Native日期时间选择组件的示例代码
React Native日期时间选择组件:react-native-datepicker,支持安卓和IOS双平台,支持单独选择日期.单独选择时间和选择日期和时间,支持自定义日期格式. 效果图 安装方法 npm install react-native-datepicker --save 示例代码 <Text style={styles.instructions}>time: {this.state.time}</Text> <DatePicker style={{width:
随机推荐
- 8个PHP数组面试题
- VBS教程:属性-Path 属性
- jQuery easyui刷新当前tabs的方法
- Vue.js数据绑定之data属性
- HTTP错误类型小结
- 递归删除一个节点以及该节点下的所有节点示例
- php实现的简单数据库操作Model类
- JavaScript中如何判断一个值的类型
- 浅析mysql union和union all
- PHP的AES加密算法完整实例
- java留言管理系统中模糊查询实例分享
- Android开发笔记之:AsyncTask的应用详解
- Hibernate批量处理海量数据的方法
- jquery 操作单选框,复选框,下拉列表实现代码
- C语言 数据结构之中序二叉树实例详解
- File, FileReader 和 Ajax 文件上传实例分析(php)
- 查错补漏 在XP SP2系统中疯狂BT
- 利用java读取web项目中json文件为map集合方法示例
- java Socket简易聊天工具
- Android 解决ScrollView嵌套CridView显示问题

