IDEA配置jQuery, $符号不再显示黄色波浪线的问题
在使用IDEA搭建Maven的Web环境时,编写的JQuery入口函数时,遇到了未知符号的提示,并且在前端页面js的console里报错。
以下是错误信息:

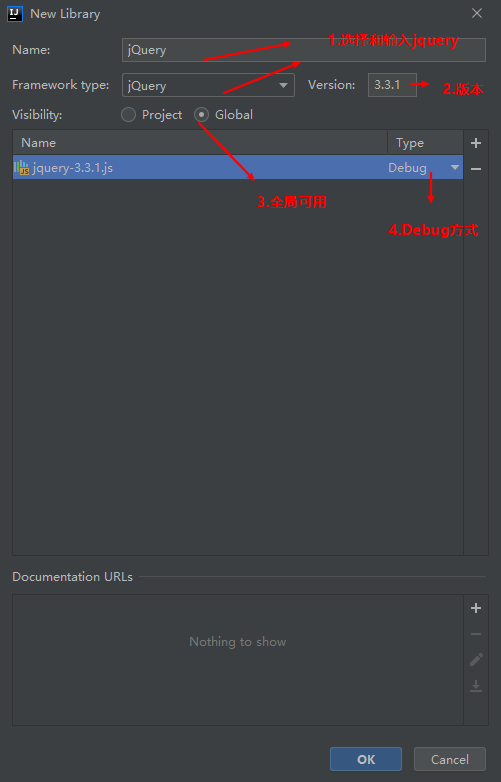
解决方案:

继续看图:


配置成功生效:

到此这篇关于IDEA配置jQuery $符号不再显示黄色波浪线的问题的文章就介绍到这了,更多相关idea 黄色波浪线内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
通过图例了解IDEA引入JQuery实现步骤
HTML页面的JavaScript里一般可以直接使用类似:<script src="js/jquery.js"></script>语句可以直接引入,但是会遇到已经引入了页面使用Jquery的$符号还是出问题,比如下图: 发现还是不能用,一直报错,具体做法如下可以解决: 第一步:打开[file]-> [Settings....] 第二步:在搜索框输入:Libraries,在右侧@types/jquery前面打勾然后点击右下角的apply,然后再点击OK即可.
-
IDEA maven依赖错误中包下面红色波浪线
我在给别的开发同事搭建开发环境的时候 经常遇到项目中报红色波浪线的问题. 类似下面的图片 具体原因不详 : 怀疑是包下载不全 下面给出三种解决方案 终极方法 利用maven指令重新下载相关的依赖包,修改pom文件,执行clean, 修改pom文件,reimport 方案一 修改pom 配置文件,将标红的依赖先删除,并点击reimport, 之后重新加上出错的依赖,再reimport 方案二 从删除本地仓库中的文件目录,强制 maven 重新下载该包 终极方法 参考文章:https://www.j
-
IDEA配置jQuery, $符号不再显示黄色波浪线的问题
在使用IDEA搭建Maven的Web环境时,编写的JQuery入口函数时,遇到了未知符号的提示,并且在前端页面js的console里报错. 以下是错误信息: 解决方案: 继续看图: 配置成功生效: 到此这篇关于IDEA配置jQuery $符号不再显示黄色波浪线的问题的文章就介绍到这了,更多相关idea 黄色波浪线内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
Pycharm设置去除显示的波浪线方法
近期安装了python后,发现使用pycharm工具打开代码后发现代码下边会有波浪线的显示:但是该代码语句确实没有错误,通过查询发现了两种方法去掉该波纹的显示,下面就具体说明一下: 方法一: 打开pycharm在右下方有一个医生头像的小图标,点击打开,如下图: 选择1打开对话框,然后按照2将级别调制Syntax下,即可将本文件中的波浪线去掉,但是该方法只针对本文件生效其他文件还是会有相同的问题. 方法二: 1.选择文件选择file-Settings,如下图打开setting对话框 2.选择Edi
-
vue+elementUI配置表格的列显示与隐藏
vue+elementUI配置表格的列显示与隐藏,供大家参考,具体内容如下 描述: 表格的列过多时,可以根据需要控制列的显示与隐藏,目前是采用Vue+elementUI(适配Vue3的Element Plus)实现的,具体效果与代码如下: 效果图: 完整代码: <template> <div id="app"> <el-table :data="tableData" border style="width: 100
-
Android实现波浪线效果(xml bitmap)
我们要实现的效果如下: 在这之前先带大家了解一下xml bitmap,何为XML Bitmap? XML Bitmap 是一个用XML定义的文件放在资源目录,定义的对象是图片,为bitmap定义别名,这个文件可以给bitmap定义一些额外的属性.例如:抖动. 1.文件存放位置 res/drawable/filename.xml 2.语法 <?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:and
-
PyCharm取消波浪线、下划线和中划线的实现
默认情况下,PyCharm中如果有无法错误或者不符合PEP8规范代码下面会有波浪线,语法错误波浪线为红色(如下图的第10行),不符合PEP8规范为浅黄色波浪线(如下图的第8行),见下图: 那么怎么去掉波浪线呢: 方法一: 波浪线设置界面从PyCharm界面右下角的小人图标进入: 设置: 进入波浪线设置界面看看到上方有三个设置项None.Syntax.Inspections,可以拖动箭头设置. 1.None表示没有波浪线: 2.Syntax表示只有语法错误显示波浪线: 3.Inspections表
-
vue3项目中代码出现红色波浪线的问题及解决
目录 vue3项目代码出现红色波浪线 vue3没有语法错误但一直有红色波浪线报错,以及解决eslint黄色警告 vue3项目代码出现红色波浪线 最近换电脑改成了vue3,导致代码规则有些地方和之前不一样. 因为是导入的jeecg项目,打开了eslint,所以有很多地方代码的写法不一样,之前是在vue.config.js文件中,加上lintOnSave: false就可以避免报错.现在设置了false,代码不规范的地方还是会有红色波浪线. 可以打开文件-首选项-设置,搜索eslint 然后把两个打
-
解决pycharm导入本地py文件时,模块下方出现红色波浪线的问题
有时候导入本地模块或者py文件时,下方会出现红色的波浪线,但不影响程序的正常运行,但是在查看源函数文件时,会出现问题 问题如下: 解决方案: 1. 进入设置,找到Console下的Python Console,勾选选项"Add source roots to PYTHONPAT" 2. 在当前项目程序目录右键单击,然后"Mark Directory as"为"Sources Root".之后当前程序所在目录颜色会变化,表示已经完成标记. 3. 之
-
c# 实例——绘制波浪线(附源码)
效果图 界面绘制操作 private Point? _startPoint = null; private void ContainerCanvas_OnPreviewMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { var position = e.GetPosition(ContainerCanvas); if (_startPoint == null) { _startPoint = position; } else
-
PyCharm关闭碍眼的波浪线图文详解
下面我先给出了一小段代码示例,思考一下,为什么name,my_name 不会有波浪线,而 myname 和 wangbm 会有波浪线呢? Pycharm 本身会实时地对变量名进行检查,如果变量名不是一个已存在的英文单词,就会出现一条波浪线,当一个变量里有多个单词时,Python 推荐的写法是用下划线来分隔(其他语言可能会习惯使用 驼峰式命名法 ,但 Python 是使用下划线),所以在 Pycharm 看来 my_name 是规范的,而 myname 会被当成是一个单词对待,由于它在单词库里并没
随机推荐
- go语言检测文件是否存在的方法
- vbscript Split函数用法详解(字符串转数组函数)
- 你可能不知道的JSON.stringify()详解
- 原生js封装的一些jquery方法(详解)
- 网页取色
- PHP编程入门的基本语法知识点总结
- MySQL中日期比较时遇到的编码问题解决办法
- 异步安全加载javascript文件的方法
- ASP.NET中利用DataList实现图片无缝滚动 实例分享
- 简单实现js点击展开二级菜单功能
- HashMap和Hashtable的详细比较
- javascript 验证日期的函数
- jQuery复制节点用法示例(clone方法)
- 浅析Java.IO输入输出流 过滤流 buffer流和data流
- PHP 存取 MySQL 数据库的一个例子
- jQuery对象初始化的传参方式
- Spring集成Struts与Hibernate入门详解
- Java编程中最基础的文件和目录操作方法详解
- PHP&MYSQL服务器配置说明
- 使用shell来发tcp包的方法

