使用idea的database模块绘制数据库er图的方法
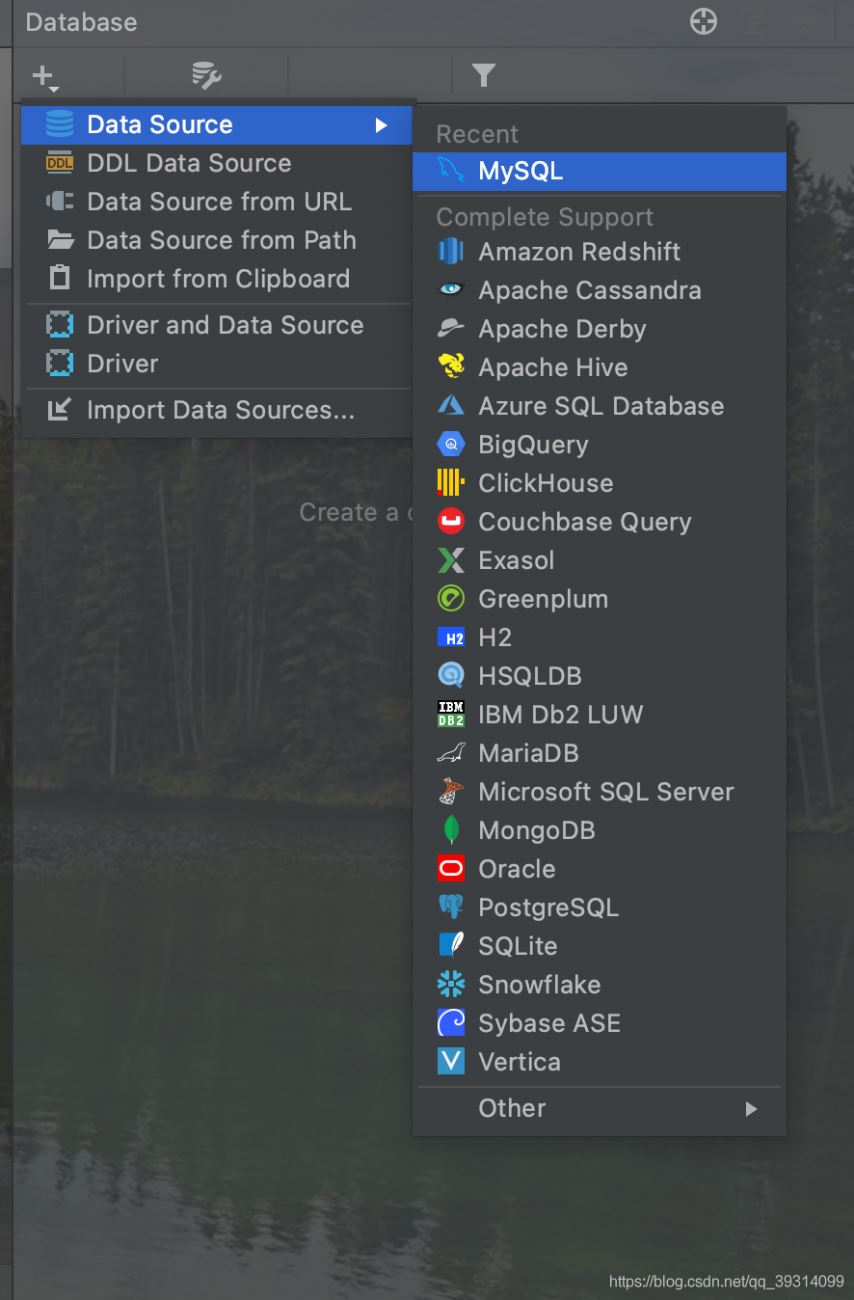
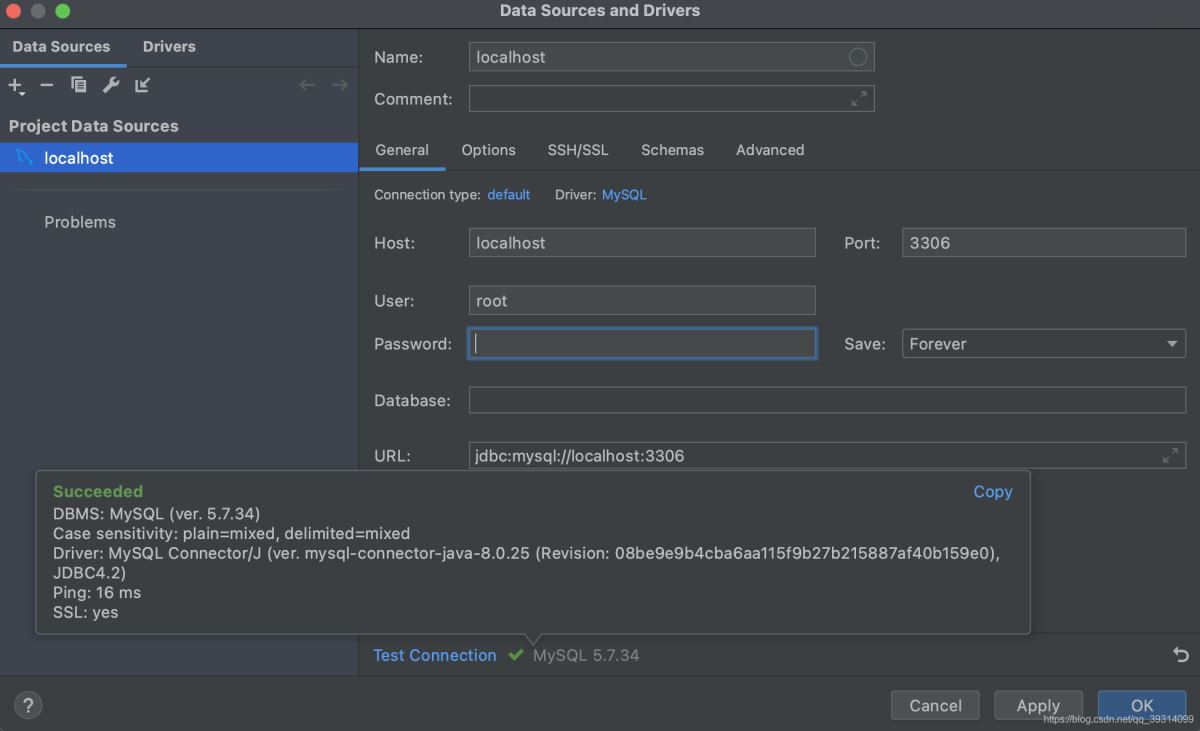
在idea中使用database连接数据库


建立测试库表:
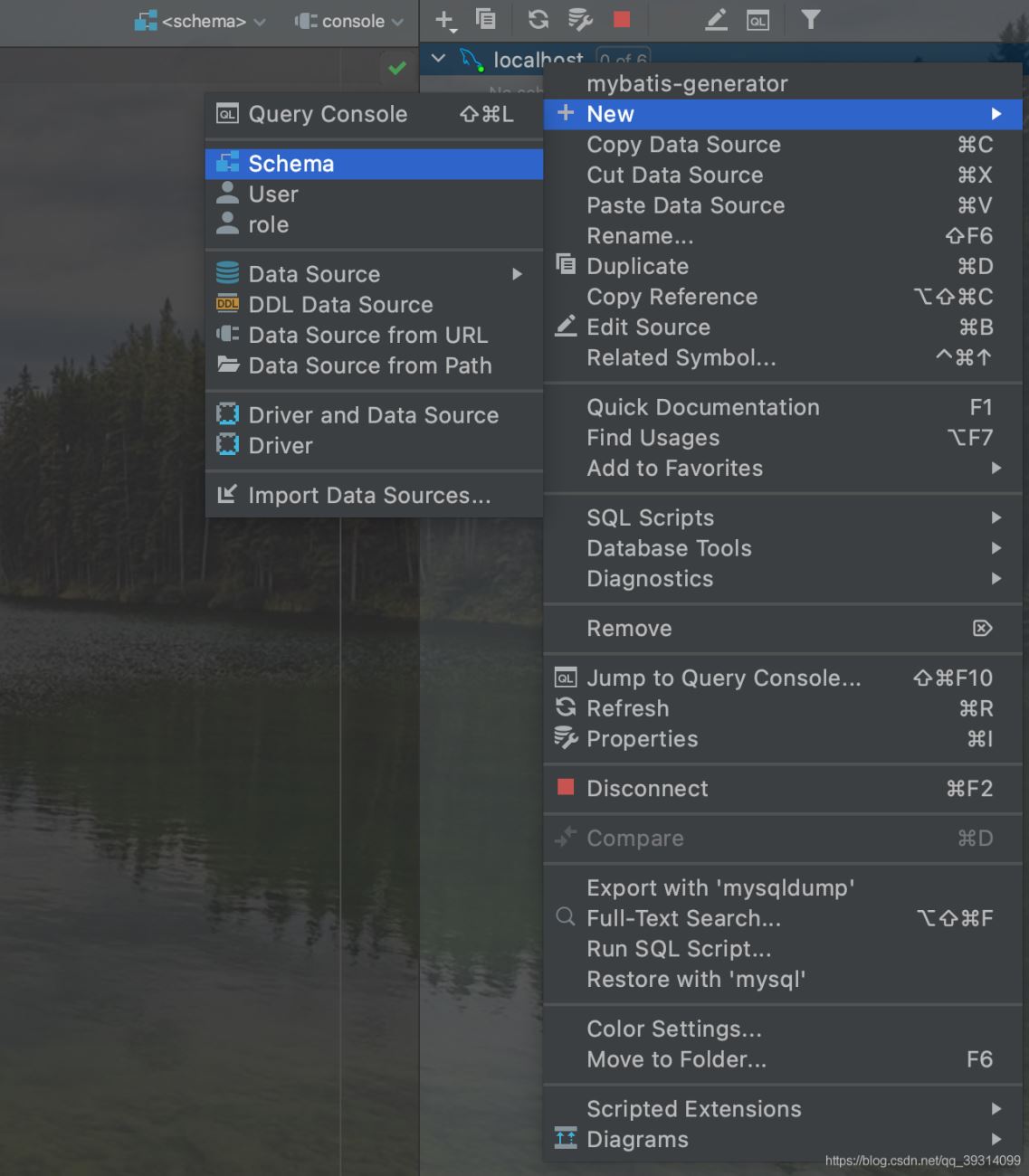
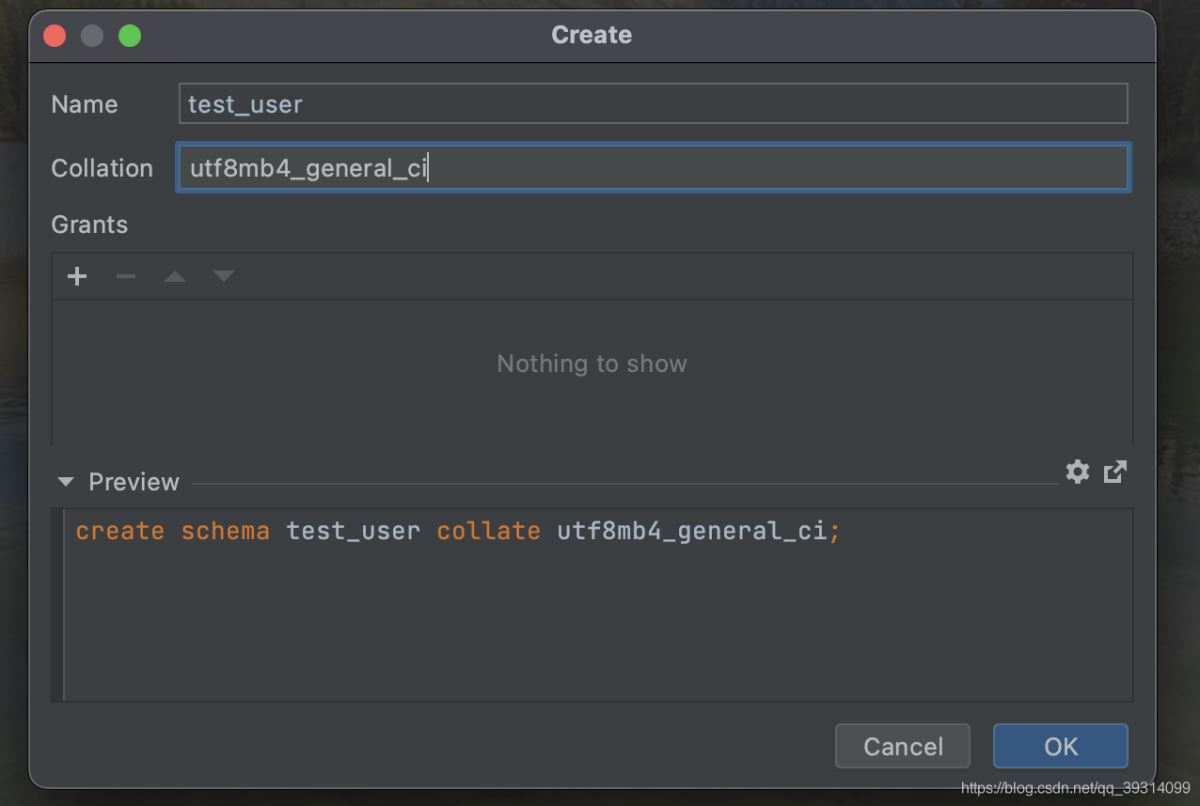
建立测试库test_user: test_user库创建过程如下


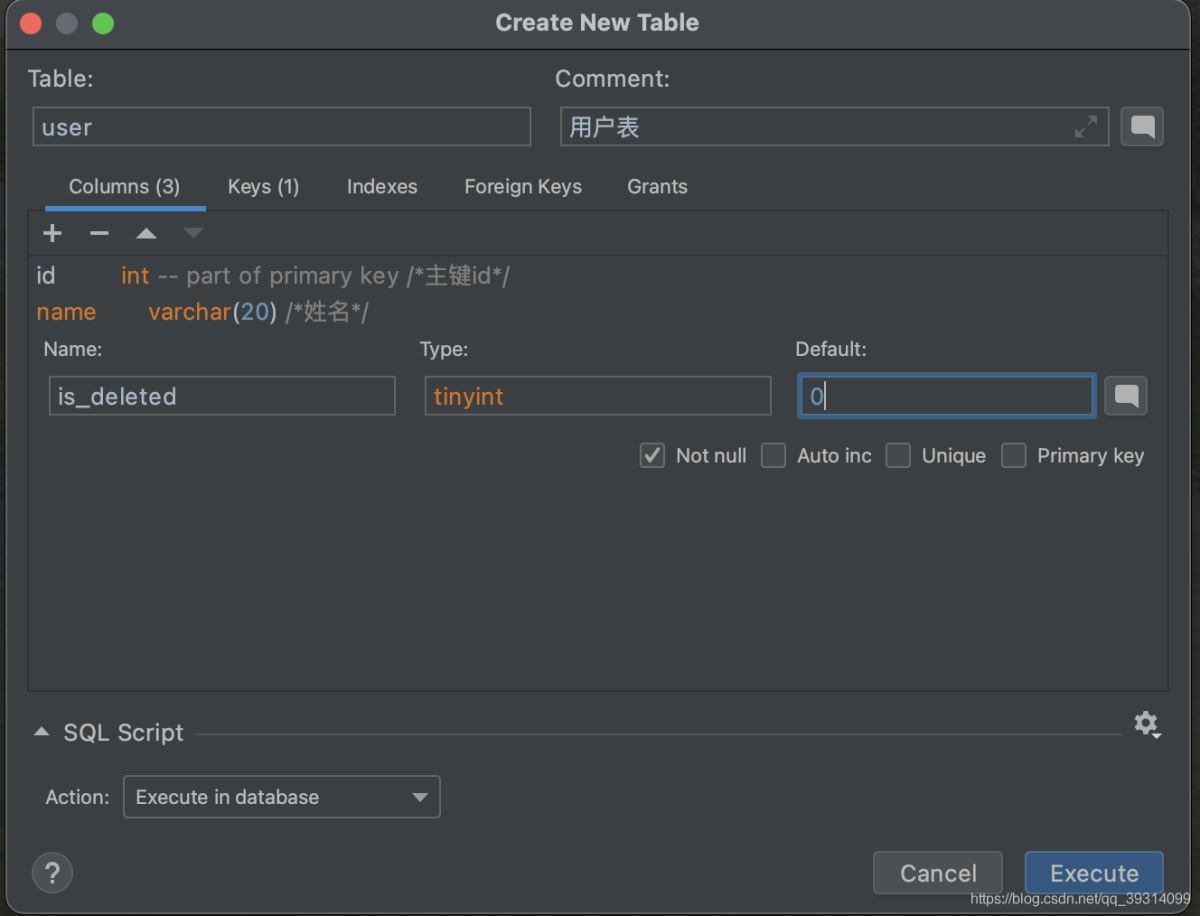
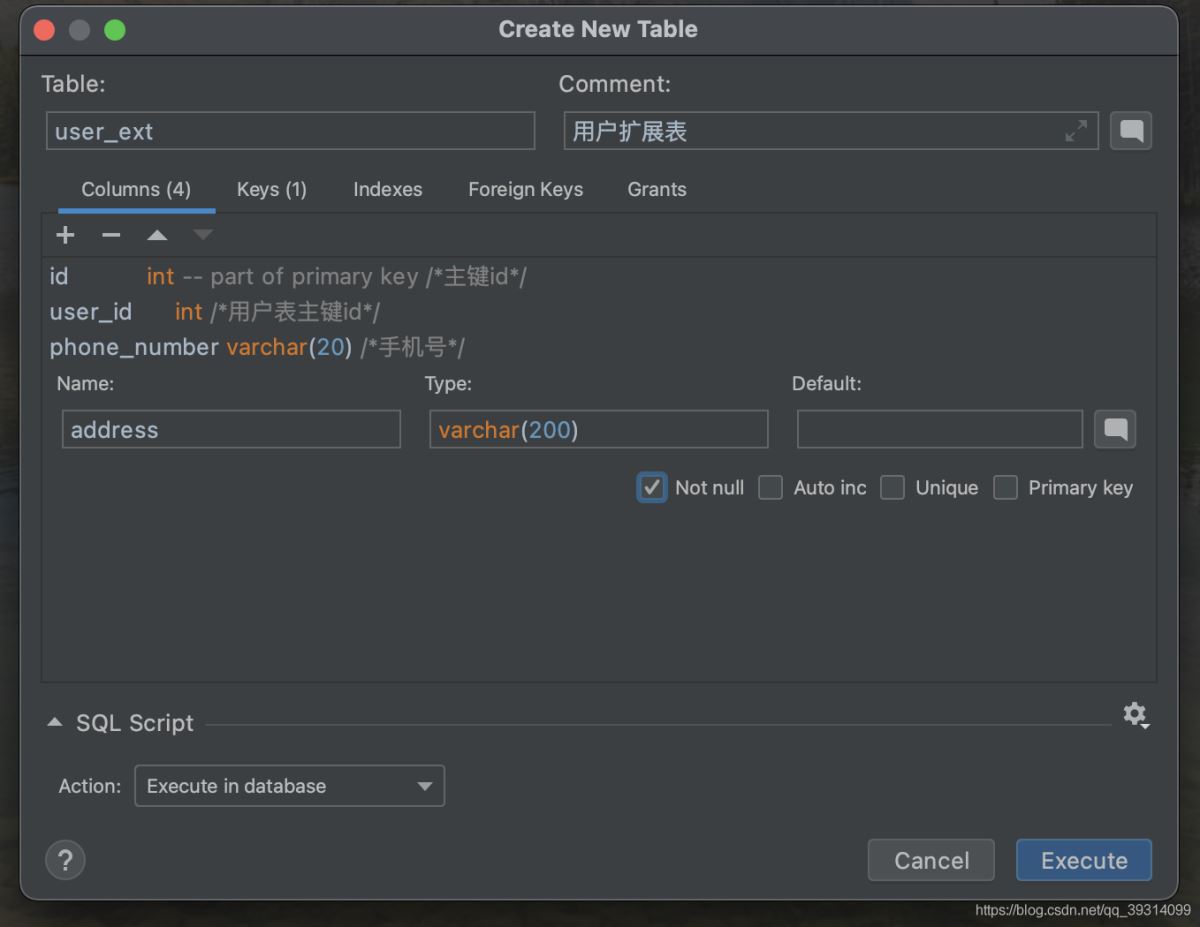
建立测试表: 建立表user、表user_ext如下,表user_ext中user_id用来关联表user中的id,以此建立逻辑外键关系



绘制er图:
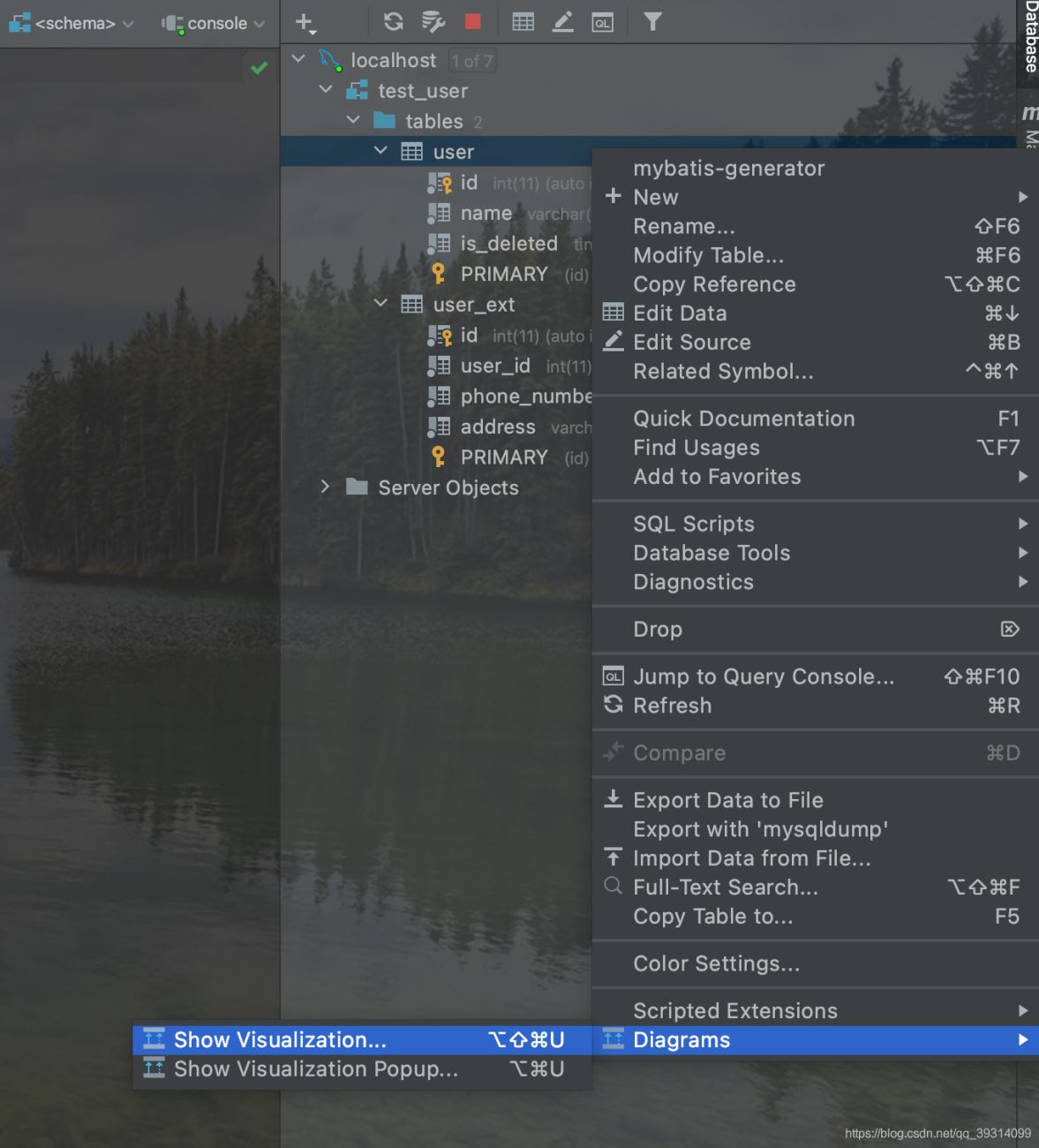
选中user表,打开绘制er图界面:

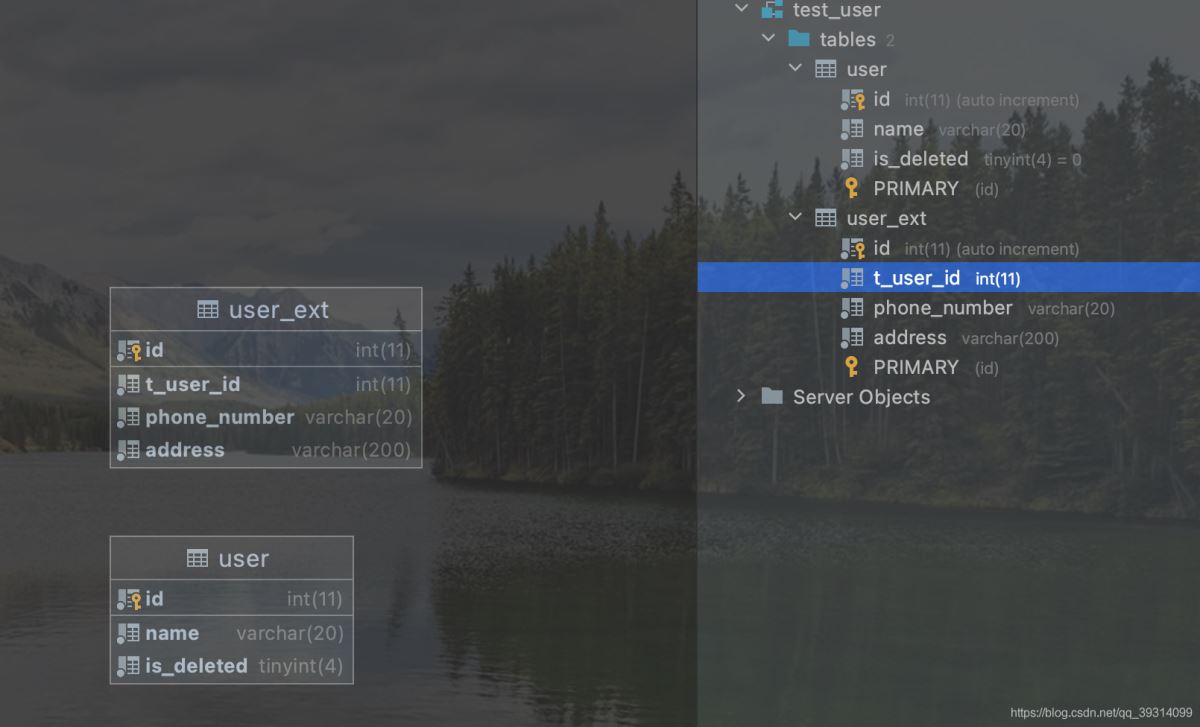
字段命名规范的情况: 当前user_ext表user_id 作为虚拟外键关联user表的id字段,由于user_id,命名规范,可以推测到是关联user表的id字段,所以idea会自动绘制出虚拟外键的关系,拖拽user_ext表进入er图界面,即可得到最终图:

字段命名不规范的情况: 如果字段命名不规范,例如将user_ext表中的user_id字段修改为t_user_id,那么idea是无法自动绘制虚拟外键关系

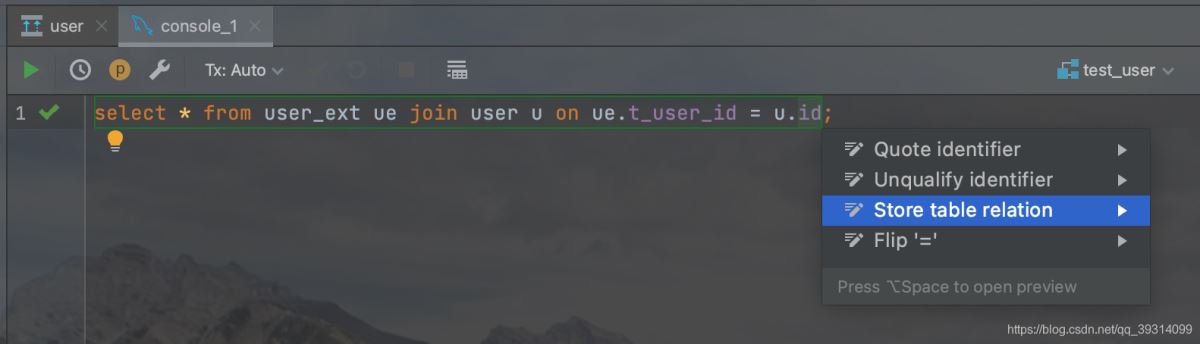
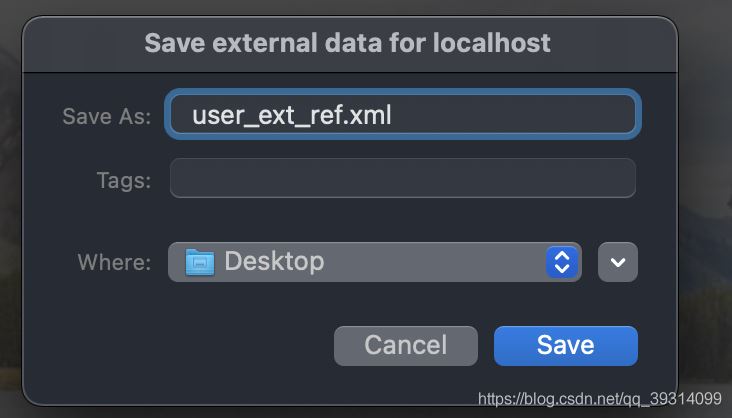
但是可以手动指定,指定方式也很简单,只需要执行一次查询的关联sql语句,然后存储下关联关系(弹窗windows系统快捷键是alt+enter,macos快捷键是option+enter)


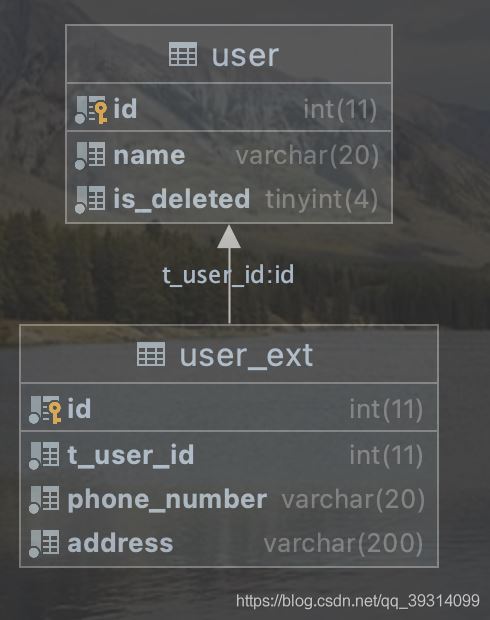
再刷新下就可以看到更新后的er图了

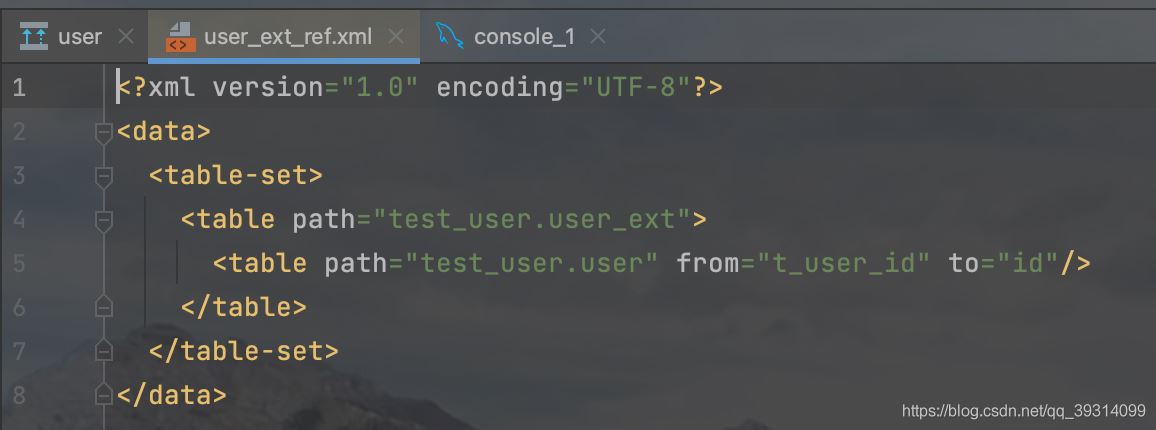
后续如果要增加修改外键映射关系,直接修改存储的xml文件即可

到此这篇关于使用idea的database模块绘制数据库er图的方法的文章就介绍到这了,更多相关idea数据库er图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
idea中database不显示问题的解决
[问题] 一般情况下,database会显示在idea的最右边,就像这个样子:一无所有... [理想界面]: [解决方法] 方法一:1)点击view 2)点击Tool Buttons 即可解决问题 方法二:1)点击view 2)点击Tool Windows 3)点击Database 即可解决问题 方法三:以上两种方法都试过了,问题还是没有解决,那么问题可能就在这了 那就是安装的时候,你没有选中安装database,还是可以重新添加的 打开settings–plugins 安装一下就好了 到此这篇
-
使用idea的database模块绘制数据库er图的方法
在idea中使用database连接数据库 建立测试库表: 建立测试库test_user: test_user库创建过程如下 建立测试表: 建立表user.表user_ext如下,表user_ext中user_id用来关联表user中的id,以此建立逻辑外键关系 绘制er图: 选中user表,打开绘制er图界面: 字段命名规范的情况: 当前user_ext表user_id 作为虚拟外键关联user表的id字段,由于user_id,命名规范,可以推测到是关联user表的id字段,所以idea会自动
-
extjs4图表绘制之折线图实现方法分析
本文实例讲述了extjs4图表绘制之折线图实现方法.分享给大家供大家参考,具体如下: 本篇文章将介绍extjs中自带的图表 在本次案例中,提供一下功能: 1.从后端请求数据并运用到图表中,形成动态数据. 2.查询出每年各个月中人数. 请看下面代码: Ext.define('ChartLineTest', { extend: 'Ext.panel.Panel', autoScroll : true, selectYear:null,//定义年份 initComponent: function ()
-
Python几种绘制时间线图的方法
目录 Matplotlib 制作 Plotly 绘制 Excel 绘制 Matplotlib 制作 Matplotlib 作为 Python 家族最为重要的可视化工具,其基本的 API 以及绘制流程还是需要掌握的.尤其是该库的灵活程度以及作为众多工具的基础,重要性不言而喻 下面我们来看下该如何绘制一个时间线图表 导入库以及设置 XY 轴数据 import matplotlib.pyplot as plt plt.rcParams['font.sans-serif'] = ['SimHei'] p
-
EasyX绘制透明背景图的方法详解
目录 三元光栅操作 优化方案 三元光栅操作 根据在网上的搜索总结得到两种方案,最常见的绘制带有透明背景的图像的方案都是采用如下的源图像和掩码图像叠加来消去边缘部分: IMAGE img[2]; loadimage(&img[0], "sun1.png", 100, 100); // 掩码图像 loadimage(&img[1], "sun0.png", 100, 100); // 源图像 putimage(0, 0, &img[0], NOT
-
vue 中引用gojs绘制E-R图的方法示例
首先,在vue项目中安装gojs的依赖包,并在项目中引入. 创建tablePreview.vue <style> #sample{ position: relative; margin: 20px; } #myOverviewDiv { position: absolute; width:225px; height:100px; top: 10px; left: 10px; background-color: aliceblue; z-index: 300; /* make sure its
-
编写Bash Shell通过gnuplot绘制系统性能数据图的方法
使用步骤: 1.设置一个定时任何 执行getperf.sh,采集性能数据 2.将采集到性能数据文件,如:192.168.1.1.tar.gz 解压 3.将性能分析的脚步performance_analyse.sh 放到解压后的目录中 4.安装gnuplot程序(这里下载) 5.将字体文件夹,拷贝到/usr/share/fonts/目录 6.直接运行 bash performance_analyse.sh getperf.sh脚本内容如下: ############################
-
Tornado中database模块被取消的替代方法
准备用用tornado重写本站,但发现import tornado.database时出错. 复制代码 代码如下: [root@lee ~]# python Python 2.7.4 (default, Apr 11 2013, 17:08:33) [GCC 4.4.7 20120313 (Red Hat 4.4.7-3)] on linux2 Type "help", "copyright", "credits" or "licens
-
卸载VS2011 Developer Preview后Sql Server2008 R2建立数据库关系图报“找不到指定的模块”错误的解决方法
可怜我的C盘本来只有8.XG,所以不得不卸载掉它. 卸载掉本身没啥问题,只是昨晚突然发现 Sql Server 2008 R2 Management Studio 突然不能新建数据库关系图了,一建立就会报"找不到指定的模块(MS Visual Database Tools)"的错误: 为了这个错误我甚至认真评估了重新配置数据库的可能性.无奈这个R2的SQL2008打过SP1了,无论是修复还是重装都是很花时间的事情,所以不甘心,在Google上找了一圈.终于找到个类似的主题反应了这个问题
-
Python 解析pymysql模块操作数据库的方法
pymysql 是 python 用来操作MySQL的第三方库,下面具体介绍和使用该库的基本方法. 1.建立数据库连接 通过 connect 函数中 parameter 参数 建立连接,连接成功返回Connection对象 import pymysql #建立数据库连接 connection = pymysql.connect(host = 'localhost', user = 'root', password = '123456', database = 'mydb', charset =
-
Python使用Turtle模块绘制五星红旗代码示例
在Udacity上课时学到了python的turtle方法,这是一个很经典的用来教小孩儿编程的图形模块,最早起源于logo语言.python本身内置了这个模块,其可视化的方法可以帮助小孩儿对编程的一些基本理念有所理解. 在作业提交的论坛里看到很多turtle画出来的精美图形,想不出什么要画的东西,于是决定拿五星红旗来练练手. 前期准备 五星红旗绘制参数 Turtle官方文档 turtle的基本操作 # 初始化屏幕 window = turtle.Screen() # 新建turtle对象实例 i
随机推荐
- Android开发中通过手机号+短信验证码登录的实例代码
- angularjs实现简单的购物车功能
- java N皇后实现问题解析
- 在命令行下进行Oracle用户解锁的语句
- 返回上一页并自动刷新的JavaScript代码
- PHP 日志缩略名的创建函数代码
- php中获得视频时间总长度的另一种方法
- asp 过滤非法字符函数
- 用JSP实现的一个日历程序
- Node.js REPL (交互式解释器)实例详解
- Vista中给IIS7添加PHP支持的设置方法
- jquery trigger函数执行两次的解决方法
- 深入Android Handler与线程间通信ITC的详解
- 独立IP与共享IP的区别
- Android自定义View实现折线图效果
- PHP获取毫秒级时间戳的方法
- MPLS 基础MPLS-VPN 标签分析
- 通过反射实现Java下的委托机制代码详解
- 深入浅出理解JavaScript高级定时器原理与用法
- Vue 开发必须知道的36个技巧(小结)

