鸿蒙OS运行第一个“hello world”
一、前言
近些来,华为鸿蒙系统一直是热门话题,就在昨天,备受瞩目的“2020华为开发者大会”上,华为消费者业务发布了一系列智能终端领域的创新成果。华为消费者业务CEO余承东表示,华为将全面开放自身的核心技术和软硬件能力,与开发者们共同驱动全场景智慧生态的蓬勃发展。
HarmonyOs 官方文档:https://developer.harmonyos.com/cn/documentation

也可看官方文档自行运行helloWorld,这篇文章主要记录我的安装使用过程。
二、下载
官网
DevEco Studio下载
https://developer.harmonyos.com/cn/develop/deveco-studio#download
注意:下载需要注册一个华为账号
源码位置
https://device.harmonyos.com/cn/docs/start/get-code/oem_sourcecode_guide-0000001050769927
三 安装
运行环境要求
当前DevEco Studio只支持Windows版本,为保证DevEco Studio正常运行,建议你的电脑配置满足如下要求:
操作系统:
- Windows10 64位
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
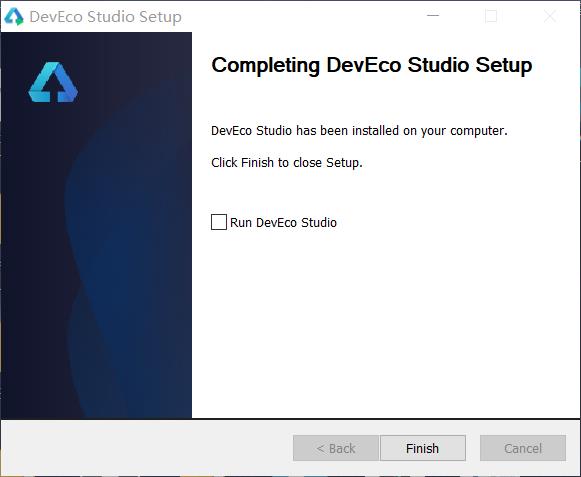
1.进入安装页面,按步骤提示




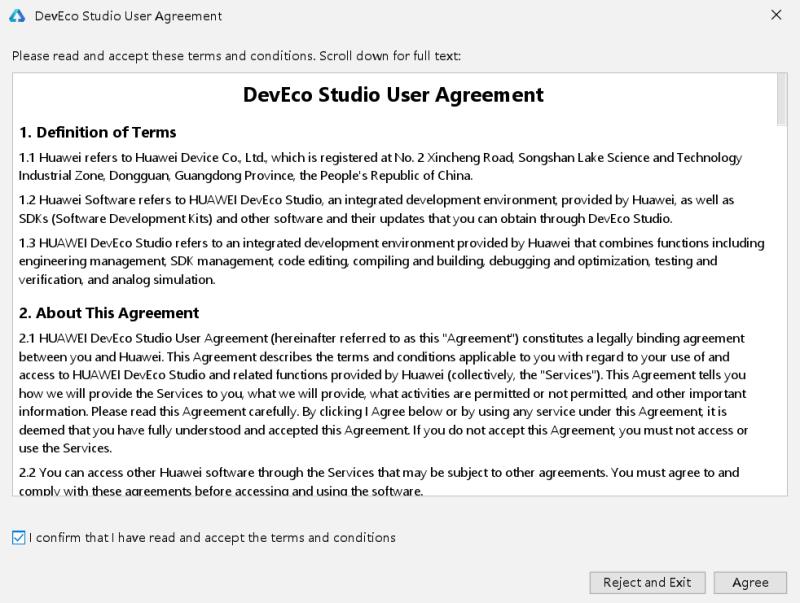
点击同意


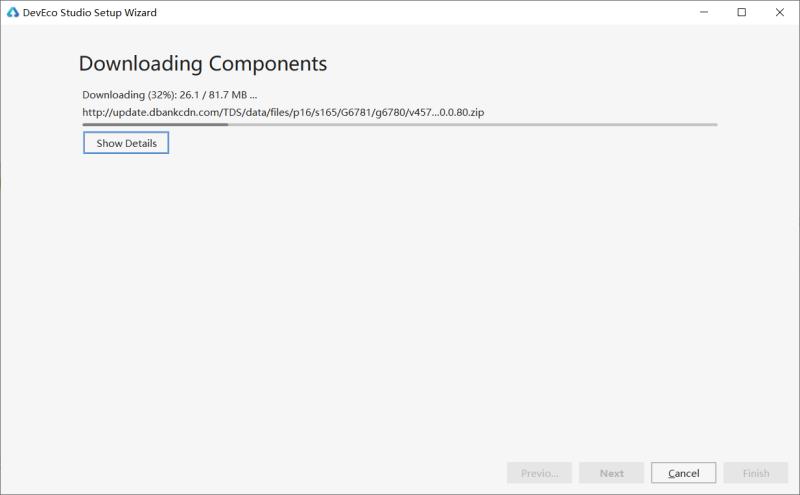
3.安装过程中会提示安装SDK到默认目录,一般默认目录都是在C盘里,若是想要自定义安装目录,可以点击取消,到这个页面点击设置。

4.自定义安装SDKd的目录,这里我安装到D盘

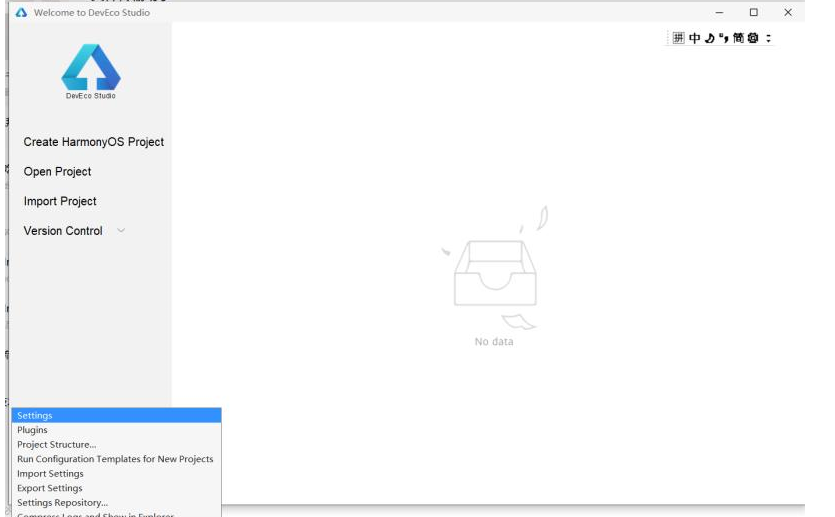
5.安装成功后,开始创建项目
打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个新工程。选择设备类型和模板,以Wearable为例,选择Empty Feature Ability(Java),点击Next

填写项目相关信息,保持默认值即可,点击Finish。
工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示

6.在DevEco Studio菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,点击模拟器界面左下角的Refresh按钮。

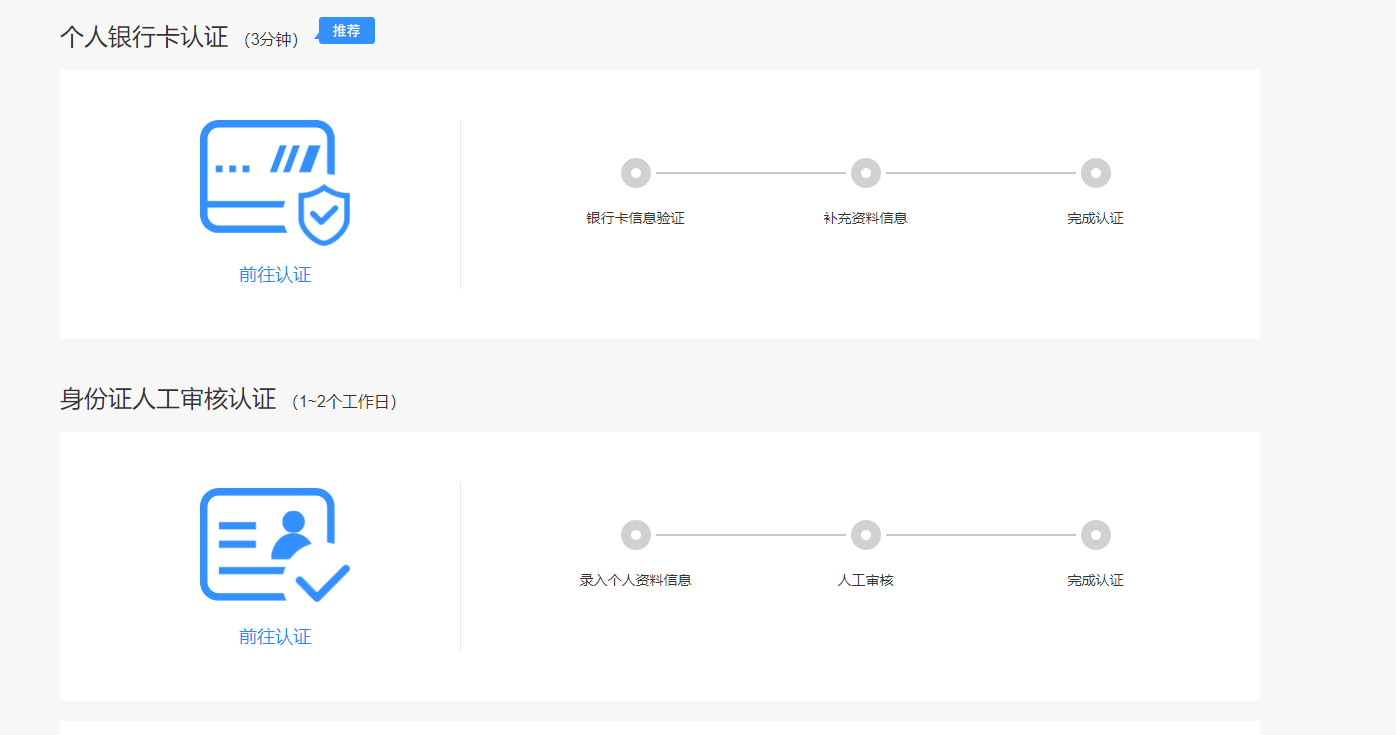
这一步需要实名,建议使用电脑自带的浏览器操作,使用Google Chrome会导致一直卡在验证的步骤(亲试)
如图

实名

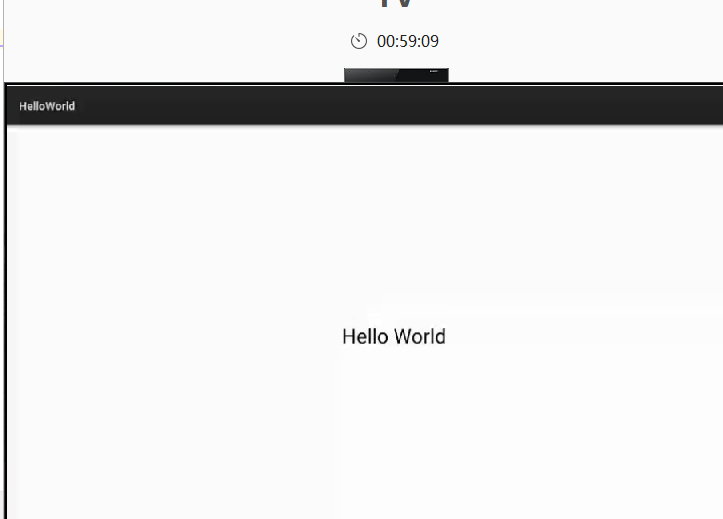
7.实名成功后会出现如下界面,使用TV设备,运行模拟器

注意:这个选择是跟创建项目步骤中选择的设备类型相关的。
8.运行成功

到这一步,第一个HelloWorld就运行成功了,还对其他内容感兴趣的读者可以自行查看官方文档

到此这篇关于鸿蒙OS运行第一个“hello world”的文章就介绍到这了,更多相关鸿蒙OS helloworld内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

