全局引入vant后使用Toast的问题及解决
目录
- 全局引入vant后使用Toast问题
- 1.Toast 的使用(官方)
- 2.问题
- 3.解决
- 小程序中引入vant-weapp toast组件踩坑(Toast不显示)
全局引入vant后使用Toast问题
1.Toast 的使用(官方)
1.1 引入
import Vue from 'vue';
import { Toast } from 'vant';
Vue.use(Toast);
1.2 使用
Toast('提示内容')
2.问题
当全局引入 vant 时候,直接使用 Toast('提示内容') 不会弹出提示框;
3.解决
全局引入vant 的时候 组件中使用
this.$toast('提示内容')
小程序中引入vant-weapp toast组件踩坑(Toast不显示)
引入方法
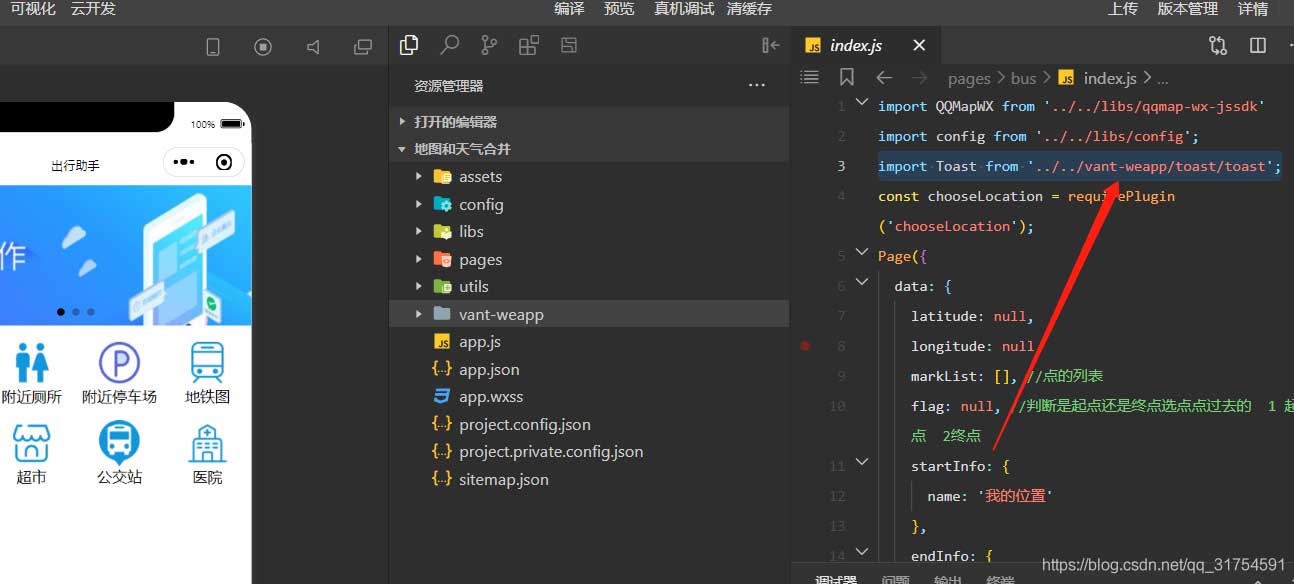
import Toast from '../../vant-weapp/toast/toast';
文件结构:

直接按照官方的引入的话可能存在路径问题.
官方:

还需要注意的就是要在wxml中写上:<van-toast id="van-toast" />不然也不会有弹窗.
<van-toast id="van-toast" />
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vant 中的Toast设置全局的延迟时间操作
在引入Toast的配置文件里面配置如下: import { Toast } from 'vant'; Vue.use(Toast); Toast.setDefaultOptions({ duration: 800 }); // duration延迟时间 --完. 补充知识:vant ui库 toast 的使用及封装 最近在写一个项目,表单项较多,那必然前端做验证也是必须的了,一个一个写太繁琐,封装起来直接调用即可: 1.新建 toast.js import { Toast } from 'van
-
解决vant的Toast组件时提示not defined的问题
按照官方文档引入全局Toast组件,在methods里面定义函数执行函数时产生了报错: //定义的函数 handleClick(){ Toast('点击提示') } 报错信息 [Vue warn]: Error in v-on handler: "ReferenceError: Toast is not defined" 解决方法: handleClick(){ this.$toast('点击提示') } 补充知识:vue+vant移动端遇到的那些问题 1.项目引用了lib-flexi
-
vant中的toast轻提示实现代码
在main.js中按需引入 import { Toast } from 'vant Vue.use(Toast) 页面中的methods中使用 send(name, img) { let msg = `${this.Cname}送${name}1`; this.$toast({ message: msg, icon: img }); }, 补充知识:Vant的Toast 轻提示API文档不准确解决方案 开发企业微信应用使用Vant组件库过程中,想要用到轻提示Toast,发现API文档无法使用:
-
全局引入vant后使用Toast的问题及解决
目录 全局引入vant后使用Toast问题 1.Toast 的使用(官方) 2.问题 3.解决 小程序中引入vant-weapp toast组件踩坑(Toast不显示) 全局引入vant后使用Toast问题 1.Toast 的使用(官方) 1.1 引入 import Vue from 'vue'; import { Toast } from 'vant'; Vue.use(Toast); 1.2 使用 Toast('提示内容') 2.问题 当全局引入 vant 时候,直接使用 Toast('提示
-
vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
目录 问题描述 原因分析 解决方案 总结 问题描述 近日尝试使用vite+vue3+vant开发项目过程中,参考vant官网开发指南->快速上手->引入组件 按照上述配置好后,运行vite环境报错:Failed to resolve import 原因分析 根据报错信息,发现是vant的样式引入路径不对. 程序解析为:项目路径/node_modules/vant/lib/vant/es/组件/style 实际应该是:项目路径/node_modules/vant/lib/ vant/es/组件/
-
微信小程序引入Vant框架的全过程记录
前言 有时候会觉得微信小程序原生的ui差了那么一点点感觉,那么能不能引入三方框架呢?本文以引入Vant来进行举例,共包含8个步骤.不管是不是云开发项目都一样使用. 实现步骤 1. 打开微信小程序的开发工具,进入项目.在项目的根目录文件上点击右键.选择在终端中打开.(注意是根目录) 2. 在命令窗口中键入npm init.然后所有配置都按默认配置进行,只需点击回车键即可. 3. 在命令窗口中键入npm install进行构建,成功之后会在根目录下生成 package.json 和 package-
-
vue全局引入scss(mixin)
目录 1.mixin.scss 2.单文件使用 3.全局挂载 3.1 导入依赖 3.2 重启项目 我们在写VUE的时候,会使用scss,也会做一些通用样式,方便使用,在写好的通用样式的时候,每次都要单文件导入,刚开始写的时候,感觉还好,后面工程量大了后,就显得麻烦,那么本文就全局导入scss样式! 1.mixin.scss // 颜色定义规范 $color-background : #FFFFFF; $color-background-d : rgba(0, 0, 0, 0.3); $color
-
vue项目中实现全局引入jquery
目录 vue项目全局引入jquery vue引入jquery遇到的坑 引入 使用jquery 遇到的坑 解决办法 vue项目全局引入jquery 说明:在index.html直接用<script>标签引入,不会生效的,正确引入姿势如下: 1:打开package.json文件,手动在dependencies中加入如下代码: 2:运行cnpm install,这样就会引入版本为2.1.1的jquery作为依赖: 3:打开webpack.base.conf.js文件,对该文件进行两处修改,如下图:
-
详解Vue 全局引入bass.scss 处理方案
为解决在Vue组件中全局引入 scss 变量及 mixins ,装载了一个名为 "sass-resources-loader" 解析器. 安装 $ > cnpm i -D sass-resources-loader 配置 配置的话是在 vue 的 loader 解析器中配置,即在 vue-cli 脚手架方式构建出来的文件中是以 build/utils.js,在该文件中定义了 cssLoaders() 方法,该方法定义了诸如 css.less的解析方式,具体如下. // build
-
解决Nodejs全局安装模块后找不到命令的问题
碰到了这问题,记录一下,看提示应该是环境变量的问题,执行如下命令得到Nodejs的模块安装路径: npm prefix -g 将输出的全局安装路径加入的环境变量的Path条目中即可. 以上这篇解决Nodejs全局安装模块后找不到命令的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: Nodejs全局安装和本地安装的不同之处 npm全局模块卸载及默认安装目录修改方法 解决node.js安装包失败的几种方法 修改npm全局安装模式的路径方法 n
-
mpvue全局引入sass文件的方法步骤
mpvue工程初始化的时候,使用sass的步骤 1.安装依赖: npm install sass-loader node-sass --save-dev 2.在.vue文件中的style节点加上lang="scss",这样就可以愉快地使用sass进行开发了,无需再webpack.base.config.js中配置loader,webpack会自动识别.scss文件以及.vue中的scss代码. 在使用sass开发的时候,我们经常需要在各个页面使用统一的变量,还有一些方法,这种公共的资源
随机推荐
- Mysql GTID Mha配置方法
- javascript实现简单的html5视频播放器
- mysql 行转列和列转行实例详解
- 基于jquery实现ajax无刷新评论
- for 提取文本整行内容的方法
- JavaScript如何获取数组最大值和最小值
- C#线程入门教程之单线程介绍
- Retrofit2.0 实现图文(参数+图片)上传方法总结
- 兼容Mozilla必须知道的知识。
- Android Popupwindow弹出窗口的简单使用方法
- Redis 命令整理并说明如何使用
- 路由技术,路由器与网络安全
- spring boot 图片上传与显示功能实例详解
- Java常用HASH算法总结【经典实例】
- 解析web.xml中在Servlet中获取context-param和init-param内的参数
- php实现简单爬虫的开发
- android短信监听工具(示例代码)
- Android实例HandlerThread源码分析
- C语言实现简单的通讯录
- windows服务器ssl证书创建、安装及配置方法

