IDEA中Services栏不显示的解决方案小结
正常编译完一个SpringBoot或者SringCloud项目之后,Services都会显示出你有哪些服务,假如你本地启动一个SpringCloud项目,启动有顺序要求的时候,但是又不知道自己启动好了没,没有Services栏可以清晰的显示各个微服务的运行情况。
如果没有Services栏,请看下面的解决方案
在项目的工作空间下/.idea/workspace.xml文件中搜索 “RunDashBoard” 如果没有找到的关键字就加入以下内容
二选一即可,本人采用的是第一种
第一种
<component name="RunDashboard">
<option name="configurationTypes">
<set>
<option value="SpringBootApplicationConfigurationType" />
</set>
</option>
</component>
第二种
<component name="RunDashboard">
<option name="configurationTypes">
<set>
<option value="SpringBootApplicationConfigurationType" />
</set>
</option>
<option name="ruleStates">
<list>
<RuleState>
<option name="name" value="ConfigurationTypeDashboardGroupingRule" />
</RuleState>
<RuleState>
<option name="name" value="StatusDashboardGroupingRule" />
</RuleState>
</list>
</option>
</component>
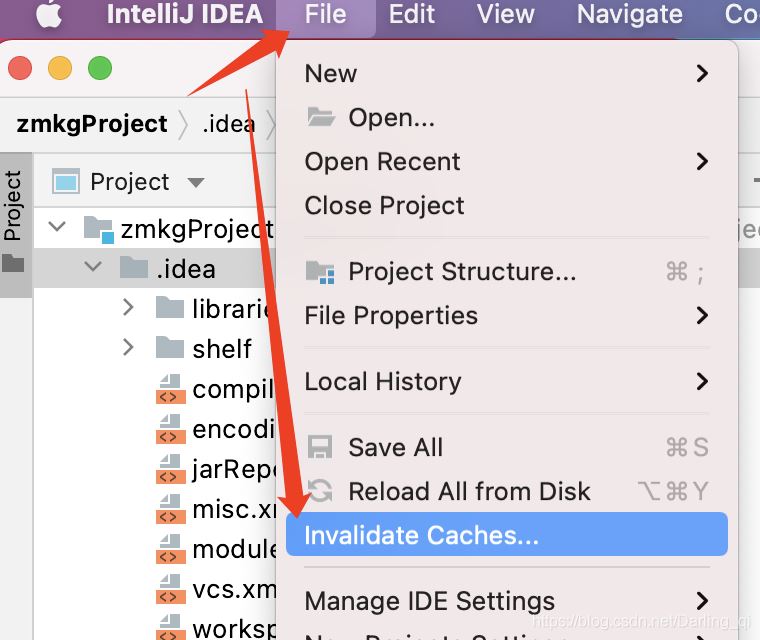
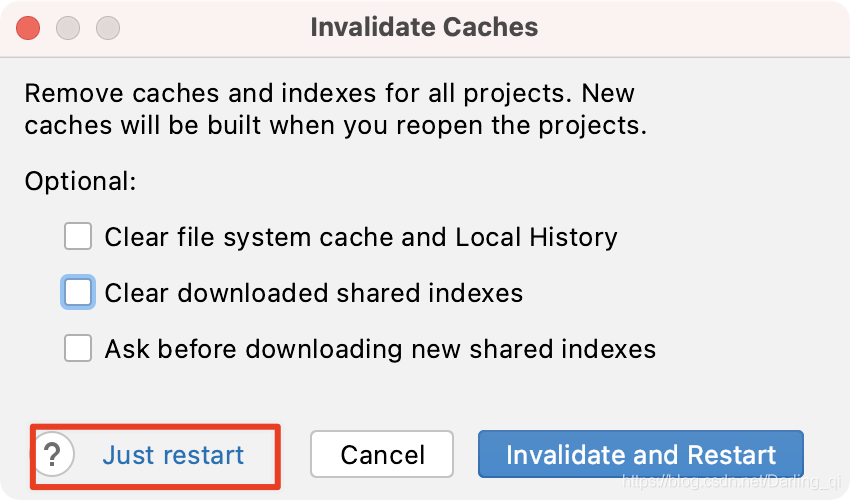
改完之后重新创建索引加载这个项目即可 如果有搜索到关键字,但是还是不显示的话 也可以考虑重新加载索引试一下

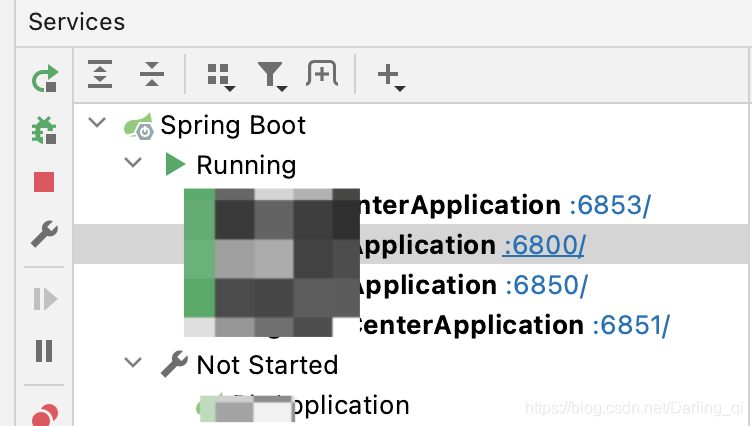
 重
重
启之后可以看到Services组件

到此这篇关于IDEA中Services栏不显示的解决方案小结的文章就介绍到这了,更多相关IDEA Services栏不显示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
解决idea不显示Services工具栏的问题
Idea的Services窗口可以展示项目的入口引导类及端口,可以方便的启动及停止相关服务. 假如自己的idea里边不显示,可以通过一下方式解决: 1.找到自己.idea工作空间的workspace.xml文件 2.文件内搜索"RunDashboard",假如不存在这个组件,则新增如下内容,否则修改为如下内容,修改完毕后,保存 <component name="RunDashboard"> <option name="configurat
-
解决idea services窗口不见的一种特殊情况(小白采坑系列)
如果你刚刚配好了服务器环境比如tomcat server 忽然有一天services窗口不见了 像这样: 网上参考的都是基于配置出错或者没配好的情况,作为一个萌新,我首先想到的是window菜单下的窗口布局 然而点了window菜单下restore default layout重置布局也不好使 有可能是你(没错就是我)在右键操作server的时候点到了 remove configuration Type from services 这个选项... 个人理解应该是因为服务里只有Tomcat这一个
-
idea启动多个服务不显示Services或者RunDashboard窗口的处理方法
下面给大家介绍idea启动多个服务不显示Services或者RunDashboard窗口的问题 找到项目的根目录下的.idea文件夹 进去找到这个文件 编辑这个文件,搜索RunDashboard 加上以下语句 <option name="configurationTypes"> <set> <option value="SpringBootApplicationConfigurationType" /> </set>
-
IDEA中Services栏不显示的解决方案小结
正常编译完一个SpringBoot或者SringCloud项目之后,Services都会显示出你有哪些服务,假如你本地启动一个SpringCloud项目,启动有顺序要求的时候,但是又不知道自己启动好了没,没有Services栏可以清晰的显示各个微服务的运行情况. 如果没有Services栏,请看下面的解决方案 在项目的工作空间下/.idea/workspace.xml文件中搜索 "RunDashBoard" 如果没有找到的关键字就加入以下内容 二选一即可,本人采用的是第一种 第一
-
easyui datagrid 表格中操作栏 按钮图标不显示的解决方法
jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染 解决办法: 使用解析器 Parser(解析器) $.parser.parse(); // 解析所有页面 $.parser.parse('#cc'); // 解析指定节点 以上这篇easyui datagrid 表格中操作栏 按钮图标不显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
iPhoneX无导航栏页面适配问题解决方案
原全屏适配在iPhoneX会由于安全区域的变化导致显示不全. 解决方案如下: 在self.view上添加一个view,剩下的视图基于该view布局,view的约束随self.view.safeAreaInsets的改变需要重置: - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.view.backgroundColor = [UIColor blac
-
web前端开发中常见的多列布局解决方案整理(一定要看)
多列布局 多列布局在web前端开发中也是较为常见的,比如常见的三列.四列及以上,列的布局使得单一的页面可以展示更多分门别类的内容.这里会提到的多列布局有两列定宽加一列自适应.多列不定宽加一列自适应.多列等分三种. 两列定宽加一列自适应布局 本布局模式一共分为三列,其中两列宽度固定,一列宽度随内容宽度而改变.简易实现代码如下: 两列定宽加一列自适应 本案例中每一列高度为自适应,即高度和内容高度一致,左列和中列宽度为100px,右列宽度为自适应,通过float浮动布局结合块级元素的特性来实现.需要注
-
Bootstrap3 多个模态对话框无法显示的解决方案
今天帮同事调了一个代码,他们的项目最近在用Bootstrap做开发,突然间,他遇到了一个奇怪的问题,如果一个页面中,有多个Modal对话框的话,排列在第一个的对话框,能够正确显示,第二个,只能导致页面出现MASK层,却不能显示Dialog. 如果调整顺序,仍然是第一个能显示,第二个只有页面变暗.效果如下: 第一个,正常弹出的Dialog 第二个无法弹出,只是页面变暗的dialog 而两个dialog的代码是完全一致的,具体的代码如下: <div class="modal fade"
-
ionic进入多级目录后隐藏底部导航栏(tabs)的完美解决方案
在有tabs的项目里,进入子层级时,底部导航还一直存在,本人是要让他只在首页几个界面存在,其他的隐藏,在这里用到了angularjs的指令,要完成这个步骤分为三步: 在标签ion-tabs中添加:ng-class="{'tabs-item-hide': $root.hideTabs}",源码如下 <ion-tabs class="tabs-icon-top" ng-class="{'tabs-item-hide': $root.hideTabs}&q
-
iOS中导航栏pop返回时出现黑块问题的解决方法
前言 苹果在iOS7以后给导航控制器加了一个Pop手势,只要手指在屏幕边缘滑动,当前的控制器的视图就会随着你的手指移动,当用户松手后,系统会判断手指拖动出来的大小来决定是否要执行控制器的pop操作. 这个想法非常棒,但最近在使用中发现了一些问题,下面话不多说了,来一起看看详细的介绍吧. 问题描述: 导航栏正常从A页面push到B页面,从B页面pop返回A页面时遇到过渡过程中导航栏出现黑块的问题. 如截图所示: 问题原因: A界面导航栏被影藏,B页面的导航栏存在.过渡的时候没有动画. 解决方案:
-
详解Python Matplot中文显示完美解决方案
原因与现象 Matplot是一个功能强大的Python图表绘制库,很遗憾目前版本自带的字体库中并不支持中文字体.所以如果在绘制内容中需要显示中文,那么就会显示为方格字符. 解决办法 有一个较为完美的解决方案,通过扫描Matplot自带字体库以及系统字体库,寻找能够支持的中文字体,如果能够找到的话,就设置第一个为Matplot的字体熟悉. import matplotlib.pyplot as plt from matplotlib.font_manager import FontManager
-
C#中winform中panel重叠无法显示问题的解决
C#中winform中panel重叠无法显示问题: 最近开发一个项目有个需求是需要多个模式来回切换的,本来考虑使用多个窗口来实现这个功能,但是这样做浪费资源,而且工作量大,所以想到使用panel控件来解决这个问题.但是在这个过程中遇到了一个问题,就是当多个panel控件重叠在一起时会出现有些panel控件中的内容无法显示,开始还以为是我自己手误将panel控件删除了,但是在代码中调用无法显示的控件编译器编译时并没有报错.所以可以肯定没有删除控件.最后发现原来是C#winform窗体中控件的层级搞
-
Vue实现导航栏的显示开关控制
一,制作导航栏 <template> <div class="space_header_text"> <ul> <router-link to="/order"> <li class="nav-item"> <div :class="['iconfont','interval','iconClass']"></div> 订单 </li&
随机推荐
- asp.net中javascript的引用(直接引入和间接引入)
- http代理和socks代理的定义与区别
- java实现Fibonacci算法实例
- php字符集转换
- 解决Python传递中文参数的问题
- 上一篇,下一篇过程代码
- C#中DataGridView操作技巧
- C#编写SqlHelper类
- 解析WordPress中控制用户登陆和判断用户登陆的PHP函数
- PHP日期处理函数 整型日期格式
- JQuery AJAX 中文乱码问题解决
- 简单掌握JavaScript中const声明常量与变量的用法
- javascript基于原型链的继承及call和apply函数用法分析
- 3个效果超酷的FORM表单美化效果 打包下载
- Ruby 取得指定月日期数的方法
- mysql重装后出现乱码设置为utf8可解决
- 用js自动判断浏览器分辨率的代码
- 十兆空间为您提供20M免费静态空间服务
- Vue CLI3基础学习之pages构建多页应用
- springboot整合redis集群过程解析

