vue 保留两位小数 不能直接用toFixed(2) 的解决
用vue做项目的时候多多少少都会遇到这个问题
刚开始我是用toFixed()这个方法来写的 效果是有的 但是控制台一直是红红的围绕着我
突然想到 vue和jquery混搭 的 问题
于是乎 看了一下vue的开发文档 发现过滤器这个东东 并且可以自定义过滤器
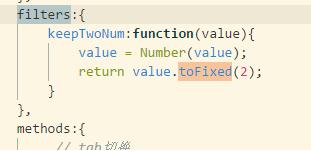
js代码

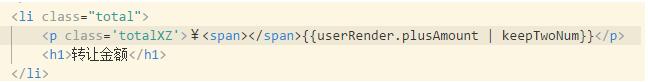
html代码

虽然方法是这样的 但是在写的过程中还有页面上有效果 但是控制台一直红红的
于是我又仔细的看了一下文档 发现我没有把value转为Number类型
我上面放的直接是写好的代码 放心使用 !
我写的是局部的过滤器 你如果很多地方都要用 最好写全局过滤器
后续会补充!
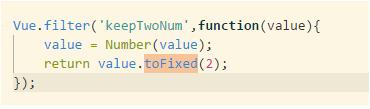
全局过滤器

只不过是把过滤器放在了全局 前面的用法是一样的 ~
补充知识:vue保留两位小数,末尾四舍五入
方法:
methods: {
// 截取当前数据到小数点后两位
numFilter(value) {
const realVal = parseFloat(value).toFixed(2);
return realVal;
},
},
以上这篇vue 保留两位小数 不能直接用toFixed(2) 的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue 实现强制类型转换 数字类型转为字符串
我是从页面直接拿的ID过来的,类型是数字类型 后端需要的是字符串类型 只需要在后面加上 + ' ' ,传一个空字符串就可以了 以上这篇vue 实现强制类型转换 数字类型转为字符串就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue如何截取字符串
在后端有许多的封装方法来截取字符串或者对字符串的操作,同样前端也有相应的方法. 有一个data数据为ipaddr data() { return { ipaddr: "192.168.100.110", }; }, 1.现在需要切割成一个数组,得到四个ip值,只需要通过计算属性就可以实现 computed:{ ipaddrArray:function(){ return this.ipaddr.split('.') } } 最终通过ul可以展现切割的字符串 <template&g
-
vue如何使用外部特殊字体的操作
话不多说先看效果: 我这里使用的是"优设标题这种字体",接下来就是实现步骤了: 1.先在百度上下载所需要的字体ttf文件 2.在src文件夹新建common文件夹再建 font文件夹 3.在font文件夹里新建 font.css文件,以及把下载好的ttf文件放入 font.css内容如下 4.在App.vue的style里引入font.css文件 5.在需要用到特殊字体的地方,把 font-family:"自定义字体名",这里的优设标题就是在font.css文件里自
-
vue 保留两位小数 不能直接用toFixed(2) 的解决
用vue做项目的时候多多少少都会遇到这个问题 刚开始我是用toFixed()这个方法来写的 效果是有的 但是控制台一直是红红的围绕着我 突然想到 vue和jquery混搭 的 问题 于是乎 看了一下vue的开发文档 发现过滤器这个东东 并且可以自定义过滤器 js代码 html代码 虽然方法是这样的 但是在写的过程中还有页面上有效果 但是控制台一直红红的 于是我又仔细的看了一下文档 发现我没有把value转为Number类型 我上面放的直接是写好的代码 放心使用 ! 我写的是局部的过滤器 你如果很
-
Vue toFixed保留两位小数的3种方式
第一种: 直接写在js里面,这是最简单的 val.toFixed(2) 第二种: 在ElementUi表格中使用 第三种: 在取值符号中使用 {{}} 定义一个方法 towNumber(val) { return val.toFixed(2) } 使用 {{ towNumber(row.equiValue) }} 补充知识:vue中提示toFixed不是函数 vue中toFixed获取小数点后两位 错误提示: .toFixed is not a function 解决办法: Number(_th
-
vue金额格式化保留两位小数的实现
目录 金额格式化保留两位小数 自定义过滤器 格式化金额(保留两位小数) 金额格式化保留两位小数 Vue.filter("number", function(data) { return data.toFixed(2) }) 在需要的地方 {{integralval/100 | number}} 元 自定义过滤器 格式化金额(保留两位小数) 1.js部分 import Vue from 'vue' Vue.filter('money', function(val) { val =
-
JavaScript中判断为整数的多种方式及保留两位小数的方法
一.使用取余运算符判断 任何整数都会被1整除,即余数是0.利用这个规则来判断是否是整数. function isInteger(obj) { return obj%1 === 0 } isInteger(3) // true isInteger(3.3) // false 以上输出可以看出这个函数挺好用,但对于字符串和某些特殊值显得力不从心 isInteger('') // true isInteger('3') // true isInteger(true) // true isInteger
-
JS如何去掉小数末尾多余的0,并且最多保留两位小数
目录 js去掉小数末尾多余的0,并且最多保留两位小数 思路 js去掉小数点后面的0 (uniapp 和 vue比较适用) 总结 js去掉小数末尾多余的0,并且最多保留两位小数 比如: '' -> 00.00 -> 01 -> 11.10 -> 11.213000 -> 1.211.01 -> 1.01 代码如下: 思路 用JavaScript的parseFloat函数,parseFloat(’ ') 是NaN,返回0,然后用parseFloat转换字符串或者数字,判断是
-
Flex中对表格中某列的值进行数字格式化保留两位小数
1.问题背景 一般的,表格中展示的比率,对比率的处理是:保留两位小数,并向上保留 2.实现实例 <?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="libr
-
java使double保留两位小数的多方法 java保留两位小数
复制代码 代码如下: mport java.text.DecimalFormat; DecimalFormat df = new DecimalFormat("######0.00"); double d1 = 3.23456 double d2 = 0.0;double d3 = 2.0;df.format(d1); df.format(d2); df.format(d3); 3个结果分别为: 复制代码 代码如下: 3.230.00 2.00 java保留两位小数问题:
-
js实现四舍五入完全保留两位小数的方法
本文实例讲述了js实现四舍五入完全保留两位小数的方法.分享给大家供大家参考,具体如下: //四舍五入保留2位小数(若第二位小数为0,则保留一位小数) function keepTwoDecimal(num) { var result = parseFloat(num); if (isNaN(result)) { alert('传递参数错误,请检查!'); return false; } result = Math.round(num * 100) / 100; return result; }
-
java、freemarker保留两位小数
一.Java保留2位小数 double acc = 22.4322; String accX = String.format("%.2f", acc); 二.freemarker保留两位小数 <#if centerFreeSize??> ${centerFreeSize?string("#.##")} <#else> 0.00 </#if> 补充:freemarker保留小数 freemarker保留两位小数 方法一 #{num
-
Java保留两位小数的几种写法总结
本文列举了几个方法: 1. 使用java.math.BigDecimal 2. 使用java.text.DecimalFormat 3. 使用java.text.NumberFormat 4. 使用java.util.Formatter 5. 使用String.format 文章末尾给大家分享了更多的拓展知识,另外可以自己实现或者借用封装好的类库来实现,在这篇文章中就不一一列举了. 下面来看看详细的介绍. 一.使用BigDecimal,保留小数点后两位 public static String
随机推荐
- 详解CSS样式中的!important、*、_符号
- 基于Asp.Net MVC4 Bundle捆绑压缩技术的介绍
- JavaScript SHA512加密算法详细代码
- 浅谈LogMiner的使用方法
- PHP实现模仿socket请求返回页面的方法
- 选择MySQL数据库的命令以及PHP脚本下的操作方法
- 服务器数据库编码格式问题解决方案
- MySQL数据库下用户及用户权限配置
- Android仿苹果关机界面实现代码
- JavaScript实现body内任意节点的自定义属性功能示例
- js实现防止被iframe的方法
- WIN2000+PHP+MYSQL+TOMCAT+JSP完全整合安装手册
- jquery实现根据浏览器窗口大小自动缩放图片的方法
- 服务器一大堆错误日志的解决方法
- Tomcat安全设置 win2003 下tomcat权限限制
- 详解配置 Apache 服务器支持 PHP 文件的解析
- C#字符串加密解密方法实例
- 基于Android week view仿小米和iphone日历效果
- shell编程实现学生成绩管理系统
- Hibernate之环境搭建及demo分享

