Javaweb中Request获取表单数据的四种方法详解
目录
- 表单代码
- request.getParamter(String name);通过name获取值
- request.getParamterValues(String name);通过name获取value值(一般用于复选框获取值) 代码片段
- request.getParameterNames();直接获取表单所有对象的name值,返回值是枚举集合
- request.getParameterMap();直接获取表单所有对象的name值以及数据
表单代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="getParamter" method="get">
<input type="text" name="username" placeholder="请输入用户名"></br>
<input type="password" name="password" placeholder="请输入密码"></br>
<input type="checkbox" name="hobby" value="study">学习
<input type="checkbox" name="hobby" value="basktball">打篮球
<input type="checkbox" name="hobby" value="sleep">睡觉</br>
<input type="submit" value="提交">
</form>
</body>
</html>
request.getParamter(String name);通过name获取值
代码片段
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//通过name属性获取值
String name = request.getParameter("username");
System.out.println("获取到的姓名是:"+name);
String pwd = request.getParameter("password");
System.out.println("获取到的密码是: "+pwd);
}
运行结果

request.getParamterValues(String name);通过name获取value值(一般用于复选框获取值) 代码片段
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//通过name属性获取value值
String[] names = request.getParameterValues("username");
for (String name : names) {
System.out.println("获取得到的姓名是 " + name);
}
String[] hobbys = request.getParameterValues("hobby");
for (String hobby : hobbys) {
System.out.println("复选框的值是: " + hobby);
}
}
运行结果

总结:此方法虽然是通过name获取value值,但是对于普通输入框是直接获取的是它们的输入值,类似第一种方法,普通输入框获取值可以使用但是不建议使用,一般用来获取复选框的值
request.getParameterNames();直接获取表单所有对象的name值,返回值是枚举集合
代码片段
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//通过name属性获取value值
Enumeration<String> names2 = request.getParameterNames();
while (names2.hasMoreElements()){
String name =names2.nextElement();
System.out.println(name);
}
}
运行结果

总结:获取到name值以后采用第一种方法获取真实的值
request.getParameterMap();直接获取表单所有对象的name值以及数据
该方法的返回值是map集合,集合key是String类型,value是Sting类型的数组
代码片段
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//通过map代表所有的值 ,集合中的key代表表单name值 value代表表单数据
Map<String, String[]> map = request.getParameterMap();
//通过keySet遍历集合
Set<String> keySet = map.keySet();
for(String key : keySet){
System.out.println("表单的name值: "+key);
//通过key值获取所有value值
String[] values = map.get(key);
for(String value : values ){
System.out.println("表单中的数据: "+value);
}
}
}
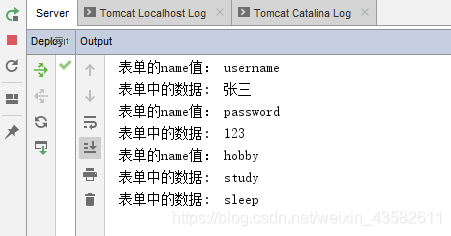
运行结果

总结:该方法获取所有值,所以有复选框的时候可以选择这种方法
到此这篇关于Javaweb中Request获取表单数据的四种方法详解的文章就介绍到这了,更多相关Javaweb Request获取表单数据内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

